drawio连接线使用技巧和功能大全
drawio是一款强大的图表绘制软件,支持在线云端版本以及windows, macOS, linux安装版。 如果想在线直接使用,则直接输入网址draw.io或者使用drawon(桌案), drawon.cn内部完整的集成了drawio的所有功能,并实现了云端存储,以及在线共创,分享,协作的功能。
使用连接线
连接线就是链接图形的线条,这些线条也可以一端或者两端都有线条。你可以设置它的端子是否带线条。
在drawio中,有两种类型的连接线。
浮动连接线和固定连接线
-
浮动连接线,会围绕着图形的周长移动
-
固定连接线,附着在图形固定的点上

连接线可以一端是固定的,一端是浮动的,或者两端十同一类型的连接类型。
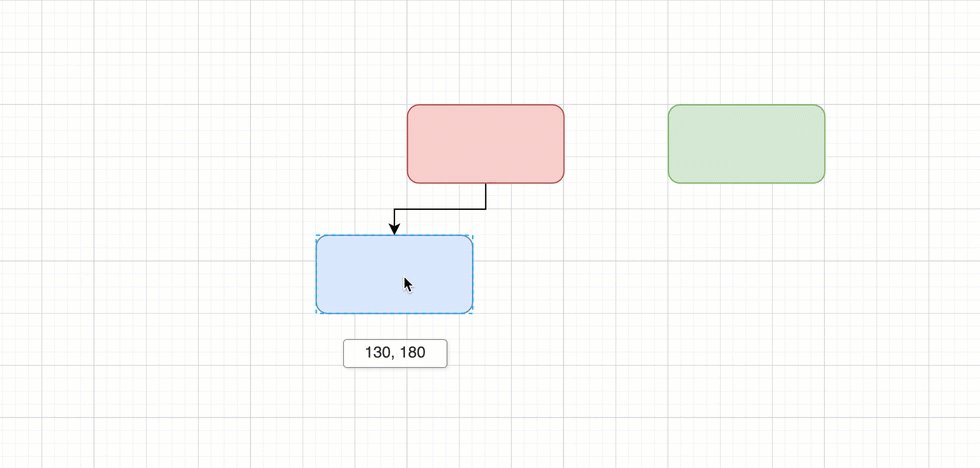
增加一个浮动连接线
-
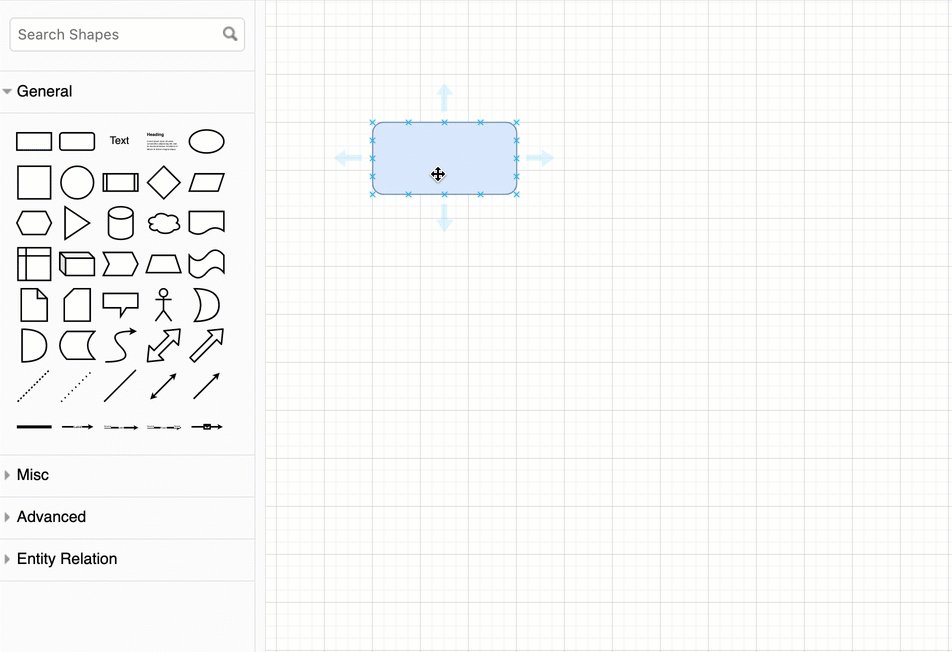
鼠标悬浮在已经存在的连接线上,会出现四个方向的箭头,向任意一个你想要绘制的方向拽动。
-
悬浮划过目标图形, 当图形轮廓变绿时,放下连接线

浮动连接线,在两个图形之间, 会以最短的路径绘制。除非你增加航点,手动的改变连接器的路径(下面将介绍更多的航点相关知识)。
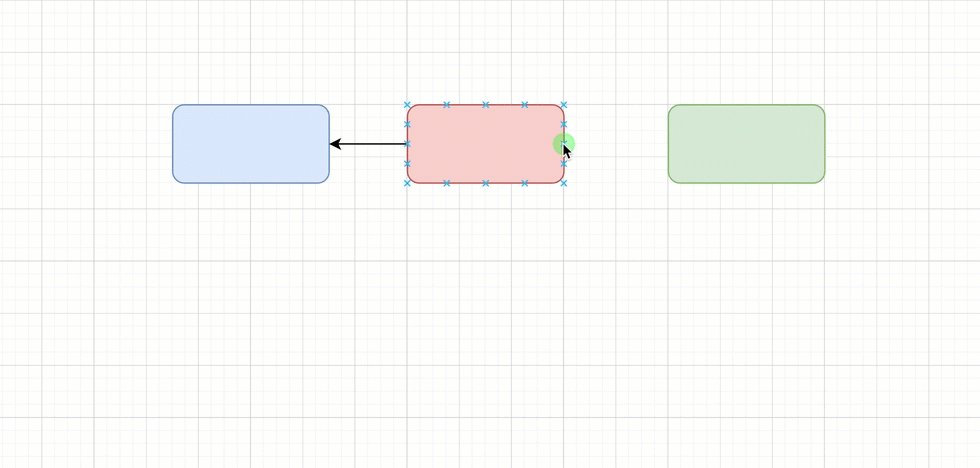
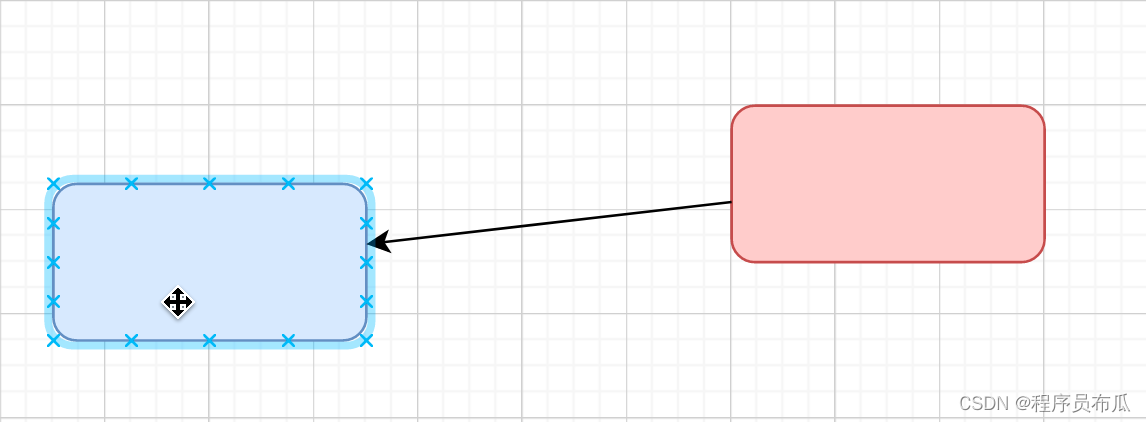
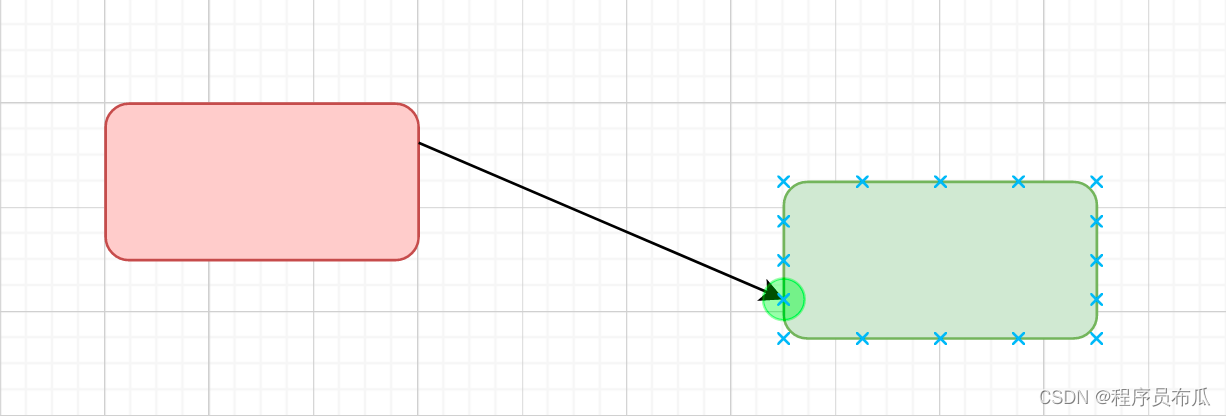
增加一个固定的连接线
-
鼠标悬浮在图形上, 就会看到固定的连接点——他们看起来像十字架。
-
鼠标悬浮在一个连接点上,点击拖拽一个连接线出来。
-
鼠标再旋放在目标图形上, 当出现高亮且变绿时,放置,会把连接点连接到固定的连接点

你能够在任何图形之内的除过固定点的任何区域,创建一个固定的连接点。
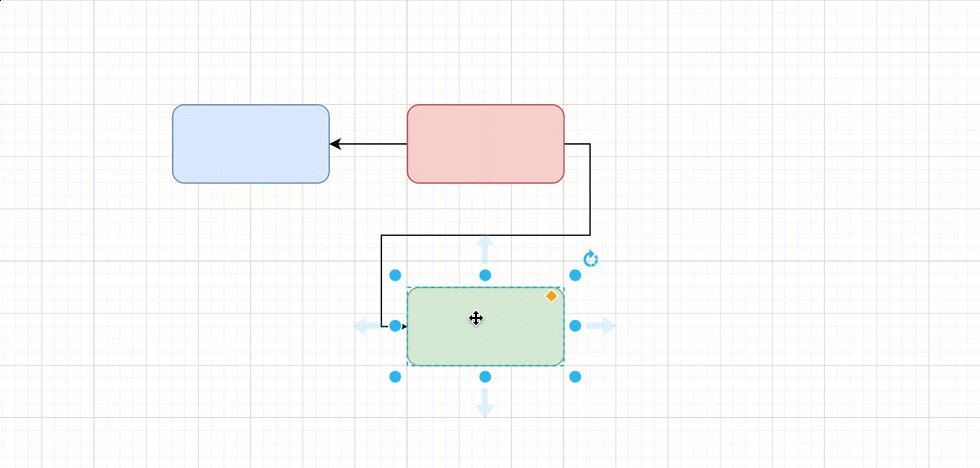
当你在画布区域移动或旋转图形时, 固定连接线会保持吸附在相对的位置。
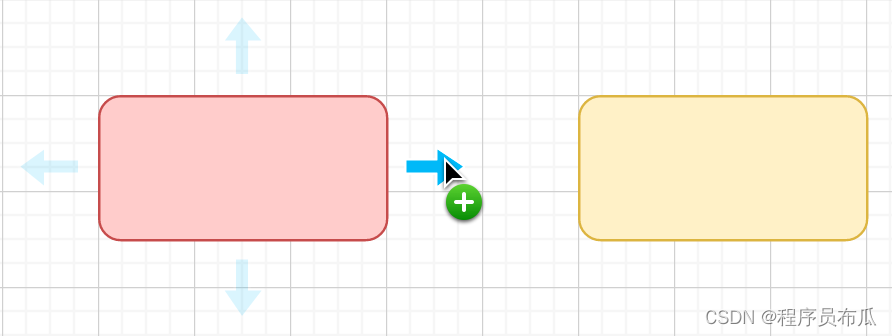
技巧:点击出现的方向箭头会快速的连接到附近最近的目标图形上。

-
在图形上编辑固定连接点
-
让浮动连接线依附在与其最近的固定连接点上
-
自定义图形,拥有不同的连接点
-
学会如何使用航点改变连接线的路径
自动的链接图形
drawio编辑器能够自动的以多种方式增加连线,当你在画布上增加图形时
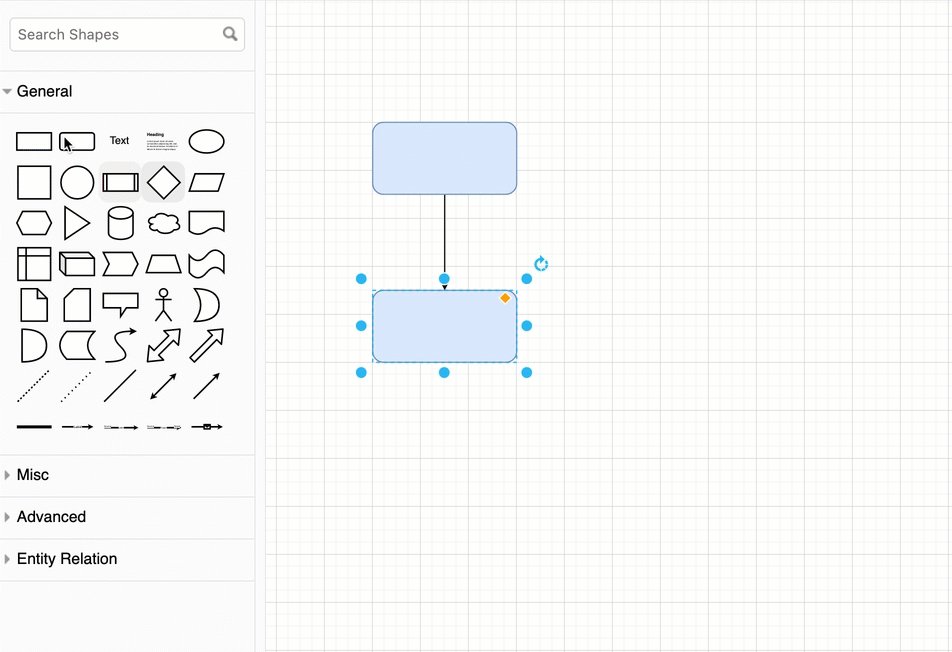
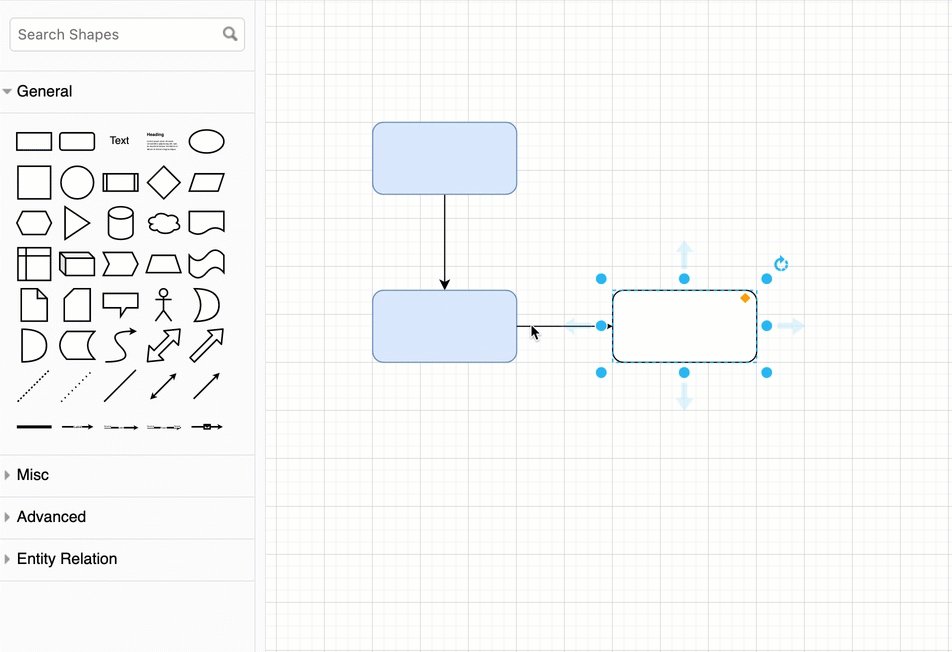
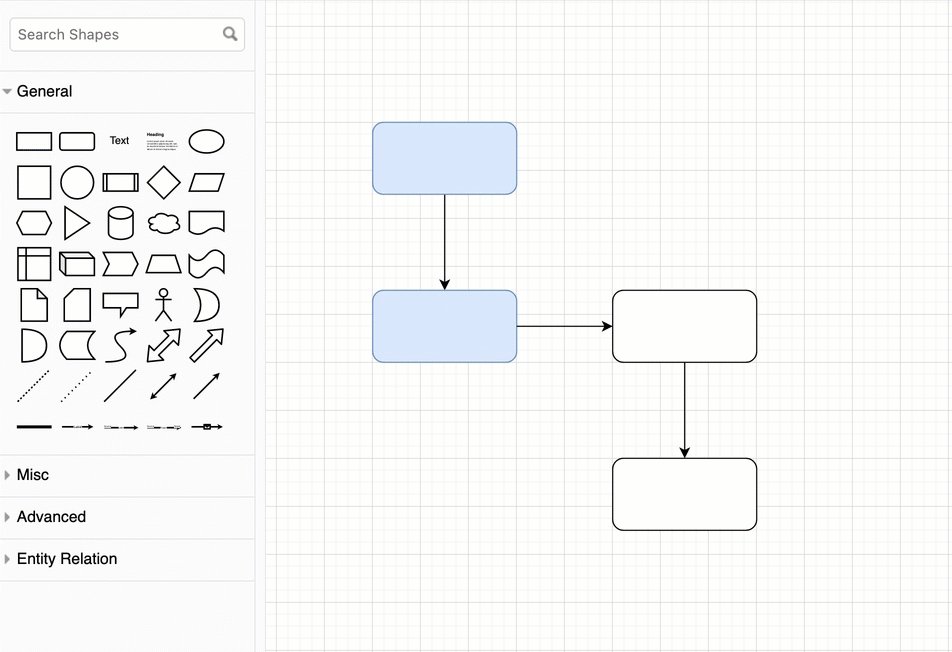
拷贝和链接图形:点击图形出现方向箭头,点击指向空白区域的方向箭头,选择一个图形,添加并连接它。
拖拽放置一个图形:从图形库中拽出一个图形,划过目标图形,放置在某个方向箭头上,则会自动与目标图形连接。

在连接线上增加标签
连接线有三种标签——一个放置在中间,连接线两头分别一个。
双击连接线的任意位置,可以在该位置添加标签。
标签会随着你移动图而在画布上移动, 但是你也可以单独拖拽标签到其他位置
-
如果要手动的拖动标签,则点击标签,待中间出现一个菱形,颜色为黄色,则拖拽它到新的位置,可以改变位置。

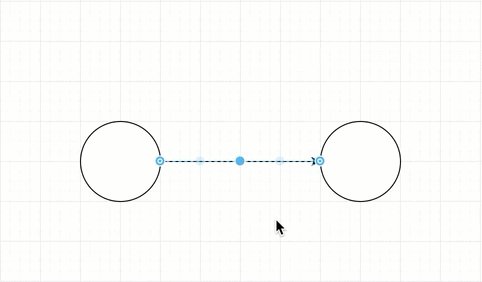
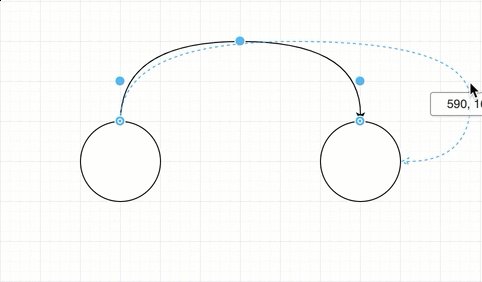
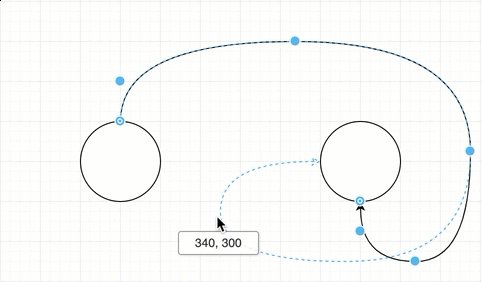
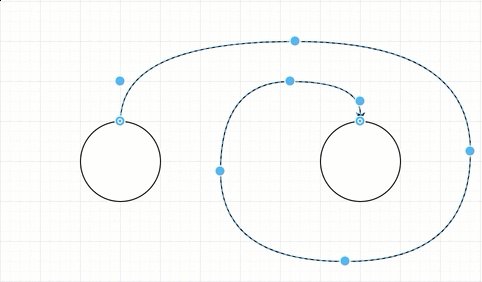
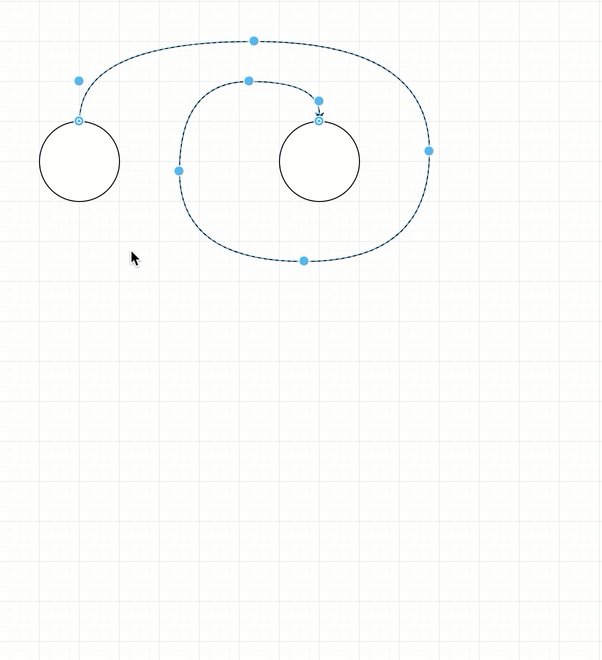
在连接线上使用航点
连接线会使用航点作为连接线在两个图形之间连线的锚点。 这些航点以抓手的方式显示。

当你要确保连接线在特定的位置时,航点是至关重要的。 尤其是对于浮动连接线, 缺省状态是以最短,最直接的路径绘制的。
想要增加或移除航点,并改变连接线的路径, 拽出一段连接线到一个新的位置使得它采用不同的路径重新绘制。 航点会被自动的增加或移除。

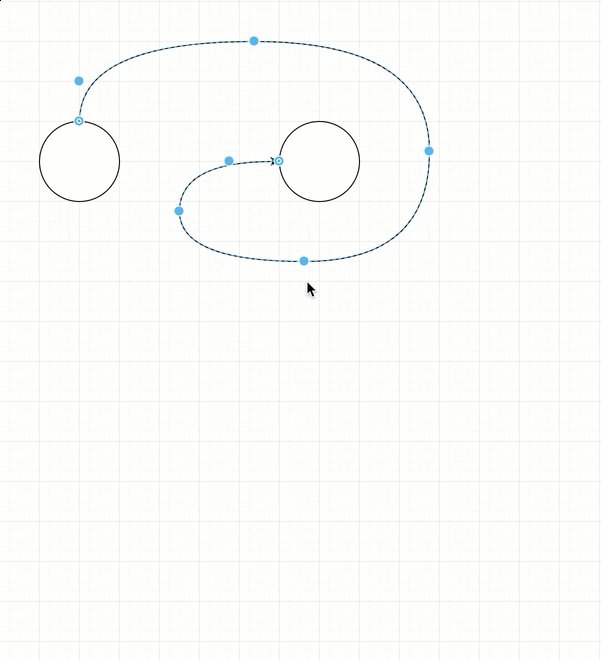
手动添加航路点
给连接线添加航路点,有以下几种方法
-
右键单击连接线, 从上下文菜单中选中添加航路点。
-
点击两端分别连接的连接线,可以把连接线拖拽到任何一个位置。
-
选择连接线, 拽蓝色的手柄, 当你移动连接线时, 新的航路点自动的被添加。
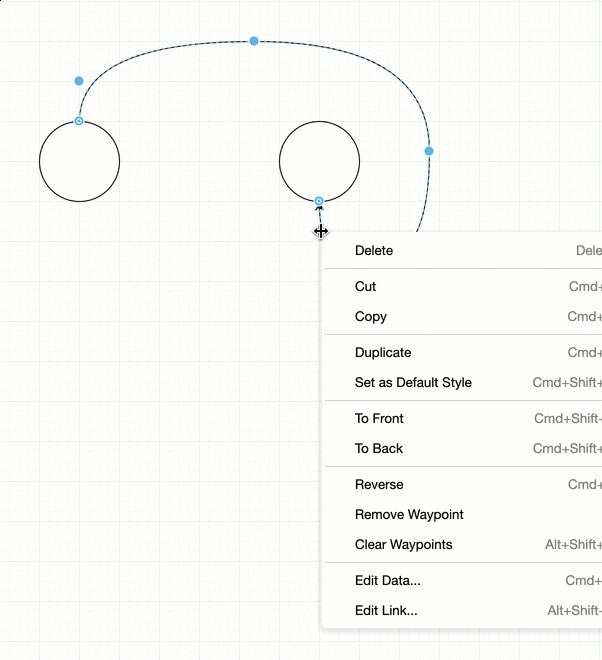
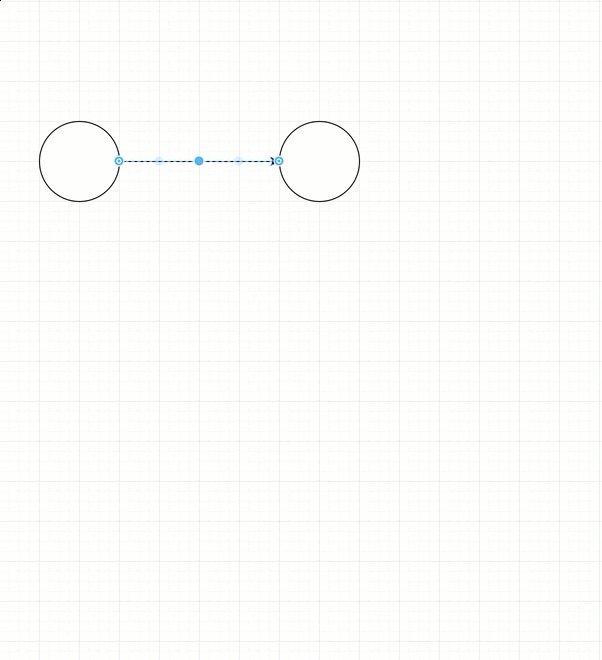
手动移除航路点
移除航路点,使用如下其中之一的方法
-
选择一个连接线, 把它拽回原来的位置,相对应的航路点,则会被自动删除
-
选择连接线, 右键点击其中一个航路点, 在弹出的上下文菜单中选择移除航路点。
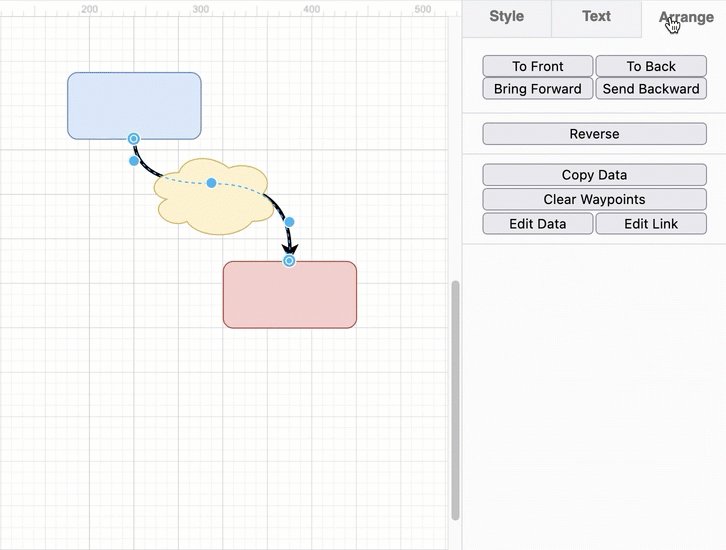
如果要移除所有的航路点,右键单击连接线,在上下文菜单中选择清除航路点,则清除所有航路点。

技巧:你可以反转连接线的源端和目标端(以及他们的标签), 并且可以通过调整图形标签页水平或垂直翻转连接线。
注意:当你水平或垂直翻转连接线时, 航路点也会被移动,当连接线再次吸附到图形上时,则航路点会自动被删除。
移动连接线到图形之前或者之后
直接移动连接线向前或者向后
-
选择一个或多个连接线
-
点击 向前 或者向后,就会直接的把选中的连接线设置为当前所有图形或连接线的前面或后面。
移动连接线向前或向后
-
选择一个连接线,或者一组连接线或图形。
-
点击向前,或者向后, 会把选中的连接线向前或者向后,一次移动一个图形。

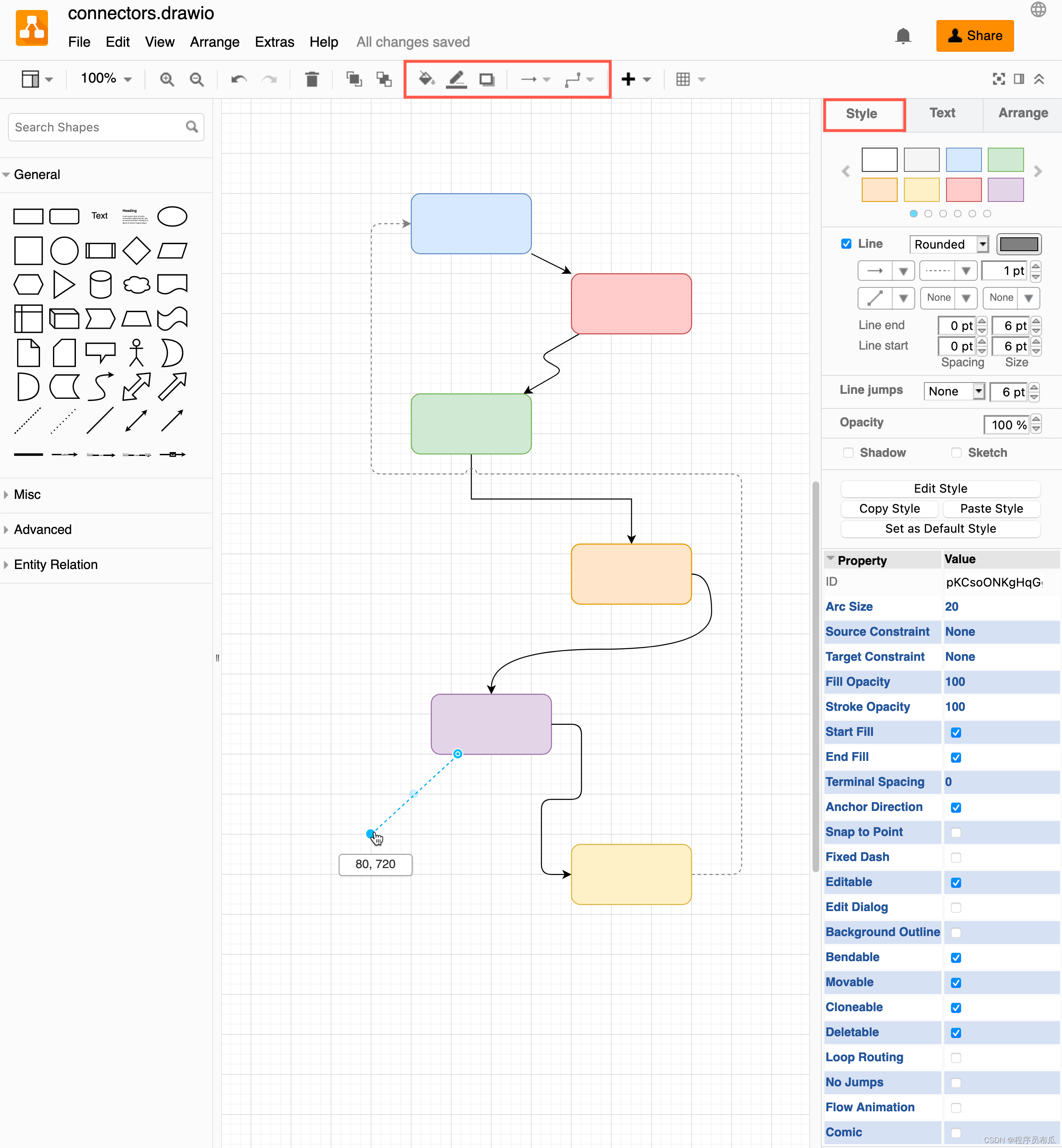
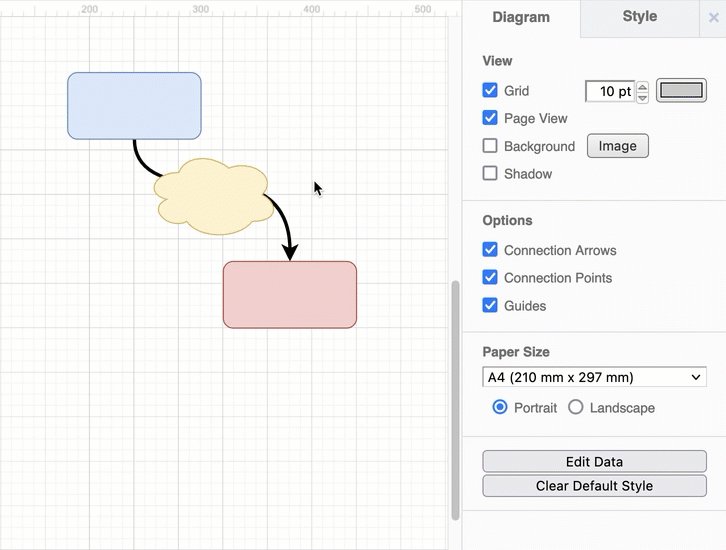
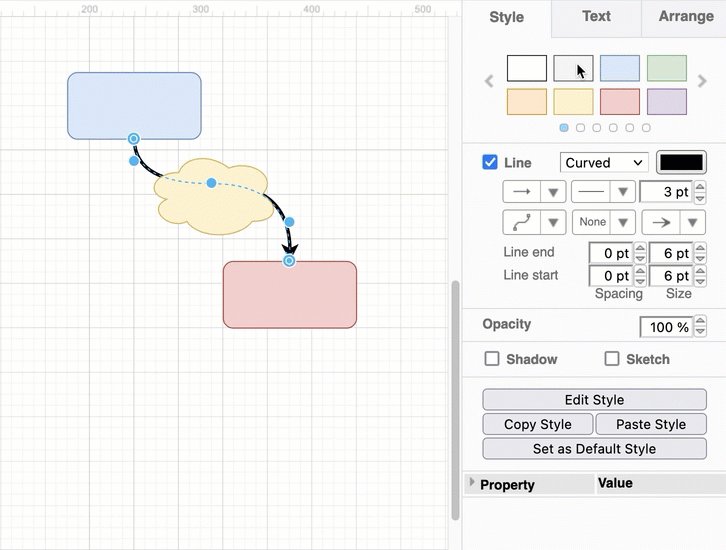
连接线风格选项
你可以使用很多不同的方式设置连接线的风格
-
改变线的颜色, 透明度, 宽度, 以及模式。
-
设置连接线的弯曲程度,可以选择尖锐,圆形,弯曲。
-
可以有很多种不同的自动布线航路风格选择。
-
在图形的边界外开始或结束连接线,或在图形内偏移连接线。
-
可以设置交叉线,重叠线处的表现方式,可以跳过其他连接线或选择其他交叉风格。
-
可以以随意的草图风格绘制连接线, 使用或者不适用阴影。
想要改变一个连接线的风格,选择连接线, 在格式面板的风格标签页,或者工具栏上,选择属性设置。