1.pyecharts知识点回顾
1)知识回顾
前面我们已经讲述了,如何使用pyecharts进行图形的绘制,一共涉及到如下四步。我们今天就是按照下面这几步来进行迁徙图和轮播图的绘制。
-
① 选择图表类型;
-
② 声明图形类并添加数据;
-
③ 设置全局配置项和系列配置项;
-
④ 显示及保存图表;
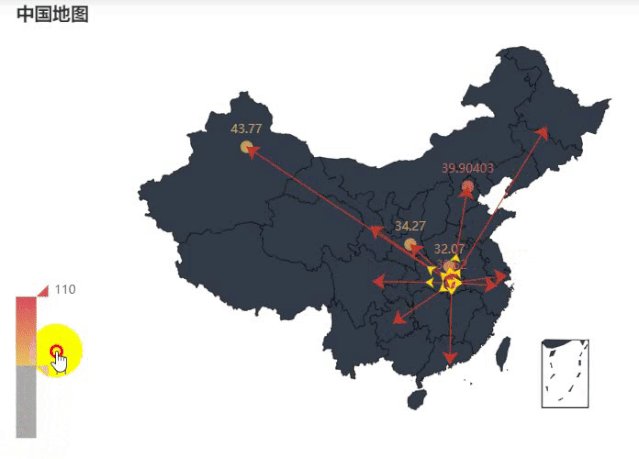
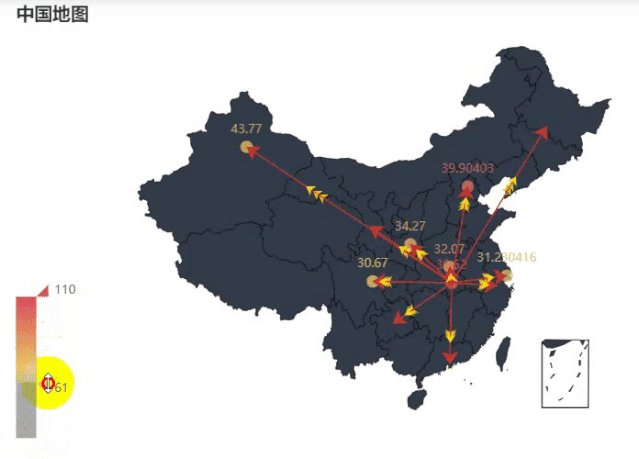
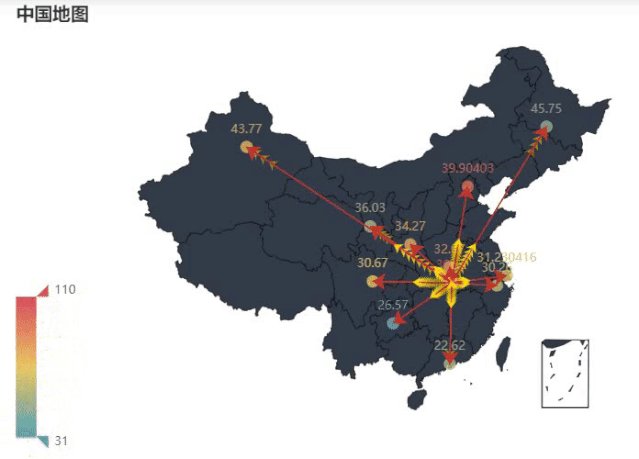
2)迁徙图
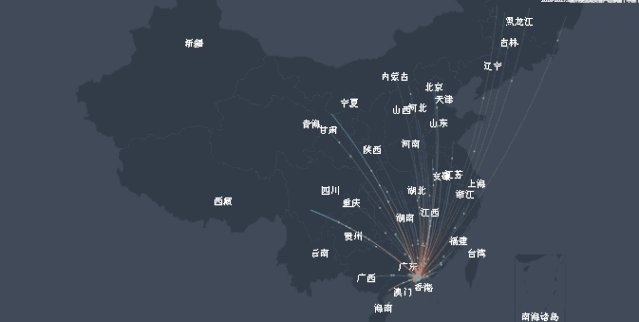
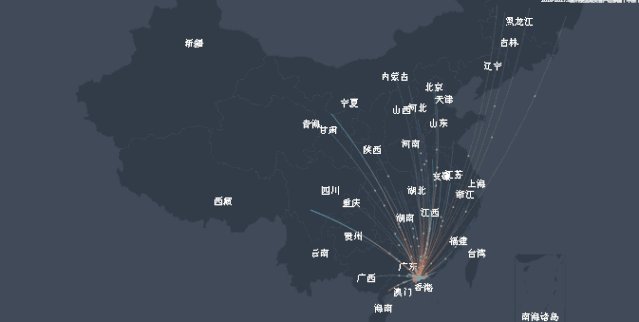
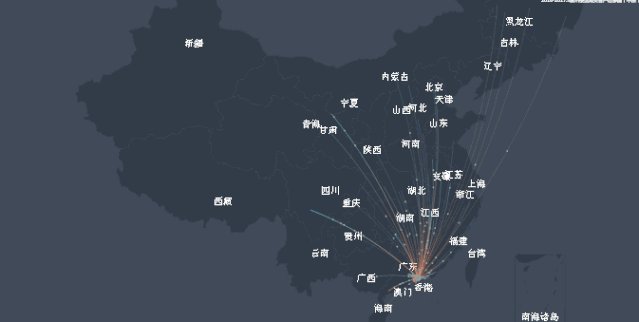
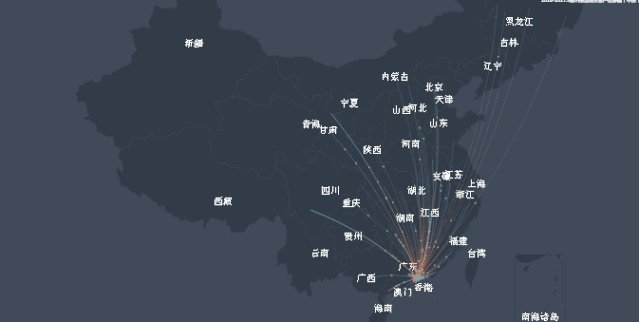
迁徙图类似于下面这种,利用一个曲线来显示从一个地方到另外一个地方的运行轨迹。

技术交流
技术要学会分享、交流,不建议闭门造车。一个人可以走的很快、一堆人可以走的更远。
本文由粉丝群小伙伴总结与分享,如果你也想学习交流,资料获取,均可加交流群获取,群友已超过2000人,添加时最好的备注方式为:来源+兴趣方向,方便找到志同道合的朋友。
方式①、添加微信号:dkl88194,备注:来自CSDN + 加群
方式②、微信搜索公众号:Python学习与数据挖掘,后台回复:加群
3)轮播图
轮播图就是淘宝主页面上的那种滚动大屏效果。在同一个页面上,可以放置多张图形,设置一定的轮播时间,它可以像放动画片一样给你滚动播放。

2.迁徙图的绘制
1)参数解释
① Geo()类
Geo()类是用于绘制区域地图的类,既然是类,它既有自己的初始化参数,还有自己的自定义方法,该类的大致形式是这样的。
class Geo(# 初始化配置项init_opts: opts.InitOpts = opts.InitOpts()# 是否忽略不存在的坐标,默认值为 False,即不忽略is_ignore_nonexistent_coord: bool = False
)
# 该类拥有如下两个方法。
# add_schema()方法主要作用:用于指定绘制哪个地方的地图;
def add_schema();
# add()方法主要作用:用于为图形添加数据;
def add();② init_opts参数
init_opts这个参数很常用,用于指定图形画布的大小。你不管绘制任何图形,都可以采用如下的方式,调用这个参数。
-
参数的添加位置:在初始化类名的时候,添加这个参数; -
图形类名(init_opts=opts.InitOpts(width=,height=));
-
width:指定画布的宽度,默认是900px; -
height:指定画布的高度,默认是500px;
③ label_opts参数
label_opts这个参数用于设置图形标签是否显示,当图形中的标签太多的时候,可能字与字之间会重合,此时我们可以设置标签不显示就可以解决这个问题。
-
参数的添加位置:在使用add()方法添加数据的时候,添加这个参数; -
.add(…,…,label_opts=opts.LabelOpts(is_show=False));
-
is_show:默认是True,显示标签,False是不显示标签;
④ 关于add_schema()方法的说明
在绘制迁徙图时,这个方法涉及到两个重要参数。一个是maptype,一个是itemstyle_opts,下面我们分别进行叙述。
-
maptype:用于指定地图类型,'china’代表绘制中国地图,'湖北’代表绘制湖北地图,'广东’代表绘制广东地图; -
itemstyle_opts=opts.ItemStyleOpts(color=‘#323c48’,border_color=‘black’));
-
itemstyle_opts:图元样式配置项(官方取名),听完名字我也不知道是做什么的,其实是用来进行地图颜色填充的参数。 -
color:用于指定地图的背景填充色; -
border_color:用于指定地区与地区之间的边界线的颜色;
⑤ effect_opts参数
effect_opts是涟漪特效配置项,该参数用于进行特效展示,设置了这个参数后,某个点会像水波泛起的涟漪一样,向着周围波动散开。
-
effect_opts=opts.EffectOpts(symbol=“arrow”, color=‘gold’, symbol_size=8));
-
symbol:指定该点的形状,这里指定的是箭头形状; -
color:指定该点的颜色,这里指定的是黄色; -
symbol_size:指定该点的大小;
⑥ set_global_opts()方法
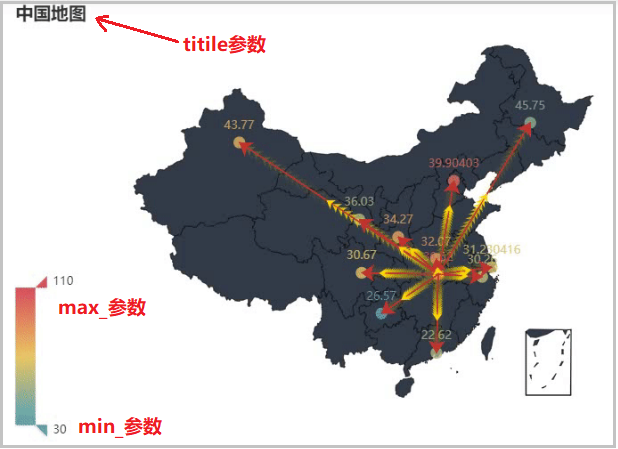
set_global_opts()用于进行全局配置项的设置,常用于展示标题配置项和视觉映射配置项。
- .set_global_opts(title_opts = opts.TitleOpts(title=“中国地图”),visualmap_opts = opts.VisualMapOpts(min_=30, max_=110))

2)绘图代码
# 1.导入相关库
from pyecharts.charts import Geo
import pyecharts.options as opts
# 2.准备数据
city_num = [('武汉',105),('成都',70),('北京',99),('西安',80),('杭州',60),('贵阳',34),('上海',65),('深圳',54),('乌鲁木齐',76),('哈尔滨',47),('兰州',56),('信阳',85)]
start_end = [('武汉','成都'),('武汉','北京'),('武汉','西安'),('武汉','杭州'),('武汉','贵阳'),('武汉','上海'),('武汉','深圳'),('武汉','乌鲁木齐'),('武汉','哈尔滨'),('武汉','兰州'),('武汉','信阳')]( # 3.初始化地图类Geo(init_opts=opts.InitOpts(width="700px",height="300px",theme="blue")).add_schema(maptype='china', itemstyle_opts=opts.ItemStyleOpts(color='#323c48', border_color='black'))# 4.添加数据.add('', data_pair=city_num, color='white').add('', data_pair=start_end, type_="lines",label_opts=opts.LabelOpts(is_show=False),effect_opts=opts.EffectOpts(symbol="arrow", color='gold', symbol_size=8)).set_global_opts(title_opts = opts.TitleOpts(title="中国地图"),visualmap_opts = opts.VisualMapOpts(min_=30, max_=110))
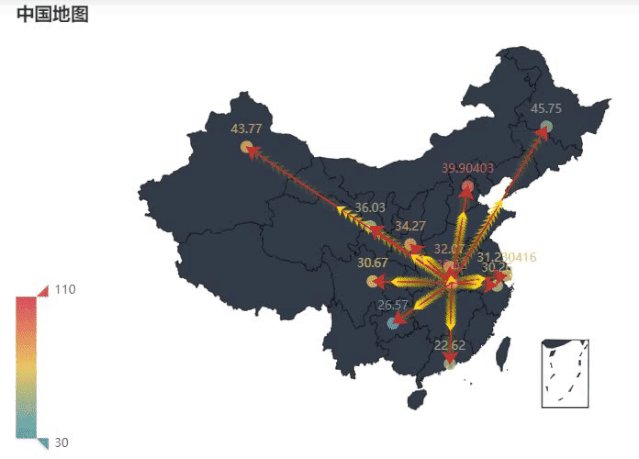
).render_notebook() # 5.图形展示结果如下:

3.轮播图的绘制
1)参数解释
由于其他参数,我们在上面已经进行了详细的阐述,这里我们只讲述不一样的参数。参数其实挺多,我们需要边用边学,边学边总结,这样才会越来越厉害。
① Timeline()类
Timeline()类用于绘制轮播图,既然它也是一个类,肯定也有自己的初始化属性和相应的方法,该类的大致形式是这样的。
class Timeline(# 初始化配置项,参考 `global_options.InitOpts`init_opts: opts.InitOpts = opts.InitOpts()
)# 该类拥有如下两个方法。
# add_schema()方法主要作用:用于设置轮播时间,是否自动轮播;
def add_schema();
# add()方法主要作用:用于为图形添加数据;
def add();② add()方法
-
.add(chart=map1, time_point=“湖北省疫情地图”);
-
chart:你要添加哪一个图; -
time_point:用于指定轮播轴的起点、重点名称;
③ add_schema()方法
-
.add_schema(is_auto_play=True, play_interval=3000);
-
is_auto_play:是否自动轮播,默认是False,不自动轮播; -
play_interval:轮播时间,单位是毫秒,3000毫秒就是3秒轮播一次;
2)绘图代码
from pyecharts.charts import Map, Timeline
from pyecharts import options# 1. 准数据
hubei_city = ["武汉市","孝感市","黄冈市","荆州市","鄂州市","随州市","襄阳市","黄石市","宜昌市","荆门市","咸宁市","十堰市","仙桃市","天门市","恩施土家族苗族自治州","潜江市","神农架林区"]
hubei_data = [3214,628,722,287,224,304,321,202,269,217,206,177,97,82,103,27,7]guangdong_city = ["深圳市","广州市","珠海市","佛山市","东莞市","中山市","惠州市","汕头市","湛江市","江门市","肇庆市","阳江市","梅州市","茂名市","清远市","揭阳市","韶关市","潮州市","汕尾市","河源市"]
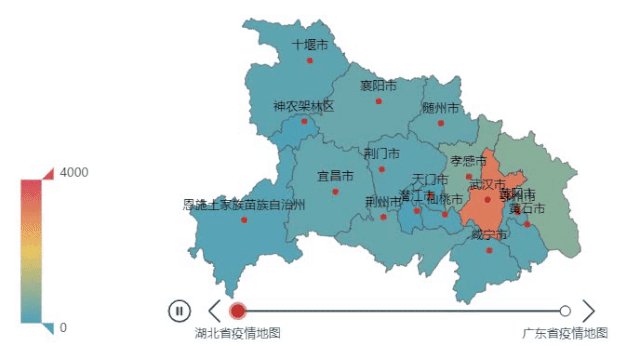
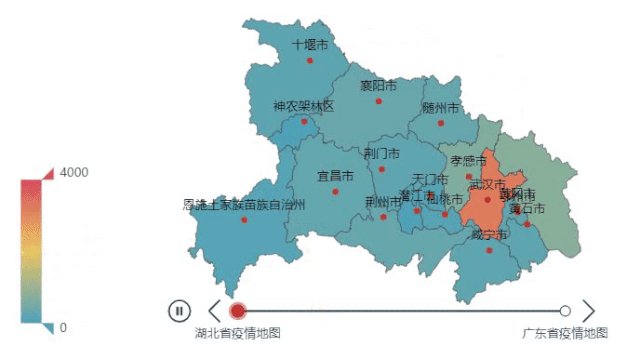
guangdong_data = [375,317,86,70,62,58,53,25,21,20,15,13,13,11,10,8,7,5,5,3]# 2. 绘制湖北疫情地图:格式一
map1 = (Map(init_opts=opts.InitOpts(width="700px",height="300px",theme="blue")).add('', [(i,j) for i,j in zip(hubei_city,hubei_data)], '湖北').set_global_opts(visualmap_opts=opts.VisualMapOpts(max_=4000))
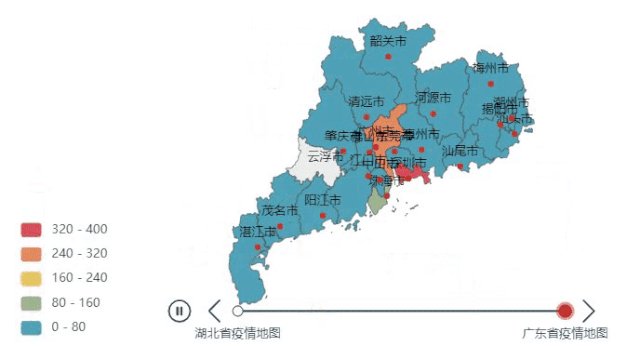
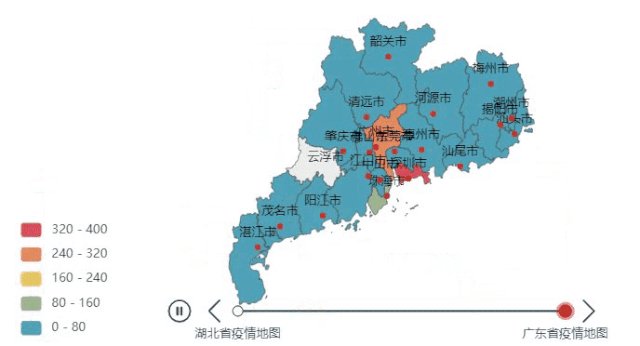
)# 3. 绘制广东疫情地图:格式二
map2 = (Map().add('', [(i,j) for i,j in zip(guangdong_city,guangdong_data)], '广东').set_global_opts(visualmap_opts=opts.VisualMapOpts(max_=400,is_piecewise=True))
)# 4. 创建组合类对象
timeline = Timeline(init_opts=opts.InitOpts(width='720px', height='350px'))# 5. 在组合对象中添加需要组合的图表对象timeline.add(chart=map1, time_point="湖北省疫情地图")
timeline.add(chart=map2, time_point="广东省疫情地图")
timeline.add_schema(is_auto_play=True, play_interval=3000)# 6. 渲染数据
timeline.render_notebook()结果如下: