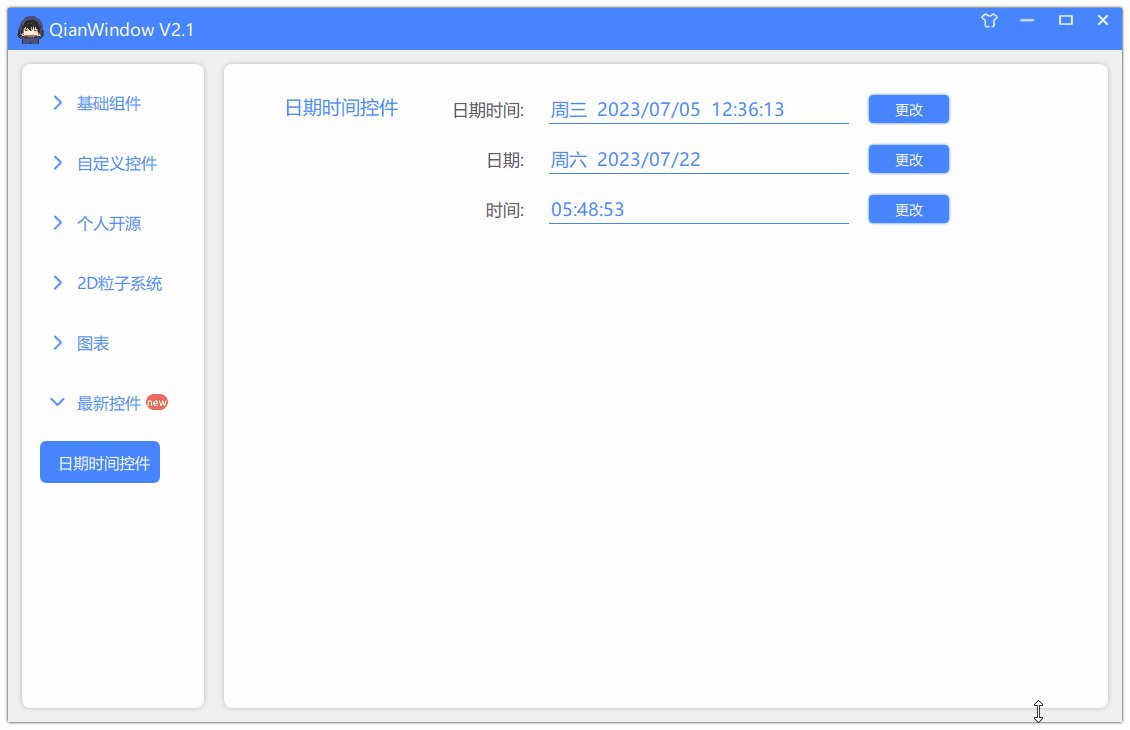
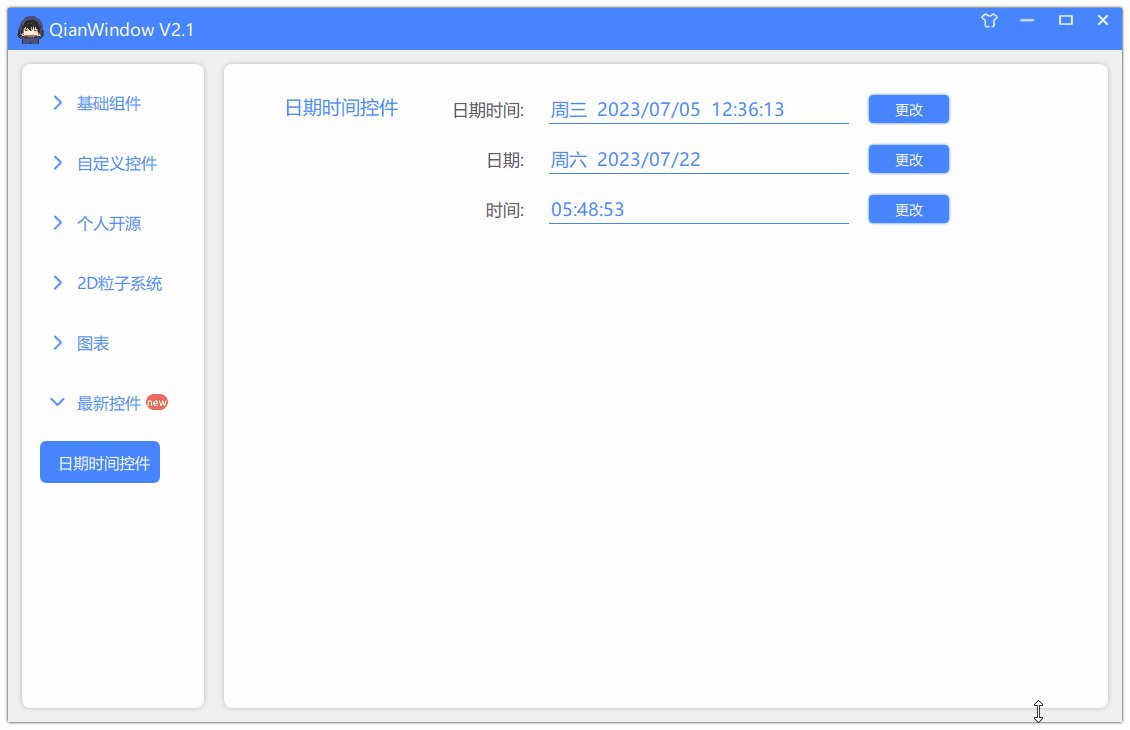
截图如下所示:

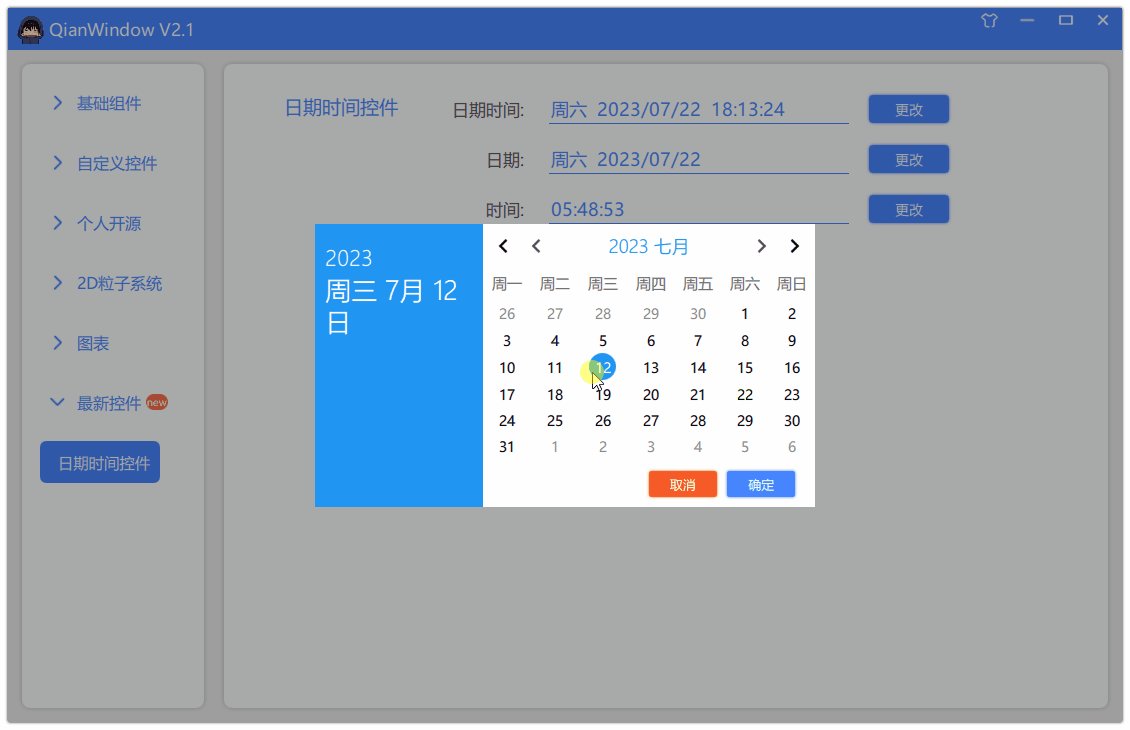
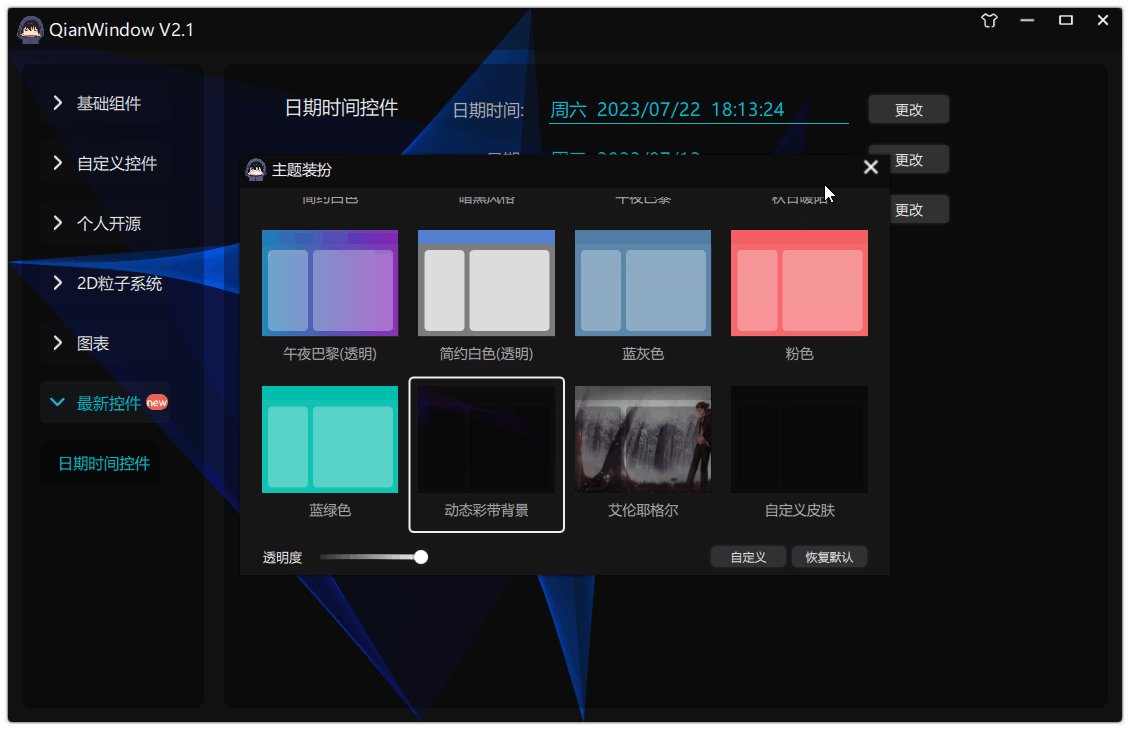
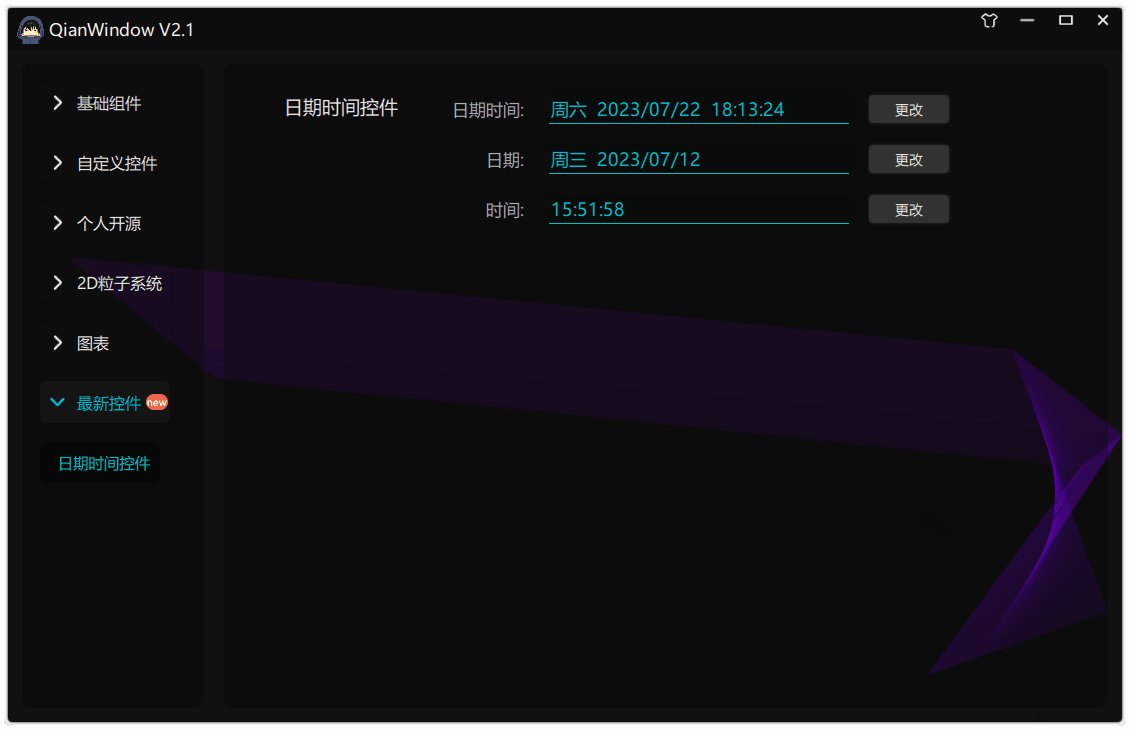
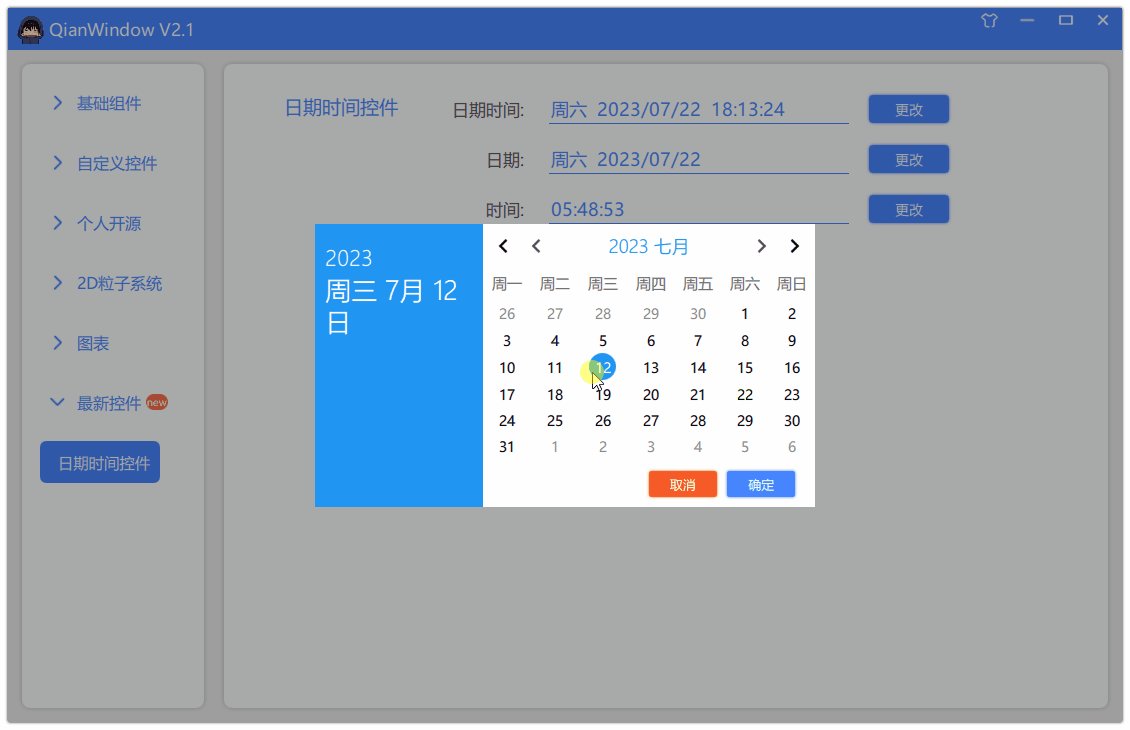
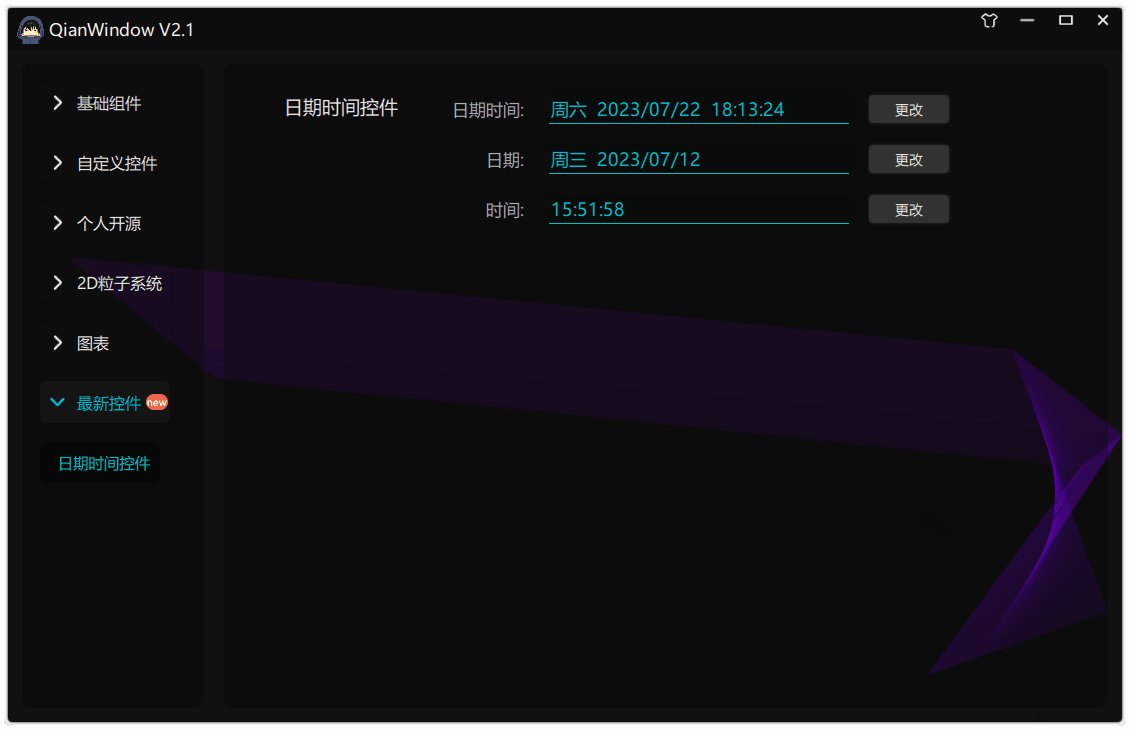
效果图如下所示:

1.前言
QML日历组件我们之前移植过: 67.qt quick-qml自定义日历组件(支持竖屏和横屏)_qml日历_诺谦的博客-CSDN博客
但是该组件内部代码比较坑的就是全部使用自定义对象,导致性能不行,动画卡顿,并且不好加时间选择,所以本章我们重新学习,然后重构一个日期时间选择器,支持更改日期 或者 日期时间
重构需要使用到Calendar类和CalendarStyle样式类
截图如下所示:

效果图如下所示:

QML日历组件我们之前移植过: 67.qt quick-qml自定义日历组件(支持竖屏和横屏)_qml日历_诺谦的博客-CSDN博客
但是该组件内部代码比较坑的就是全部使用自定义对象,导致性能不行,动画卡顿,并且不好加时间选择,所以本章我们重新学习,然后重构一个日期时间选择器,支持更改日期 或者 日期时间
重构需要使用到Calendar类和CalendarStyle样式类
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/18381.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!