坐标轴 - Axis 文档
绘图属性 - ShapeAttrs 文档
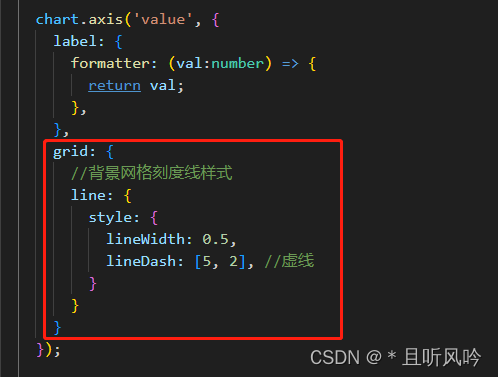
图表背景实线改为虚线代码示例:
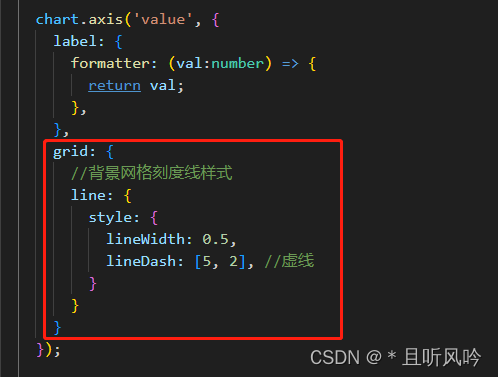
chart.axis("value", {grid: {// 背景网格刻度线样式line: {style: {lineWidth: 0.5,lineDash: [5, 2], //虚线},},},
});
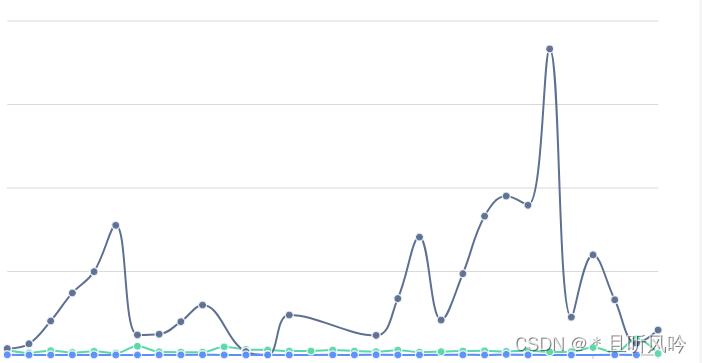
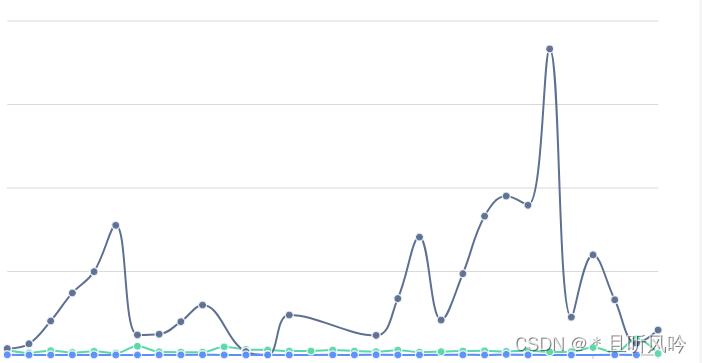
未设置前页面效果:

添加代码配置:

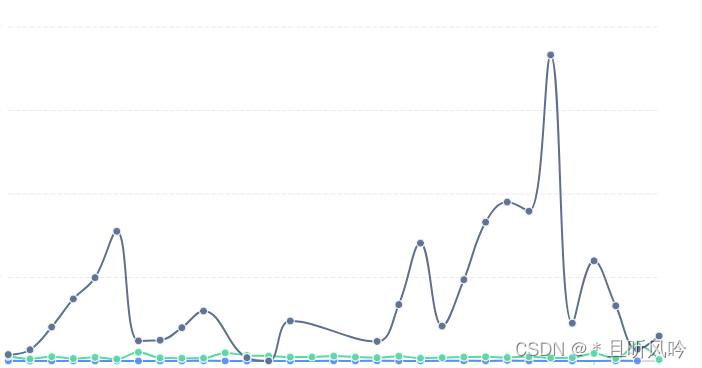
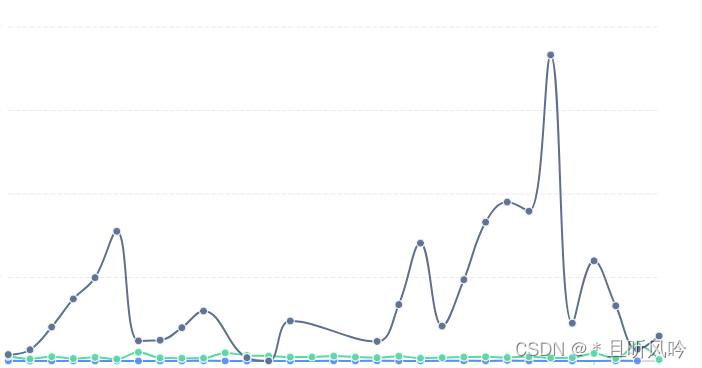
设置后页面效果:

坐标轴 - Axis 文档
绘图属性 - ShapeAttrs 文档
图表背景实线改为虚线代码示例:
chart.axis("value", {grid: {// 背景网格刻度线样式line: {style: {lineWidth: 0.5,lineDash: [5, 2], //虚线},},},
});
未设置前页面效果:

添加代码配置:

设置后页面效果:

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/166521.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!