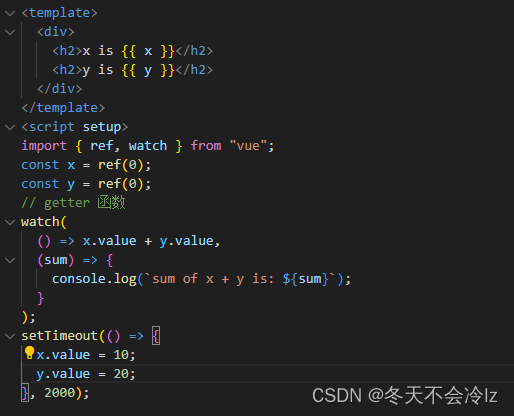
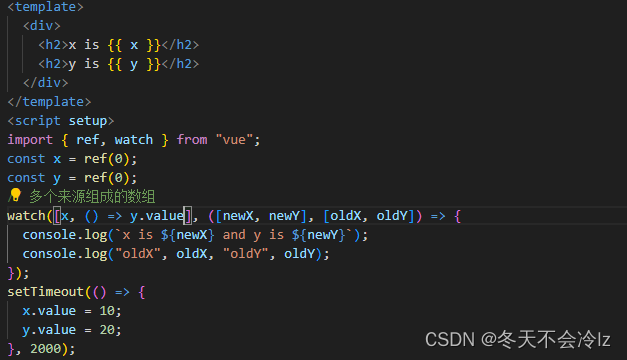
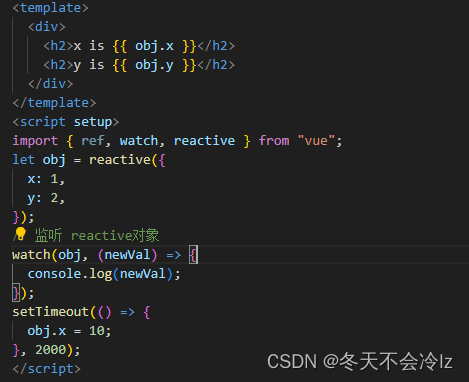
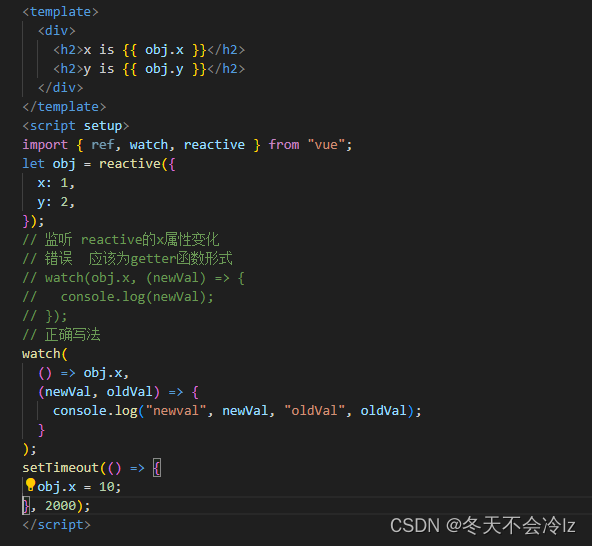
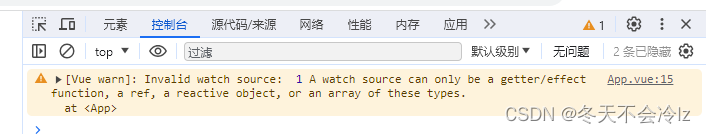
vue3的Watch使用详解
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/178802.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
C# Socket通信从入门到精通(10)——如何检测两台电脑之间的网络是否通畅
前言:
我们在完成了socket通信程序开发以后,并且IP地址也设置好以后,可以先通过一些手段来测试两台电脑之间的网络是否通畅,如果确认了网络通畅以后,我们再测试我们编写的Socket程序。
1、同时按下键盘的windows键+"R"键,如下图:
下面两张图是两种键盘的情…
python 实验7
姓名:轨迹 学号:6666 专业年级:2021级软件工程 班级: 66 实验的准备阶段 (指导教师填写) 课程名称 Python开发与应用 实验名称 文件异常应用 实验目的 (1)掌握基本文件读写的方式; …
第十九章总结:Java绘图
19.1:Java绘图类 19.2:绘制图形 package nineteentn; import java.awt.*; import javax.swing.*; public class DrawCircle extends JFrame { private final int OVAL_WIDTH 80; // 圆形的宽 private final int OVAL_HEIGHT 80; // 圆形的高…
算法刷题:P1908 逆序对
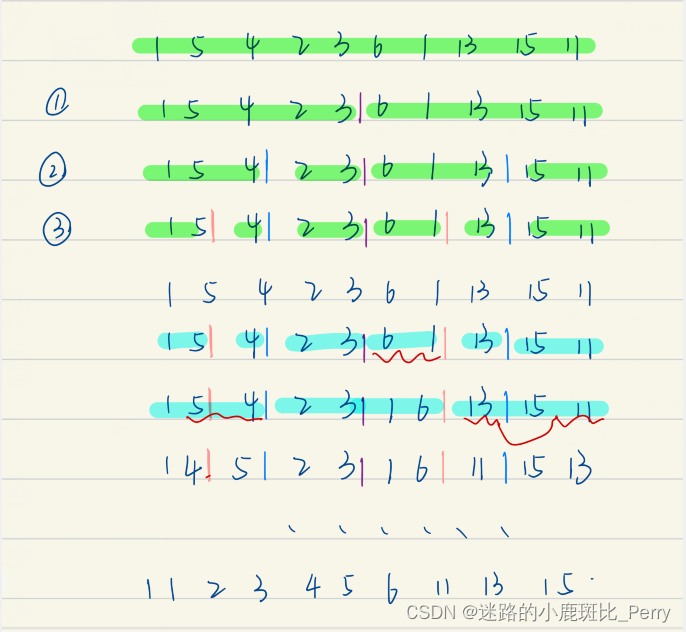
解题关键:就是利用分治的思想,使用归并排序,因为逆序对实际上就是“左侧的数字比右侧大就算一个逆序对”。而这个“左侧”和“右侧”可以相对来看,即左侧的左侧一定就是左侧,说的有点抽象,哈哈哈哈。
花了…
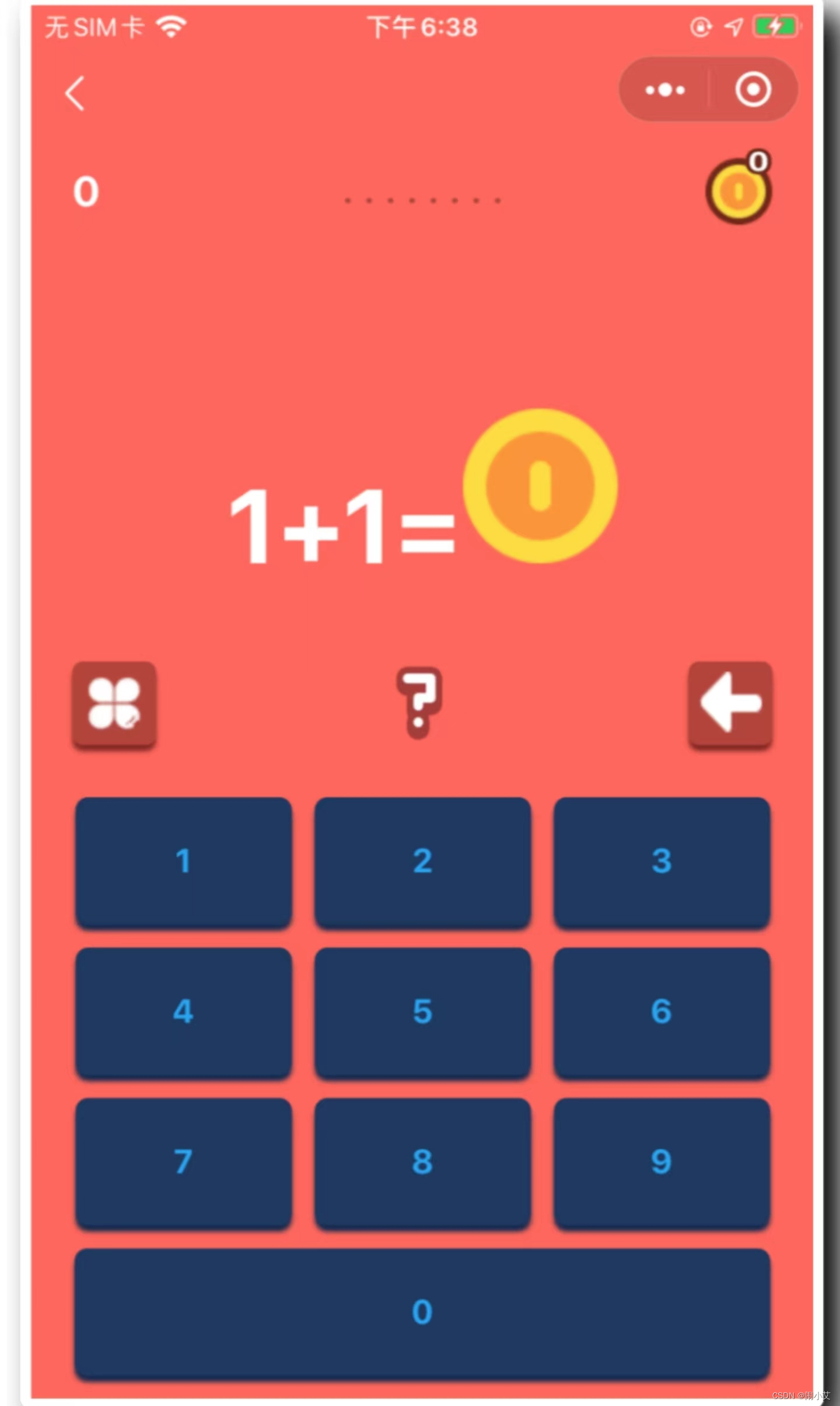
小学生加减乘除闯关运算练习流量主微信小程序开发
小学生加减乘除闯关运算练习流量主微信小程序开发
经过本次更新,我们增加了新的功能和特性,以提升用户体验和运算练习的趣味性:
能量石与激励视频:用户可以通过观看激励视频来获取能量石,这些能量石可以用于解锁收费…
idea启动类运行后报错:Port 6380 was already in use.
问题原因:
idea窗口中某个项目还在启动中时 误关了窗口,导致在其他项目运行时报错端口被占用
解决办法:
先杀掉占用端口,再重新启动 步骤如下:
1.先找到6380端口对应pid
winr打开cmd命令行窗口
输入命令…
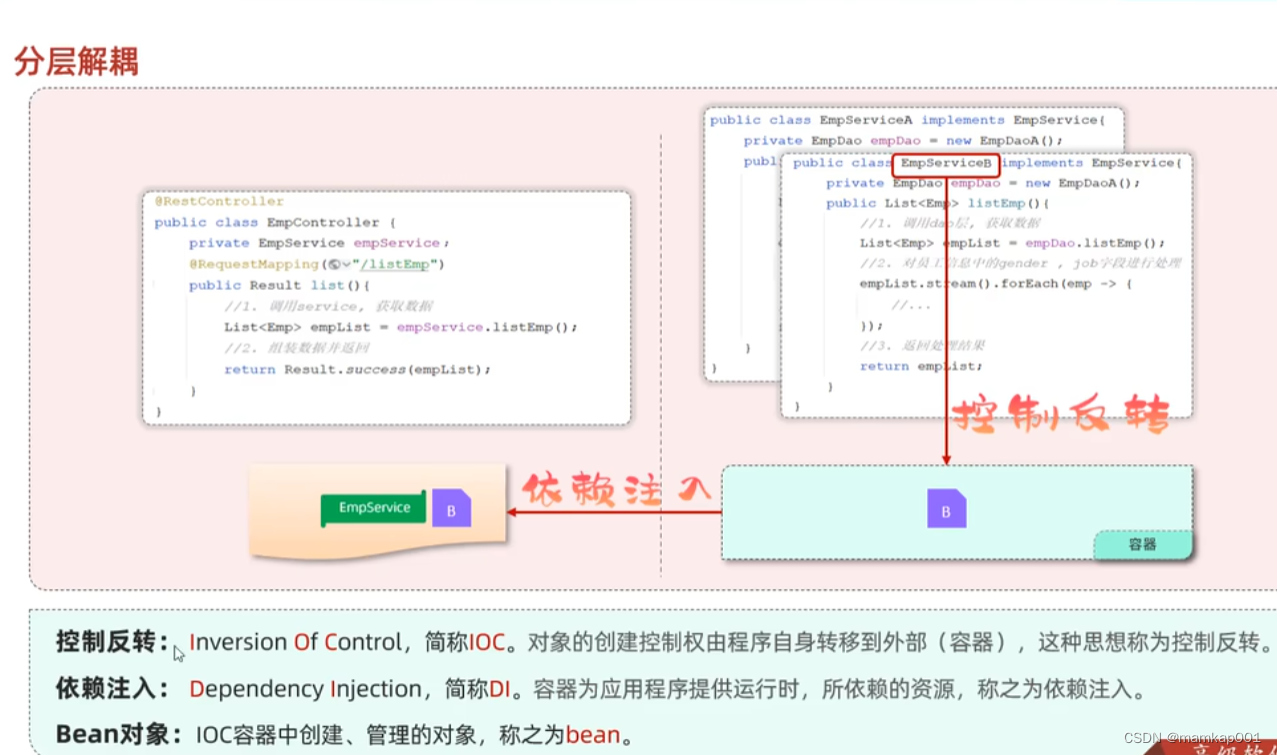
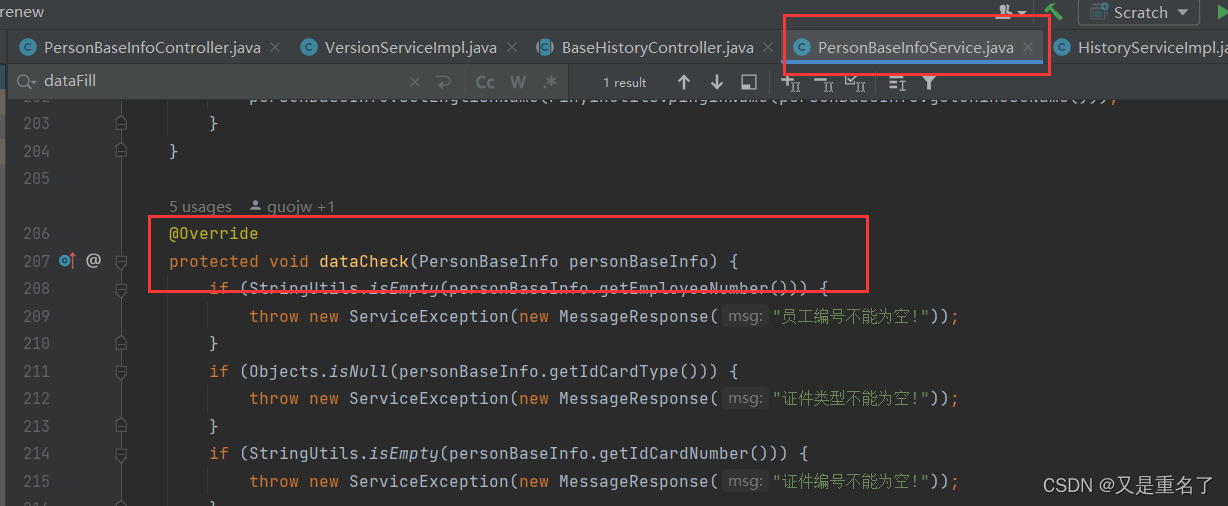
人力项目框架解析新增修改方法
在迁移项目但是遇到了一些问题,迁移项目的时候发现项目的整体框架很有趣,但是苦于项目框架太大了,竟然只能完整迁移,做不到部分迁移,于是我也只能从一半的角度来进行解释整个项目。
雇员
我们雇员这个为对象讲解一下…
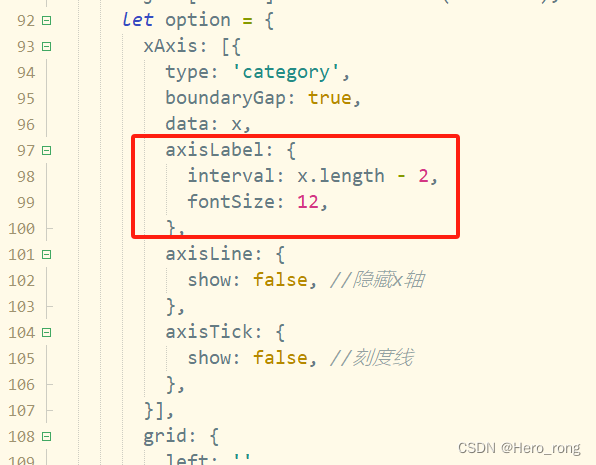
jQuery使用echarts循环插入图表
目录
jQuery动态循环插入echarts图表
y轴显示最大值和最小值
x轴只显示两个值,开始日期和结束日期 jQuery动态循环插入echarts图表 html .center_img_list 是我们循环数据的地方 <div class"center_img shadow"><div class"center_img_b…
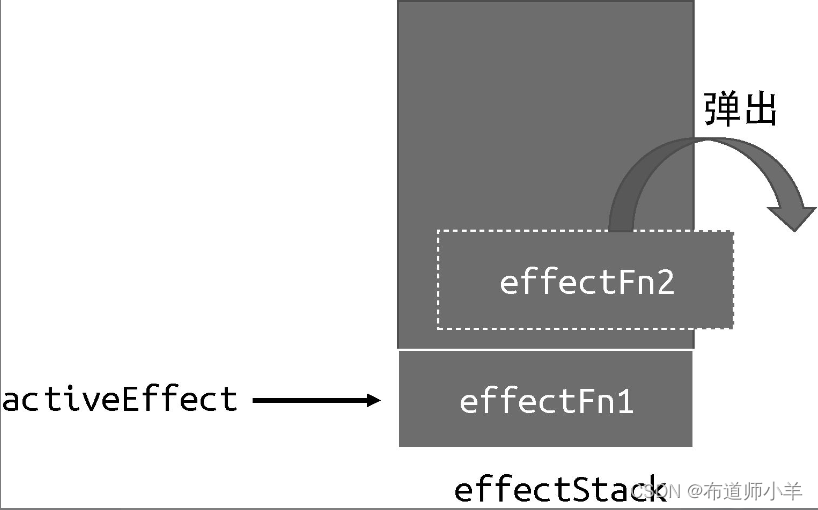
响应系统的作用与实现
首先讨论什么是响应式数据和副作用函数,然后尝试实现一个相对完善的响应系统。在这个过程中,我们会遇到各种各样的问题,例如如何避免无限递归?为什么需要嵌套的副作用函数?两个副作用函数之间会产生哪些影响࿱…
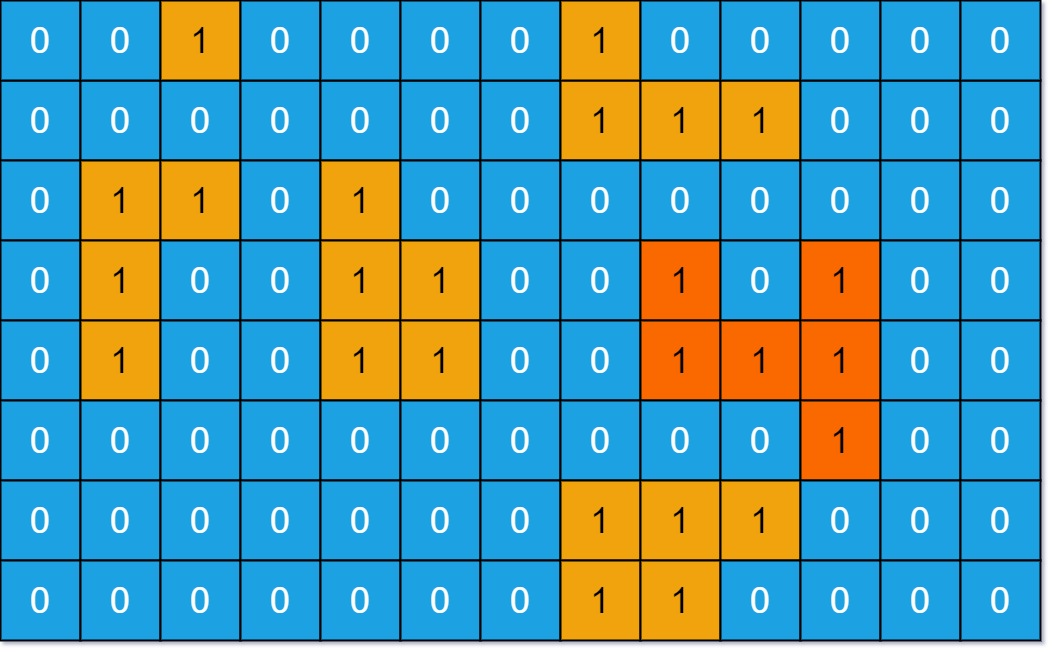
Leetcode——岛屿的最大面积
1. 题目链接:695. 岛屿的最大面积
2. 题目描述: 给你一个大小为 m x n 的二进制矩阵 grid 。 岛屿 是由一些相邻的 1 (代表土地) 构成的组合,这里的「相邻」要求两个 1 必须在 水平或者竖直的四个方向上 相邻。你可以假设 grid 的四个边缘都…