1 ion-list
列表由多行项目组成,这些项目可以包含 text, buttons, toggles, icons, thumbnails等。列表通常包含具有类似数据内容的项目,如 images and text。
列表支持多种交互,包括滑动项目以显示选项、拖动以重新排列列表中的项目以及删除项目。

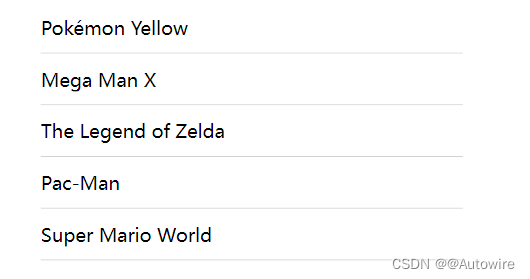
<ion-list><ion-item><ion-label>Pokémon Yellow</ion-label></ion-item><ion-item><ion-label>Mega Man X</ion-label></ion-item><ion-item><ion-label>The Legend of Zelda</ion-label></ion-item><ion-item><ion-label>Pac-Man</ion-label></ion-item><ion-item><ion-label>Super Mario World</ion-label></ion-item>
</ion-list>1.1 Inset List
将inset 属性添加到列表将在列表周围应用边距。在ios模式下,它还会将圆角添加到列表中。

<ion-content color="light"><ion-list [inset]="true"><ion-item><ion-label>Pokémon Yellow</ion-label></ion-item><ion-item><ion-label>Mega Man X</ion-label></ion-item><ion-item><ion-label>The Legend of Zelda</ion-label></ion-item><ion-item><ion-label>Pac-Man</ion-label></ion-item><ion-item><ion-label>Super Mario World</ion-label></ion-item></ion-list>
</ion-content>1.2 List Lines
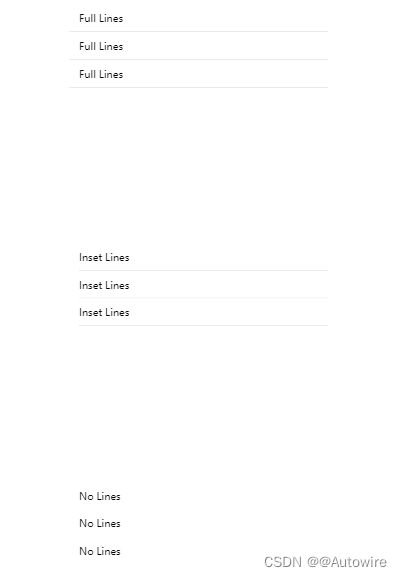
将lines 属性添加到列表将调整列表中所有 items 的底部边框。将其设置为“full”将显示全宽边框,“inset”将显示用左填充调整的边框,“none”将不显示边框。如果在列表中的某个item 设置了 lines 属性,则该属性将优先于列表中的属性。

<ion-list lines="full"><ion-item><ion-label>Full Lines</ion-label></ion-item><ion-item><ion-label>Full Lines</ion-label></ion-item><ion-item><ion-label>Full Lines</ion-label></ion-item>
</ion-list><ion-list lines="inset"><ion-item><ion-label>Inset Lines</ion-label></ion-item><ion-item><ion-label>Inset Lines</ion-label></ion-item><ion-item><ion-label>Inset Lines</ion-label></ion-item>
</ion-list><ion-list lines="none"><ion-item><ion-label>No Lines</ion-label></ion-item><ion-item><ion-label>No Lines</ion-label></ion-item><ion-item><ion-label>No Lines</ion-label></ion-item>
</ion-list>2 ion-list-header
List headers 是用于描述列表内容的块元素。与item dividers不同,list headers只能在items列表的顶部使用一次。

<ion-list><ion-list-header><ion-label>Video Games</ion-label></ion-list-header><ion-item><ion-label>Pokémon Yellow</ion-label></ion-item><ion-item><ion-label>Mega Man X</ion-label></ion-item><ion-item><ion-label>The Legend of Zelda</ion-label></ion-item><ion-item><ion-label>Pac-Man</ion-label></ion-item><ion-item><ion-label>Super Mario World</ion-label></ion-item>
</ion-list>2.1 Buttons in List Headers
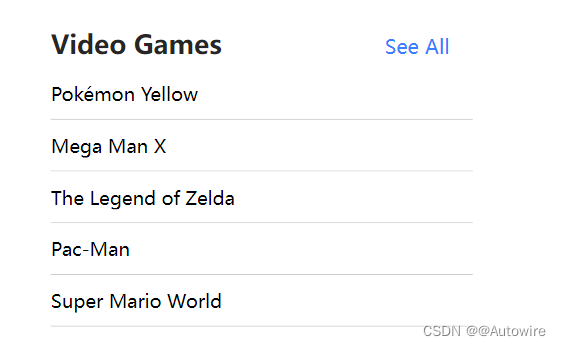
放置在list header中的按钮可用于显示列表的一部分并使用该按钮重定向到完整列表。

<ion-list><ion-list-header><ion-label>Video Games</ion-label><ion-button>See All</ion-button></ion-list-header><ion-item><ion-label>Pokémon Yellow</ion-label></ion-item><ion-item><ion-label>Mega Man X</ion-label></ion-item><ion-item><ion-label>The Legend of Zelda</ion-label></ion-item><ion-item><ion-label>Pac-Man</ion-label></ion-item><ion-item><ion-label>Super Mario World</ion-label></ion-item>
</ion-list>2.2 List Header Lines
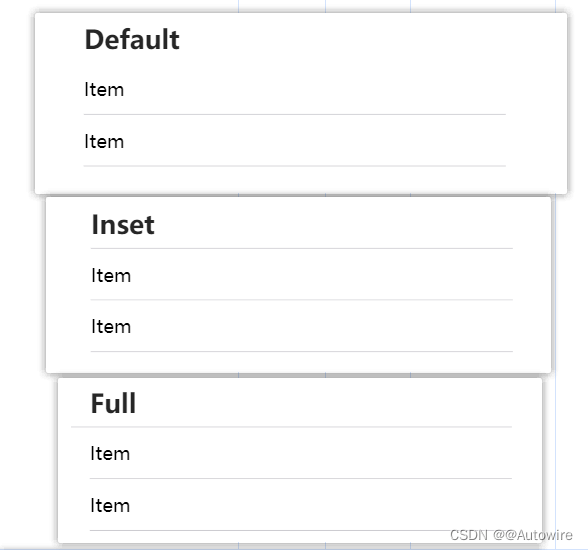
默认情况下,列表标题不显示底部边框。lines属性可以修改为“full”或“inset”,分别显示全宽边框或带左填充的插入边框。

<ion-list><ion-list-header><ion-label>Default</ion-label></ion-list-header><ion-item><ion-label>Item</ion-label></ion-item><ion-item><ion-label>Item</ion-label></ion-item>
</ion-list><ion-list><ion-list-header lines="inset"><ion-label>Inset</ion-label></ion-list-header><ion-item><ion-label>Item</ion-label></ion-item><ion-item><ion-label>Item</ion-label></ion-item>
</ion-list><ion-list><ion-list-header lines="full"><ion-label>Full</ion-label></ion-list-header><ion-item><ion-label>Item</ion-label></ion-item><ion-item><ion-label>Item</ion-label></ion-item>
</ion-list>