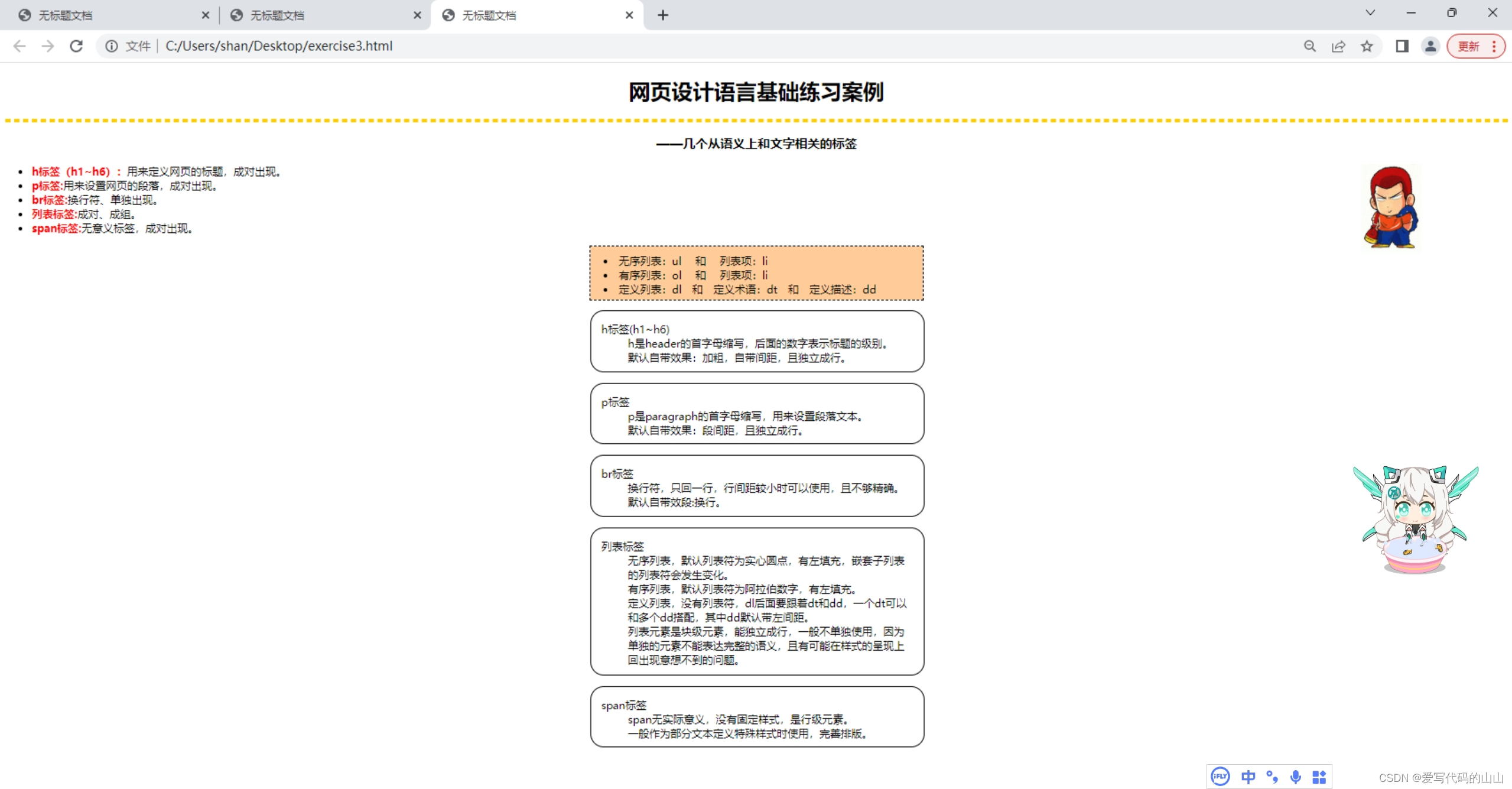
目标图片:

文字素材:
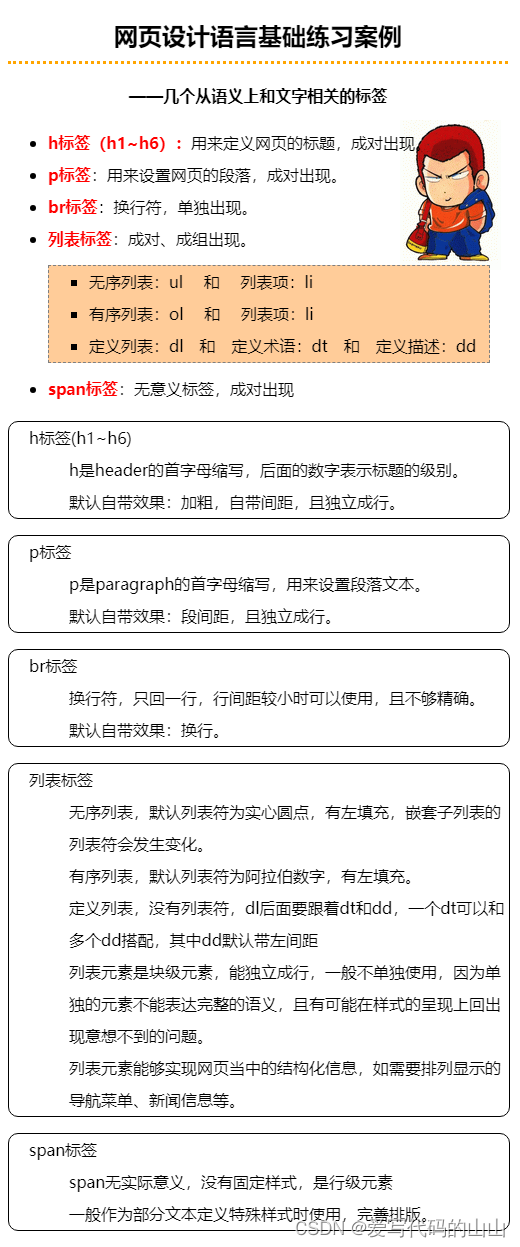
网页设计语言基础练习案例
——几个从语义上和文字相关的标签
* h标签(h1~h6):用来定义网页的标题,成对出现。
* p标签:用来设置网页的段落,成对出现。
* br标签:换行符,单独出现。
* 列表标签:成对、成组出现。
o 无序列表:ul 和 列表项:li
o 有序列表:ol 和 列表项:li
o 定义列表:dl 和 定义术语:dt 和 定义描述:dd
* span标签:无意义标签,成对出现
h标签(h1~h6)
h是header的首字母缩写,后面的数字表示标题的级别。
默认自带效果:加粗,自带间距,且独立成行。
p标签
p是paragraph的首字母缩写,用来设置段落文本。
默认自带效果:段间距,且独立成行。
br标签
换行符,只回一行,行间距较小时可以使用,且不够精确。
默认自带效果:换行。
列表标签
无序列表,默认列表符为实心圆点,有左填充,嵌套子列表的列表符会发生变化。
有序列表,默认列表符为阿拉伯数字,有左填充。
定义列表,没有列表符,dl后面要跟着dt和dd,一个dt可以和多个dd搭配,其
中dd默认带左间距
列表元素是块级元素,能独立成行,一般不单独使用,因为单独的元素不能表
达完整的语义,且有可能在样式的呈现上回出现意想不到的问题。
列表元素能够实现网页当中的结构化信息,如需要排列显示的导航菜单、新闻
信息等。
span标签
span无实际意义,没有固定样式,是行级元素
一般作为部分文本定义特殊样式时使用,完善排版。
图片素材:

Dreamweave-html运行代码:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head><body>
<h1>
<h1 align="center">
网页设计语言基础练习案例</h1>
<hr below style="border:3px dashed #FFCC00;">
<h3>
<h3 align="center">
——几个从语义上和文字相关的标签</h3><ul>
<li style="disc;">
<img src="practice3.jpg"style="float:right;margin-right:130px; width="91" height="135" />
<b style="color:red;">h标签(h1~h6):</b>用来定义网页的标题,成对出现。</li>
<li><b style="color:red;">p标签:</b>用来设置网页的段落,成对出现。</li>
<li><b style="color:red;">br标签:</b>换行符、单独出现。</li>
<li><b style="color:red;">列表标签:</b>成对、成组。</li>
<li><b style="color:red;">span标签:</b>无意义标签,成对出现。</li>
</ul>
<div>
<div align="center">
<div style="border:1px dashed #000;width:500px;height:80px;">
<div style="text-align:left;width:480px;height:70px;background-color:#FC9;color:black;font-size:16px;padding-left:20px;padding-top:10px;">
<li>无序列表:ul 和 列表项:li</li>
<li>有序列表:ol 和 列表项:li</li>
<li>定义列表:dl 和 定义术语:dt 和 定义描述:dd</li>
<ul></div><dl><div>
<div style="border:1px solid #000;width:500px;height:90px;border-radius:20px;">
<dl style="text-align:left;width:470px;color:black;font-size:16px;">
<dt>h标签(h1~h6)</dt>
<dd>h是header的首字母缩写,后面的数字表示标题的级别。</dd>
<dd>默认自带效果:加粗,自带间距,且独立成行。</dd>
</div></dl>
<dl><div>
<div style="border:1px solid #000;width:500px;height:90px;border-radius:20px;">
<dl style="text-align:left;width:470px;color:black;font-size:16px;">
<dt>p标签</dt>
<dd>p是paragraph的首字母缩写,用来设置段落文本。</dd>
<dd>默认自带效果:段间距,且独立成行。</dd>
</div></dl>
<dl><div>
<div style="border:1px solid #000;width:500px;height:90px;border-radius:20px;">
<dl style="text-align:left;width:470px;color:black;font-size:16px;">
<dt>br标签</dt>
<dd>换行符,只回一行,行间距较小时可以使用,且不够精确。</dd>
<dd>默认自带效段:换行。</dd>
</div></dl><div style="border:1px solid #000;width:500px;height:220px;border-radius:20px;">
<dl style="text-align:left;width:470px;color:black;font-size:16px;">
<dt>列表标签</dt>
<dd>无序列表,默认列表符为实心圆点,有左填充,嵌套子列表的列表符会发生变化。</dd>
<dd>有序列表,默认列表符为阿拉伯数字,有左填充。</dd>
<dd>定义列表,没有列表符,dl后面要跟着dt和dd,一个dt可以和多个dd搭配,其中dd默认带左间距。</dd>
<dd>列表元素是块级元素,能独立成行,一般不单独使用,因为单独的元素不能表达完整的语义,且有可能在样式的呈现上回出现意想不到的问题。</dd>
<dd列表元素能够实现网页当中的结构化信息,如需要排列显示的导航菜单、新闻信息等。</dd>
</div></dl><dl style="border:1px solid #000;width:500px;height:90px;border-radius:20px;">
<dl style="text-align:left;width:470px;color:black;font-size:16px;">
<dt>span标签</dt>
<dd>span无实际意义,没有固定样式,是行级元素。</dd>
<dd>一般作为部分文本定义特殊样式时使用,完善排版。</dd>
</div></dl></body>
</html>
Edge浏览器运行截图:

Goole浏览器运行截图: