主要是这两个方案,其他的,还有
SharedWorker、IndexedDB、WebSocket、Service Worker
如果是,父子嵌套 iframe 还可以使用 window.parent.postMessage(“需要传递的参数”, ‘*’)
1、localStorage
核心点
同源,不能跨域(协议、端口、域名三者有一个不一样)使用storage事件监听localStorage变化
示例代码
pageA 界面
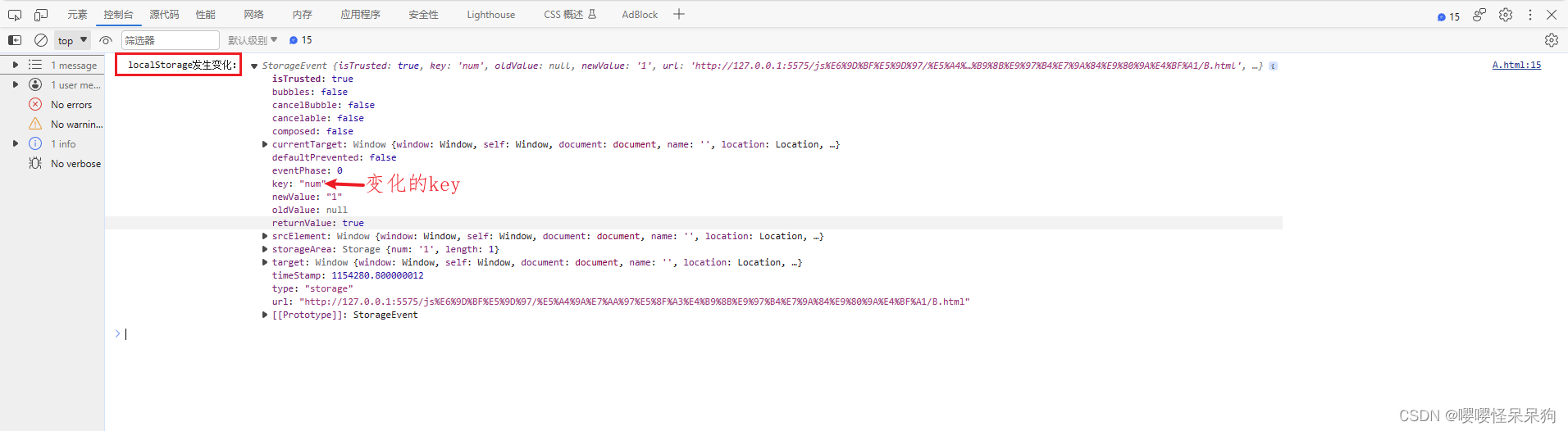
<body><h1>1、localStorage</h1><h2>pageA</h2><script>window.addEventListener("storage", (e) => {console.info("localStorage发生变化:", e)})</script>
</body>
pageB 界面
<body><h1>1、localStorage</h1><h2>pageB</h2><button id="btnB">添加数据到 localStorage</button>
</body>
<script>let btnB = document.getElementById("btnB");let num = 0;btnB.addEventListener("click", () => {localStorage.setItem("num", num++)})
</script>
当在 B界面上,点击添加的时候,A界面会输出结果

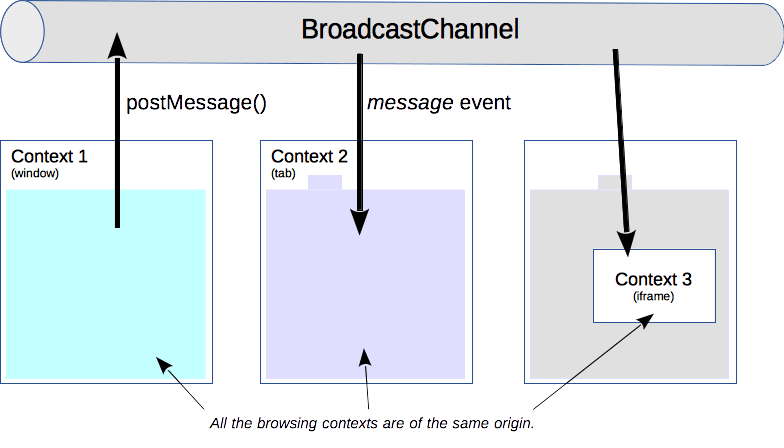
2、BroadcastChannel
核心点

同源- 两个界面,务必保证
频道名称一样
示例代码
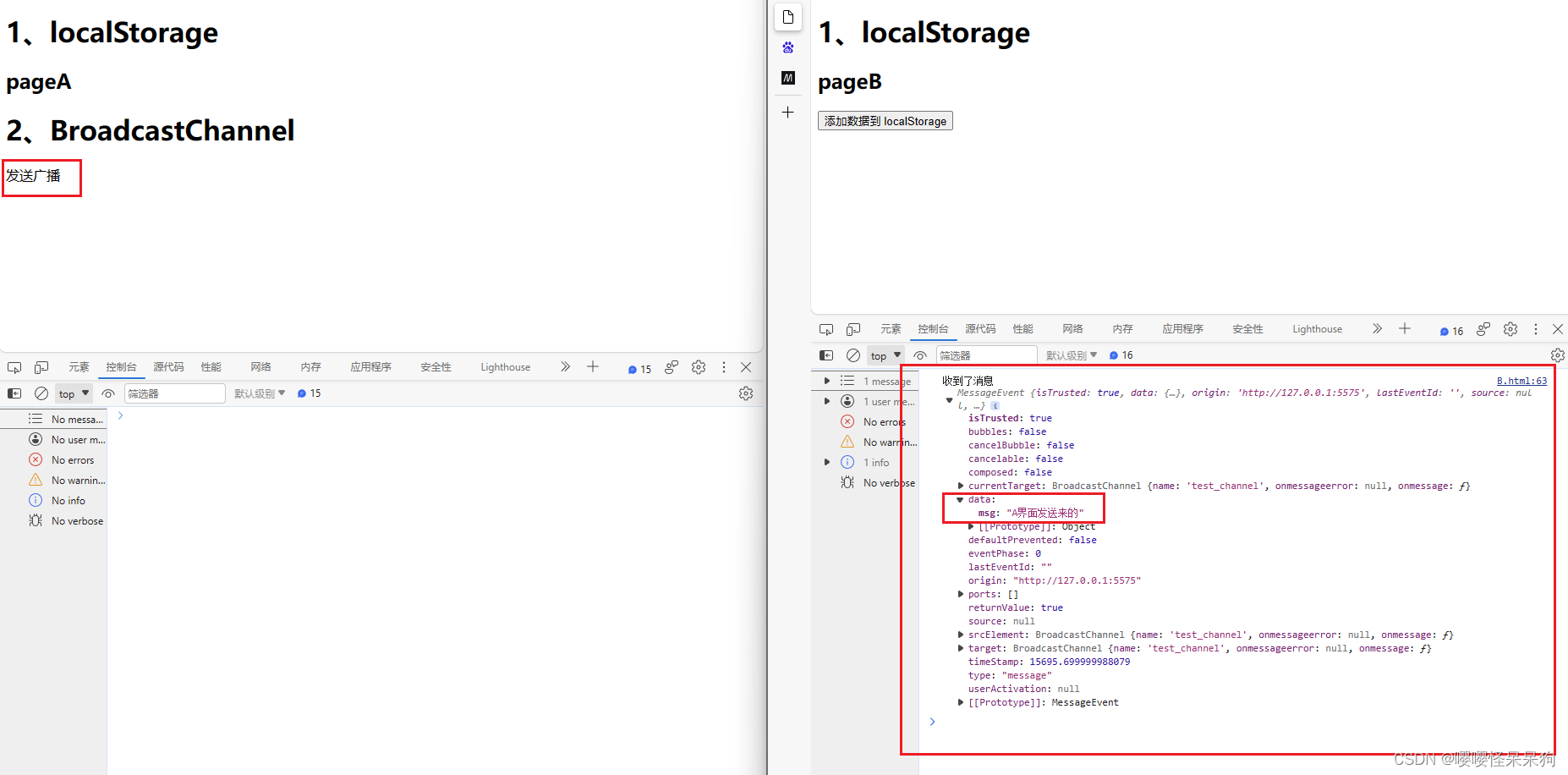
pageA界面
<body><h1>1、localStorage</h1><h2>pageA</h2><h1>2、BroadcastChannel</h1><span id="span2">发送广播</span><script>window.addEventListener("storage", (e) => {console.info("localStorage发生变化:", e)})document.querySelector('#span2').addEventListener('click', () => {// 创建 某个频道var bc = new BroadcastChannel("test_channel");bc.postMessage({ msg: "A界面发送来的" })})</script>
</body>
pageB 界面
<body><h1>1、localStorage</h1><h2>pageB</h2><button id="btnB">添加数据到 localStorage</button>
</body>
<script>let btnB = document.getElementById("btnB");let num = 0;btnB.addEventListener("click", () => {localStorage.setItem("num", num++)})var bc = new BroadcastChannel("test_channel");bc.onmessage = function (ev) {console.log('收到了消息', ev);};
</script>

window.parent.postMessage
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><iframe src="./son.html" frameborder="0"></iframe><script>//监听单个事件window.addEventListener('message', function (msg) {console.log(msg, '发生了变化')})</script>
</body></html>
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><h2>发送请求</h2><script>// window.parent 是 iframe 子页面获取父页面的 window 对象document.querySelector('h2').addEventListener('click',()=>{window.parent.postMessage("需要传递的参数", '*')})// 后面的 * 号就是处理跨域问题的,任何域名都不会出现跨域问题// 也可以指定传送域名地址,这个域名不会出现跨域问题,写父页面(接收)域名地址// window.parent.postMessage("需要传递的参数", 'http://0.0.0.0:8080')// 传递的参数可以是数组,对象,字符串等</script>
</body></html>
3、参考连接
BroadcastChannel MDN 介绍