在本文中,我们会向您展示 ONLYOFFICE 文档编辑器与其自有的协作平台集成。

ONLYOFFICE 是一款开源办公套件,包括文本文档、电子表格和演示文稿编辑器。这款套件支持用户通过文档编辑组件扩展第三方 web 应用的功能,可直接在应用的界面中使用。在之前的几篇文章中,我们向您展示了如何实现这种集成(请参考 Node.js 或 Python 示例)。
在本文中,我们会向您展示一个最真实的集成案例,是 ONLYOFFICE 文档编辑器与自有协作平台集成。
ONLYOFFICE Groups
ONLYOFFICE Groups(社区服务器)是一个免费的开源协作系统,使用 C# 编写,根据 GNU GPL v3.0 分发。它包括文档和项目管理、CRM、电子邮件聚合器、日历、用户数据库、博客、论坛、投票、维基和即时通讯工具。
ONLYOFFICE Groups 是完整的自托管解决方案的一部分,支持用户在自己的服务器上部署功能齐备的私人网络办公室。它有免费的社区版和企业版,企业版具备更多系统管理选项和增强版的安全工具,适合更大团队使用。
集成清单
如要将 ONLYOFFICE 文档编辑器与协作平台无缝集成,所需的最重要的权限清单如下:
1.添加定制代码
2.匿名访问权限,用于下载和保存文件。这意味着我们的编辑器仅在服务器端与协作平台通信,不涉及客户端的任何用户授权数据(浏览器 cookie)
3.添加界面按钮
4.与协作平台模块(DMS、CRM、项目、邮件)集成
5.打开一个新页面,用于执行脚本来添加编辑器
6.能够指定文档服务器连接设置
我们来看看,如何根据这份清单来实施集成:
1.添加代码
由于 ONLYOFFICE 编辑器是所有 ONLYOFFICE 解决方案的中心元素,在我们的协作系统中嵌入编辑功能在开始就是开发工作的主要部分。
此外,ONLYOFFICE 支持用户在社区服务器中添加自定义模块(如自己的 CRM 系统),为添加的模块创建 API。GitHub 上有相关示例项目。
2.匿名访问
我们实施了一个回调处理程序,处理从 ONLYOFFICE 文档服务器到协作平台(即 DMS)的请求。它们之间直接交互,不需要浏览器 cookie 等用户验证数据;相反,它基于 JWT 技术,使用请求签名验证。
文档服务器使用其配置文件中所谓的“密钥”将 JWT 添加到请求中。之后 DMS 会检查 JWT 密钥是否与其配置中的密钥一致。只有签名验证成功,回调处理程序才会执行被请求的操作。
如下是 JWT 验证请求的处理过程:
public class FileHandler : IHttpAsyncHandler
{public override void OnProcessRequest(HttpContext context){using (var receiveStream = context.Request.InputStream)using (var readStream = new StreamReader(receiveStream)){//request bodyvar body = readStream.ReadToEnd();//request datavar data = JToken.Parse(body);var callbackData = data.ToObject<CallbackData>();//request tokenvar jwtString = JsonWebToken.Decode(callbackData.Token, Config.JwtSecret);var jwtData = JObject.Parse(jwtString);if (jwtData == null){throw new ArgumentException("Document Service request token is incorrect");}//request data from JWTcallbackData = jwtData.ToObject<CallbackData>();result = ProcessData(callbackData);context.Response.Write(result ?? "{\"error\":0}");}}...
}响应应该是:
{”error”:0}根据请求的状态,特定的操作被执行:
public string ProcessData(CallbackData callbackData)
{switch (callbackData.Status){case NotFound:case Closed:FileTracker.Remove(callbackData.key);break;case Editing:ProcessEdit(callbackData);break;case MustSave:case Corrupted:return ProcessSave(callbackData);}return null;
}3.添加按钮
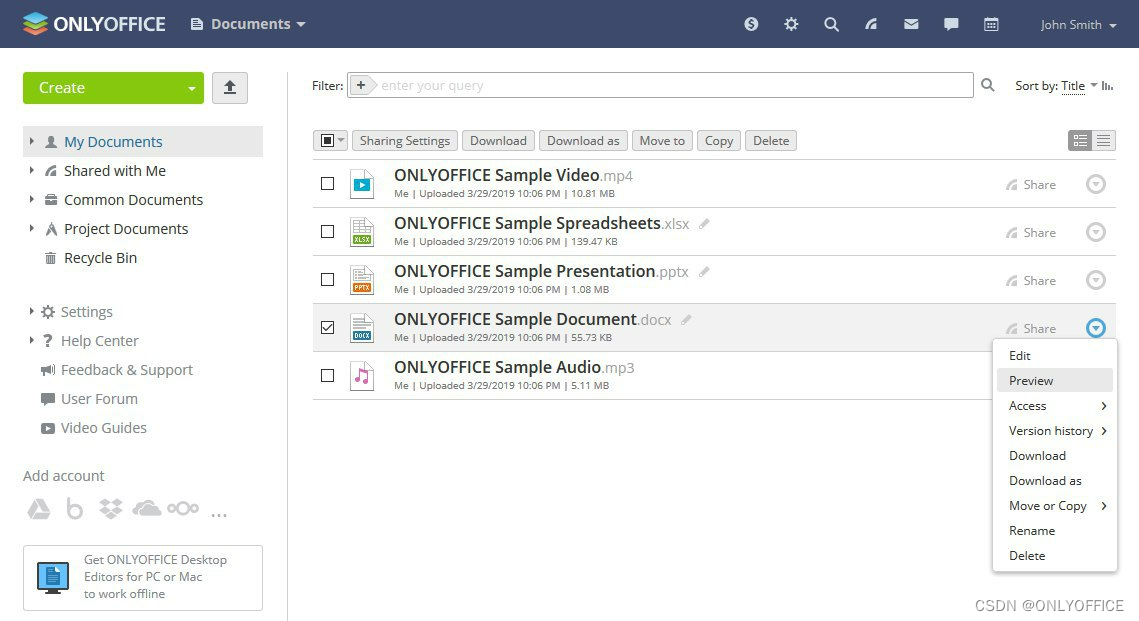
最重要的两个操作一定是打开查看和编辑(相应是“预览”和“编辑”按钮)。我们可在界面中实施其他操作按钮,则可支持用户执行以下操作:
- 移动
- 复制
- 下载,可以选择所需的格式
- 重命名
- 删除
- 查看文档的版本历史
- 设置文件访问权限,包括共享设置、可为门户网站用户生成链接、阻止/解除阻止文档,以及通过电子邮件发送文档。通过电子邮件发送文档是通过与邮件模块集成实现(请参考下文)。

4.与模块集成
除按钮外,还有一些操作需要文档服务器与其他服务或模块交互。例如,我们通过转换服务,在文档管理的几个阶段转换文件,如用户上传、打开或下载文档时。但需要注意的是,因为 Office Open XML 是我们的核心格式,DOCX、XLSX 和 PPTX 文件是会被直接处理,而其他的文件格式都会被转换为 OOXML。这样做是为了加速文件处理,提升互操作性。
用户不仅可以在文件管理系统中处理文档(我们在之前一篇文章中有详细介绍),也可以在 CRM、项目和邮件中进行。
在 CRM 模块中,用户可以:
- 将文档附加到 CRM 商机和案例,
- 在 CRM 中直接创建新的文档、工作表和演示文稿(同样适用于商机和案例),
- 打开、编辑或下载附件文档。
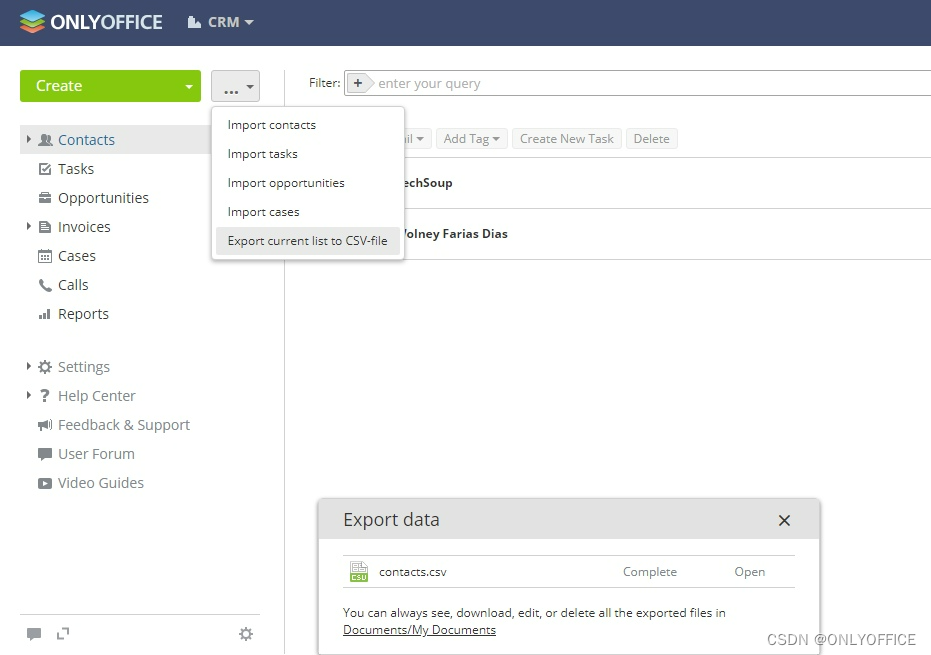
用户可以从 CSV 文件将联系人批量导入 CRM,也可以将客户数据库导出为 CSV 文件:

在“项目”模块中,我们为文档、电子表格和演示文稿建立了一个单独的文件夹(项目文档)。
用户可以将文档附到项目任务和讨论中,可以直接在“项目”模块中创建新文件。用户在管理附件文件时,可以对其进行编辑、下载或删除操作。

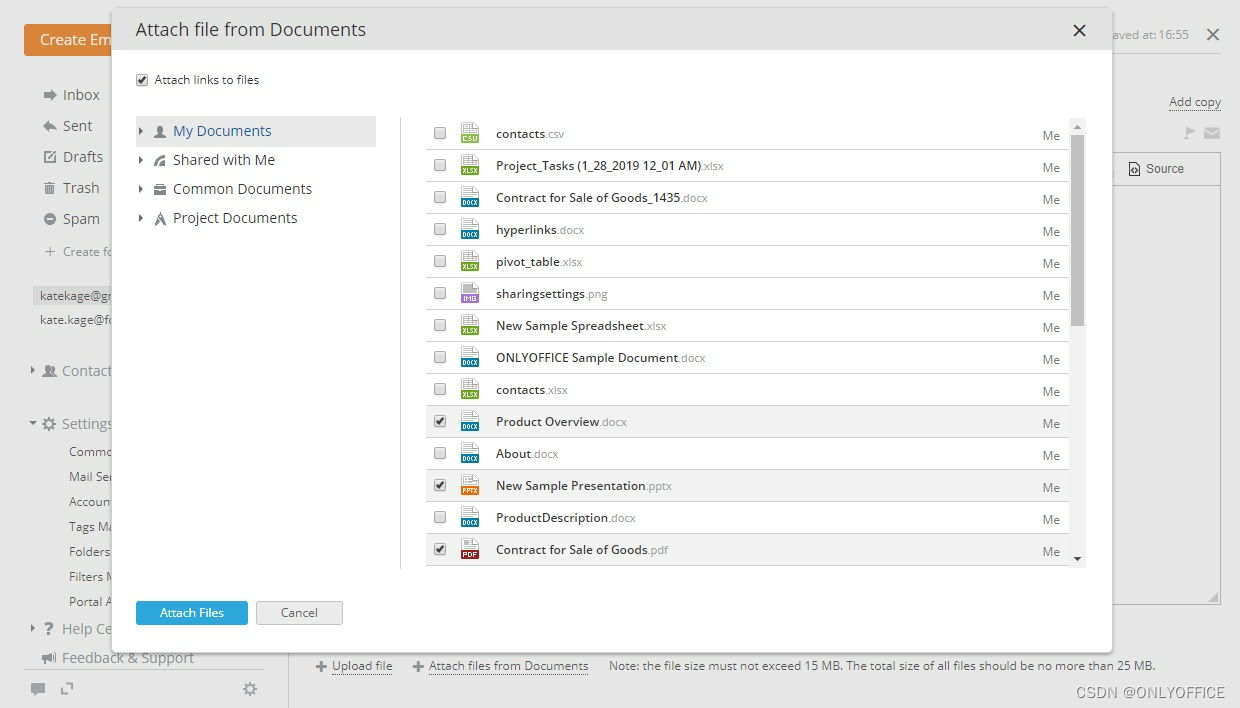
在“邮件”模块中,我们是这样实现集成的:除了将本地驱动器中的文档、电子表格和演示文稿附加到邮件之外,用户还可以将存储在“文档”模块中的文件添加为附件。如果文件大小超出限制,建议用户发送时使用所需文档的链接。
在这种情况下,文件的链接会被插入邮件正文中。在发送邮件之前,用户需要为所有链接指向的附件文件设置访问权限。之后收件人点击邮件中的链接时,会基于被指定的访问权限,在在线查看器或编辑器中打开文档。

ONLYOFFICE 用户收到有文档附件的邮件时,可以:
- 下载附件
- 在浏览器中查看文件
- 打开文档、电子表格或演示文稿进行编辑(在这种情况下,如果格式不是 OOXML,系统会自动将其转换为 .docx/.xlsx/.pptx 格式,并将其保存到“文档”中)
- 将文件保存到“文档”模块,会选择所需的文件夹
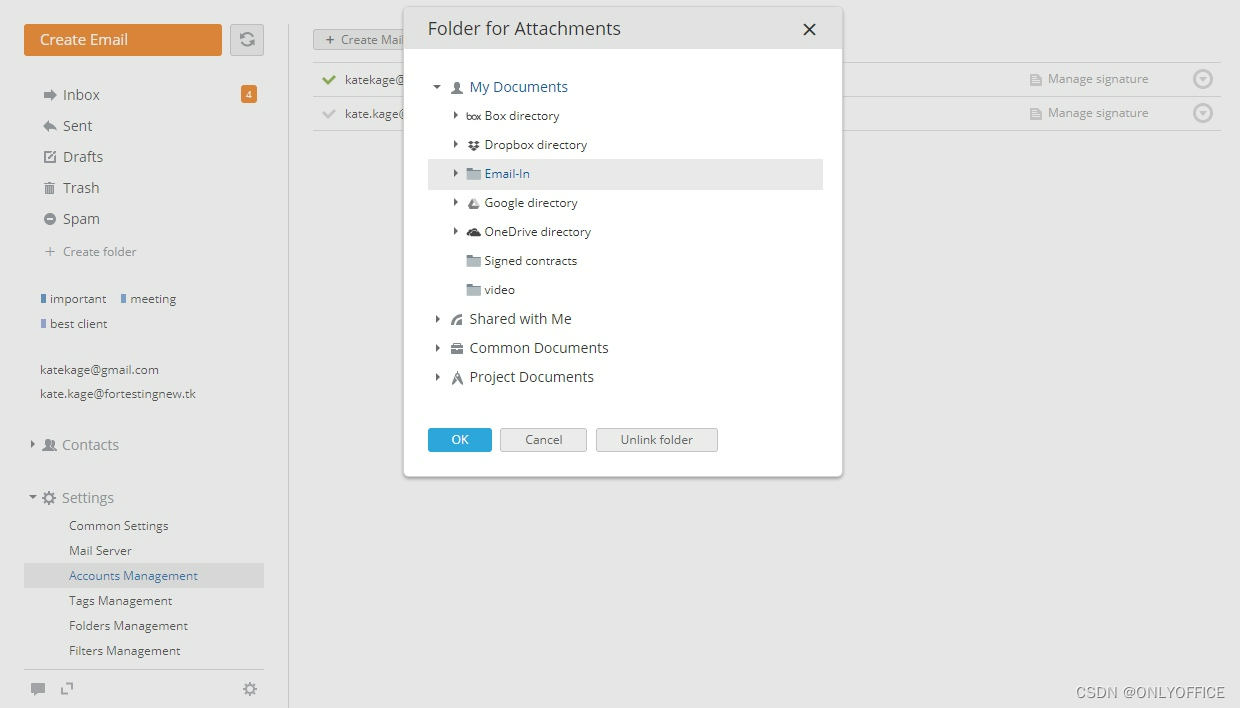
用户可通过“邮件”设置,在“文档”模块选择任意文件夹,电子邮件信息中的所有附件都会被自动保存在这个文件夹中:

此外,在“CRM”和“项目”模块中,我们可以通过 ONLYOFFICE 文档生成工具“文档生成器”生成报告。通过这款工具,您无需实际运行文档处理编辑器即可生成文档。它还支持开发人员使用模板自动生成文档,或将数据库中的数据插入文档。
 5.用编辑器打开页面
5.用编辑器打开页面
使用编辑器打开新页面时,会生成初始化配置。发送至编辑器的主要参数包括定义文件类型的参数、界面语言 (editorConfig.lang = "en-US"),以及每个用户的权限列表,也就是说,我们会检查用户是否拥有相应的权限:包括打开和编辑文档、执行其他操作(发表评论、下载、重命名文件等):
var config = {"document":{"fileType":"docx","info":{"author":"Me","created":"3\/29\/2019 10:06 PM","folder":"My Documents","sharingSettings":[{"permissions":"Full Access","user":"Me"}]},"key":"kouNPg1","permissions":{"changeHistory":true,"comment":true,"download":true,"edit":true,"fillForms":true,"print":true,"rename":true,"review":true},"title":"ONLYOFFICE Sample Document.docx","url":"https:\/\/demo.onlyoffice.com\/demo.docx"},"documentType":"text","editorConfig":{"callbackUrl":"https:\/\/demo.onlyoffice.com\/filehandler.ashx","lang":"en-US","mode":"edit","user":{"id":"9acf7169b737","name":"John Smith"}},"type":"desktop"
}6.连接设置
用户可以基于解决方案指定或不指定文档服务器连接设置。
在我们自己托管的 ONLYOFFICE 云服务中,连接设置对用户隐藏,由我们在服务器配置中进行设置。
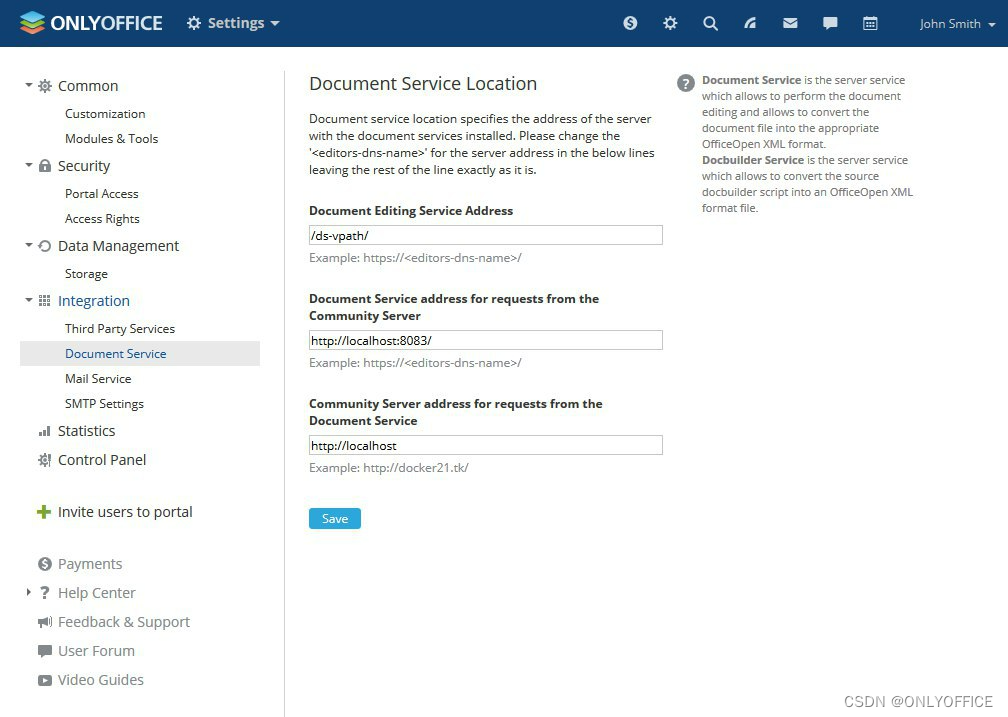
ONLYOFFICE 服务器解决方案的用户可以指定安装 ONLYOFFICE 编辑器的服务器地址。门户管理员可在“设置”页面的“集成”板块进行相关设置:

ONLYOFFICE 文档和社区服务器通常会被安装在同一台机器上。在这种情况下,您的网络配置可能不允许它们之间使用公共地址收发请求。因此,需要另外两个字段(如上方截图所示)来指定 ONLYOFFICE 文档服务器地址,以便从社区服务器发出和接收内部请求。
管理员保存设置时,门户和编辑器之间的交互会被检查,以确保连接正确。
如要详细了解 ONLYOFFICE 文档编辑器如何与其他服务集成,请参阅 API 文档。
如果您想尝试将 ONLYOFFICE 文档编辑器与协作平台结合使用,并查看其集成情况,您可以在私人服务器上部署 ONLYOFFICE工作区,即刻开始免费试用。