目录
jQuery动态循环插入echarts图表
y轴显示最大值和最小值
x轴只显示两个值,开始日期和结束日期
jQuery动态循环插入echarts图表
html
.center_img_list 是我们循环数据的地方
<div class="center_img shadow"><div class="center_img_border"><div class="center_img_list"><div class="canvas"></div><div class="img_title">一站式 HarmonyOS/OpenHarmo…</div><div class="label">计算机行业专题研究:华为算力进展不断</div></div></div></div>css
.center_img_border {display: flex;justify-content: space-around;padding: 0.3rem;}.center_img_list {width: 30%;}.center_img_list .canvas {border: solid green 1px;border-radius: 10px;width: 100%;height: 206px;}js
var newList = [{"id": "1","title": "计算机行业专题研究:华为算力进展不断","content": "图表 1:双十一美妆销量",'list': [1, 20, 200, 3, 52, 99],'time': ['2023/01/02', '2023/01/03', '2023/02/02', '2023/02/22', '2023/03/02', '2023/04/02', ]},{"id": "2","title": "计算机行业专题研究:华为算力进展不断","content": "图表 2:双十一家电销量",'list': [1000, 20, 200, 3, 52, 99],'time': ['2023/01/02', '2023/01/03', '2023/02/02', '2023/02/22', '2023/03/02', '2023/04/02', ]},{"id": "3","title": "计算机行业专题研究:华为算力进展不断","content": "图表 3:双十一家具销量",'list': [100, 200, 220, 300, 2, 9],'time': ['2023/01/02', '2023/01/03', '2023/02/02', '2023/02/22', '2023/03/02', '2023/04/02', ]},]this.getEcharts(newList);// 图表数据function getEcharts(newList) {let echartsHtml = ''$.each(newList, function(i, v) {echartsHtml += `<div class="center_img_list"><div class="canvas" id="canvas` + i + `" ></div><div class="img_title">${v.content}</div><div class="label">${v.title}</div></div>`$(document).ready(function() {changeECharts(v.list, v.time, 'canvas' + i);})})$(".center_img_border").html(echartsHtml);}function changeECharts(changePCTRYsList, x, idname) {var chartDom = document.getElementById(idname);let objDom = {}objDom[idname] = echarts.init(chartDom);let option = {xAxis: [{type: 'category',boundaryGap: true,data: x,axisLabel: {interval: x.length - 2,fontSize: 12,},axisLine: {show: false, //隐藏x轴},axisTick: {show: false, //刻度线},}],grid: {left: '',right: 30,bottom: 20,top: 20,containLabel: true},tooltip: {show: true,trigger: 'axis'},yAxis: {show: true,scale: true,alignTicks: true,axisTick: {inside: true},type: 'value',min: Math.min(...changePCTRYsList),max: Math.max(...changePCTRYsList)},series: [{name: '收盘价',data: changePCTRYsList,type: 'line',itemStyle: {color: '#649E92',},symbol: 'none',},{name: '成交量',data: changePCTRYsList,type: 'line',itemStyle: {color: '#649E92',},symbol: 'none',}]};objDom[idname].setOption(option);}
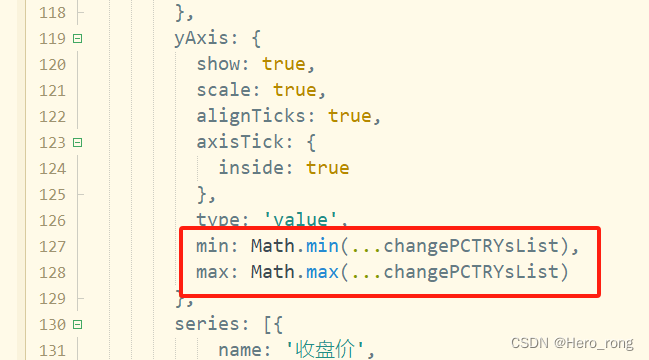
y轴显示最大值和最小值
y轴设置刻度最大和最小值
min: Math.min(...changePCTRYsList),
max: Math.max(...changePCTRYsList)

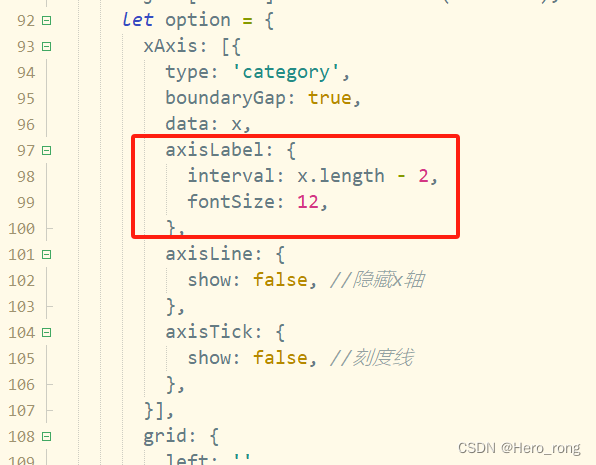
x轴只显示两个值,开始日期和结束日期
在xAxis中的axisLabel设置 interval: x.length - 2 即可
axisLabel: {interval: x.length - 2,fontSize: 12,},

全部代码,可以直接运行
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>echarts</title><style>*,html,body {padding: 0;margin: 0;box-sizing: border-box;}.center_img_border {display: flex;justify-content: space-around;padding: 0.3rem;}.center_img_list {width: 30%;}.center_img_list .canvas {border: solid green 1px;border-radius: 10px;width: 100%;height: 206px;}</style></head><body><div class="center_img_border"><div class="center_img_list"><div class="canvas"></div><div class="img_title">一站式 HarmonyOS/OpenHarmo…</div><div class="label">计算机行业专题研究:华为算力进展不断</div></div></div></body><script type="text/javascript" src="js/echarts.js"></script><script type="text/javascript" src="js/jquery-2.1.4.min.js"></script><script>var newList = [{"id": "1","title": "计算机行业专题研究:华为算力进展不断","content": "图表 1:双十一美妆销量",'list': [1, 20, 200, 3, 52, 99],'time': ['2023/01/02', '2023/01/03', '2023/02/02', '2023/02/22', '2023/03/02', '2023/04/02', ]},{"id": "2","title": "计算机行业专题研究:华为算力进展不断","content": "图表 2:双十一家电销量",'list': [1000, 20, 200, 3, 52, 99],'time': ['2023/01/02', '2023/01/03', '2023/02/02', '2023/02/22', '2023/03/02', '2023/04/02', ]},{"id": "3","title": "计算机行业专题研究:华为算力进展不断","content": "图表 3:双十一家具销量",'list': [100, 200, 220, 300, 2, 9],'time': ['2023/01/02', '2023/01/03', '2023/02/02', '2023/02/22', '2023/03/02', '2023/04/02', ]},]this.getEcharts(newList);// 图表数据function getEcharts(newList) {let echartsHtml = ''$.each(newList, function(i, v) {echartsHtml += `<div class="center_img_list"><div class="canvas" id="canvas` + i + `" ></div><div class="img_title">${v.content}</div><div class="label">${v.title}</div></div>`$(document).ready(function() {changeECharts(v.list, v.time, 'canvas' + i);})})$(".center_img_border").html(echartsHtml);}function changeECharts(changePCTRYsList, x, idname) {var chartDom = document.getElementById(idname);let objDom = {}objDom[idname] = echarts.init(chartDom);let option = {xAxis: [{type: 'category',boundaryGap: true,data: x,axisLabel: {interval: x.length - 2,fontSize: 12,},axisLine: {show: false, //隐藏x轴},axisTick: {show: false, //刻度线},}],grid: {left: '',right: 30,bottom: 20,top: 20,containLabel: true},tooltip: {show: true,trigger: 'axis'},yAxis: {show: true,scale: true,alignTicks: true,axisTick: {inside: true},type: 'value',min: Math.min(...changePCTRYsList),max: Math.max(...changePCTRYsList)},series: [{name: '收盘价',data: changePCTRYsList,type: 'line',itemStyle: {color: '#649E92',},symbol: 'none',},{name: '成交量',data: changePCTRYsList,type: 'line',itemStyle: {color: '#649E92',},symbol: 'none',}]};objDom[idname].setOption(option);}</script></html>