前言:此文章是学习总结产物。
谈到事件循环,就要先说说浏览器的进程和线程了。只有了解了这些才能更深刻理解事件循环,那么就先来聊聊浏览器进程吧。
一、什么是进程?什么是线程?
1. 进程概念:进程是计算机中的程序关于某数据集合上的一次运行活动,是系统进行资源分配的基本单位,是操作系统结构的基础。
每个程序运行时,都有属于自己的一块内存空间,可以把这块内存空间简单的理解为进程。当几个程序同时运行时,互不干扰,如果一个程序卡死了,不影响其他程序运行。如果一个程序需要向另一个程序发起通信,只需要对方同意就可以通信了。每一个应用程序至少有一个进程,进程之间相互独立,通信需双方同意。
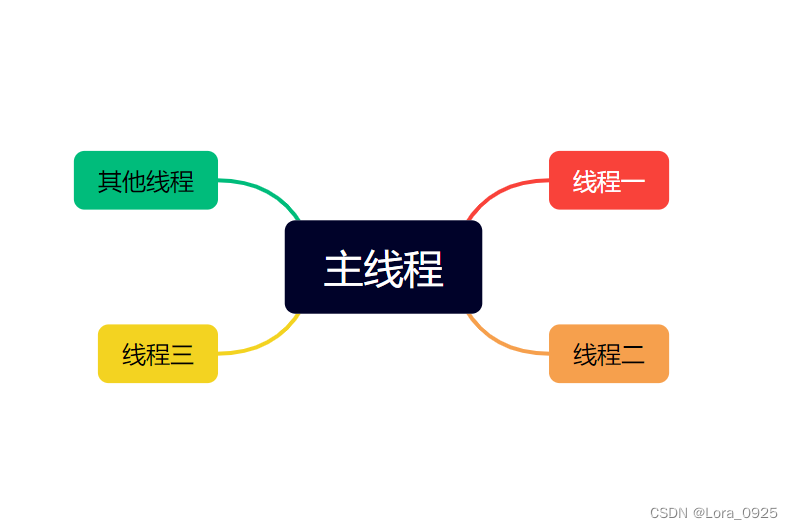
浏览器在启动的时候会开辟多个进程,主要了解以下进程:

2. 线程概念:线程是进程的一个实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。线程自己基本上不拥有系统资源,只拥有一点在运行中必不可少的资源(如程序计数器,一组寄存器和栈),但它可与同属一个进程的其他的线程共享进程所拥有的全部资源。
⼀个进程⾄少有⼀个线程,所以在进程开启后会⾃动创建⼀个线程来运⾏代码,该线程称之为主线程。如果程序需要同时执⾏多块代码,主线程就会启动更多的线程来执⾏代 码,所以⼀个进程中可以包含多个线程。

二、渲染主线程是怎么工作的?什么是事件循环?
1.渲染主线程是浏览器最繁忙的线程,需要它处理的任务包括但不限于:
- 解析HTML
- 解析css
- 计算样式
- 布局
- 处理图层
- 每秒页面渲染60次
- 执行全局JS代码
- 执行事件处理
- ......
- 浏览器源码中,渲染主线程的启动函数Run会进入一个无限循环,每次循环都会执行next_work_info 拿到下一个任务,从哪里拿?从消息队列(message_loop)里面拿。
- 每⼀次循环会检查消息队列中是否有任务存在。如果有,就取出第⼀个任务执⾏,执⾏完⼀个后进⼊下⼀次循环。如果没有,则进⼊休眠状态。
- 其他所有线程(包括其他进程的线程)可以随时向消息队列添加任务。新任务会加到消息队列的末尾。在添加新任务时,如果主线程是休眠状态,则会将其唤醒以继续循环拿取任务。
三、什么是异步?
在代码执行的过程中,会遇到一些无法立即处理的任务比如:定时任务(setTimeout 、 setInterval),网络通信完成后执行的任务(XHR 、 Fetch),用户操作后执行的任务(addEventListener)等等。如果让主线程等待任务执行的到达时机,就会导致主线程长期处于阻塞状态,所有浏览器就采用异步来执行任务。
面试题: 如何理解 JS 的异步?参考:
JS是⼀⻔单线程的语⾔,这是因为它运⾏在浏览器的渲染主线程中,⽽渲染主线程只有⼀个。⽽渲染主线程承担着诸多的⼯作,渲染⻚⾯、执⾏ JS 都在其中运⾏。如果使⽤同步的⽅式,就极有可能导致主线程产⽣阻塞,从⽽导致消息队列中的很多其他任务⽆法得到执⾏。这样⼀来,⼀⽅⾯会导致繁忙的主线程⽩⽩的消耗时间,另⼀⽅⾯导致⻚⾯⽆法及时更新,给⽤户造成卡死现象。所以浏览器采⽤异步的⽅式来避免。具体做法是当某些任务发⽣时,⽐如计时器、⽹络、事件监听,主线程将任务交给其他线程去处理,⾃身⽴即结束任务的执⾏,转⽽执⾏后续代码。当其他线程完成时,将事先传递的回调函数包装成任务,加⼊到消息队列的末尾排队,等待主线程调度执⾏。在这种异步模式下,浏览器永不阻塞,从⽽最⼤限度的保证了单线程的流畅运⾏。
四、任务有优先级吗?
任务没有优先级,在消息队列中先进先出,但消息队列是有优先级的。
根据W3C最新解释:
- 每个任务都有⼀个任务类型,同⼀个类型的任务必须在⼀个队列,不同类型的任务可以分属于不同的队列。在⼀次事件循环中,浏览器可以根据实际情况从不同的队列中取出任务执⾏。
- 浏览器必须准备好⼀个微队列,微队列中的任务优先所有其他任务执⾏https://html.spec.whatwg.org/multipage/webappapis.html#perform-a-icrotask-checkpoint
随着浏览器的复杂度急剧提升, W3C 不再使⽤宏队列的说法
在chrome队列中,至少包含了一下的队列:
- 延时队列:⽤于存放计时器到达后的回调任务,优先级「中」
- 交互队列:⽤于存放⽤户操作后产⽣的事件处理任务,优先级「⾼」
- 微队列:⽤户存放需要最快执⾏的任务,优先级「最⾼」
⾯试题:阐述⼀下 JS 的事件循环
参考:事件循环⼜叫做消息循环,是浏览器渲染主线程的⼯作⽅式。在 Chrome 的源码中,它开启⼀个不会结束的 for 循环,每次循环从消息队列中取出第⼀个任务执⾏,⽽其他线程只需要在合适的时候将任务加⼊到队列末尾即可。过去把消息队列简单分为宏队列和微队列,这种说法⽬前已⽆法满⾜复杂的浏览器环境,取⽽代之的是⼀种更加灵活多变的处理⽅式。根据 W3C 官⽅的解释,每个任务有不同的类型,同类型的任务必须在同⼀个队列,不同的任务可以属于不同的队列。不同任务队列有不同的优先级,在⼀次事件循环中,由浏览器⾃⾏决定取哪⼀个队列的任务。但浏览器必须 有⼀个微队列,微队列的任务⼀定具有最⾼的优先级,必须优先调度执⾏。
五、具体案例讲解
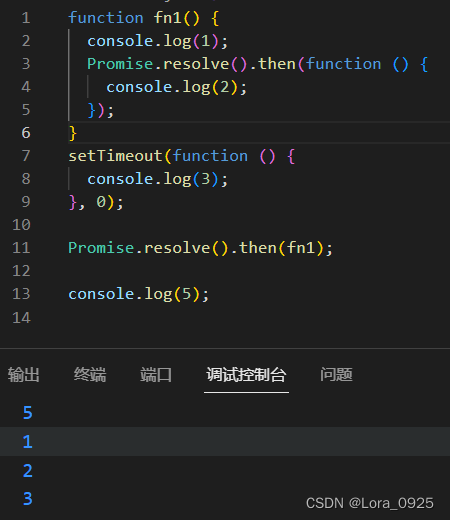
function fn1() {console.log(1);Promise.resolve().then(function () {console.log(2);});
}
setTimeout(function () {console.log(3);
}, 0);Promise.resolve().then(fn1);console.log(5);
执行步骤如下:
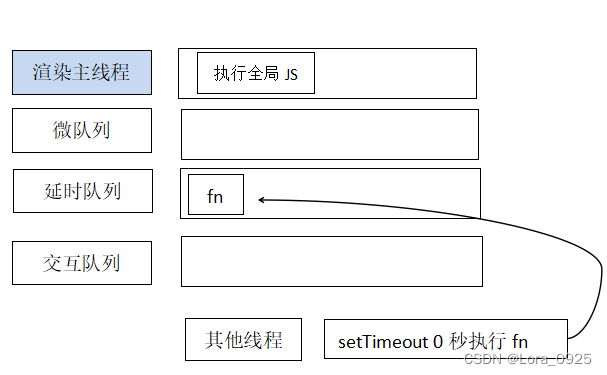
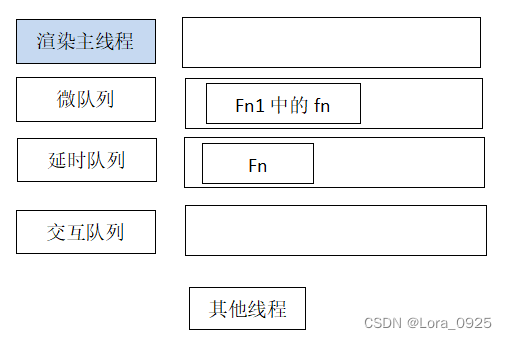
1.主线程执行全局js,执行到fn1时,fn1并没有调用,所以来到setTimeout,此时开启一个其他线程定时,0秒后,将fn放入延时队列。

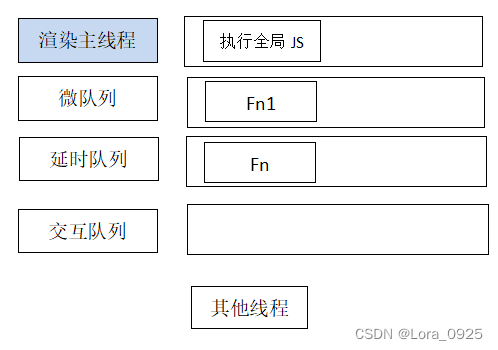
2. 继续往下执行全局js, 来到Promise,将fn1直接放入微队列。

3.继续执行全局JS输出 5。
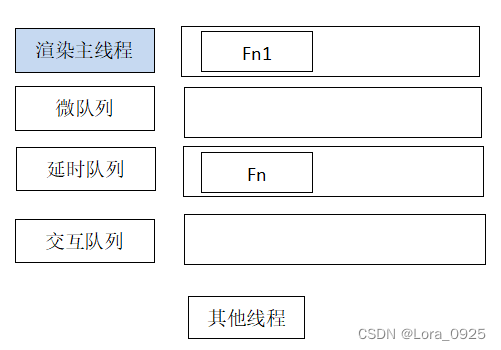
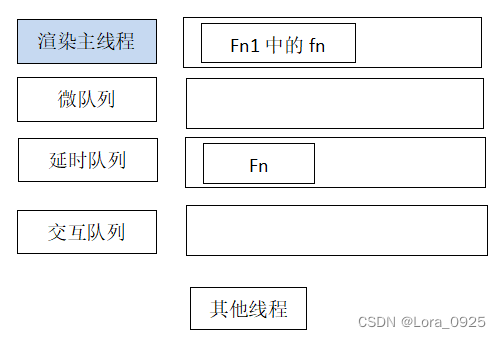
4.此时全局js执行完毕,因为微队列优先级最高,所以优选执行微队列。输出 1。

5.执行fn1时,又遇到了一个Promise,所以又将fn放入微队列中。

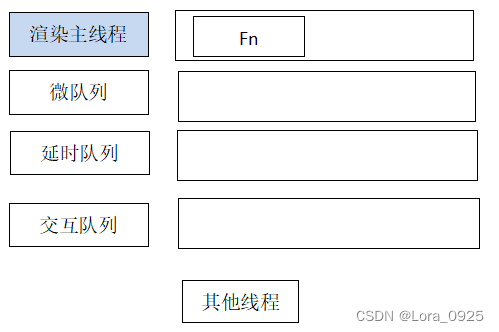
6.主进程中已经没有任务了,于是又去找微任务中有没有任务,找到了有fn,于是执行fn,输出 2。

7.执行完fn 后,主线程又去找微队列,发现没有,就去延时队列找,找到了fn,于是又将fn 拿到主线程执行。输出 3。

所有代码执行结束。
结果如下:

以上为个人学习总结,如有不同见解请留言。
![Mysql执行报错:[Err] 1292 - Truncated incorrect DOUBLE value:***](https://img-blog.csdnimg.cn/c5164e05f8ee4183a99b343dd95fb49d.png)