前言: vue 的 cron 组件,支持解析/反解析 cron 表达式,生成最近五次的符合条件时间,依赖 vue2 和 element-ui
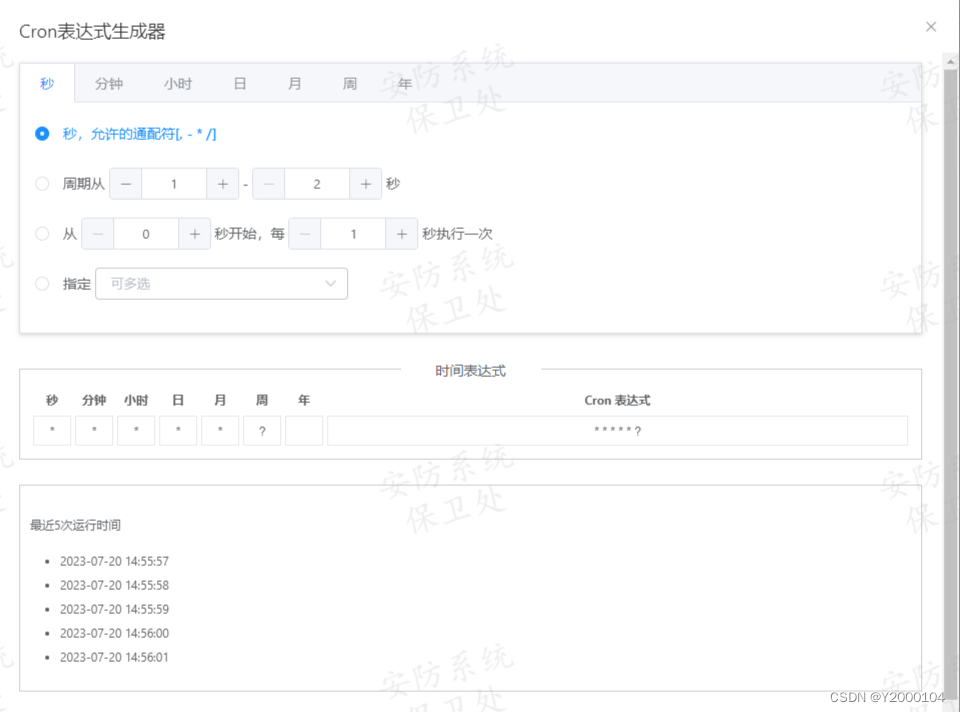
效果图: 
一、下载安装依赖插件
npm install vcrontab二、引用方式
//全局引入
import vcrontab from "vcrontab";
Vue.use(vcrontab); //使用方式://单独引入
import vcrontab from "vcrontab";
export default {components: { vcrontab },
};三、使用示例
1.template部分
<template><div id="app"><div class="box"><el-input v-model="input" placeholder class="inp"></el-input><el-button type="primary" @click="showDialog">生成 cron</el-button></div><el-dialog title="生成 cron" :visible.sync="showCron"><vcrontab @hide="showCron=false" @fill="crontabFill" :expression="expression"></vcrontab></el-dialog></div>
</template>2.script部分
<script>
import vcrontab from 'vcrontab'
export default {components: { vcrontab },data() {return {input: "",expression: "",showCron: false};},methods: {crontabFill(value) {//确定后回传的值this.input = value;},showDialog() {this.expression = this.input;//传入的 cron 表达式,可以反解析到 UI 上this.showCron = true;}}
};
</script>