一、JavaScript语法:
1、JavaScript字面量:
JavaScript中的固定值称为字面量。数字字面量可以是整数、小数或者科学计数(e),如3.1415926、1008、123e5等;字符串字面量可以使用单引号或者双引号,如“corlin”、’john’;表达式字面量用于计算,如 1 + 2、3 * 4等;数组字面量定义一个数组;对象字面量定义一个对象;函数字面量定义一个函数,如function FunctionOne(a,b){return a / b;}。
2、JavaScript变量:
JavaScript使用关键字var定义变量,使用等号为变量赋值。示例:
<script>
var length;
length = 8;
</script>
3、JavaScript操作符:
JavaScript有多种类型的运算符:

4、JavaScript语句:
JavaScript中,语句用分号分隔,如:
x = 5 - 2;y = x / 2;
5、JavaScript关键字:

6、JavaScript注释:
JavaScript注释使用//
7、JavaScript数据类型:
JavaScript有多种数据类型:数字、字符串、数组、对象等等。
var length = 8; // Number 通过数字字面量赋值
var points = x * 2; // Number 通过表达式字面量赋值
var lN = "John";// String 通过字符串字面量赋值
var cars = ["Saab", "Volvo"];// Array 通过数组字面量赋值
var person = {fN:"J", lN:"D"}; // Object 通过对象字面量赋值
8、JavaScript函数:
JavaScript语句可以写在函数内,函数可以重复引用。示例:
function Function1(a, b) {
return a + b;
}
9、JavaScript字母大小写:
JavaScript区分大小写。
10、JavaScript字符集:
JavaScript使用Unicode字符集。
二、JavaScript语句:
JavaScript语句是向浏览器发出的命令。语句的作用是告诉浏览器做什么。JavaScript语句之间用分号分隔。如:a = 5; b = 6; c = a + b;
JavaScript语句通常是以一个语句标识符为开始,并执行该语句。语句标识符是保留的关键字,不能作为变量名使用。
JavaScript语句标识符:

JavaScript会忽略多余的空格。在文本字符串使用反斜杠对代码行进行拆行。
三、JavaScript注释:
JavaScript不会执行注释。添加注释是对JavaScript进行解释,提高代码的可读性。单行注释以//开头;多行注释以、*开始,以*、结尾。
四、JavaScript变量:
变量是用于存储信息的“容器”。变量必须以字母开头;变量也能以$和_符号开头(但不推荐);变量名称对大小写敏感。
在JavaScript中,使用var关键词来声明变量,使用等号赋值,如:var carname="Volvo"。一条语句中可以声明多个变量。如果重新声明JavaScript变量,该变量的值不会丢失。
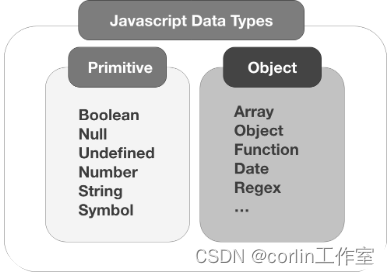
五、JavaScript数据类型:
JavaScript数据类型包含两大类:值类型(基本类型)和引用数据类型(对象类型)。值类型:字符串、数字、布尔、空、未定义、symbol;引用数据类型:对象、数组、函数,两个特殊的对象-正则和日期。

JavaScript拥有动态类型,即相同的变量可用作不同的类型。如:
var x; // x 为 undefined
var x = 3; // 现在 x 为数字
var x = "corlin"; // 现在 x 为字符串
变量的数据类型可以使用typeof操作符来查看,如:
typeof "corlin" // 返回 string
typeof 3.14 // 返回 number
typeof false // 返回 boolean
typeof [1,2,3,4] // 返回 object
typeof {name:'corlin', age:34} // 返回 object
JavaScript字符串是存储字符的变量;JavaScript数字可以带小数点,也可以不带,极大或极小的数字可以通过科学(指数)计数来书写;JavaScript布尔只有true和false两个值;JavaScript对象由大括号分隔,在大括号内部,对象的属性以名称和值对的形式(name:value)来定义,属性由逗号分隔。当声明新变量时使用关键词“new”来声明其类型。
六、JavaScript对象:
JavaScript对象也是一个变量,但对象可以包含多个值,每个值以name:value对定义。
通过两种方式访问对象属性:a.first和a[first]