1.
在Python中,当你使用tqdm模块(一个快速、可扩展的Python进度条库)时,你可能会看到类似的输出:[6:20:38<6:34:14, 31.25s/it]。
这个输出提供了关于循环进度的详细信息:
6:20:38: 这是已经过去的时间,也就是你的代码运行到目前所花费的时间。这里表示的是6小时20分钟38秒。<6:34:14: 这是预计的剩余时间。根据目前的进度和速度,预计还需要6小时34分钟14秒才能完成。31.25s/it: 这是每迭代一次(每完成一个数据项)平均需要的时间。it在这里是“iteration”的缩写,意为“迭代”。所以,这里表示每次迭代平均需要31.25秒。
所以,这个输出意味着:
- 到目前为止,代码运行了6小时20分钟38秒。
- 预计还有6小时34分钟14秒才能完成。
- 平均每次迭代需要31.25秒。
2.
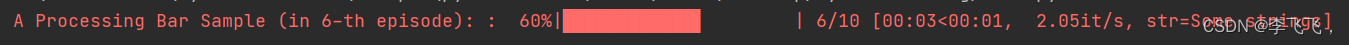
如果想对进度条进行更加详细的定制,可以实例化一个tqdm类的实例,然后使用它的方法来更好地发挥作用
实例化tqdm类时有一些其他的可能比较常用的参数:
- iterable(第一个参数):一个可迭代对象
- desc:对进度条的描述,会显示在进度条前边
- total:预期的总迭代次数(默认会等于iterable的总次数,如果可数的话)
- ncols:总长度
- mininterval:最小的更新时间间隔,默认为0.1
- maxinterval:最大的更新时间间隔,默认为10
一个tqdm实例的常用方法:
- set_description:设置显示在进度条前边的内容
- set_postfix:设置显示在进度条后边的内容
- update:对进度进行手动更新
- close:关闭进度条实例,实际上,最好在使用完一个tqdm类的实例后使用 close 方法清理资源,就像使用open打开的文件一样,从而释放内存。
-
from tqdm import tqdm import time, randomp_bar = tqdm(range(10), desc="A Processing Bar Sample: ", total=10, ncols=100)for i in p_bar:time.sleep(random.random())p_bar.close()
参考自:详解使用Python中的tqdm模块显示进度条_tqdm 显示的东西-CSDN博客