如果你想使用原生HTML、CSS和JS制作自己的导航主页,你可以按照以下步骤进行操作:
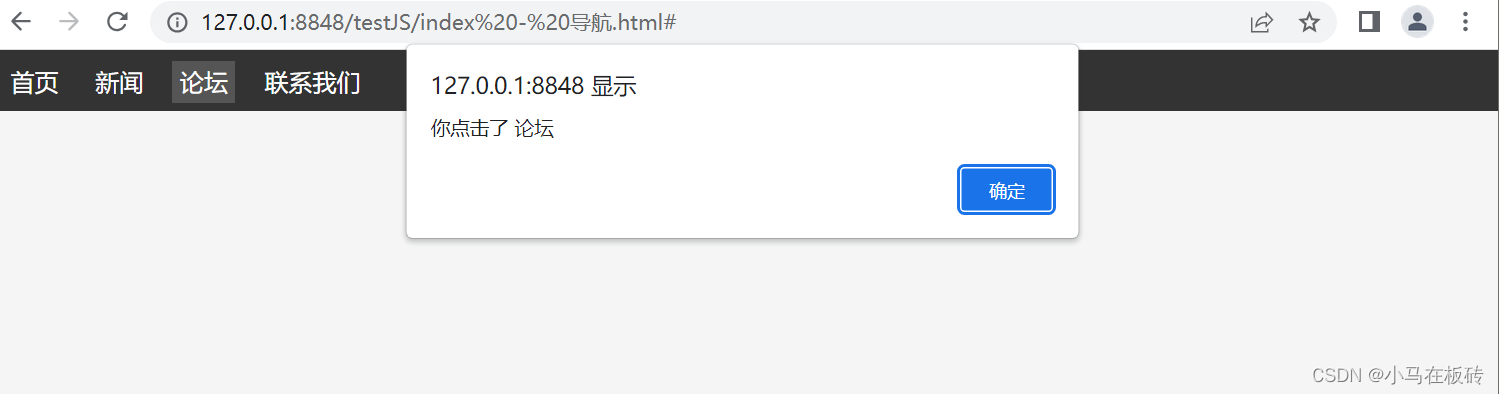
先看效果图:

-
创建HTML文件:首先,创建一个新的HTML文件,并在文件中添加基本的HTML结构。你可以使用
<!DOCTYPE html>声明来指定文档类型,然后在<html>标签中添加<head>和<body>标签。 -
添加CSS样式:在
<head>标签中,使用<style>标签添加CSS样式。你可以定义导航主页的整体布局、颜色、字体等样式。 -
创建导航栏:在
<body>标签中,使用<nav>标签创建导航栏。你可以使用<ul>和<li>标签创建导航栏的菜单项,并使用<a>标签添加链接。 -
添加JS交互:如果你想为导航主页添加一些交互功能,你可以使用JavaScript来实现。例如,你可以使用
document.getElementById()方法获取导航栏的元素,并为菜单项添加点击事件。 -
美化导航主页:使用CSS样式来美化导航主页,例如添加背景图像、调整字体样式、添加鼠标悬停效果等。
-
测试和调试:在浏览器中打开HTML文件,测试导航主页的功能和样式。如果需要,进行调试和修改。
以上是一个基本的步骤指引,你可以根据自己的需求和创意进行扩展和修改。另外,你也可以参考一些在线教程和示例代码,以获取更多关于原生HTML、CSS和JS制作导航主页的技巧和灵感。
以下是示例代码,展示如何使用原生HTML、CSS和JS制作一个基本的导航主页
HTML代码:
<!DOCTYPE html>
<html>
<head><title>导航主页</title><style>body {font-family: Arial, sans-serif;background-color: #f5f5f5;margin: 0;padding: 0;}nav {background-color: #333;color: #fff;padding: 10px;}ul {list-style-type: none;margin: 0;padding: 0;}li {display: inline-block;margin-right: 10px;}a {color: #fff;text-decoration: none;padding: 5px;}a:hover {background-color: #555;}</style>
</head>
<body><nav><ul><li><a href="#">首页</a></li><li><a href="#">新闻</a></li><li><a href="#">论坛</a></li><li><a href="#">联系我们</a></li></ul></nav><script>// 添加点击事件var menuItems = document.querySelectorAll('nav ul li');menuItems.forEach(function(item) {item.addEventListener('click', function() {alert('你点击了 ' + this.textContent);});});</script>
</body>
</html>
在这个示例代码中,我们创建了一个包含四个菜单项的导航栏。使用CSS样式对导航栏进行了基本的样式设置,包括背景颜色、字体颜色、间距等。使用JavaScript为每个菜单项添加了点击事件,当点击菜单项时,会弹出一个提示框显示被点击的菜单项的文本内容。
你可以将以上代码保存为一个HTML文件,然后在浏览器中打开该文件,即可看到一个简单的导航主页。你可以根据自己的需求和创意,修改和扩展这个基本的示例代码,来实现更复杂和个性化的导航主页。