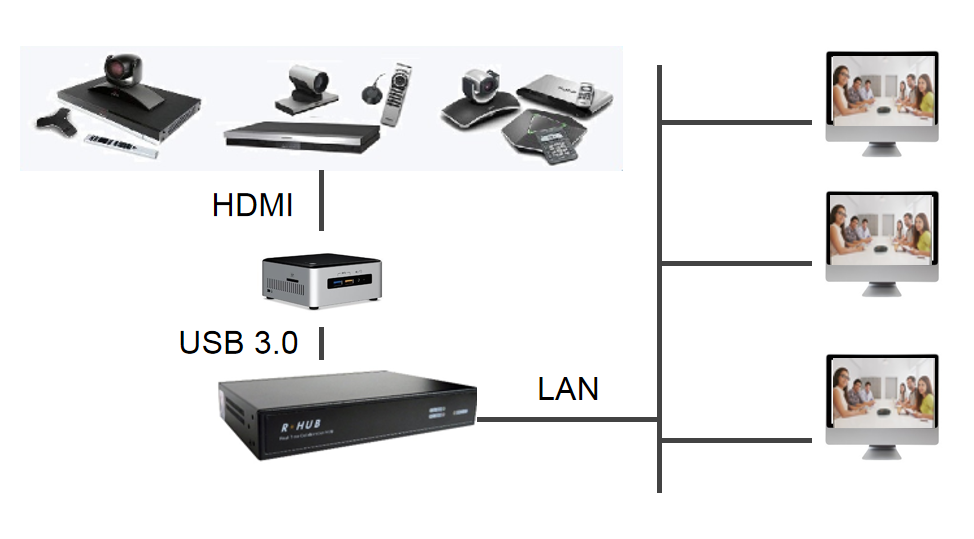
随着网络技术的飞速发展,县市各部门建成了业务专用通信网络。利用专用通信网络,省一市-县基本上都开通了局域网视频会议系统。我们在市局各科室和各县局间建成了专网跨网段的视频会议系统。连通宝视频会议系统建设方案软硬一体,可实现多点间语音通信、视频会议、文件演讲、流媒体播放等功能。已应用于政务系统多部门使用。

市局的每个科室和各县局作为一个客户端,任一客户端都可都可召开一个会议,单击“会议主持”,点击所需会议模式将会自动启动该会议。点击邀请按钮并复制参会信息即可邀请内部网络的人员参加会议。
参会人员单击参会链接就可以进入会议。由于所选的会议模式不同,可由会议的主持人决定发言人。按需设置有发言权的用户才能进行语音、视频通信。既能同时显示主会场和各分会场的场景,又能全屏显示每个分会场的场景。可8个屏30个窗口轮询。利用该项功能,各单位、各部门足不出户就可参加市局或者市局下属的各科室组织的各种会议。
政府分支机构多、层级多,混合组网,决定了视频会议解决方案需采用多级部署的方式,针对政府会议需求,华为以高清、融合、多层级、安全的会议为目标,推出了政府视频会议解决方案。省-市-县各级政府及委办局可以自行组织视频会议,需要时可以在内网全域组织视频会议。连通宝可以多层级级联,会场操控方便简单,级联时间不超过5秒。
县视频会议系统方案需要选择像连通宝这样的视频会议厂家,会议系统通过传输音频、视频和数据信息,实现了高临场感远程的实时沟通。高清视频会议在各级政府得到大规模应用,提升了政府沟通效率,节省了会议成本。