1.创建表
CREATE TABLE table_name (field1 datatype,field2 datatype,field3 datatype) character set 字符集 collate 校验规则 engine 存储引擎 ;
说明:
- field 表示列名
- datatype 表示列的类型
- character set 字符集,如果没有指定字符集,则以所在数据库的字符集为准
- collate 校验规则,如果没有指定校验规则,则以所在数据库的校验规则为准
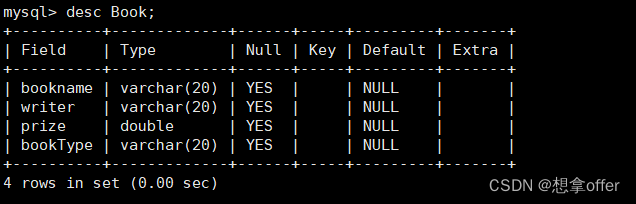
2.查看表结构
desc 表名;

3.修改表结构
在项目实际开发中,经常修改某个表的结构,比如字段名字,字段大小,字段类型,表的字符集类型,表的存储引擎等等。
ALTER TABLE tablename ADD 某一列 要修改的数据类型;ALTER TABLE tablename MODIfy 某一列 要修改的数据类型;ALTER TABLE tablename DROP 某一列;
比如:
mysql> alter table users add assets varchar(100) comment '图片路径' after birthday;
- 修改表名
mysql> alter table users rename to employee; //to:可以省略
4.删除表
DROP TABLE [IF EXISTS] tbl_name [, tbl_name] ...
比如:
drop table t1;