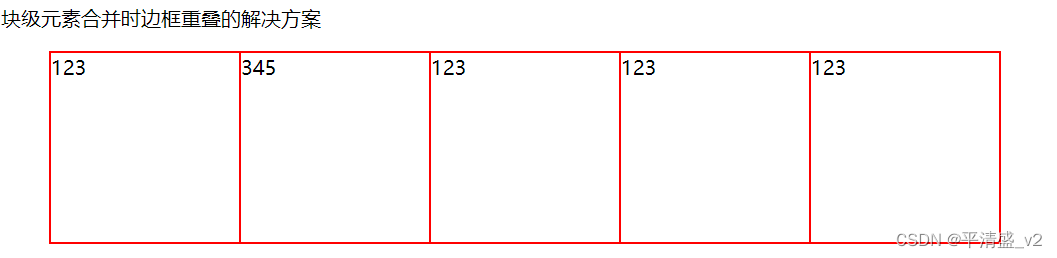
1. 块级元素合并时边框重叠问题的解决方案
设置边框2px 红色
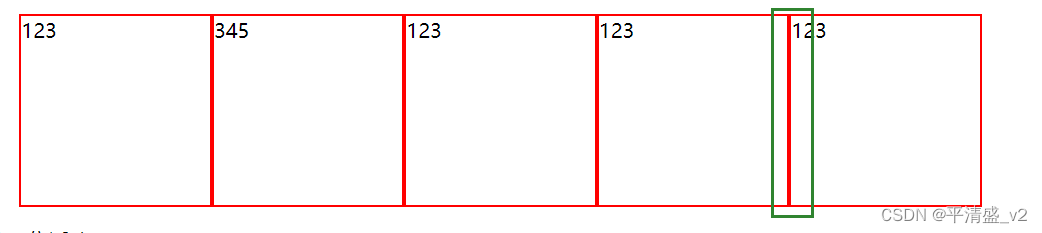
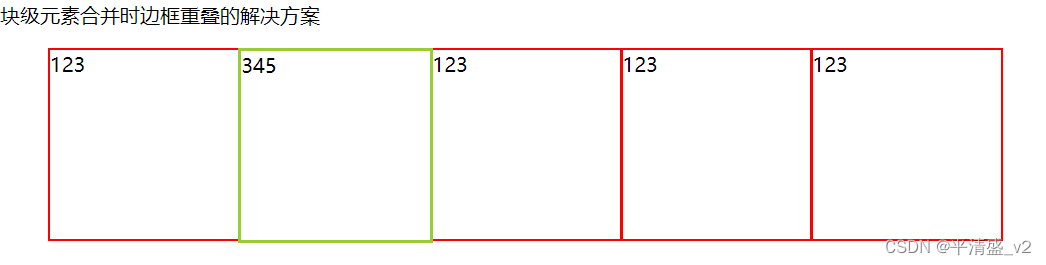
如果不做处理,仅仅添加边框则会是这个样子

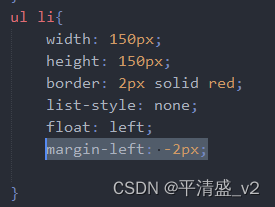
设置处理后的样式
代码展示

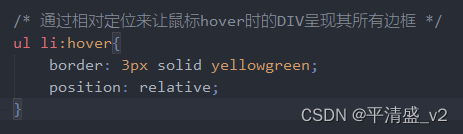
2. 拥有边框的div , hover时的展示效果

代码展示

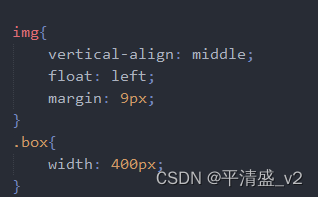
3. img 和 文字环绕展示

代码展示
设置左浮动即可

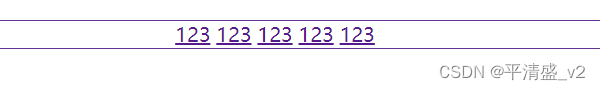
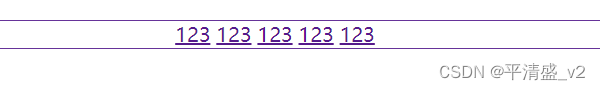
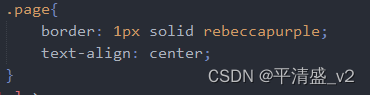
4. text-align: center; 可以解决块级元素内的行内块或行内元素水平居中的问题



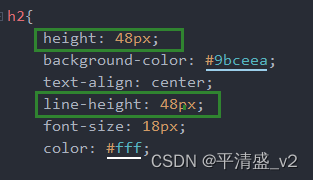
5. 行高 = 盒子高度时 文字自动垂直居中

6. div设置一个宽度后,只要使用margin:0, auto 即可实现水平居中
7. 其他特效
宽度高度一致,使用 border-radius: 50% 可以获得一个圆
css三角形
div{
width: 0px;
height: 0px;
border-top: 50px solid transparent;
border-bottom: 50px solid #000;
border-left: 50px solid transparent;
}
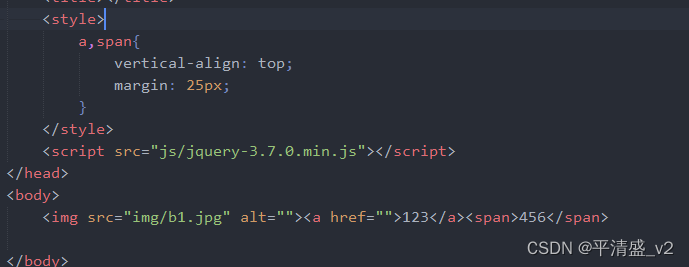
vertical-align:middle 是做 行, 行内块元素对齐使用的


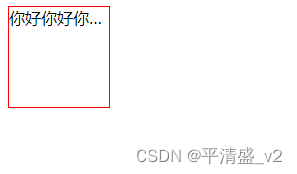
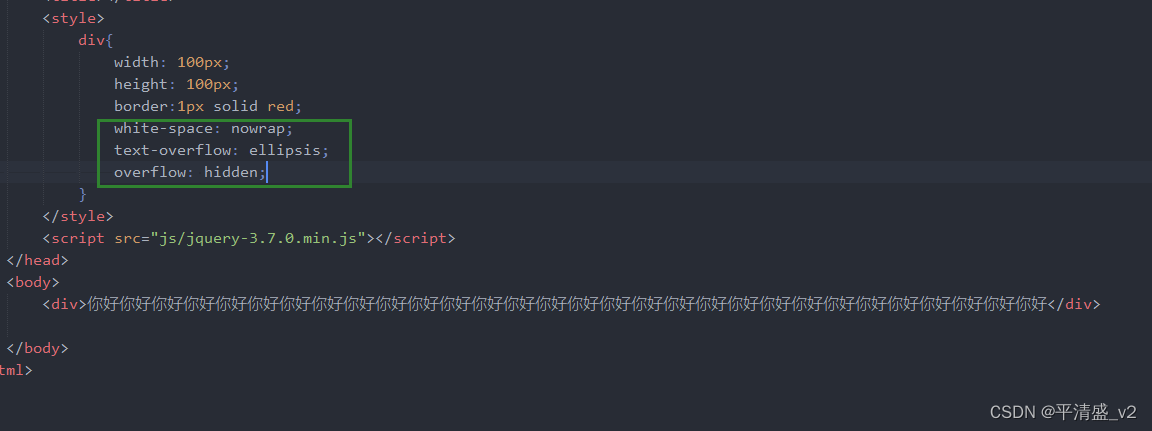
设置超出范围字省略号展示


8.取消浮动
a. 浮动的区域前后加一个DIV 同时 该div加一个 clear:both即可
b. overflow:hidden
c.