文章目录
- 安装helm
- 更新helm库
- 初始化dapr
- 高可用方式安装
- 卸载dapr
- 验证
- k8s的dapr安装rocketmq
- 总结
安装helm
三个包放到一个目录下
chmod +x get
./get
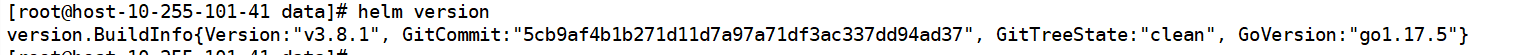
helm version

更新helm库
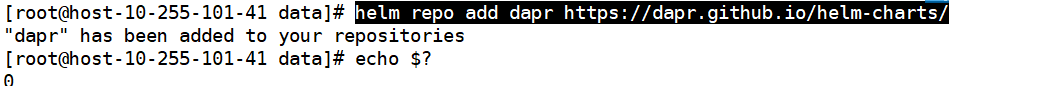
helm repo add dapr https://dapr.github.io/helm-charts/
helm repo update
helm search repo dapr --devel --versions #查看可以安装那些版本的


初始化dapr
# test-dapr是k8s的命名空间
helm install dapr dapr/dapr --namespace test-dapr --wait
helm upgrade --install dapr dapr/dapr \
--version=1.2 \
--namespace test-dapr \
--create-namespace \
--wait
高可用方式安装
helm upgrade --install dapr dapr/dapr \
--version=1.2 \
--namespace test-dapr \
--create-namespace \
--set global.ha.enabled=true \
--wait
卸载dapr
helm uninstall dapr --namespace test-dapr
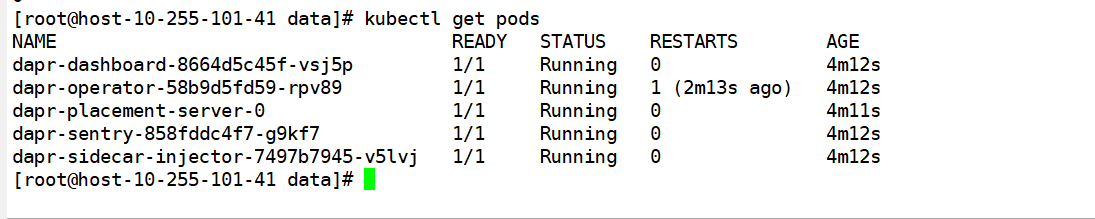
验证
kubectl -n test-dapr get pods
它还有页面,但是svc那要增加一个,把那个cluster修改为NodePort方式
k8s的dapr安装rocketmq
apiVersion: dapr.io/v1alpha1
kind: Component
metadata:name: pubsubnamespace: test-dapr
spec:type: pubsub.rabbitmqversion: v1metadata:- name: hostvalue: "amqp://l2:l2@rabbitmq:5672"- name: durablevalue: true
apiVersion: apps/v1
kind: Deployment
metadata:name: rabbitmqnamespace: test-dapr
spec:replicas: 1selector:matchLabels:app: rabbitmqtemplate:metadata:labels:app: rabbitmqspec:containers:- env:- name: RABBITMQ_DEFAULT_USERvalue: l2- name: RABBITMQ_DEFAULT_PASSvalue: l2image: 自己封装的镜像,可以百度找下任意的imagePullPolicy: IfNotPresentname: rabbitmq
apiVersion: v1
kind: Service
metadata:name: rabbitmqnamespace: test-dapr
spec:ports:- name: data-portnodePort: 30672port: 5672protocol: TCPtargetPort: 5672- name: web-portnodePort: 30220port: 15672protocol: TCPtargetPort: 15672selector:app: rabbitmqsessionAffinity: Nonetype: NodePort
总结
本文仅仅简单介绍了k8s安装dapr的使用,以及安装rocketmq