文章目录
- 权重 _ 要求两幅图像是相同大小的。
- [ 1 ] 以数据说话
- ( 1) 最终:
- ( 2 )gamma _输出图像的标量值
- [ 2 ] 图像的展现力
- gamma并不等同于增加曝光度
- ( 1 )gamma=100
- ( 2 )gamma = -100
- 逻辑运算
- 【1】用 cv2.bitwise_and()函数来实现按位与运算
- [ 1 ] 对比函数和逻辑运算符
- (1)速度
- (2)array展示
- [ 2 ] 创造一个掩码
- plt.subplot()是matplotlib库中的一个函数
- masked = cv.bitwise_and(imgx, imgx, mask=mask)
- 【2】用 cv2.bitwise_or()函数来实现按位或运算
- 【3】cv2.bitwise_not()来实现按位取反操作
- 【4】cv2.bitwise_xor()来实现按位异或运算
- 可以用其简单的加密
- 掩模(也被称作掩码)
- 位平面分解
- 【1】用途:
- 【2】拆解一张照片 和 分解出权重
- (1)可视化位平面的内容
- (2)保留位平面的原始权重。
- (3)区别点: plane = ((img >> i) & 1) * 【255或者(2**i)】它们的处理方式有所不同。
- 【3】数字水印
- (1)嵌入过程:将载体图像的第 0 个位平面替换为数字水印信息(一幅二值图像),将载体图像的最低有效位所构成的第 0 个位平面提取出来,得到数字水印信息
- (2)实现
- (3) 对比
权重 _ 要求两幅图像是相同大小的。
如果做的是普通的水印直接用水印就好了
再上一篇对于加法运算的了解,我们应该想想,在优先保留更多的图片有效信息的情况下,我们就应当对图像某一区域进行加法饱和或者模运算的限制,或者对某种类型和通道进行特殊限制。
要求
输入图像:需要两个输入图像,它们的大小和类型必须相同。
权重:每个输入图像都需要一个相应的权重。这些权重决定了每个像素从每个输入图像中获取的贡献。
gamma校正:这是一个可选参数,用于调整输出图像的亮度。
dst = cv2.addWeighted(src1, alpha, src2, beta, gamma)
- src1:第一个输入图像。
- alpha:第一个图像的权重。
- src2:第二个输入图像。
- beta:第二个图像的权重。
- gamma:一个添加到输出图像的标量值(必写项,不可省略,0也得在函数中标清)。
注意,alpha和beta的值通常在0到1之间,gamma通常设置为0或者。
[ 1 ] 以数据说话
用Jupyter notebook做
如果你在
cv.addweighted()函数中使用了浮点数权重,那么结果会被四舍五入到最接近的整数。
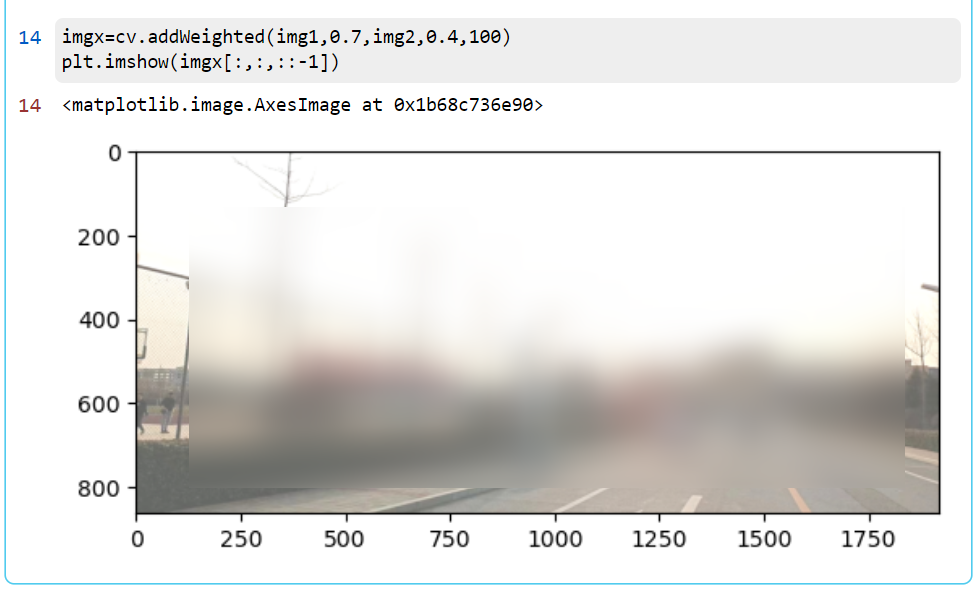
如果一个图像的权重大于另一个图像,那么在输出图像中,权重大的图像会更显眼。换句话说,权重大的图像对输出图像的影响更大。例如,如果你有两个图像 img1 和 img2,你可以使用 cv.addweighted(img1, 0.7,img2,0.3,0) 来创建一个新的图像,其中img1的内容会比img2的内容更显眼,因为 img1的权重(0.7)大于img2的权重(0.3) 。
import numpy as np
import cv2 as cv
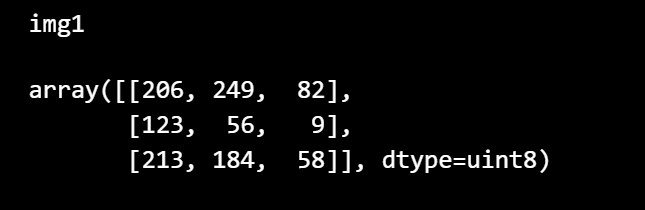
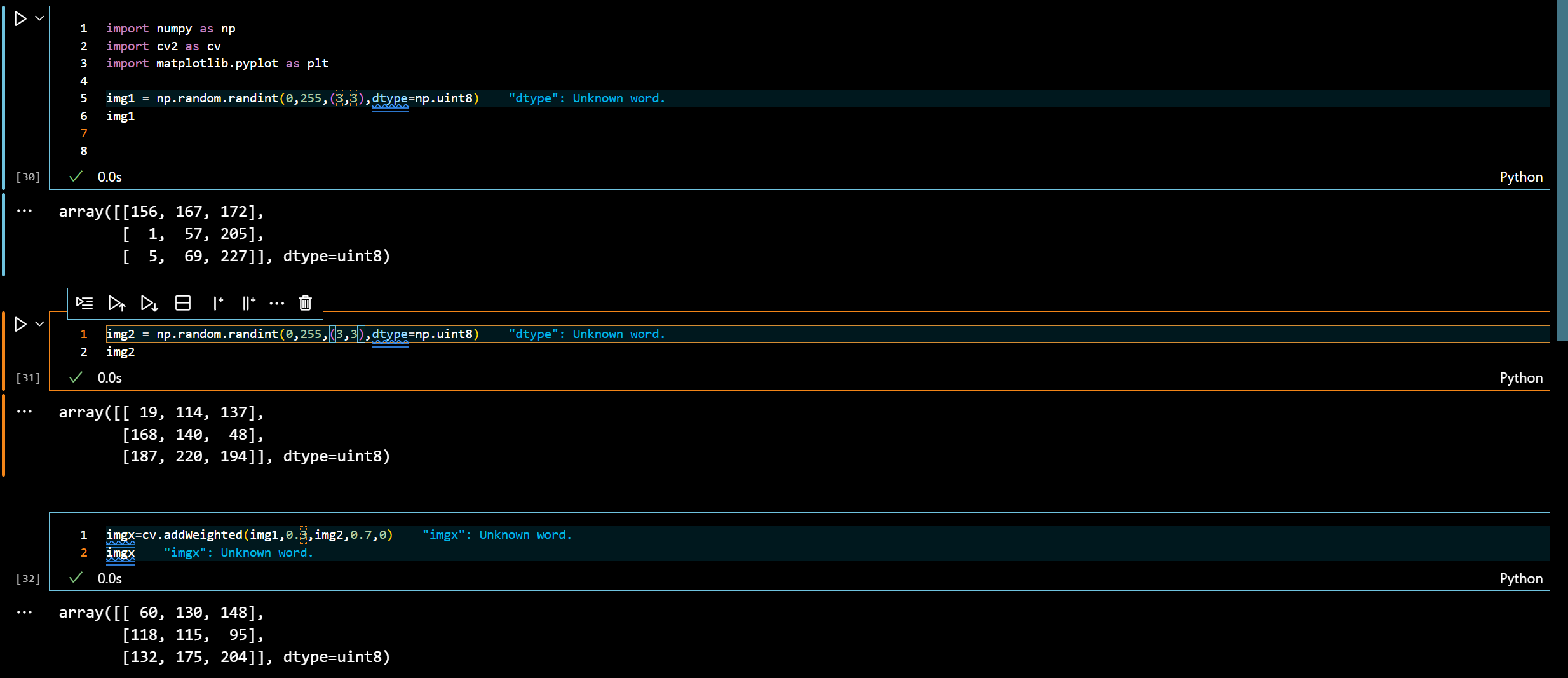
import matplotlib.pyplot as pltimg1 = np.random.randint(0,255,(3,3),dtype=np.uint8)
img1

img2 = np.random.randint(0,255,(3,3),dtype=np.uint8)
img2

imgx=cv.addWeighted(img1,0.3,img2,0.7,0)
imgx

( 1) 最终:
如果你在cv.addweighted()函数中使用了浮点数权重,那么结果会被四舍五入到最接近的整数。

( 2 )gamma _输出图像的标量值
在 cv.addweighted()函数中,gamma是一个标量值,它被添加到最终的加权和中。这个函数的完整公式是: dst = src1*alpha + src2*beta +gaa
在这个公式中,src1和src2是输入图像,α和β是它们的权重,γ是一个标量的值。
gamma 的主要作用是调整输出图像的亮度。
如果 gamma 的值大于0,输出图像会变亮;
如果 gamma 的值小于0,输出图像会变暗;
如果 gamma 的值等于0,输出图像的亮度不变。
所以,你可以通过调整 gamma 的值来调整输出图像的亮度。
[ 2 ] 图像的展现力
gamma并不等同于增加曝光度
虽然增加 gamma 值可以使图像看起来更亮,但这并不等同于增加曝光度。
在摄影中,曝光度是指相机传感器接收到的光的量。增加曝光度通常意味着更长的快门速度或更大的光圈,使更多的光进入相机。
gamma值的调整更像是在图像已经被拍摄和处理之后,对图像的亮度进行后期调整。
增加gamma值会使所有的像素值变得更亮,但并不会改变图像的对比度或颜色平衡,这与增加曝光度的效果是不同的。
所以,虽然增加 gamma 值可以使图像看起来更亮,但这并不等同于增加曝光度。
( 1 )gamma=100

( 2 )gamma = -100

逻辑运算

【1】用 cv2.bitwise_and()函数来实现按位与运算
dst = cv2.bitwise_and( src1, src2[, mask]]
dst 表示与输入值具有同样大小的 array 输出值。
src1 表示第一个 array 或 scalar 类型的输入值。
src2 表示第二个 array 或 scalar 类型的输入值。
mask 表示可选操作掩码,8 位单通道 array。
按位与操作有如下特点:
(1)将任何数值 N 与数值 0 进行按位与操作,都会得到数值 0。
(2) 将任何数值 N(这里仅考虑 8 位值)与数值 255(8 位二进制数是 1111 1111)进行按位与操作,都会得到数值 N 本身
[ 1 ] 对比函数和逻辑运算符
(1)速度
import cv2
import numpy as np
import timeita = np.random.randint(0,255,(1000,1000),dtype=np.uint8)
b = np.zeros((1000,1000),dtype=np.uint8)
b[0:500,0:500] = 255
b[999,999] = 255start = timeit.default_timer()
c = cv2.bitwise_and(a,b)
end = timeit.default_timer()
print("cv2.bitwise_and time: ", end - start)start = timeit.default_timer()
d = a & b
end = timeit.default_timer()
print("& operation time: ", end - start)

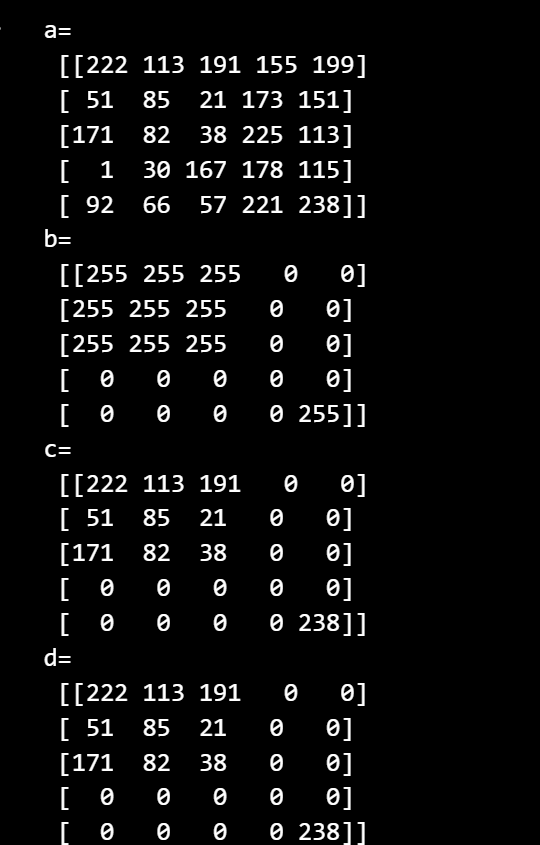
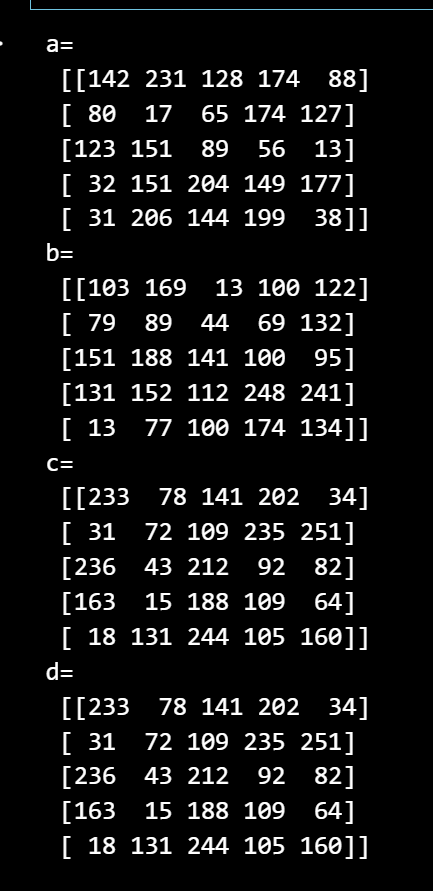
(2)array展示
import cv2
import numpy as np
a=np.random.randint(0,255,(5,5),dtype=np.uint8)
b=np.zeros((5,5),dtype=np.uint8)
b[0:3,0:3]=255
b[4,4]=255
c=cv2.bitwise_and(a,b)
d=a&b
print("a=\n",a)
print("b=\n",b)
print("c=\n",c)
print("d=\n",d)

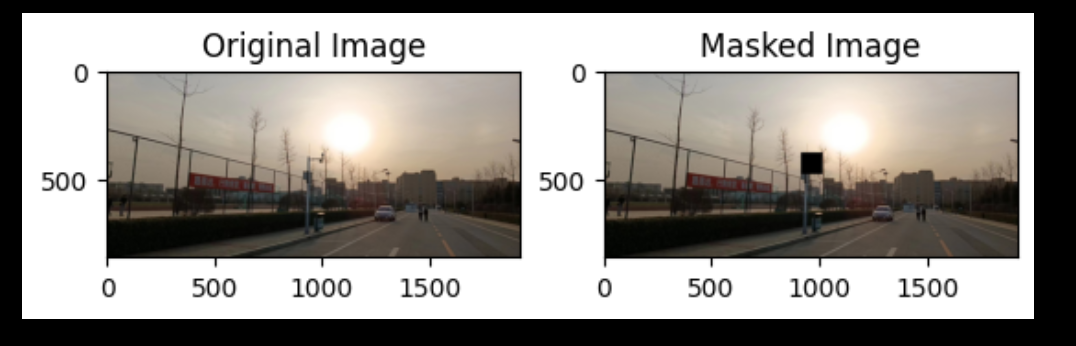
[ 2 ] 创造一个掩码
import numpy as np
import cv2 as cv
import matplotlib.pyplot as plt# 读取图像
imgx = cv.imread("Pic/test_img.jpg")# 创建一个掩码,大小和图像一样,类型为uint8,初始值全为255
mask = np.ones(imgx.shape[:2], dtype="uint8") * 255# 获取图像的中心坐标
h, w = imgx.shape[:2]
center_h, center_w = h // 2, w // 2# 将掩码的中心部分设置为0,创建一个小的黑色方块
size = 50 # 方块的大小
mask[center_h - size:center_h + size, center_w - size:center_w + size] = 0# 使用掩码
masked = cv.bitwise_and(imgx, imgx, mask=mask)# 显示原图和添加掩码后的图像
plt.subplot(1, 2, 1)
plt.imshow(cv.cvtColor(imgx, cv.COLOR_BGR2RGB))
plt.title('Original Image')plt.subplot(1, 2, 2)
plt.imshow(cv.cvtColor(masked, cv.COLOR_BGR2RGB))
plt.title('Masked Image')plt.show()

plt.subplot()是matplotlib库中的一个函数
函数的格式是plt.subplot(nrows, ncols, index)
-
nrows和ncols是子图的行数和列数。例如,nrows=1和ncols=2表示创建一个1行2列的子图网格。
-
index是子图的索引,用于指定当前活动的子图。索引从1开始,从左到右,从上到下。例如,index=1表示第一个子图,index=2表示第二个子图。
所以,plt.subplot(1, 2, 1)表示创建一个1行2列的子图网格,并选择第一个子图为当前活动的子图。你可以在这个子图上进行绘图操作,例如plt.plot()或plt.imshow()等。
masked = cv.bitwise_and(imgx, imgx, mask=mask)
bitwise_and函数对两个图像进行位运算的AND操作,mask参数指定了一个掩码,只有掩码为非零的部分才会被计算。
掩码(Mask)在图像处理中通常被用来指定对图像的某些部分进行操作,而忽略其他部分。
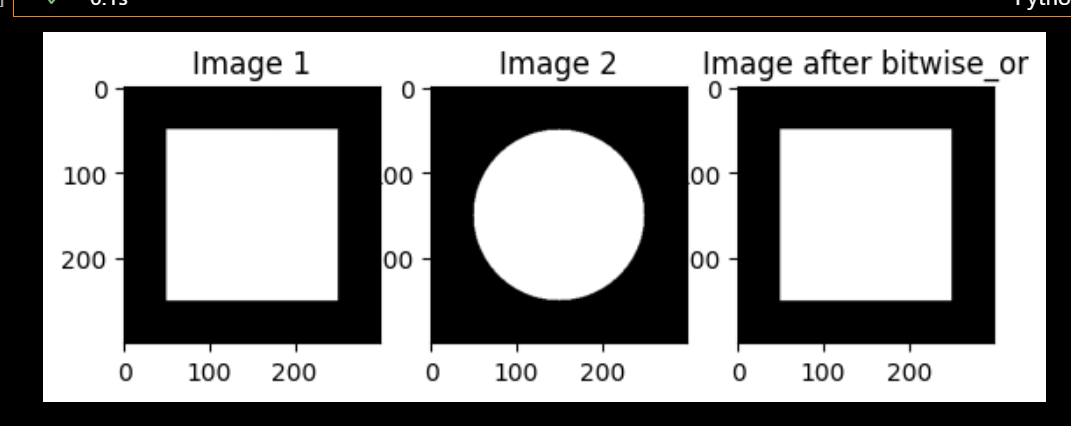
【2】用 cv2.bitwise_or()函数来实现按位或运算
dst = cv2.bitwise_or( src1, src2[, mask]] )
式中:
dst 表示与输入值具有同样大小的 array 输出值。
src1 表示第一个 array 或 scalar 类型的输入值。
src2 表示第二个 array 或 scalar 类型的输入值。
mask 表示可选操作掩码,8 位单通道 array 值
import numpy as np
import cv2 as cv
import matplotlib.pyplot as plt# 创建两个简单的图像
img1 = np.zeros((300, 300), dtype="uint8")
cv.rectangle(img1, (50, 50), (250, 250), 255, -1)
img2 = np.zeros((300, 300), dtype="uint8")
cv.circle(img2, (150, 150), 100, 255, -1)# 使用cv2.bitwise_or()函数将两个图像合并
bitwise_or = cv.bitwise_or(img1, img2)# 显示原图和合并后的图像
plt.subplot(1, 3, 1)
plt.imshow(img1, cmap='gray')
plt.title('Image 1')plt.subplot(1, 3, 2)
plt.imshow(img2, cmap='gray')
plt.title('Image 2')plt.subplot(1, 3, 3)
plt.imshow(bitwise_or, cmap='gray')
plt.title('Image after bitwise_or')plt.show()

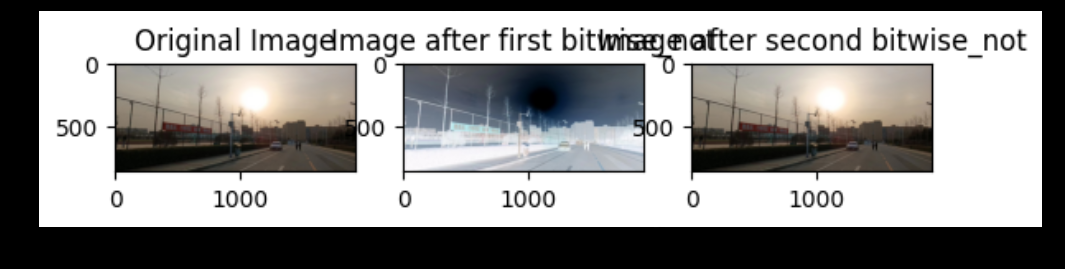
【3】cv2.bitwise_not()来实现按位取反操作
dst = cv2.bitwise_not( src[, mask]] )
dst 表示与输入值具有同样大小的 array 输出值。
src 表示 array 类型的输入值。
mask 表示可选操作掩码,8 位单通道 array 值
如果你有一个二进制数1101,按位取反后,它会变成0010。
import numpy as np
import cv2 as cv
import matplotlib.pyplot as plt# 读取图像
imgx = cv.imread("Pic/test_img.jpg")# 对图像进行按位取反操作
imgx_not = cv.bitwise_not(imgx)# 再次对图像进行按位取反操作
imgx_not_not = cv.bitwise_not(imgx_not)# 显示原图、第一次取反后的图像和第二次取反后的图像
plt.subplot(1, 3, 1)
plt.imshow(cv.cvtColor(imgx, cv.COLOR_BGR2RGB))
plt.title('Original Image')plt.subplot(1, 3, 2)
plt.imshow(cv.cvtColor(imgx_not, cv.COLOR_BGR2RGB))
plt.title('Image after first bitwise_not')plt.subplot(1, 3, 3)
plt.imshow(cv.cvtColor(imgx_not_not, cv.COLOR_BGR2RGB))
plt.title('Image after second bitwise_not')plt.show()

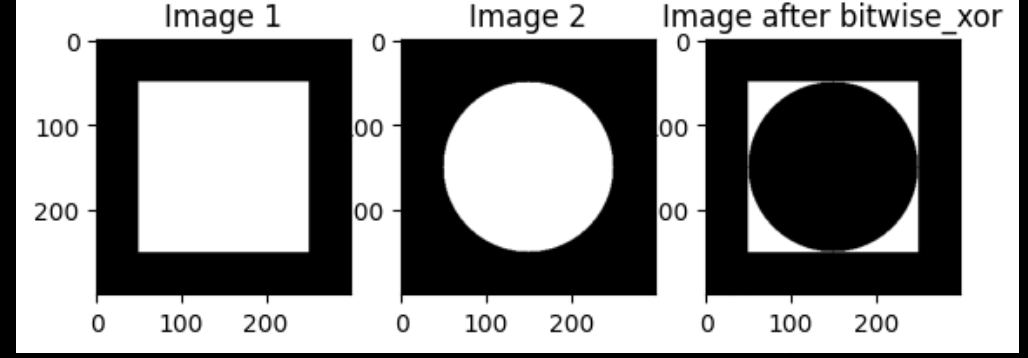
【4】cv2.bitwise_xor()来实现按位异或运算
dst = cv2.bitwise_xor( src1, src2[, mask]] )
式中:
dst 表示与输入值具有同样大小的 array 输出值。
src1 表示第一个 array 或 scalar 类型的输入值。
src2 表示第二个 array 或 scalar 类型的输入值。
mask 表示可选操作掩码,8 位单通道 array 值
import cv2
import numpy as np
a=np.random.randint(0,255,(5,5),dtype=np.uint8)
b=np.random.randint(0,255,(5,5),dtype=np.uint8)
b[0:3,0:3]=255
b[4,4]=255
c=cv2.bitwise_xor(a,b)
d=a^bprint("a=\n",a)
print("b=\n",b)
print("c=\n",c)
print("d=\n",d)
import numpy as np
import cv2 as cv
import matplotlib.pyplot as plt# 创建两个简单的图像
img1 = np.zeros((300, 300), dtype="uint8")
cv.rectangle(img1, (50, 50), (250, 250), 255, -1)
img2 = np.zeros((300, 300), dtype="uint8")
cv.circle(img2, (150, 150), 100, 255, -1)# 使用cv2.bitwise_xor()函数将两个图像合并
bitwise_xor = cv.bitwise_xor(img1, img2)# 显示原图和合并后的图像
plt.subplot(1, 3, 1)
plt.imshow(img1, cmap='gray')
plt.title('Image 1')plt.subplot(1, 3, 2)
plt.imshow(img2, cmap='gray')
plt.title('Image 2')plt.subplot(1, 3, 3)
plt.imshow(bitwise_xor, cmap='gray')
plt.title('Image after bitwise_xor')plt.show()

可以用其简单的加密
找到合适的“密码”
一次异或操作为加密兔
二次拿着加密密码解码
掩模(也被称作掩码)
用于屏蔽模板的灰度图像
# ,操作只会在掩模值为非空的像素点上执行,并将其他像素点的值置为0。
计算结果=cv2.add(参数 1 , 参数 2 , 掩模)
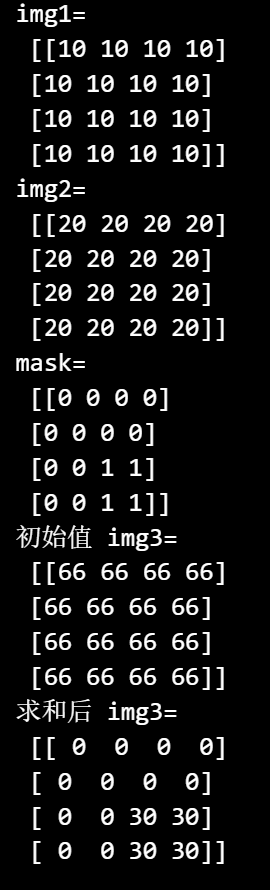
cv2.add(img1, img2, mask=mask)函数将img1和img2中对应的像素值相加,结果存储在img3中。但是,只有mask中值为1的位置才会被计算,mask中值为0的位置将被忽略
import cv2
import numpy as np# 创建两个图像和一个掩码
img1 = np.ones((4,4), dtype=np.uint8) * 10
img2 = np.ones((4,4), dtype=np.uint8) * 20
mask = np.zeros((4,4), dtype=np.uint8)
mask[2:4, 2:4] = 1# 创建一个初始值全为66的图像
img3 = np.ones((4,4), dtype=np.uint8) * 66print("img1=\n", img1)
print("img2=\n", img2)
print("mask=\n", mask)
print("初始值 img3=\n", img3)# 使用掩码将img1和img2中对应的像素值相加,结果存储在img3中
img3 = cv2.add(img1, img2, mask=mask)print("求和后 img3=\n", img3)

位平面分解
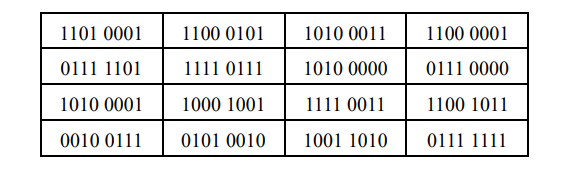
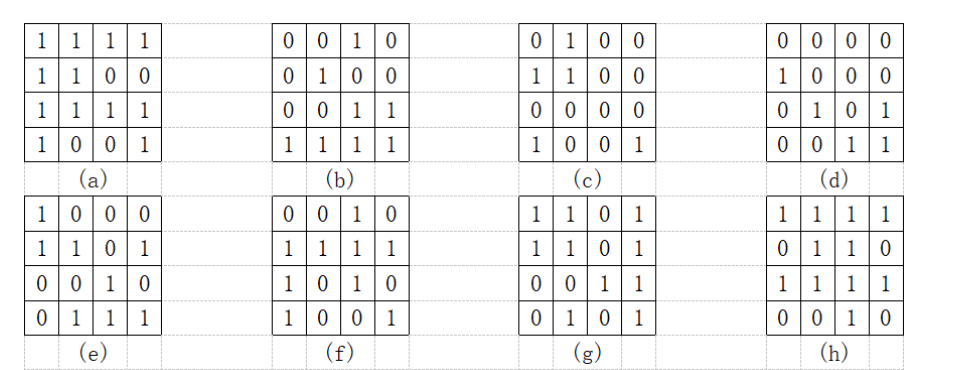
位平面分解是一种将数字图像分解成多个二进制位平面的方法。在数字图像中,每个像素通常用几个字节表示,每个字节由8个二进制位组成。位平面分解通过将每个像素的二进制表示拆分成各个位(或者称为二进制平面),从而提取出图像中每个像素的不同位信息。

对于灰度图像,位平面分解通常用于灰度图像。每个像素只有一个8位的强度值,值是一个介于0和255之间的整数,位平面分解就是将这8位二进制数分解为8个单独的位,每个位平面都是一个二值图像,表示原图像中对应位的值。


对于彩色图像,每个像素有三个8位的强度值(通常是红色、绿色和蓝色通道)。值是一个包含三个介于0和255之间的整数的向量,你可以分别对这三个通道进行位平面分解,得到三组位平面。每组位平面都是一个二值图像,表示原图像中对应通道和对应位的值【你可以对每个通道分别进行位平面分解,但这会得到24个位平面,而不是8个。】
【1】用途:

【2】拆解一张照片 和 分解出权重
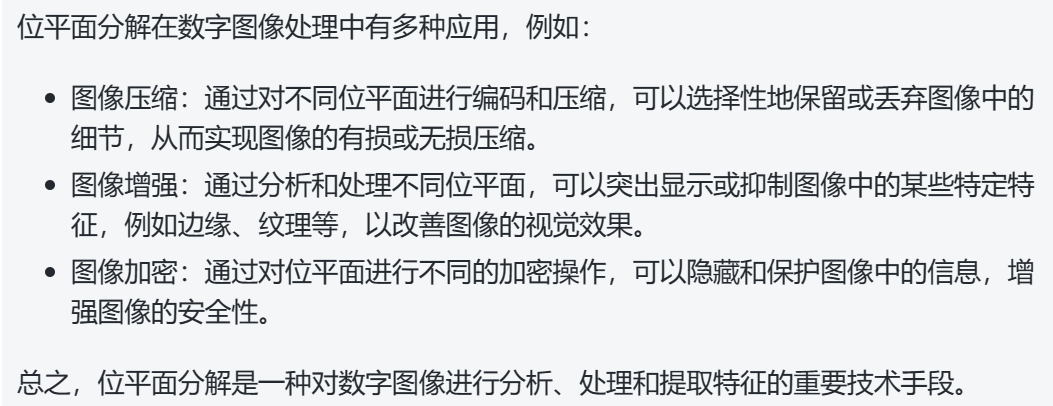
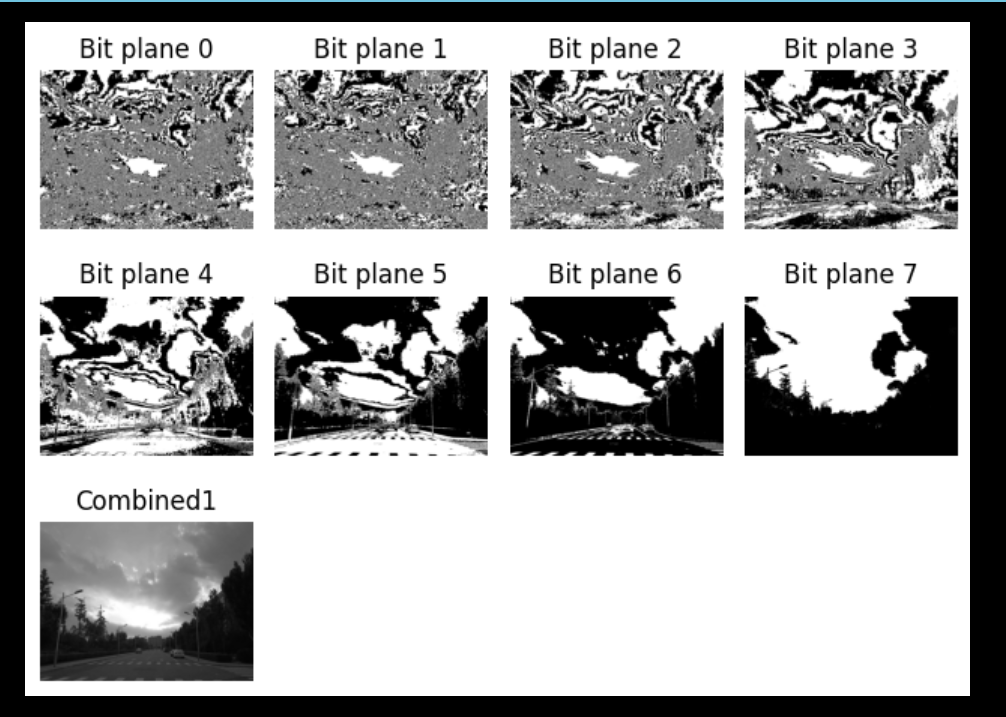
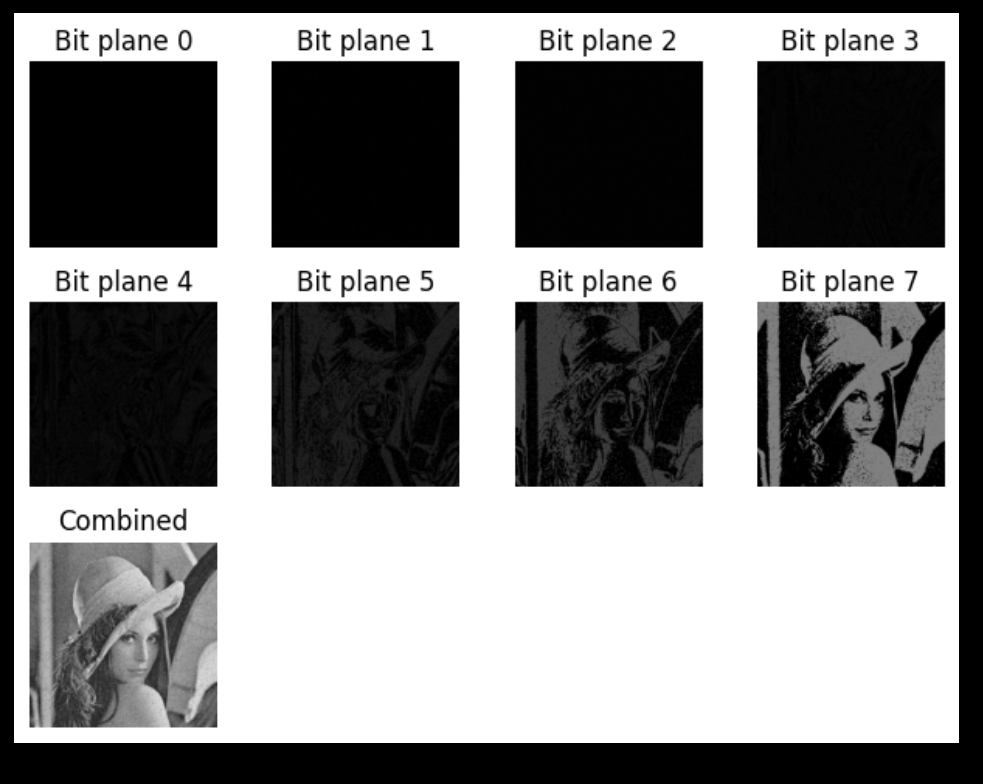
(1)可视化位平面的内容
import cv2
import numpy as np
import matplotlib.pyplot as plt# 读取图像
img = cv2.imread('./img/c1c.jpg', 1)
if img is None:print('Failed to load image.')
else:# 进行位平面分解bit_planes = []for i in range(8):plane = ((img >> i) & 1) * 255bit_planes.append(plane)# 显示各个位平面的图像for i, plane in enumerate(bit_planes):plt.subplot(3, 4, i + 1)plt.imshow(plane[:,:,::-1], cmap='gray')plt.title(f'Bit plane {i}')plt.axis('off')# 显示所有位平面的和plt.subplot(3, 4, 9)plt.axis('off')plt.imshow(img[:,:,::-1])plt.title('Combined1')
plt.tight_layout()
plt.show()


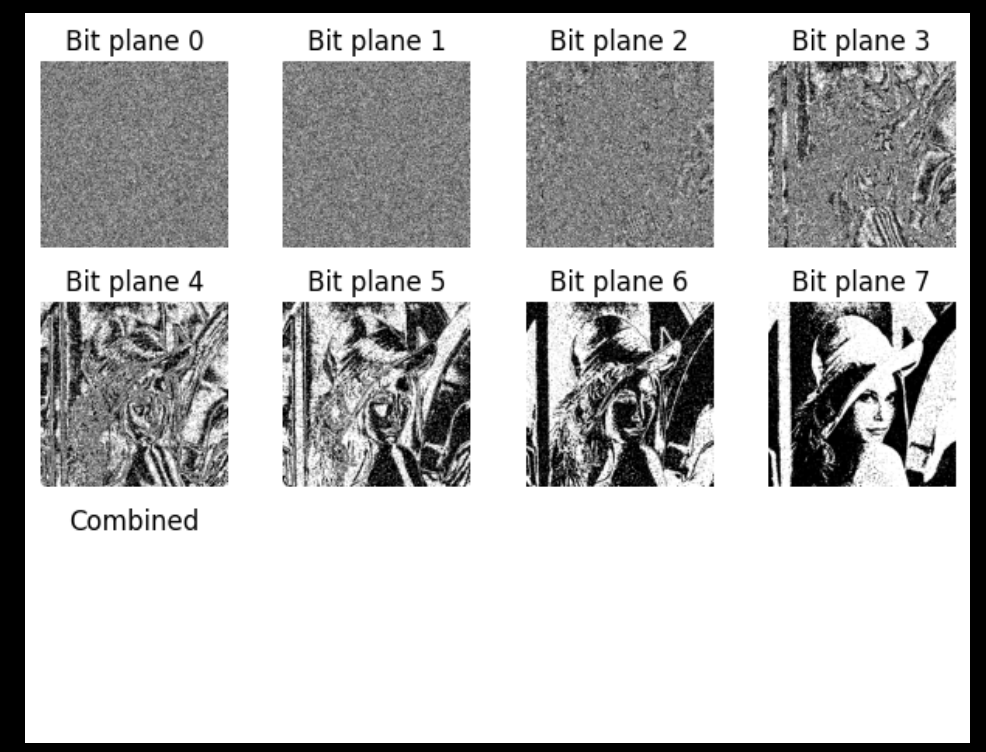
(2)保留位平面的原始权重。
import cv2
import numpy as np
import matplotlib.pyplot as plt# 读取图像
img = cv2.imread('./img/cc.jpg', 1)
if img is None:print('Failed to load image.')
else:# 进行位平面分解bit_planes = []for i in range(8):plane = ((img >> i) & 1) * (2**i)bit_planes.append(plane)# 复原位平面reconstructed = np.sum(bit_planes, axis=0).astype(np.uint8)# 显示各个位平面的图像for i, plane in enumerate(bit_planes):plt.subplot(3, 4, i + 1)plt.imshow(plane[:,:,::-1], cmap='gray')plt.title(f'Bit plane {i}')plt.axis('off')# 显示复原的图像plt.subplot(3, 4, 9)plt.axis('off')plt.imshow(reconstructed[:,:,::-1])plt.title('Reconstructed')plt.tight_layout()
plt.show()


(3)区别点: plane = ((img >> i) & 1) * 【255或者(2**i)】它们的处理方式有所不同。
plane = ((img >> i) & 1) * 255这行代码将图像的每个像素值右移i位,然后与1进行位与运算。这样可以得到每个像素值的第i位。然后,这个位值被乘以255,所以结果图像的每个像素值要么是0(如果原像素值的第i位是0),要么是255(如果原像素值的第i位是1)。这样可以清晰地看到每个位平面的内容。
plane = ((img >> i) & 1) * (2**i)这行代码的处理方式类似,但是它将位值乘以2**i而不是255。这意味着结果图像的每个像素值要么是0,要么是2**i。这样可以保留每个位平面的原始权重,但是可能会使得低位平面的内容难以看清,因为低位平面的像素值要么是0,要么是1、2、4等较小的数。
总的来说,plane = ((img >> i) & 1) * 255更适合于可视化位平面的内容,不适用于重新复原图片;而plane = ((img >> i) & 1) * (2**i)更适合于保留位平面的原始权重。
【3】数字水印
如果做的是普通的水印直接用前面提到的水印就好了
最低有效位(LSB)是二进制数的最低位,也就是第0位,用于表示二进制数的最小值。在图像处理中,最低有效位信息隐藏是一种技术,它将一个二值图像嵌入到载体图像的最低有效位中。
这种方法充分利用了最低有效位的特性。当我们将二值图像嵌入到最低有效位层时,对于载体图像来说,这些位的变化微弱到几乎无法被肉眼察觉。由于隐藏的二值图像位于最低有效位上,对载体图像的影响非常不明显,从而实现了较高程度的隐蔽性。
最低有效位信息隐藏技术在图像隐写领域得到广泛应用,可用于保护敏感信息的安全传输。然而需要注意的是,最低有效位信息隐藏是一种相对简单的隐藏方法,容易被一些隐写分析算法检测出来。因此,在实际应用中,可能需要采用更复杂的隐写技术来提高隐蔽性和安全性。
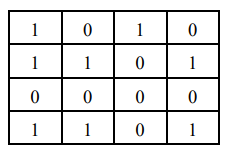
(1)嵌入过程:将载体图像的第 0 个位平面替换为数字水印信息(一幅二值图像),将载体图像的最低有效位所构成的第 0 个位平面提取出来,得到数字水印信息
(1)图像


“最低有效位”位平面

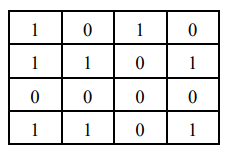
(2)水印处理
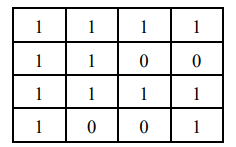
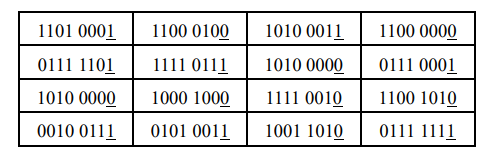
在灰度二值图像中,像素值只有 0 和 255 两种类型值,分别用来表示黑色和白色。可以将其中的 255 转换为 1,这样就得到了一幅二进制二值图像。。在二进制二值图像中,仅仅用一个比特位表示一个像素值,像素值只有 0 和 1 两种可能值。


(3)嵌入
由于信息的最低有效位对值的大小影响有限,因此,将载体图像最低有效位的值用水印信息替换后,载体图像像素的值并没有发生太大变化,人眼不足以看出区别,水印具有较高的隐
蔽性
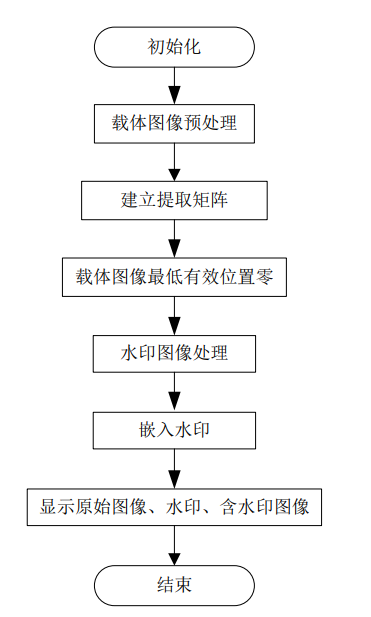
(2)实现
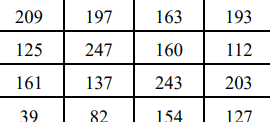
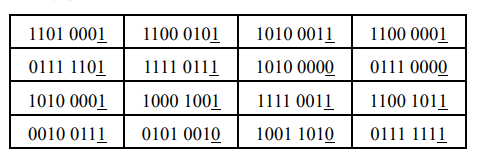
将像素值对 2 取模(或者&1也可以判断),可以获取像素值的最低有效位。因此,可以通过让含水印载体图像对 2 取模的方式,获取图像的“最低有效位”位平面,提取到的位平面即为水印信息

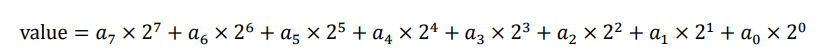
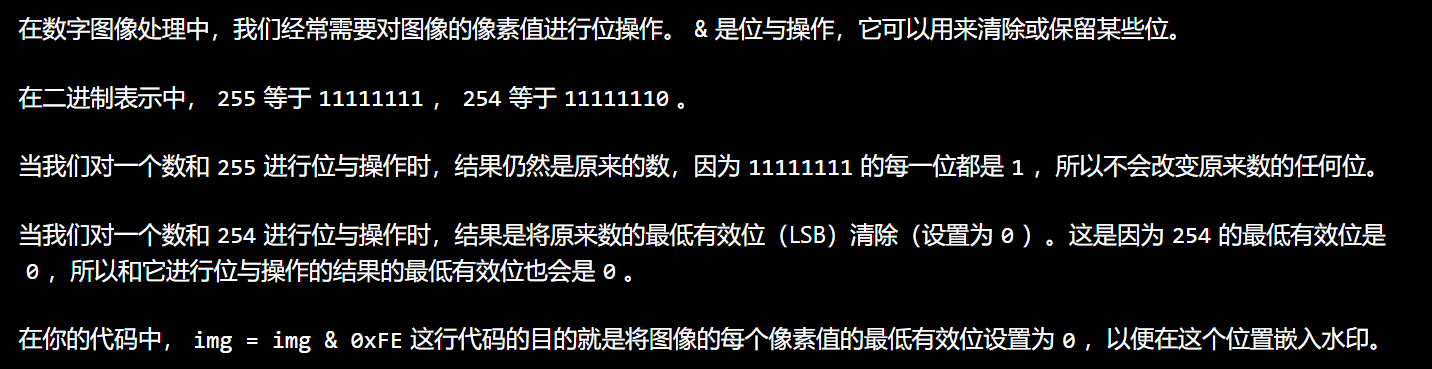
在数字图像处理中,一个像素的值通常是一个范围在0到255之间的整数,这个整数被表示为8位二进制数。在这个二进制数中,最高位(最左边的位)是最重要的,它包含了大部分的像素信息。相反,最低位(最右边的位)是最不重要的,它只包含了一小部分的像素信息。
当我们需要在图像中隐藏某些信息(例如数字水印)时,通常会选择在最低有效位(LSB)中进行隐藏,因为这对原始图像的影响很小,几乎不可见。
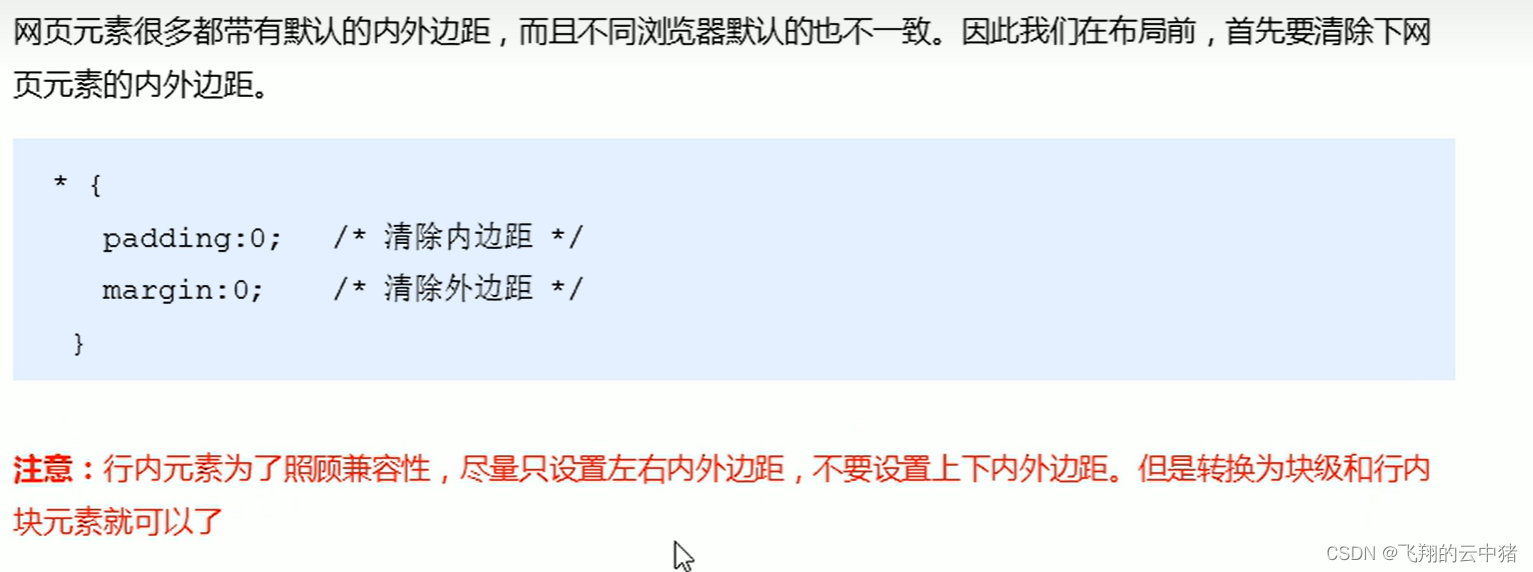
我们会使用数字254(二进制表示为11111110)作为一个掩码,将像素值的最低位设置为0。这可以通过按位与运算来实现。按位与运算的规则是,如果两个位都是1,则结果为1,否则为0。因此,当一个像素值(范围在0到255之间的整数)与254进行按位与运算时,结果的最低位总是0,而其他位保持不变。这样就实现了将像素值的最低位设置为0的目的。
您可以将要隐藏的信息(如数字水印)嵌入到这个最低位中。这可以通过按位或运算来实现。按位或运算的规则是,如果两个位中至少有一个是1,则结果为1,否则为0。因此,将您的水印值(0或1)与已经被设置为0的像素值进行按位或运算,如果水印值为1,则结果的最低位为1,否则结果的最低位仍为0。这样就实现了将水印嵌入到像素值的最低位的目的。
数字254在这里的作用是作为一个掩码,用来清除像素值的最低位,以便在该位置上嵌入水印。
(3) 对比
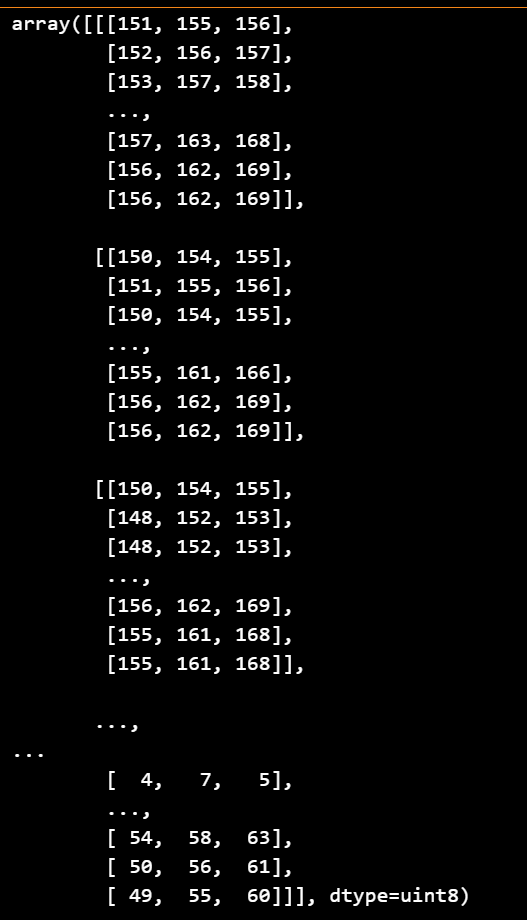
(1)原图:
import cv2
import numpy as np
import matplotlib.pyplot as plt
# 读取图像
img = cv2.imread('./Pic/test_img.jpg', 1)
img

(2)数字水印后
import cv2
import numpy as np# 读取图像
img = cv2.imread('./Pic/test_img.jpg', 1)
if img is None:print('Failed to load image.')
else:# 创建一个简单的水印watermark = np.zeros_like(img)watermark[:50, :50] = 255 # 前50行和前50列的像素设置为255# 将原图像的最低有效位设置为0img = img & 0xFE # 0xFE = 11111110# 将水印的最高有效位嵌入到原图像的最低有效位img = img | (watermark >> 7)# 显示带有水印的图像cv2.imshow('Watermarked Image', img)cv2.waitKey(0)cv2.destroyAllWindows()

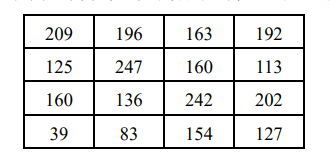
(3)生成元素值都是 254 的数组








![CNVD-2023-08743:宏景HCM SQL注入漏洞复现 [附POC]](https://img-blog.csdnimg.cn/8b95f8617da244c28eaf7e2dd8f92369.png)