完全来源于十月的寒流,感谢大佬讲解

在XAML中,可以绑定到许多不同类型的数据源和属性。以下是一些可以绑定的常见数据源和属性:
-
属性:可以绑定到对象的属性,例如控件的
Text、Visibility、IsEnabled等属性。 -
集合:可以绑定到集合数据,如
List、ObservableCollection、Array等。在绑定到集合时,还可以使用索引器绑定到特定项。 -
静态资源:可以使用
x:Static引用静态字段或属性,如常量、枚举、静态类的属性等。 -
数据上下文:在WPF和其他XAML框架中,每个元素都有一个数据上下文,可以在此上下文中绑定到其父元素的属性或继承的数据上下文的属性。
-
数据模型:可以绑定到MVVM(Model-View-ViewModel)模式中的数据模型,通常是一个实现
INotifyPropertyChanged接口的类。 -
XML和JSON数据:可以绑定到XML或JSON数据,使用XMLDataProvider或ObjectDataProvider等。
-
资源字典:可以绑定到资源字典中的资源,如样式、模板、图像等。
-
命令:可以使用
Command绑定到自定义命令,以在用户交互时执行操作。 -
视觉状态:可以绑定到不同的视觉状态,以根据应用程序的当前状态更改UI。
-
动画:可以绑定到动画属性,以在动画执行时更改UI元素的属性。
这些只是一些常见的绑定数据源,实际上,XAML绑定是非常灵活的,可以将其用于几乎任何具有属性或数据的地方。数据绑定是XAML中非常强大的特性,可以用于创建动态、交互式和可扩展的用户界面。
一、Source
<Window x:Class="BindingTest.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:BindingTest"mc:Ignorable="d"Title="MainWindow" Height="450" Width="800"><Window.DataContext><local:MainWindowViewModel></local:MainWindowViewModel></Window.DataContext><Window.Resources></Window.Resources><StackPanel><TextBlock Text="{Binding}" FontSize="30"></TextBlock></StackPanel>
</Window>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;namespace BindingTest
{/// <summary>/// MainWindow.xaml 的交互逻辑/// </summary>public partial class MainWindow : Window{public MainWindow(){InitializeComponent();}}public class MainWindowViewModel{public string Message => "this is test";public override string ToString(){return "hello world"; }}
}
后台实现binding
<Window x:Class="BindingTest.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:BindingTest"mc:Ignorable="d"Title="MainWindow" Height="450" Width="800" Loaded="Window_Loaded"><Window.DataContext><local:MainWindowViewModel></local:MainWindowViewModel></Window.DataContext><Window.Resources></Window.Resources><StackPanel><TextBlock x:Name="tbl" FontSize="30"></TextBlock></StackPanel>
</Window>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;namespace BindingTest
{/// <summary>/// MainWindow.xaml 的交互逻辑/// </summary>public partial class MainWindow : Window{public MainWindow(){InitializeComponent();}private void Window_Loaded(object sender, RoutedEventArgs e){var binding = new Binding{Path = new PropertyPath("Message"),Mode = BindingMode.TwoWay,};BindingOperations.SetBinding(tbl, TextBlock.TextProperty, binding);}}public class MainWindowViewModel{private string message = "this is test";public string Message{get { return message; }set { message = value; }}}
}
绑定StaticResource资源
<Window x:Class="BindingTest.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:BindingTest" xmlns:sys="clr-namespace:System;assembly=mscorlib"mc:Ignorable="d"Title="MainWindow" Height="450" Width="800" Loaded="Window_Loaded"><Window.DataContext><local:MainWindowViewModel></local:MainWindowViewModel></Window.DataContext><Window.Resources><sys:String x:Key="str">Hello, World</sys:String></Window.Resources><StackPanel><TextBlock x:Name="tbl" FontSize="30" Text="{Binding Source={StaticResource str}}"></TextBlock></StackPanel>
</Window>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;namespace BindingTest
{/// <summary>/// MainWindow.xaml 的交互逻辑/// </summary>public partial class MainWindow : Window{public MainWindow(){InitializeComponent();}private void Window_Loaded(object sender, RoutedEventArgs e){}}public class MainWindowViewModel{private string message = "this is test";public string Message{get { return message; }set { message = value; }}}
}
使用StaticResource和DynamicResource资源
<Window x:Class="BindingTest.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:BindingTest" xmlns:sys="clr-namespace:System;assembly=mscorlib"mc:Ignorable="d"Title="MainWindow" Height="450" Width="800" Loaded="Window_Loaded"><Window.DataContext><local:MainWindowViewModel></local:MainWindowViewModel></Window.DataContext><Window.Resources><sys:String x:Key="str">Hello, World</sys:String></Window.Resources><StackPanel><!--<TextBlock x:Name="tbl_1" FontSize="30" Text="{Binding Source={DynamicResource str}}"></TextBlock>--><TextBlock x:Name="tbl_2" FontSize="30" Text="{Binding Source={StaticResource str}}"></TextBlock><TextBlock x:Name="tbl_3" FontSize="30" Text="{DynamicResource str}"></TextBlock> </StackPanel>
</Window>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;namespace BindingTest
{/// <summary>/// MainWindow.xaml 的交互逻辑/// </summary>public partial class MainWindow : Window{public MainWindow(){InitializeComponent();}private void Window_Loaded(object sender, RoutedEventArgs e){this.Resources["str"] = "GoodBye";}}public class MainWindowViewModel{private string message = "this is test";public string Message{get { return message; }set { message = value; }}}
}
这是尝试在TextBlock元素的Source属性上使用DynamicResource,但是Source属性不是DependencyProperty,因此无法直接使用DynamicResource。只能在DependencyObject的DependencyProperty上使用DynamicResource。
<TextBlock x:Name="tbl_1" FontSize="30" Text="{Binding Source={DynamicResource str}}"></TextBlock>
要在TextBlock中使用DynamicResource,应该将DynamicResource绑定到Text属性,而不是Source属性。例如,可以这样修改XAML:
<TextBlock x:Name="tbl_1" FontSize="30" Text="{DynamicResource str}"></TextBlock>
这将允许使用DynamicResource来绑定Text属性,而不会引发异常。DynamicResource通常用于将资源动态应用到具有DependencyProperty的元素,而不是Source属性。
使用属性、静态属性、常量资源
<Window x:Class="BindingTest.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:BindingTest" xmlns:sys="clr-namespace:System;assembly=mscorlib"mc:Ignorable="d"Title="MainWindow" Height="450" Width="800" Loaded="Window_Loaded"><Window.DataContext><local:MainWindowViewModel></local:MainWindowViewModel></Window.DataContext><Window.Resources><sys:String x:Key="str">Hello, World</sys:String><local:MyResource x:Key="myres"></local:MyResource></Window.Resources><StackPanel><!--<TextBlock x:Name="tbl_1" FontSize="30" Text="{Binding Source={DynamicResource str}}"></TextBlock>--><!--<TextBlock x:Name="tbl_2" FontSize="30" Text="{Binding Source={StaticResource str}}"></TextBlock>--><!--<TextBlock x:Name="tbl_3" FontSize="30" Text="{DynamicResource str}"></TextBlock>--><TextBlock FontSize="30" Text="{Binding Source={StaticResource myres}, Path=Message}"></TextBlock><TextBlock FontSize="30" Text="{Binding Source={x:Static local:MyResource.StaticString}}"></TextBlock><TextBlock FontSize="30" Text="{Binding Source={x:Static local:MyResource.ConstString}}"></TextBlock></StackPanel>
</Window>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;namespace BindingTest
{/// <summary>/// MainWindow.xaml 的交互逻辑/// </summary>public partial class MainWindow : Window{public MainWindow(){InitializeComponent();}private void Window_Loaded(object sender, RoutedEventArgs e){this.Resources["str"] = "GoodBye";}}public class MyResource{public string Message { get; } = "Public Property";public static string StaticString { get; } = "Static String";public const string ConstString = "Const String";}public class MainWindowViewModel{private string message = "this is test";public string Message{get { return message; }set { message = value; }}}
}
待学习
<CollectionViewSource></CollectionViewSource>
<ObjectDataProvider></ObjectDataProvider>
二、ElementName
<Window x:Class="BindingTest.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:BindingTest" xmlns:sys="clr-namespace:System;assembly=mscorlib"mc:Ignorable="d"Title="MainWindow" Height="450" Width="800" Loaded="Window_Loaded"><Window.DataContext><local:MainWindowViewModel></local:MainWindowViewModel></Window.DataContext><Window.Resources></Window.Resources><StackPanel><TextBox FontSize="30" x:Name="txt"></TextBox><TextBox FontSize="30" Text="{Binding ElementName=txt, Path=Text, Mode=TwoWay}"></TextBox></StackPanel>
</Window>
在上述XAML代码中,第二个试图通过绑定将其文本与第一个TextBox的文本同步,而且将绑定模式设置为TwoWay。理论上,这意味着当更改第二个TextBox中的文本时,第一个TextBox的文本也应该相应地更改。
然而,在这里遇到的问题可能是由于两个TextBox之间的绑定路径的问题。具体来说,第二个TextBox的绑定路径ElementName=txt, Path=Text指示它应该与txt元素的Text属性进行双向绑定。这意味着它将复制txt元素的Text属性的值,但并不会与txt的Text属性绑定在一起,所以当更改第二个TextBox的文本时,第一个TextBox的文本不会随之更改。
如果想要实现两个TextBox之间的文本同步,可以尝试以下修改:
<StackPanel><TextBox FontSize="30" x:Name="txt"></TextBox><TextBox FontSize="30" Text="{Binding ElementName=txt, Path=Text, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}"></TextBox>
</StackPanel>
通过添加UpdateSourceTrigger=PropertyChanged,可以确保当第二个TextBox的文本更改时,立即将值传播回数据源(即第一个TextBox的Text属性),从而实现双向绑定。这样,当更改第二个TextBox的文本时,第一个TextBox的文本也会跟着变化。
UpdateSourceTrigger介绍
UpdateSourceTrigger 是一个在数据绑定中用于指定何时更新数据源的属性。它通常用于WPF(Windows Presentation Foundation)、Windows Forms 和其他.NET应用程序中,用于将用户界面(UI)元素与数据源绑定起来。
以下是 UpdateSourceTrigger 的四个枚举值及其含义:
-
Default:- 这是默认选项,通常情况下不需要显式设置。其行为取决于数据绑定上下文。
- 通常,在大多数情况下,它的行为类似于
PropertyChanged,即当绑定的属性的值发生更改时立即更新数据源。
-
PropertyChanged:- 当绑定的属性的值发生更改时,立即更新数据源。
- 这是最常见的选项,特别是对于实时反馈或实时验证非常有用,因为每次属性值变化时都会立即更新数据源。
-
LostFocus:- 数据源会在 UI 元素失去焦点(例如,用户离开输入框)时更新。
- 这在需要减少数据源更新频率以提高性能的情况下可能很有用,因为它允许用户在输入数据之后再进行更新。
-
Explicit:- 数据源只会在显式调用更新操作时进行更新。这通常需要通过编程来触发数据源的更新,而不是依赖于自动的值更改或 UI 元素失去焦点。
- 这个选项适用于需要精确控制何时进行数据源更新的情况,可能需要在用户操作之后执行自定义逻辑。
异同点:
PropertyChanged和LostFocus会在特定的条件下自动触发数据源更新,分别是属性值更改和 UI 元素失去焦点。而Explicit需要手动触发更新。Default是一个根据上下文自动确定更新时机的选项,通常情况下表现为PropertyChanged,但可以根据数据绑定上下文的不同而有所不同。
PopupRoot嵌套显示—代码有错误
<Window x:Class="Test_06.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:Test_06" xmlns:sys="clr-namespace:System;assembly=mscorlib"mc:Ignorable="d"Title="MainWindow" Height="450" Width="800" ><Window.Resources></Window.Resources><StackPanel x:Name="panel" Margin="10"><TextBox x:Name="txt" FontSize="30"></TextBox><TextBlock Text="{Binding ElementName=txt, Path=Text}" FontSize="30"><TextBlock.ToolTip><TextBlock Text="{Binding ElementName=txt, Path=Text}" FontSize="30"></TextBlock></TextBlock.ToolTip></TextBlock></StackPanel>
</Window>
PopupRoot嵌套显示—代码修改正确
<Window x:Class="Test_06.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:Test_06" xmlns:sys="clr-namespace:System;assembly=mscorlib"mc:Ignorable="d"Title="MainWindow" Height="450" Width="800" ><Window.Resources></Window.Resources><StackPanel x:Name="panel" Margin="10"><TextBox x:Name="txt" FontSize="30"></TextBox><TextBlock Text="{Binding ElementName=txt, Path=Text}" FontSize="30"><TextBlock.ToolTip><TextBlock Text="{Binding Source={x:Reference Name=txt}, Path=Text}" FontSize="30"></TextBlock></TextBlock.ToolTip></TextBlock><DataGrid><DataGrid.Columns><!--<DataGridTextColumn Header="{Binding ElementName=txt, Path=Text}" FontSize="30"></DataGridTextColumn>--><DataGridTextColumn Header="{Binding Source={x:Reference Name=txt}, Path=Text}" FontSize="30"></DataGridTextColumn></DataGrid.Columns></DataGrid></StackPanel>
</Window>
在WPF(Windows Presentation Foundation)中,Source 和 ElementName 都用于数据绑定表达式,但有不同的用途。
-
ElementName:ElementName用于绑定到 XAML 标记中的另一个元素。指定要绑定到的元素的名称,然后引用其属性或数据上下文。- 例如,
Header="{Binding ElementName=txt, Path=Text}"表示正在将Header属性绑定到名称为 “txt” 的元素的Text属性。
-
Source与x:Reference:Source用于在绑定表达式中直接指定数据的来源。在这种情况下,您可以使用x:Reference标记扩展来通过其x:Name引用另一个元素。- 例如,
Header="{Binding Source={x:Reference txt}, Path=Text}"表示您正在将Header属性绑定到具有x:Name为 “txt” 的元素的Text属性。
关键区别在于,ElementName 依赖于元素的 Name 属性来引用同一视觉树中的元素,而 Source 与 x:Reference 直接通过 x:Name 引用元素。使用 x:Reference 可以在元素没有设置 Name 属性的情况下引用它,或者用于引用在当前视觉树之外定义的元素(例如,在不同资源字典中定义或在当前控件范围之外定义的元素)。
两者之间的区别总结:
ElementName使用元素的Name属性在同一视觉树内引用元素。Source与x:Reference使用元素的x:Name属性引用元素,可以用于位于当前视觉树之外或没有Name属性的元素。
RelativeSource绑定父级
<Window x:Class="Test_06.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:Test_06" xmlns:sys="clr-namespace:System;assembly=mscorlib"mc:Ignorable="d"Title="MainWindow" Height="450" Width="800" ><Window.Resources></Window.Resources><StackPanel x:Name="panel" Margin="10"><Grid Tag="Level 3"><Grid Tag="Level 2"><Grid Tag="Level 1"><TextBlock Text="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=Grid, AncestorLevel=1}, Path=Tag}" FontSize="30"></TextBlock></Grid></Grid></Grid></StackPanel>
</Window>
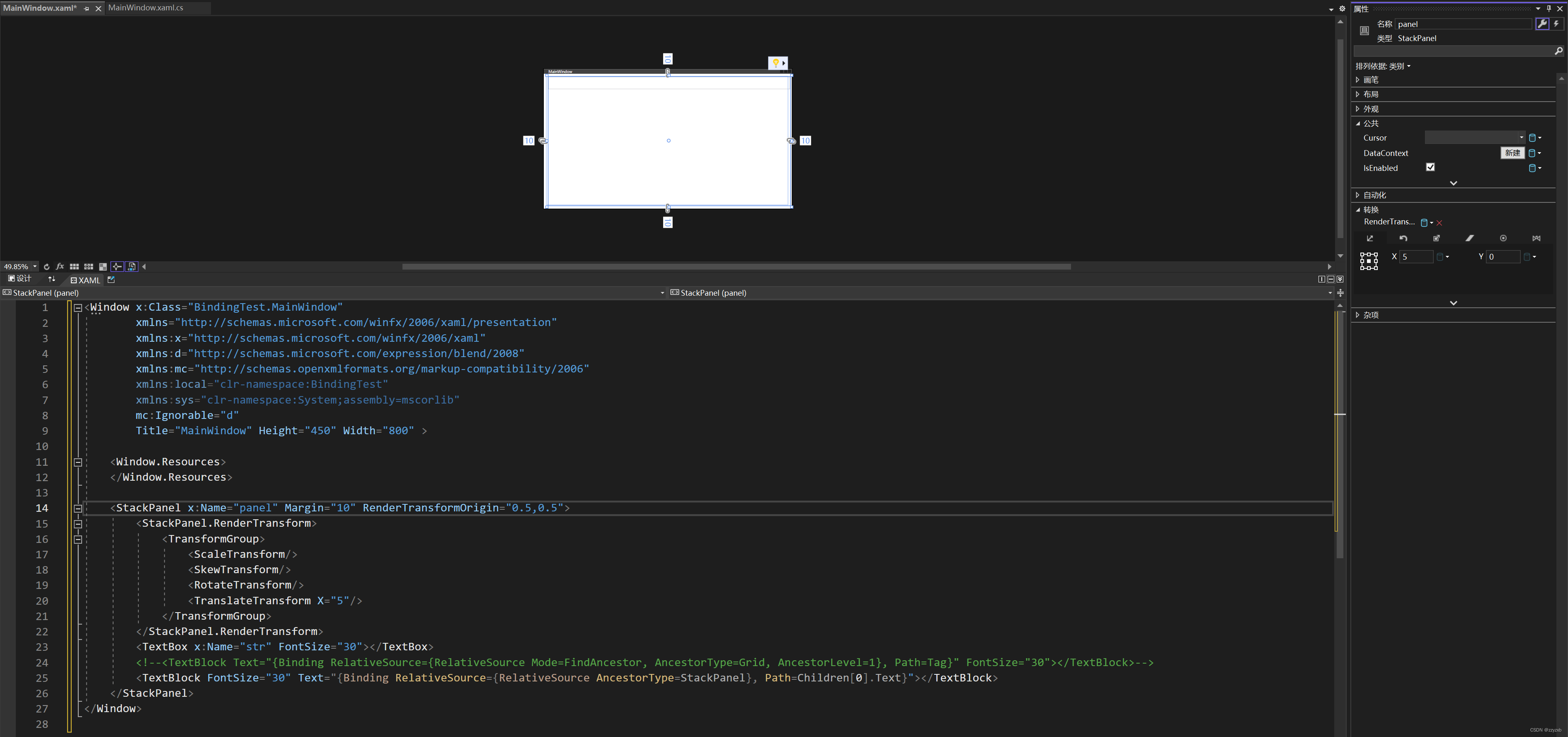
<Window x:Class="Test_06.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:Test_06" xmlns:sys="clr-namespace:System;assembly=mscorlib"mc:Ignorable="d"Title="MainWindow" Height="450" Width="800" ><Window.Resources></Window.Resources><StackPanel x:Name="panel" Margin="10"><TextBox x:Name="str" FontSize="30"></TextBox><!--<TextBlock Text="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=Grid, AncestorLevel=1}, Path=Tag}" FontSize="30"></TextBlock>--><TextBlock FontSize="30" Text="{Binding RelativeSource={RelativeSource AncestorType=StackPanel}, Path=Children[0].Text}"></TextBlock></StackPanel>
</Window>

绑定自己
方法一
<Window x:Class="BindingTest.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:BindingTest" xmlns:sys="clr-namespace:System;assembly=mscorlib"mc:Ignorable="d"Title="MainWindow" Height="450" Width="800" ><Window.Resources></Window.Resources><StackPanel x:Name="panel" Margin="10" RenderTransformOrigin="0.5,0.5"><TextBox x:Name="str" FontSize="30"></TextBox><!--<TextBlock Text="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=Grid, AncestorLevel=1}, Path=Tag}" FontSize="30"></TextBlock>--><TextBlock FontSize="30" Text="{Binding RelativeSource={RelativeSource Mode=Self}}"></TextBlock></StackPanel>
</Window>
方法二
<Window x:Class="BindingTest.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:BindingTest" xmlns:sys="clr-namespace:System;assembly=mscorlib"mc:Ignorable="d"Title="MainWindow" Height="450" Width="800" ><Window.Resources></Window.Resources><StackPanel x:Name="panel" Margin="10" RenderTransformOrigin="0.5,0.5"><TextBox x:Name="str" FontSize="30"></TextBox><!--<TextBlock Text="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=Grid, AncestorLevel=1}, Path=Tag}" FontSize="30"></TextBlock>--><TextBlock FontSize="30" Text="{Binding RelativeSource={RelativeSource Self}, Path=ActualWidth}"></TextBlock></StackPanel>
</Window>
方法三
<Window x:Class="BindingTest.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:BindingTest" xmlns:sys="clr-namespace:System;assembly=mscorlib"mc:Ignorable="d"Title="MainWindow" Height="450" Width="800" ><Window.Resources></Window.Resources><StackPanel x:Name="panel" Margin="10" RenderTransformOrigin="0.5,0.5"><TextBox x:Name="str" FontSize="30"></TextBox><!--<TextBlock Text="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=Grid, AncestorLevel=1}, Path=Tag}" FontSize="30"></TextBlock>--><TextBlock FontSize="30" Text="{Binding RelativeSource={x:Static RelativeSource.Self}, Path=ActualWidth}"></TextBlock></StackPanel>
</Window>
方法四,不推荐
<Window x:Class="BindingTest.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:BindingTest" xmlns:sys="clr-namespace:System;assembly=mscorlib"mc:Ignorable="d"Title="MainWindow" Height="450" Width="800" ><Window.Resources></Window.Resources><StackPanel x:Name="panel" Margin="10" RenderTransformOrigin="0.5,0.5"><TextBox x:Name="str" FontSize="30"></TextBox><!--<TextBlock Text="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=Grid, AncestorLevel=1}, Path=Tag}" FontSize="30"></TextBlock>--><TextBlock FontSize="30" Text="{Binding RelativeSource={RelativeSource 2}, Path=ActualWidth}"></TextBlock></StackPanel>
</Window>
ListBoxItem是否被选中
<Window x:Class="BindingTest.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:BindingTest" xmlns:sys="clr-namespace:System;assembly=mscorlib"mc:Ignorable="d"Title="MainWindow" Height="450" Width="800" ><Window.Resources></Window.Resources><StackPanel x:Name="panel" Margin="10"><ListBox><TextBox Text="{Binding RelativeSource={RelativeSource AncestorType=ListBoxItem}, Path=IsSelected}"></TextBox><TextBox Text="{Binding RelativeSource={RelativeSource AncestorType=ListBoxItem}, Path=IsSelected}"></TextBox><TextBox Text="{Binding RelativeSource={RelativeSource AncestorType=ListBoxItem}, Path=IsSelected}"></TextBox><TextBox Text="{Binding RelativeSource={RelativeSource AncestorType=ListBoxItem}, Path=IsSelected}"></TextBox></ListBox></StackPanel>
</Window>