目录
- 腾讯地图
- 基础入门
- 方式一
- 方式二
- 事件监听
- 监听地图瓦片加载完成事件
- 移除缩放控件 & 旋转控件 & 比例尺控件
- 初始化marker图层
- 创建信息窗
- 点击地图拾取坐标
- 打点标记
- 反解析成详细地址
- 根据输入详细地址 反解析成经纬度
腾讯地图
腾讯地图API学习-官方地址:https://lbs.qq.com/webDemoCenter/glAPI/glServiceLib/geocoderGetLocation


个人博客地址:

基础入门
1. 初始化地图:
方式一
this.latLng = new qq.maps.LatLng( lat, lng );// 初始化默认坐标(入参:经纬度)// this.mapDetail = new qq.maps.Map( 目标DOM节点 ), {// 默认地图模式zoom: 13,// 设置地图缩放级别center: this.latLng,// 设置地图中心点坐标});
方式二
this.latLng = new TMap.LatLng( lat, lng );// 初始化默认坐标(入参:经纬度)this.mapDetail = new TMap.Map( 目标DOM节点 ), {// 默认地图模式zoom: 13,// 设置地图缩放级别center: this.latLng,// 设置地图中心点坐标});
事件监听
1. 监听地图瓦片加载完成事件
监听地图瓦片加载完成事件
let that = this// 监听地图瓦片加载完成事件this.mapDetail.on("tilesloaded", function () {console.log(`腾讯地图加载完成`);})
移除缩放控件 & 旋转控件 & 比例尺控件
console.log(`移除缩放控件 & 旋转控件 & 比例尺控件`);let toDeleteArr = ['ZOOM', 'ROTATION', 'SCALE']toDeleteArr.map(i => {if (this.mapDetail.getControl(TMap.constants.DEFAULT_CONTROL_ID[i])) this.mapDetail.removeControl(TMap.constants.DEFAULT_CONTROL_ID[i]);})
初始化marker图层
console.log(`初始化marker图层`);this.markerLayer = new TMap.MultiMarker({id: `marker-layer`,map: this.mapDetail,styles: {// 点标记样式:markermarker: new TMap.MarkerStyle({width: 25, // 样式宽height: 40, // 样式高anchor: { x: 10, y: 30 }, // 描点位置// src: 'https://mapapi.qq.com/web/lbs/javascriptGL/demo/img/markerDefault.png',// 引入自定义大头针图标}),},});
创建信息窗
console.log(`创建信息窗`);this.info = new TMap.InfoWindow({map: this.mapDetail,position: this.mapDetail.getCenter(),offset: { x: -3, y: -35 } //设置信息窗相对position偏移像素}).close();console.dir(this.info.dom);
点击地图拾取坐标
let that = this//绑定点击事件this.mapDetail.on("click", function( evt ) {var lat = evt.latLng.getLat().toFixed(7);var lng = evt.latLng.getLng().toFixed(7);console.log(`当前点击的坐标为:${ lat }, ${ lng }`);that.inglatXY = [ lng, lat ]that.getDetailAddress( lat, lng );that.toMarker( lat, lng );that.mapDetail.panTo(new qq.maps.LatLng(lat, lng))})
打点标记
去进行打点标记
if (this.markerLayer) {this.removeMarker();this.toCreateMarkerLayer();}this.markerLayer.add({position: new TMap.LatLng( lat, lng ),styleId: 'marker',// 应用自定义样式});console.log(this.markerLayer.geometries[0].position, `markerLayer`);
反解析成详细地址
let geocoder = new qq.maps.Geocoder();// 初始化geocoderlet latLng = new qq.maps.LatLng( lng, lat );geocoder.getAddress( latLng );geocoder.setComplete(result => {this.detailAddress = result.detail.address;console.log(`地址:`, this.detailAddress);this.toShowPOI( { poi: { name: this.detailAddress, latLng } } );});geocoder.setError( err => {this.$message.warning(`解析地址出错`);});
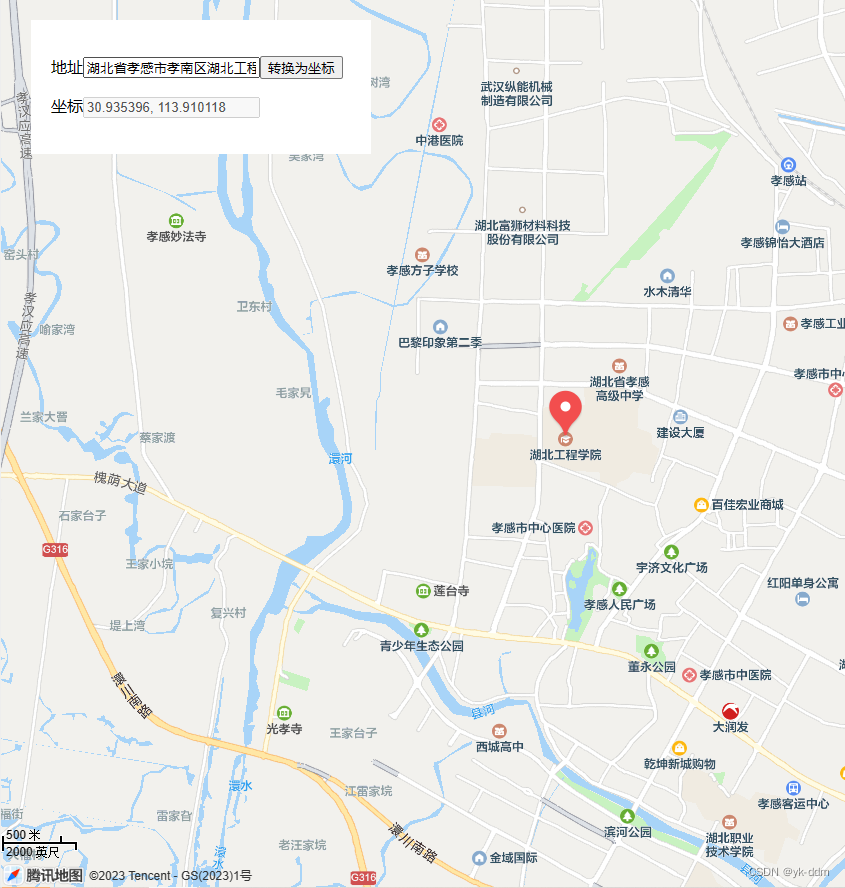
根据输入详细地址 反解析成经纬度
let _this = thisif (val) {let geocoder = new qq.maps.Geocoder();// 初始化geocodergeocoder.getLocation(val)geocoder.setComplete(result => {const { lat, lng } = result.detail.location;let latLng = new qq.maps.LatLng(lat, lng);this.latitude = lat;this.longitude = lng;this.toMarker( lat, lng )this.toShowPOI( { poi: { name: result.detail.address, latLng } } );this.mapDetail.panTo(new qq.maps.LatLng(lat, lng))console.log(result.detail, 'getXYByDetailAddress');})geocoder.setError(err => {console.log(`解析错误,请输入正确地址`);// this.$message.warning(`解析错误,请输入正确地址`);});