本篇文章主要讲解,通过cocos实现可控制的动态加载更新的日志界面效果。
日期:2023年11月15日
作者:任聪聪
效果演示:
效果说明:在一个界面可以动态输出for循环的结果并更新到界面中进行不断加载的日志页面效果,可用做loading加载和相关动态操作的显示情景中。

实现步骤:
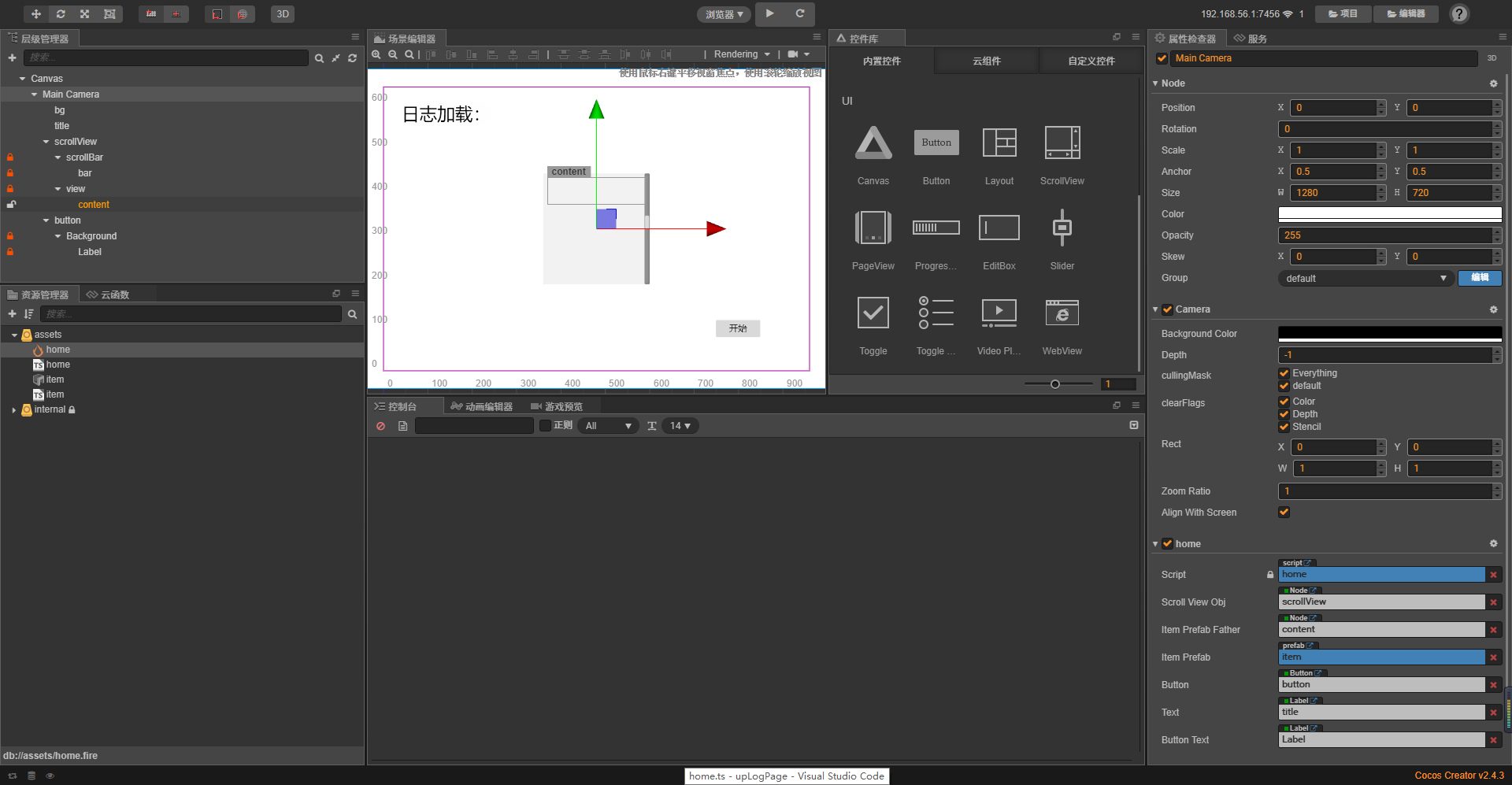
步骤一、打开我们的cocos creator 如下图:

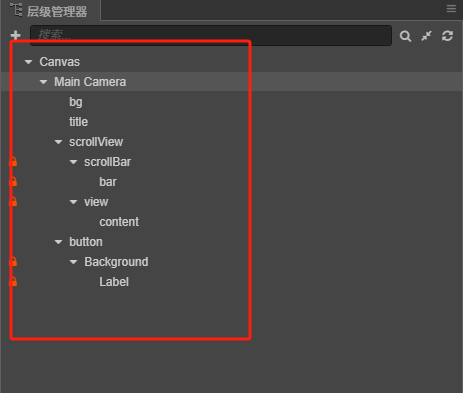
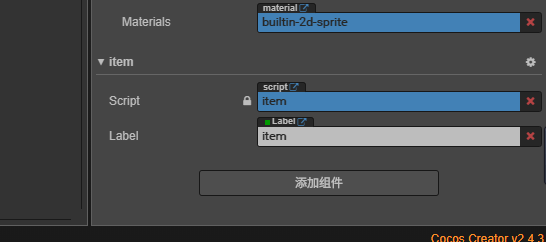
步骤二、配置我们的相关界面组件,如下图所示层级及名称关系:

注意:背景和相关的实例配置信息在文章所关联的附件中,如果是新手不知道如何配置界面,可以直接拿实例导入运行。
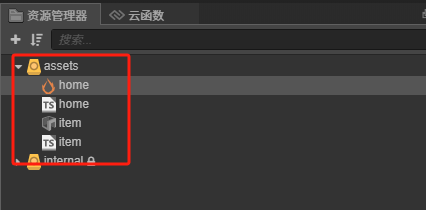
步骤三、创建home.ts脚本及相关预制体信息,如下:

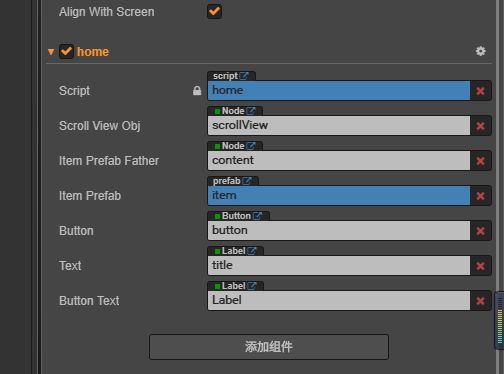
步骤四、填充home.ts脚本,并关联home场景
home.ts脚本
const {ccclass, property} = cc._decorator;
import item from "./item";
@ccclass
export default class NewClass extends cc.Component {@property(cc.Node)scrollViewObj: cc.Node = null; @property(cc.Node)itemPrefabFather: cc.Node = null; @property(cc.Prefab)itemPrefab: cc.Prefab = null;@property(cc.Button)button: cc.Button = null;@property(cc.Label)text: cc.Label = null;@property(cc.Label)button_text: cc.Label = null;private logsData:any = [];private idx:number = 0;private startLogs:boolean = false;// LIFE-CYCLE CALLBACKS:onLoad () {let that = this;that.logsData = [];for(var i = 0;i<1000;i++){let newLogsData = {'string':'正在执行日志信息id'+i+"的进度加载~"}that.logsData.push(newLogsData);}}startBtn(){let that = this;that.startLogs = that.startLogs?false:true;that.text.string = that.startLogs?"正在加载中....":"已停止";that.button_text.string = that.startLogs?"停止":"继续";}start () {let that = this;cc.log('加载日志数据:',that.logsData)}update (dt) {let that = this;console.log(dt);if(that.idx<1000&&that.startLogs){that.idx++;let logItem = that.logsData[that.idx]let prefabItem = cc.instantiate(that.itemPrefab);prefabItem.parent = that.itemPrefabFather;prefabItem.getComponent(item).initThisPrefab(logItem);// 获取ScrollView组件const scrollView = that.scrollViewObj.getComponent(cc.ScrollView);// 将ScrollView的垂直滚动位置设置为底部scrollView.scrollToBottom(0);}}}点击添加用户组件关联脚本信息
说明:并将所有的组件信息进行关联。

步骤五、填充预制体 item.ts脚本及关联脚本信息
item.ts
const {ccclass, property} = cc._decorator;@ccclass
export default class NewClass extends cc.Component {@property(cc.Label)label: cc.Label = null;// LIFE-CYCLE CALLBACKS:// onLoad () {}initThisPrefab (data:any) {let that = this;that.label.string = data.string;}// update (dt) {}
}
关联预制体
说明:创建预制体则是将场景中的普通节点拖拽到底部的asset中,如果不清楚如何制作预制体可以看我以往栏目下的预制体制作的相关文章。

步骤六、保存场景及预制体的信息,并点击运行按钮

end:大功告成!











![[工业自动化-13]:西门子S7-15xxx编程 - 分布式从站 - 硬件配置](https://img-blog.csdnimg.cn/2da4a92b9d2241f4a94e14a12452e901.png)