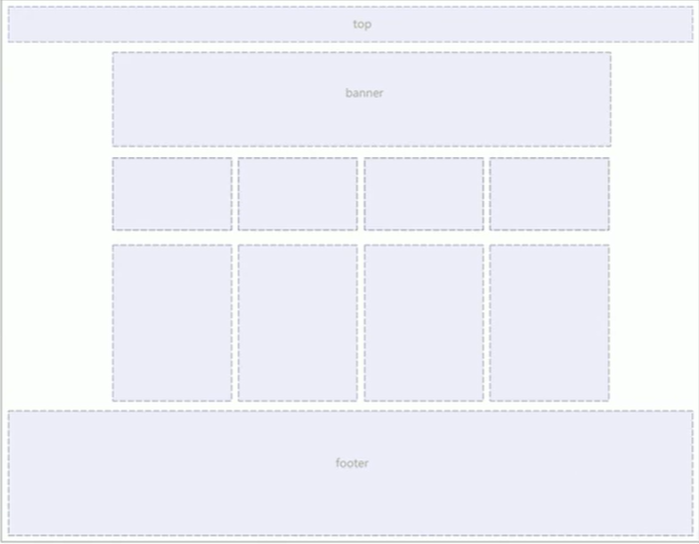
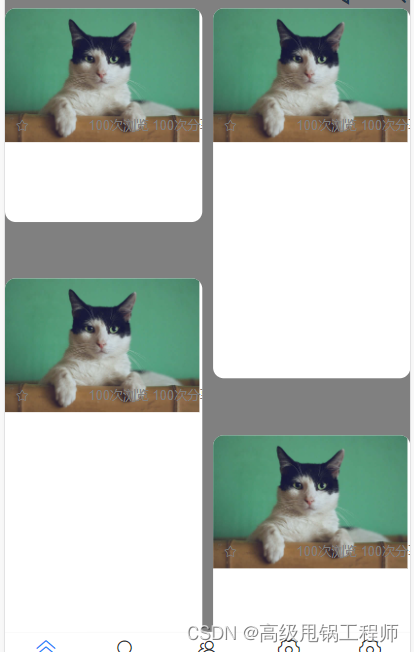
假设你需要把页面搭建成这样,有两列元素,每个元素宽度一定,高度不一定。如何实现?

这种瀑布流布局有很多实现方式,比如Grid布局。
什么是Grid布局
Grid布局是一种很灵活的布局方式,他把你的页面划分成了很多小格子。
.list {display: grid;grid-auto-rows: 5px; // 每个小格子大小grid-template-columns: repeat(auto-fill, calc(50% - 5px)); // 定义网格布局中各列的宽度、间距等信息align-items: start; //定义网格容器中所有网格项在垂直方向上的对齐方式justify-content: space-between; //定义网格容器中所有网格项在水平方向上的对齐方式
}
list是你的容器元素。
document.querySelectorAll(".box").forEach((el, index) => {const dom = useRect(el); //vant获取元素大小的方法const rows = Math.ceil(dom.height / 5) + 10;el.style.gridRowEnd = `span ${rows}`; //grid-row-end 子元素顶部距离下个元素占多少行格子});
box是你的每一个子元素。通过动态设置gridRowEnd 的大小来设置子元素的高度。grid会自动把子元素放在合适的位置。