目标target✓
- 能够说出来为什么需要浮动
- 能够说出来浮动的排列特性
- 能够说出来三种最常见的布局方式
- 能够说出来为什么需要清除浮动,
- 能够至少写出两种清楚浮动的方法
- 能够利用Photoshop实现基本的切图
- 能够利用Photoshop插件实现切图
- 能够完成学成在线的页面布
传统网页布局的三种模式
网页布局的本质就是用CSS来摆放盒子, 把盒子拜访到相应的位置
CSS提供了三种传统布局方式, 简单来说就是盒子如何进行排列顺序 :
- 普通流 (标准流)
- 浮动
- 定位
所谓标准流, 就是按照标签规定好的默认方式排列 :
- 块级元素会独占一行 , 从上往下顺序排列,
常见块级元素: div, hr, p, h1~h6, ul, ol, form, table - 行内元素会按照顺序排列, 从左向右排列, 碰到父元素则边缘自动换行
常用元素span, a, i, em
以上都是标准流布局
当然只使用我们的标准流是很难控制的, 例如有如下场景, 我们需要将手机和查看全部分别设置到这个盒子的两端, 这个时候标准流就不是很适用, 就需要换一种方式

为什么需要浮动?
问题: 如何让多个块级盒子div 水平排列成一行 ???

但是我们知道, div是块级元素, 一个块级元素会单独占一行, 就算你设置了 div盒子的高度和宽度, 他还是会独占一行.
就例如如下code :
<style>div {width: 200px;height: 200px;background-color: pink;border-radius: 20px;border-color: blue;border-style: solid;}</style><div></div><div></div><div></div>
那么如何将其设置为并排的, 可以利用我们之前学过的行内块, 添加属性: display: inline-block
<style>div {width: 200px;height: 200px;background-color: pink;border-radius: 20px;border-color: blue;border-style: solid;display: inline-block;}</style><div></div><div></div><div></div> 
但是你会发现他们中间会默认有一个空白间隙, 这个空白空隙是几个像素我们不知道, 但是在实际开发中这种缝隙的大小都是需要非常精准的,
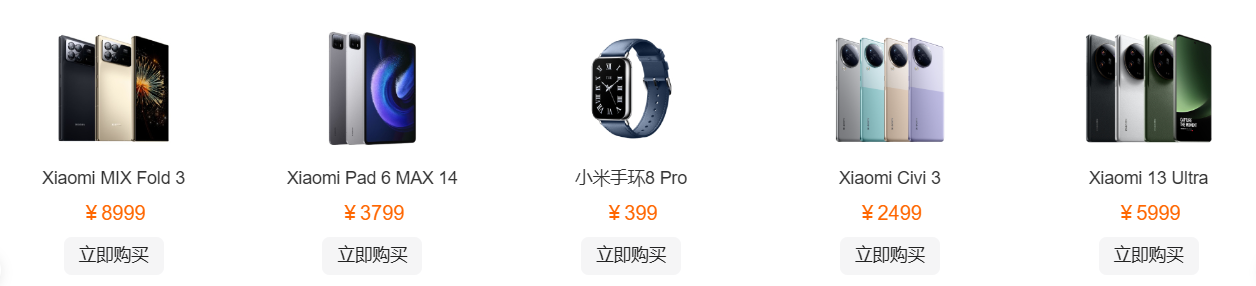
这种页面布局真的是太常见了, 例如:

这一个一个的商品就是几个并排的盒子构成的, 他们排列在一行, 如果用我们的标准流肯定是行不通的.
有的时候我们还需要实现两个盒子的左右对齐.

这个时候使用我们的标准流也是行不通的.
网页浮动第一准则, 多个块级元素纵向排列找标准流, 多个块级元素横向排列找浮动
什么是浮动?
float 属性用于创建浮动框, 将其移动到一边, 直到左边缘或者是右边缘触及包含块或者另外一个浮动框的边缘.
如何使用浮动
设置CSS属性: float : 属性值;
| 属性值 | 描述 |
| none | 元素不浮动(默认值) |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
浮动的重要特性
- 脱离标准普通的控制 并 移动到指定位置, 俗称脱标
- 浮动的盒子不再保留原来的位置
演示:
<style>.test {width: 200px;height: 200px;background-color: pink;border-radius: 20px;border-color: blue;border-style: solid;float: left;}.noFloat {width: 300px;height: 300px;background-color: black;}</style><div class="test"></div><div class="noFloat"></div>

如果多个盒子都设置了浮动, 则他们会按照属性值一行内显示并且顶端对齐排列

注意: 浮动的元素是互相贴靠在一起的(不会有缝隙), 如果父级宽度装不下这些浮动的盒子, 多出的盒子就会另起一行对齐.
浮动元素会具有行内块元素特性.
任何元素都可以浮动, 不管原先是什么模式的元素, 添加浮动之后具有行内块元素相似的特性.
<span></span><style>span {width: 200px;height: 200px;line-height: 200px;text-align: center;background-color: skyblue;}</style> 将会什么都不显示
将会什么都不显示
但是如果我加上float属性之后 ,他就具备了行内块元素的特点, 也就是具有了高度和宽度:
<span></span><style>span {width: 200px;height: 200px;line-height: 200px;text-align: center;background-color: skyblue;float: left;}</style>
不管你原先属于什么模式的元素, 添加浮动之后都具备行内块元素的特性:
<span>span标签</span><div>div标签</div><style>span,div {width: 200px;height: 200px;line-height: 200px;text-align: center;background-color: skyblue;float: left;}</style>
设置了浮动之后, 不需要显示的转换元素显示模式, 就可以具备行内块元素的性质
块级盒子没有设置宽度就和父级一样宽, 但是添加浮动之后, 它的大小根据内容来定
<span>span标签</span><div>div标签</div><p>这是一个p标签</p><style>span,div {width: 200px;height: 200px;line-height: 200px;text-align: center;background-color: skyblue;float: left;}p {height: 300px;float: right;background-color: red;}</style>
浮动元素经常和标准父级搭配使用
为了约束浮动元素的位置, 我们网页布局一般采用的策略是:
先用标准流的父元素排列上下位置, 之后内部子元素采用浮动排列左右位置, 符合网页布局第一准则.
 这样的浮动盒子, 就不会受浏览器的影响了, 就会只受父级盒子影响居中显示
这样的浮动盒子, 就不会受浏览器的影响了, 就会只受父级盒子影响居中显示
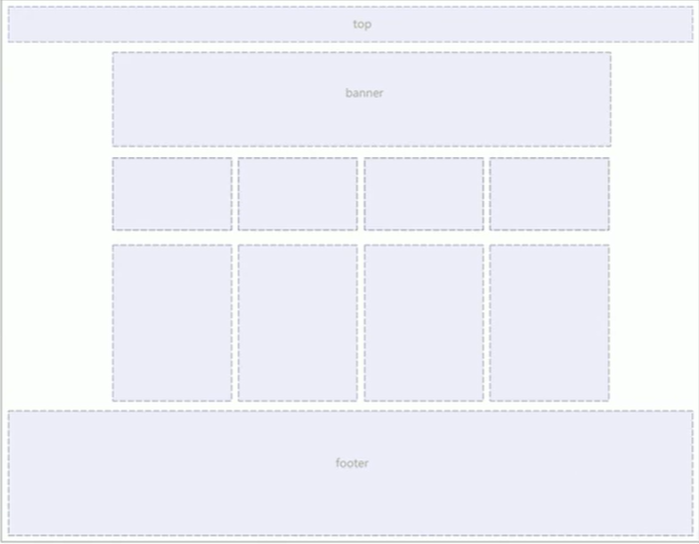
常见网页布局
自上而下

按标准流来从上往下排列
当然我们也可以细化一下我们的main

浮动元素注意点
浮动和标准流的父盒子搭配