基于SpringBoot+Vue的在线外卖管理系统的设计与实现~
- 开发语言:Java
- 数据库:MySQL
- 技术:SpringBoot+MyBatis+Vue
- 工具:IDEA/Ecilpse、Navicat、Maven
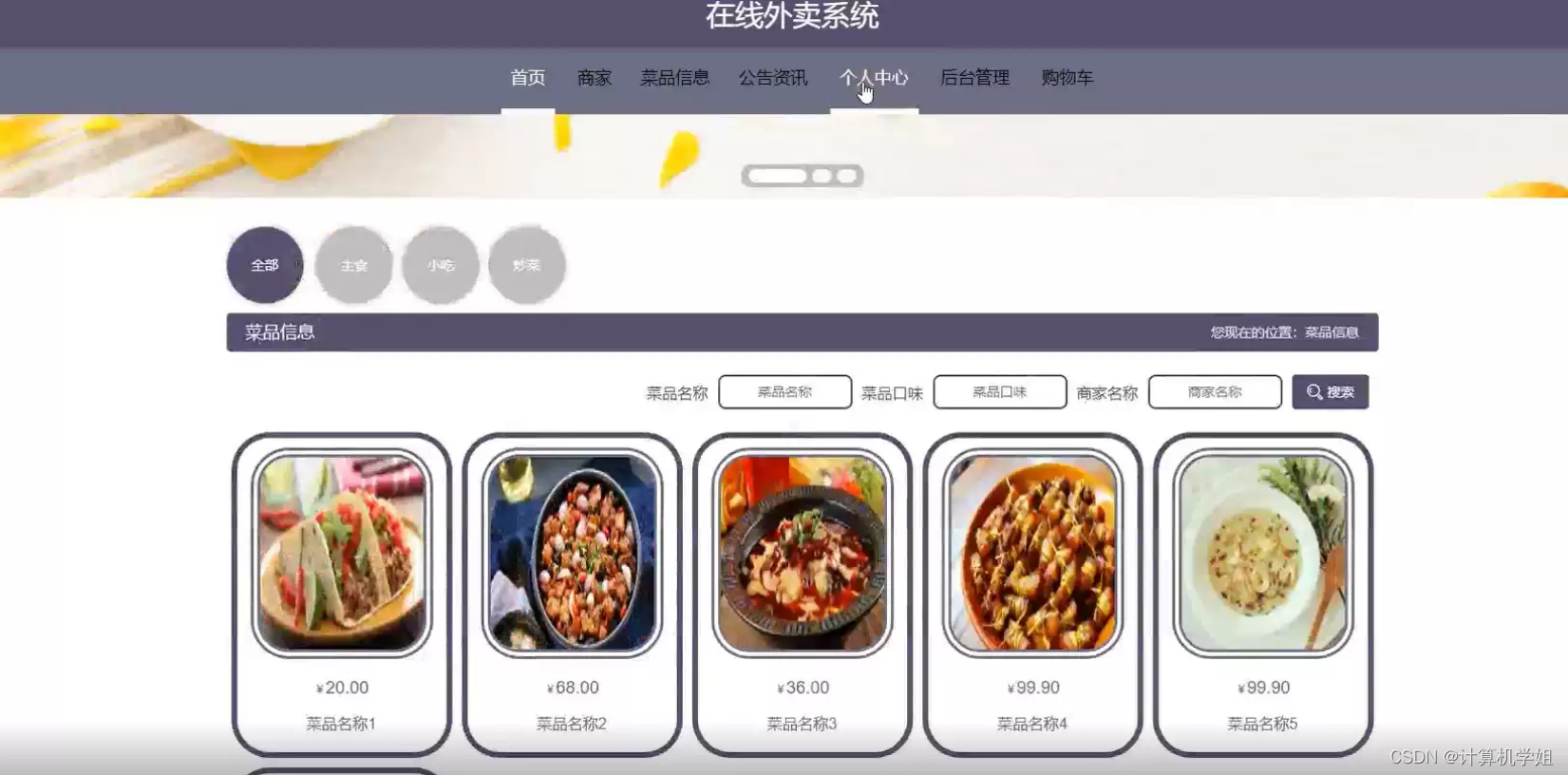
系统展示
主页

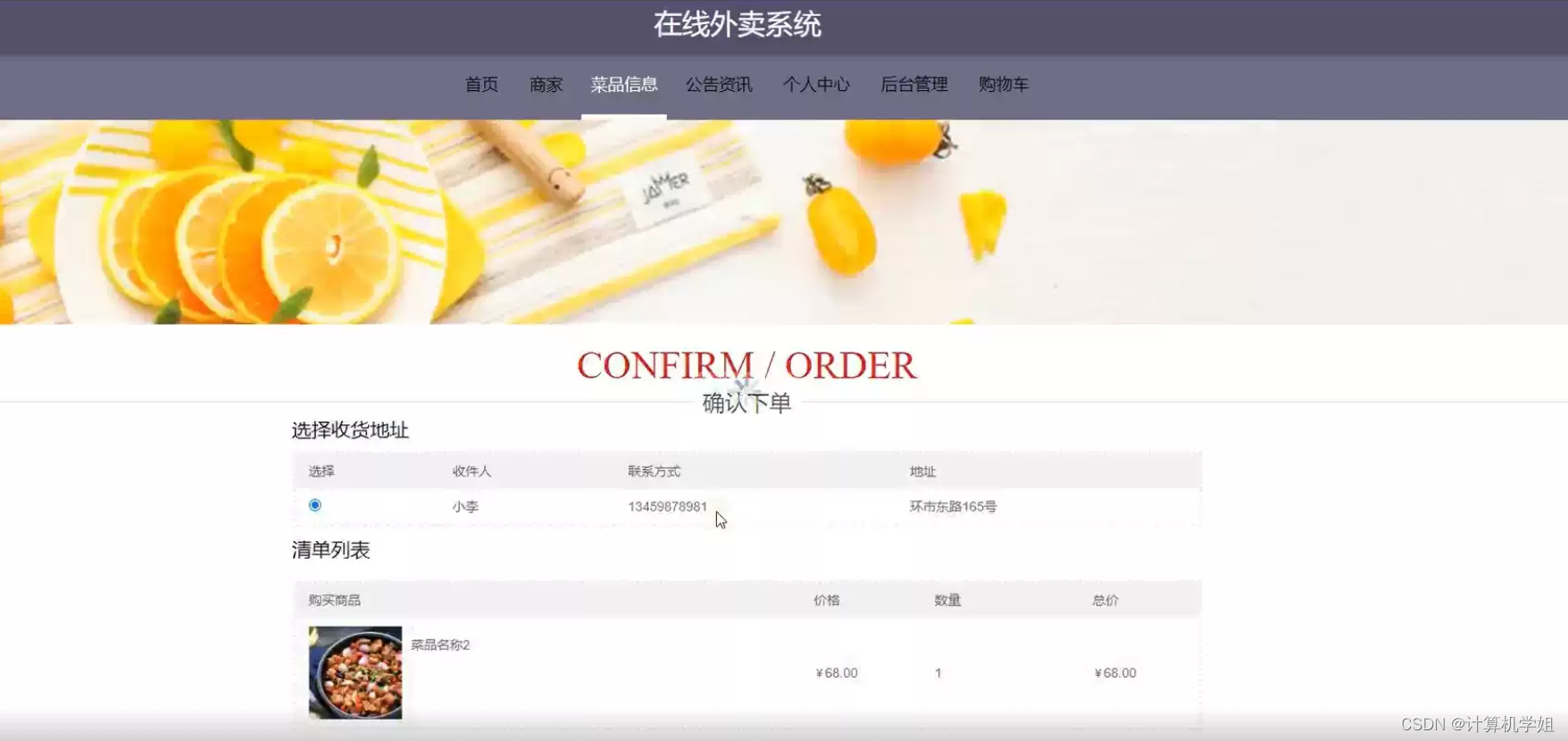
下单界面

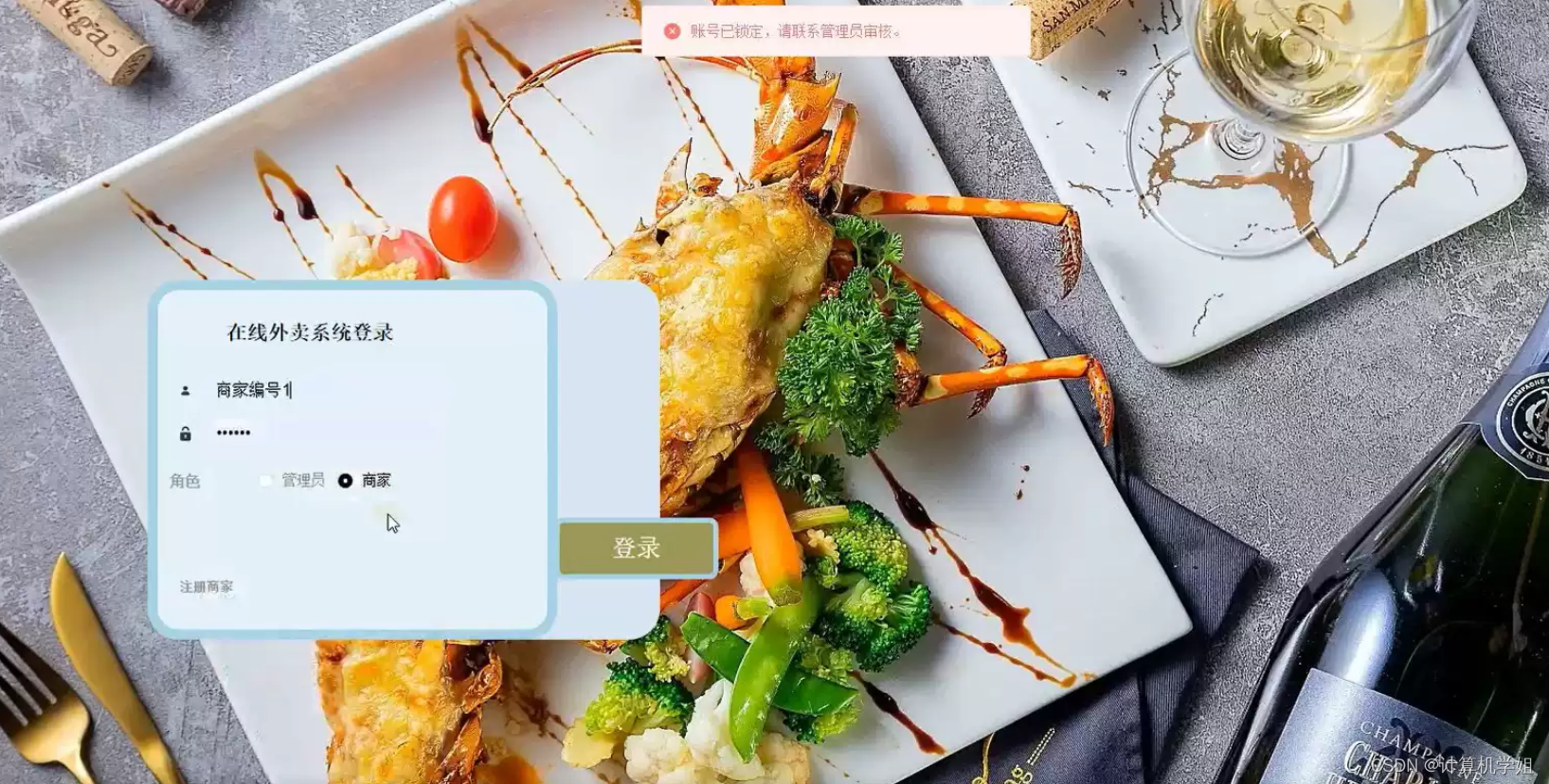
登录界面

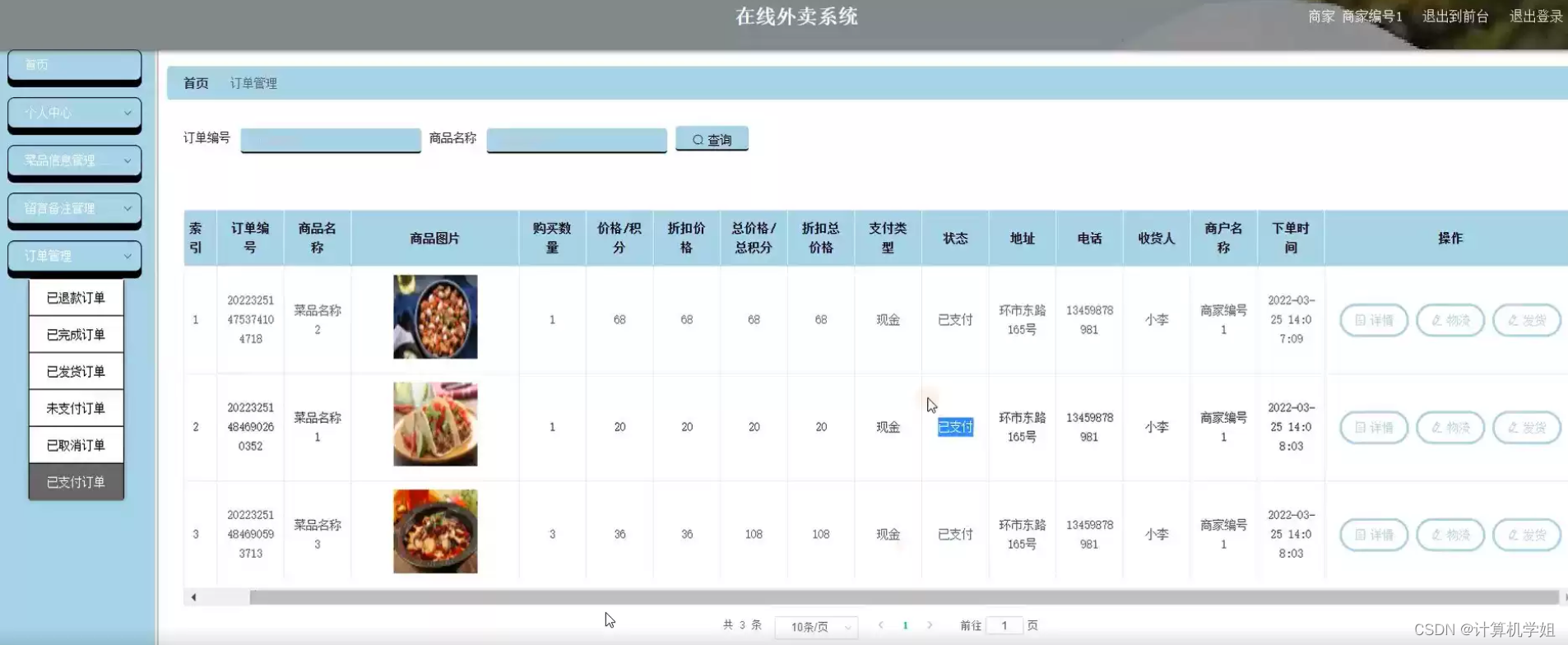
商家界面

摘要
本文介绍了一种基于Spring Boot和Vue.js的在线外卖管理系统的设计与实现。该系统旨在提供一个高效、便捷的平台,使用户能够在线浏览餐厅菜单、下单、支付并获得外卖服务。系统采用了前后端分离的架构,前端使用Vue.js框架构建用户友好的界面,而后端则采用Spring Boot框架实现业务逻辑和数据处理。系统的前端界面包括用户登录、浏览菜单、购物车管理、订单支付等功能。Vue.js的组件化和响应式设计使得用户能够流畅地浏览和操作。同时,系统提供了用户账户管理、订单历史记录等功能,提升了用户体验。在后端,Spring Boot框架提供了强大的支持,包括路由管理、数据持久化、安全性等。系统利用Spring Boot的RESTful API设计,实现了前后端的数据交互和通信。数据库采用关系型数据库,存储了餐厅信息、菜单、用户账户和订单等数据。系统的整体架构具有良好的可维护性和扩展性,使得开发人员能够轻松地添加新的功能和模块。通过采用现代化的技术栈,该在线外卖管理系统不仅提供了优秀的用户体验,还具备了良好的性能和安全性,适用于不同规模的外卖服务提供商。
研究意义
这个基于Spring Boot和Vue.js的在线外卖管理系统具有以下研究意义:
-
技术整合与应用: 通过将Spring Boot和Vue.js整合应用于在线外卖管理系统,研究人员可以深入了解这两个流行的技术框架如何协同工作,提高开发效率,降低系统复杂性。
-
前后端分离架构: 研究采用前后端分离的架构设计,有助于理解如何通过API实现前后端的松耦合,提高系统的可维护性和可扩展性。
-
用户体验优化: 通过Vue.js框架构建的前端界面,使得用户能够享受到更流畅、响应迅速的操作体验,为用户提供了友好的界面和交互方式。
-
安全性和性能优化: 使用Spring Boot提供的安全性特性,保障用户数据的安全。同时,系统设计考虑性能优化,确保系统能够在高负载情况下稳定运行。
-
实际应用场景: 在线外卖管理系统是一个具有实际应用价值的项目,研究人员可以通过该系统的设计和实现,为餐饮行业提供解决方案,提高外卖服务的效率和用户满意度。
-
开发者社区贡献: 通过开源该系统,研究人员能够为开发者社区贡献有价值的项目,促进技术交流与分享。
总体而言,这个在线外卖管理系统的研究意义在于通过实际项目应用,深入探讨了现代Web开发中的一些关键技术和最佳实践,为相关领域的研究和实践提供了有益的经验。
研究目的
研究目的是为了:
-
验证技术整合的可行性: 通过将Spring Boot和Vue.js整合应用于在线外卖管理系统,验证这两个技术框架在实际项目中的协同工作能力,以及它们对系统性能和开发效率的影响。
-
探究前后端分离的优势: 通过采用前后端分离的架构,研究系统在开发、维护和扩展方面的优势,如提高开发效率、降低系统耦合度、支持跨平台等。
-
优化用户体验: 通过Vue.js框架构建用户界面,优化用户体验,提高系统的易用性和用户满意度,使用户能够更加便捷、高效地使用在线外卖服务。
-
加强系统安全性: 利用Spring Boot的安全性特性,研究如何保障用户数据的安全性,防范潜在的安全风险,确保系统能够安全可靠地运行。
-
性能优化研究: 通过系统设计和实现中的性能优化考虑,研究如何提高系统在高负载情况下的稳定性和响应速度。
-
实际应用场景的解决方案: 针对餐饮行业的外卖服务,提供一种实际可行的解决方案,为商家和用户提供更便捷的在线外卖管理服务。
-
为开发者社区做出贡献: 通过开源系统,分享研究成果,为开发者社区提供一个有价值的项目,促进技术交流和共享。
代码展示
// UserController.java
@RestController
@RequestMapping("/api/users")
public class UserController {@Autowiredprivate UserService userService;@GetMappingpublic List<User> getAllUsers() {return userService.getAllUsers();}// 其他用户管理的API,例如添加用户、删除用户等
}// UserService.java
@Service
public class UserService {@Autowiredprivate UserRepository userRepository;public List<User> getAllUsers() {return userRepository.findAll();}// 其他用户管理的服务方法
}// UserRepository.java
public interface UserRepository extends JpaRepository<User, Long> {// 可以定义一些特定的查询方法
}
<!-- App.vue -->
<template><div id="app"><h1>在线外卖管理系统</h1><router-view /></div>
</template><script>
export default {name: 'App',
};
</script><!-- UserList.vue -->
<template><div><h2>用户列表</h2><ul><li v-for="user in users" :key="user.id">{{ user.name }}</li></ul></div>
</template><script>
export default {data() {return {users: [],};},mounted() {this.loadUsers();},methods: {async loadUsers() {// 使用axios或其他HTTP库从后端加载用户数据// 示例:axios.get('/api/users').then(response => this.users = response.data);},},
};
</script>
总结
总体而言,研究的目的是在实际项目中应用和验证现代Web开发中的一些关键技术,为相关领域的实践提供有益的经验和解决方案。通过这项研究,可以促进技术的发展和推动在线服务行业的创新。