使用之因
一般我们在vue开发中,常用的功能,接口等等我们都会封装起来,如何每次创建一个组件,想要使用这些封装起来的功能、接口等等都需要先引入,再通过层层调用才可以得到结果,如果我现在一遍需要调用后端接口、验证n种输入框,且这些方法都不在同一个文件当中,我们就需要不断引入,相当麻烦。所以就会想着能否将这些常用的,都存放在一块,需要调用的时候,只需要引入一个,既可得到所有分装起来的功能。
使用之果
注意:如果全局属性与组件自己的属性冲突,组件自己的属性将具有更高的优先级。
1、创建一个文件(通过useGlobelProperties获取全局属性)
useGlobelProperties.tsimport { ComponentInternalInstance, getCurrentInstance } from "vue";
export default function useGlobelProperties(){const { appContext } = getCurrentInstance() as ComponentInternalInstance; //🌟return appContext.config.globalProperties; //🌟
}2、在main.ts中(配置全局属性)
const app = createApp(App);
app.config.globalProperties.name = "你好"; //🌟
app.use(ElementPlus).mount("#app");3、任意组件中的使用
//引入useGlobelProperties.ts,并将方法useGlobelProperties 解析出来
import useGlobelProperties from './useGlobelProperties'
const that = useGlobelProperties()
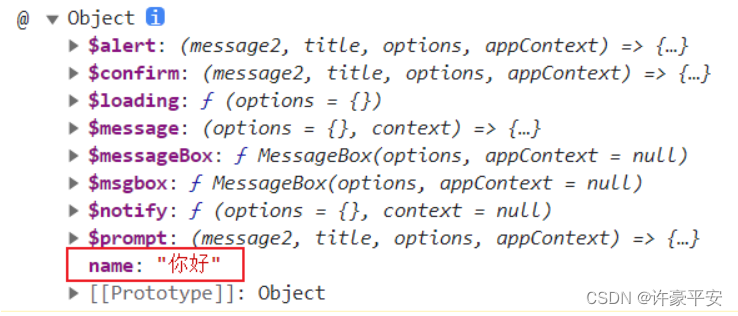
console.log(that)打印所得: 
可以看到我们上面定义的name可以拿到,后续想要什么全局配置,可以自行尝试添加($xxx)