前言
HTTP/2.0:互联网通信的革新标准
随着互联网技术的飞速发展,HTTP协议作为互联网应用最广泛的通信协议,也在不断演进和优化。HTTP/2.0是HTTP协议的最新版本,它旨在提供更高效、更安全、更快速的互联网连接。

一、HTTP/2.0的优势
- 性能提升 :HTTP/2.0采用了二进制传输数据,而非之前的文本格式,大大提高了传输效率。同时,它还引入了流控制和帧压缩等机制,进一步提升了数据传输的性能。
- 更好的并发性 :HTTP/2.0支持并发请求,这意味着服务器可以同时处理多个请求,提高了应用的响应速度和效率。
- 安全性增强 :HTTP/2.0采用了TLS 1.2或更高版本的加密协议,提供了更强的安全性保护,有效防止了中间人攻击。

二、HTTP/2.0的主要特性
- 二进制协议 :HTTP/2.0采用了二进制格式,而非文本格式,有效地减少了数据传输量。同时,二进制格式也不易出错,提高了数据传输的可靠性。
- 帧(Frame) :HTTP/2.0将数据传输划分为小的帧,每个帧都包含帧头和帧载荷。帧头包含帧类型、流标识符和优先级等信息。
- 流(Stream) :HTTP/2.0中的流是双向的通信通道,可以用于请求和响应数据的传输。每个流都有一个唯一的标识符,可以用于区分不同的数据流。
- 消息(Message) :HTTP/2.0中的消息是由一个或多个帧组成的逻辑单元,可以是一个请求或响应。
- 头消息压缩(Header Compression) :HTTP/2.0采用了头压缩技术,通过使用字典来压缩请求和响应头信息,从而减少数据传输量。
- 多路复用(Multiplexing) :HTTP/2.0支持多个请求和响应在同一个连接上同时进行,这称为多路复用。通过使用不同的流标识符,可以区分不同的数据流。
- 服务器推送(Server Push) :HTTP/2.0引入了服务器推送机制,服务器可以在客户端请求之前主动向客户端推送数据。这可以提高客户端的响应速度。
- 流量控制(Flow Control) :HTTP/2.0引入了流量控制机制,以防止客户端或服务器端接收数据过快而无法处理的情况。通过使用流控制窗口和流控制令牌等机制,可以实现流量控制。
这些新定义和术语是HTTP/2.0协议的重要组成部分,有助于实现更高效、更快速和更安全的Web通信。

三、HTTP/2.0的应用场景
- 网页浏览 :HTTP/2.0可以显著提高网页的加载速度和响应性能,使用户能够更快地浏览网页内容。
- 移动应用 :移动设备通常具有有限的网络资源和处理能力,而HTTP/2.0的高效性和并发性可以在移动应用中发挥出更大的优势。
- 云服务 :云服务通常需要处理大量的网络请求,而HTTP/2.0的高效性和并发性可以有效地提高云服务的性能和响应速度。
- 实时通信:实时通信应用需要快速地传输大量数据,而HTTP/2.0可以提供更快的传输速度和更好的并发性,适用于实时通信应用。
总之,HTTP/2.0作为互联网通信的革新标准,具有显著的性能优势和更好的并发性,为互联网应用提供了更快、更安全、更高效的连接方式。随着越来越多的应用开始采用HTTP/2.0协议,我们可以预见其在未来的互联网发展中将发挥越来越重要的作用。

四、HTTP 1.1的区别
HTTP/2.0与HTTP 1.1相比,主要区别体现在以下几个方面:
- 传输格式 :HTTP/2.0采用了二进制格式传输数据,而HTTP 1.1使用的是文本格式。二进制格式在协议的解析和优化扩展上带来了更多的优势和可能。
- 并发处理 :HTTP/2.0支持并发请求,即服务器可以同时处理多个请求,这使得应用能够更高效地利用网络资源。相比之下,HTTP 1.1是顺序且阻塞的,即每个请求都需要等待前一个请求完成后才能处理,这在一定程度上限制了并发处理的能力。
- 消息头压缩 :HTTP/2.0采用了头消息压缩机制,能够节省消息头占用的网络流量。而在HTTP 1.1中,每次请求都需要携带大量的冗余头信息,这会浪费不少带宽资源。
- 服务器推送 :HTTP/2.0引入了服务器推送(Server Push)机制,这意味着服务器可以在客户端请求之前,主动向客户端推送数据。这有效地减少了客户端的等待时间,提高了应用的响应速度。
- 与HTTP 1.1的兼容性 :HTTP/2.0保持了与HTTP 1.1语义的向后兼容性,这意味着现有的使用HTTP 1.1的应用程序可以无需任何修改就能与HTTP/2.0进行通信。
总的来说,HTTP/2.0在多个方面相对于HTTP 1.1有了显著的提升,极大地提高了web性能,同时向下兼容HTTP1.X协议版本。

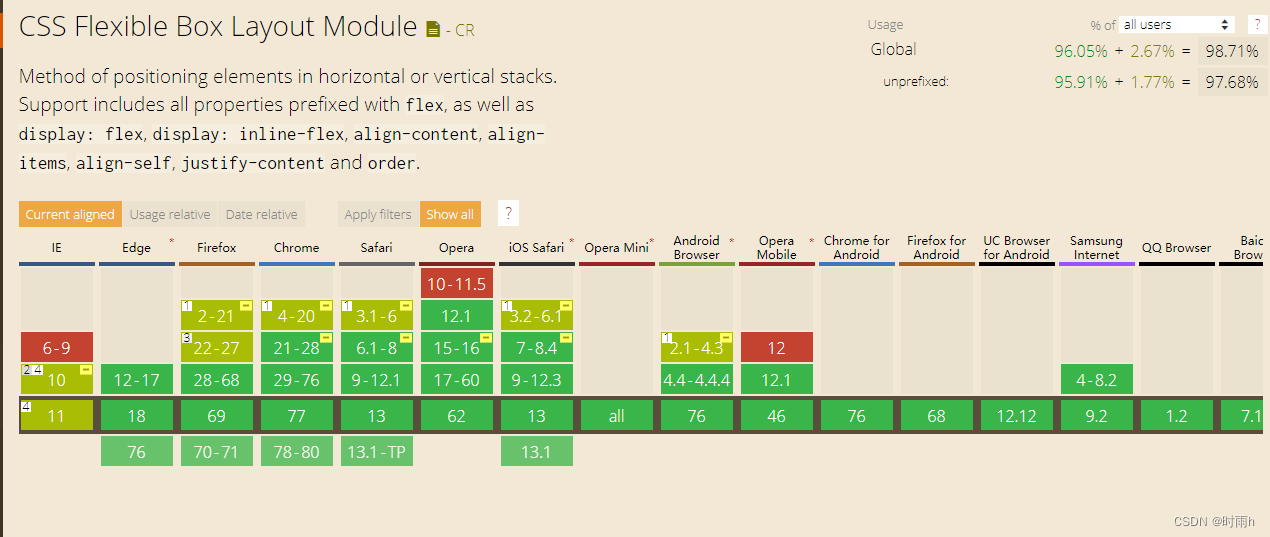
五、当前浏览器对HTTP/2.0的适配
当前大部分现代浏览器已经对HTTP/2.0协议进行了适配。例如,Chrome、Opera、Firefox、IE11、Edge等都支持HTTP/2.0协议。服务器方面也有多种选择,包括Nginx、H2O等。
需要注意的是,要使用HTTP/2.0协议,需要将网站升级为HTTPS,因为当前所有支持HTTP/2.0的浏览器都要求必须基于TLS部署。这样做不仅可以提高安全性,还可以利用TLS的加密机制更好地穿透网络中间节点。
总的来说,HTTP/2.0在多个方面相对于HTTP 1.1有了显著的提升,极大地提高了web性能,同时向下兼容HTTP1.X协议版本。

六、Java中如何使用HTTP/2.0
Java中可以使用HttpURLConnection类来使用HTTP/2.0协议。
首先,需要将HTTPS连接升级为HTTP/2.0连接。这可以通过在创建HttpURLConnection对象时指定使用HTTP/2.0协议来完成。例如:
URL url = new URL("https://example.com");
HttpURLConnection conn = (HttpURLConnection) url.openConnection();
conn.setRequestMethod("GET");
conn.setRequestProperty("Connection", "Upgrade");
conn.setRequestProperty("Upgrade", "h2c");
在上面的代码中,我们通过设置请求头信息"Connection"和"Upgrade"来告诉服务器我们希望升级到HTTP/2.0协议。然后,我们设置请求头信息"Upgrade"为"h2c",以告诉服务器我们希望使用HTTP/2.0协议进行通信。
一旦连接升级为HTTP/2.0协议,就可以使用HttpURLConnection类进行正常的HTTP请求了。例如:
BufferedReader reader = new BufferedReader(new InputStreamReader(conn.getInputStream()));
String line;
while ((line = reader.readLine()) != null) {System.out.println(line);
}
reader.close();
在上面的代码中,我们通过调用HttpURLConnection对象的getInputStream()方法来获取服务器的响应,并将其读取到一个BufferedReader对象中。然后,我们逐行读取响应内容并输出到控制台。
需要注意的是,在使用HTTP/2.0协议时,需要确保服务器已经支持HTTP/2.0协议,否则连接将无法升级为HTTP/2.0协议。






![双写绕过 [极客大挑战 2019]BabySQL 1](https://img-blog.csdnimg.cn/a42a0dad94a04c189065108f2e0556e5.png)