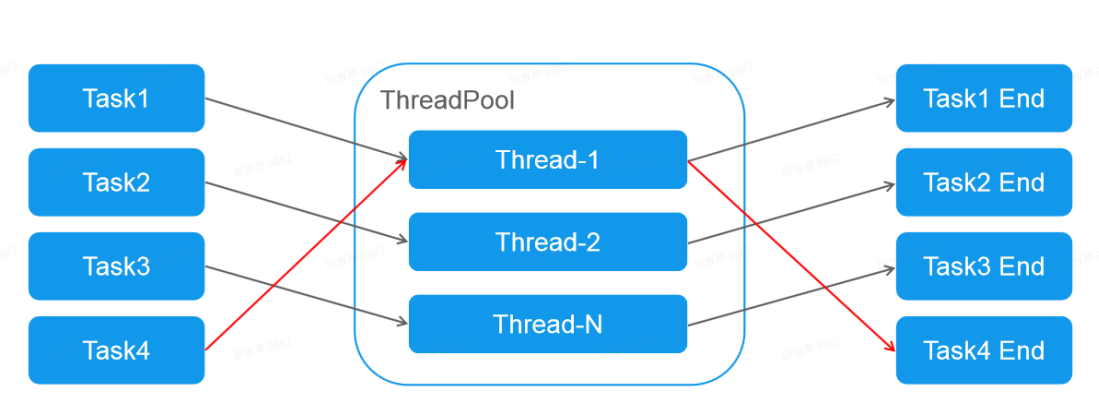
先上图


代码有空在写进来,今天就这样
如果您觉得对您有帮助,请点赞哦:)