正常情况下,下拉框选项展示内容,就是选择后展示的label内容
如图所示:

但是要想自定义选项内容,但是展示内容不是选项label的内容,可以在el-option标签内增加div进行自定义选项label展示,但选择后结果展示仍是el-option标签内label属性绑定的值。
<el-selectv-model="stat"clearableplaceholder=""><el-optionv-for="item in list":key="item.id":value="item.id":label="item.name"><div>{{ item.typeName + '-' + item.name}}</div></el-option></el-select>
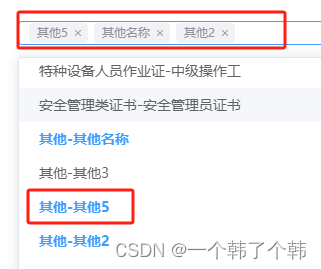
展示效果如图: