1.6 JavaScript事件
1.6.1 事件介绍
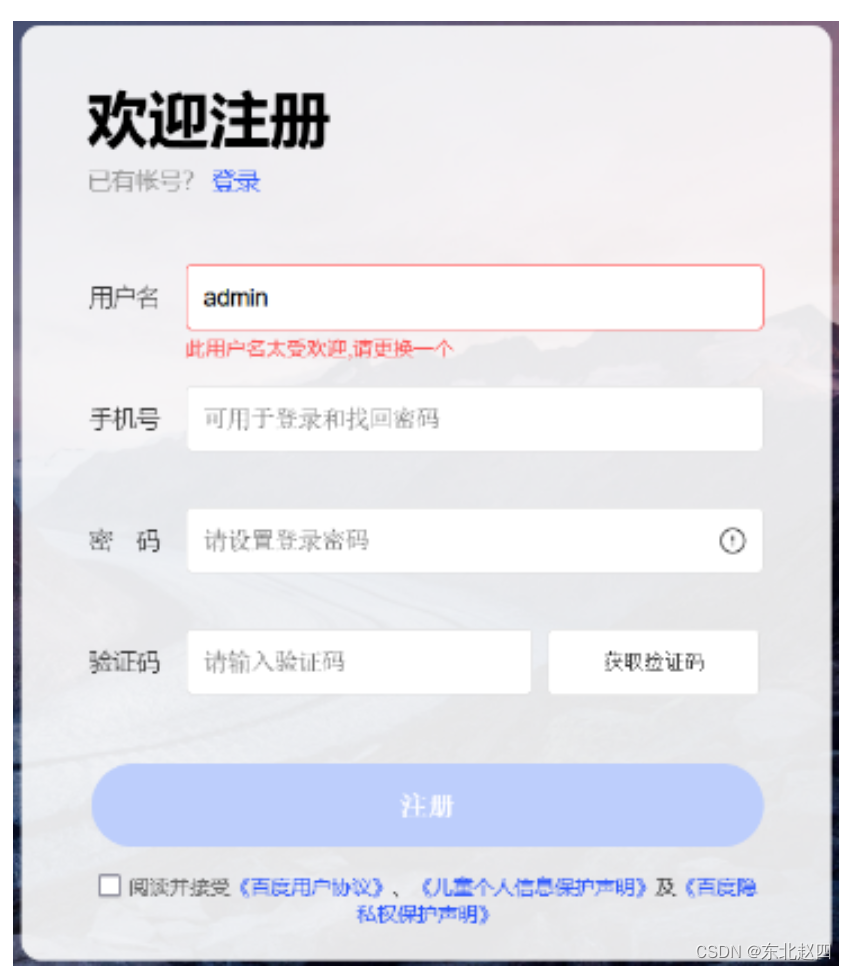
如下图所示的百度注册页面,当我们用户输入完内容,百度可以自动的提示我们用户名已经存在还是可以使用。那么百度是怎么知道我们用户名输入完了呢?这就需要用到JavaScript中的事件了。

什么是事件呢?HTML事件是发生在HTML元素上的 “事情”,例如:
-
按钮被点击
-
鼠标移到元素上
-
输入框失去焦点
-
........
而我们可以给这些事件绑定函数,当事件触发时,可以自动的完成对应的功能。这就是事件监听。例如:对于我们所说的百度注册页面,我们给用户名输入框的失去焦点事件绑定函数,当我们用户输入完内容,在标签外点击了鼠标,对于用户名输入框来说,失去焦点,然后执行绑定的函数,函数进行用户名内容的校验等操作。JavaScript事件是js非常重要的一部分,接下来我们进行事件的学习。那么我们对于JavaScript事件需要学习哪些内容呢?我们得知道有哪些常用事件,然后我们得学会如何给事件绑定函数。所以主要围绕2点来学习:
-
事件绑定
-
常用事件
1.6.2 事件绑定
JavaScript对于事件的绑定提供了2种方式:
-
方式1:通过html标签中的事件属性进行绑定
例如一个按钮,我们对于按钮可以绑定单机事件,可以借助标签的onclick属性,属性值指向一个函数。
在VS Code中创建名为09. JS-事件-事件绑定.html,添加如下代码:
<input type="button" id="btn1" value="事件绑定1" οnclick="on()">
<script>function on(){alert("按钮1被点击了...");} </script>很明显没有on函数,所以我们需要创建该函数,代码如下:
浏览器打开,然后点击按钮,弹框如下:
-

-
方式2:通过DOM中Element元素的事件属性进行绑定
依据我们学习过得DOM的知识点,我们知道html中的标签被加载成element对象,所以我们也可以通过element对象的属性来操作标签的属性。此时我们再次添加一个按钮,代码如下:
<input type="button" id="btn2" value="事件绑定2">我们可以先通过id属性获取按钮对象,然后操作对象的onclick属性来绑定事件,代码如下:
document.getElementById('btn2').onclick = function(){alert("按钮2被点击了..."); }浏览器刷新页面,点击第二个按钮,弹框如下:
-

需要注意的是:事件绑定的函数,只有在事件被触发时,函数才会被调用。
整体代码如下:
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS-事件-事件绑定</title> </head> <body><input type="button" id="btn1" value="事件绑定1" onclick="on()"><input type="button" id="btn2" value="事件绑定2"> </body> <script>function on(){alert("按钮1被点击了...");} document.getElementById('btn2').onclick = function(){alert("按钮2被点击了...");} </script> </html>
1.6.3 常见事件
上面案例中使用到了 onclick 事件属性,那都有哪些事件属性供我们使用呢?下面就给大家列举一些比较常用的事件属性
| 事件属性名 | 说明 |
|---|---|
| onclick | 鼠标单击事件 |
| onblur | 元素失去焦点 |
| onfocus | 元素获得焦点 |
| onload | 某个页面或图像被完成加载 |
| onsubmit | 当表单提交时触发该事件 |
| onmouseover | 鼠标被移到某元素之上 |
| onmouseout | 鼠标从某元素移开 |
在代码中提供了10. JS-事件-常见事件.html的文件,我们可以通过浏览器打开来观察几个常用事件的具体效果:
-
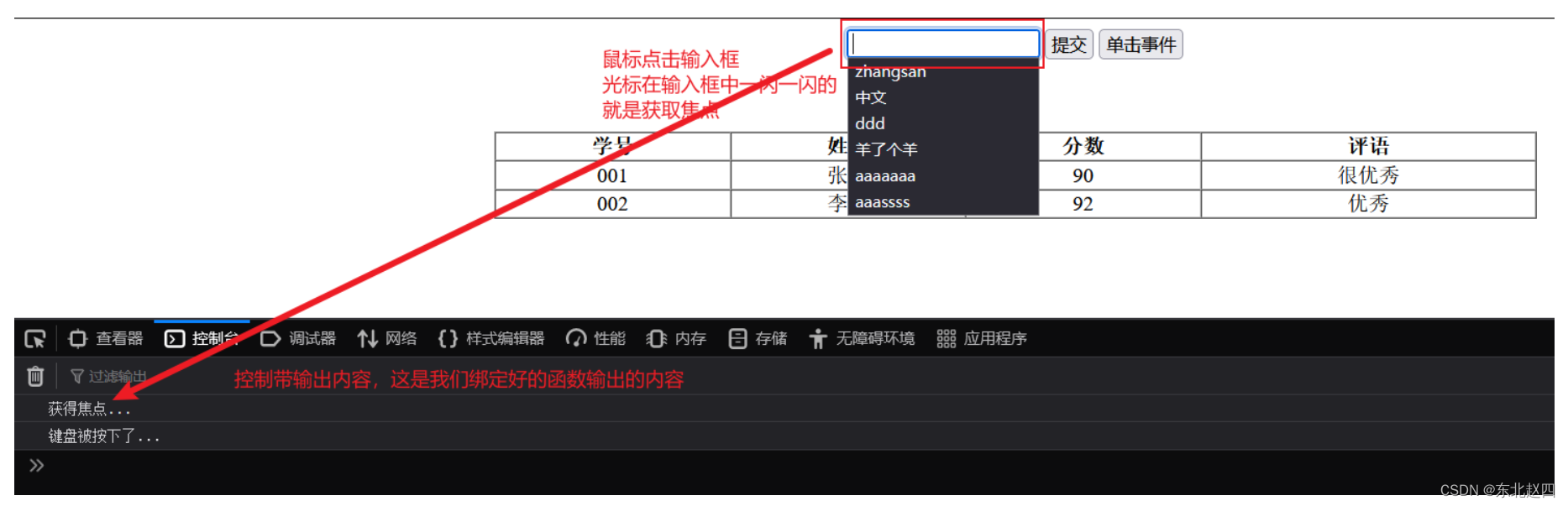
onfocus:获取焦点事件,鼠标点击输入框,输入框中光标一闪一闪的,就是输入框获取焦点了
-

-
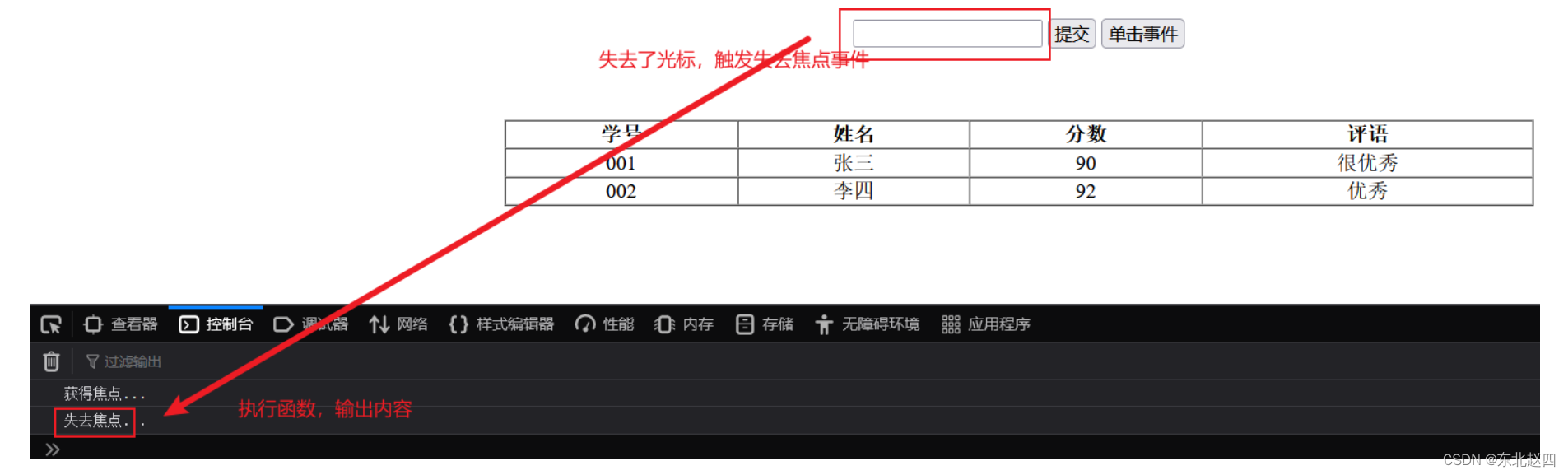
onblur:失去焦点事件,前提是输入框获取焦点的状态下,在输入框之外的地方点击,光标从输入框中消失了,这就是失去焦点。
-

其他事件的效果,我们可以通过提供好的代码去演示,亲身体会事件在什么时候触发。