一、安装VS2022
二、安装opencv
此处我安装的是opencv452,可自行选择其他版本;
下载安装opencv链接:
Releases - OpenCV

三、安装pcl
参考链接:http://t.csdn.cn/J4exj
四、安装QT6.5.1
1、官方下载地址: https://download.qt.io/official_releases/online_installers/
2、下载完成后打开安装工具所在目录,在该目录按住shift+鼠标右键打开Windows Powershell,输入:
.\qt-unified-windows-x64-4.6.0-online.exe --mirror https://mirrors.ustc.edu.cn/qtproject进入安装
3、如果没有qt账号,可在安装工具中注册,注册后打开注册所用邮箱,找到最新邮件点击验证;
4、验证完毕后回到安装工具继续安装,勾选我已阅读&作为个人用户,下一步,下一步;

5、选择disable那个,下一步
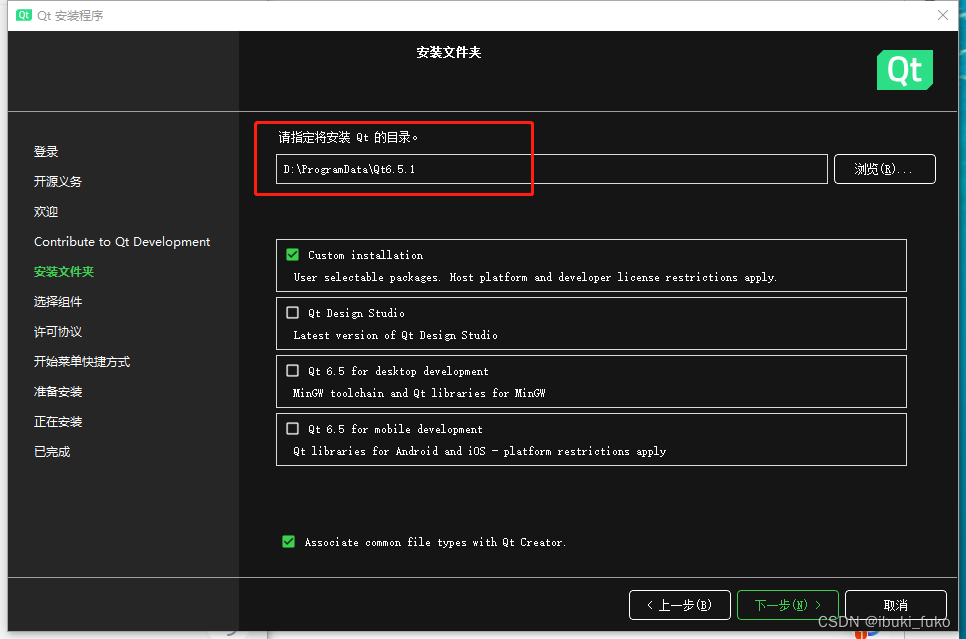
6 、选择安装目录后直接下一步

7、 选择你需要的环境与工具

如果需要额外的组件,也可以在Additional Libraries中勾选,不选也可以,后续也可在qt的安装目录中找到MaintenanceTool.exe这个维护工具中安装扩展组件;
8、同意勾选。下一步下一步下一步开始安装。速度很慢的参考第2步。
9、打开vs,最上方菜单栏选择“扩展”,选择“扩展管理”,搜索qt,下载

10、重启vs
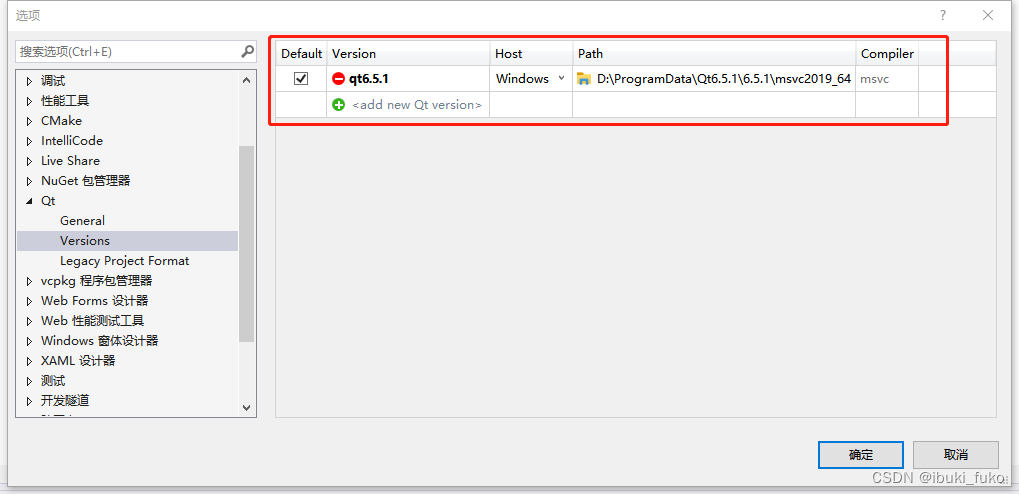
11、打开vs,上方菜单栏选择“扩展”,选择“qt vs tools ”,选择“qt version”,在如图处配置路径:

path是qt的安装目录下6.5.1/msvc2019/bin/qmake.exe
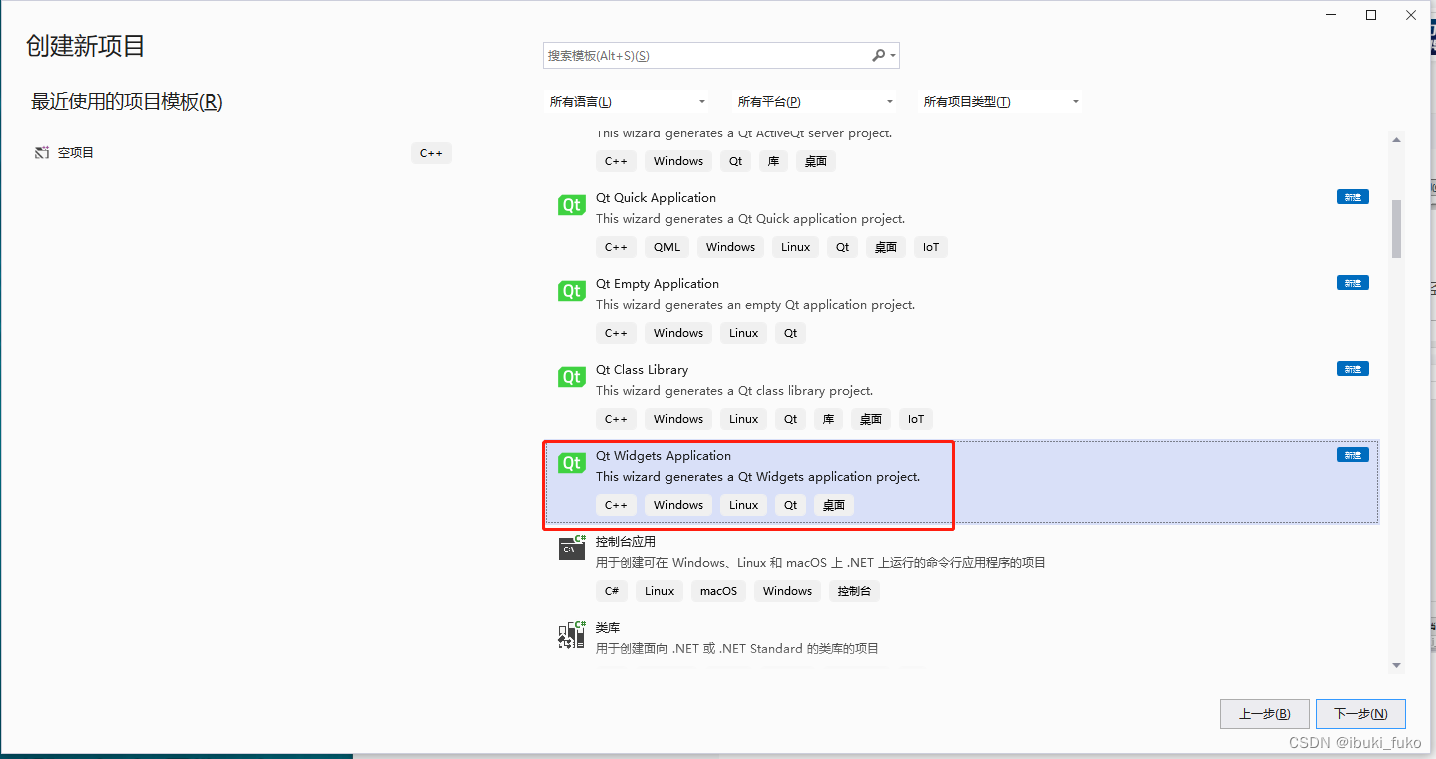
12、重启vs,创建新项目,按需求选择自己创建的项目;

五、环境配置
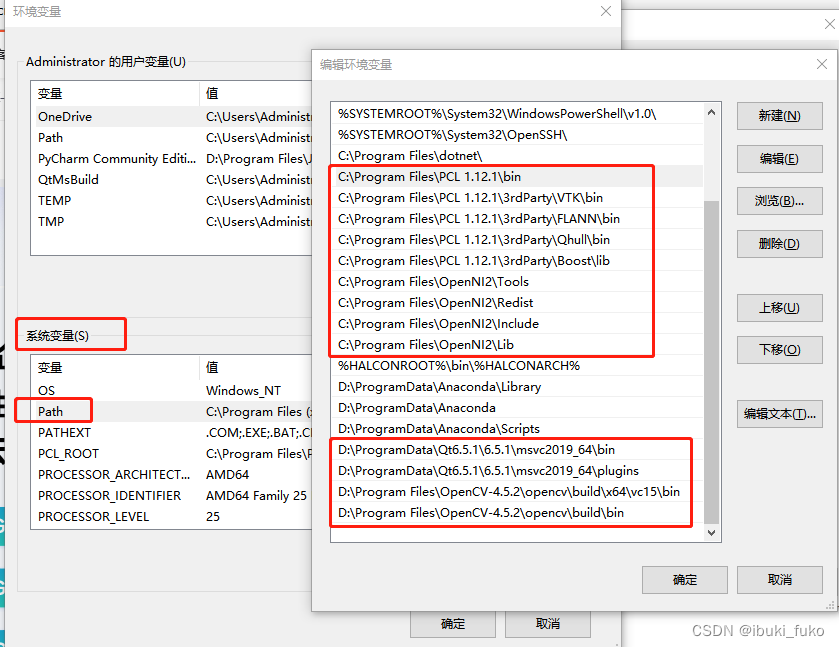
1、配置系统环境变量
选择我的电脑右击属性,选择高级系统设置,选择环境变量,在系统变量中找到path,双击,编辑如图:

2、配置项目属性
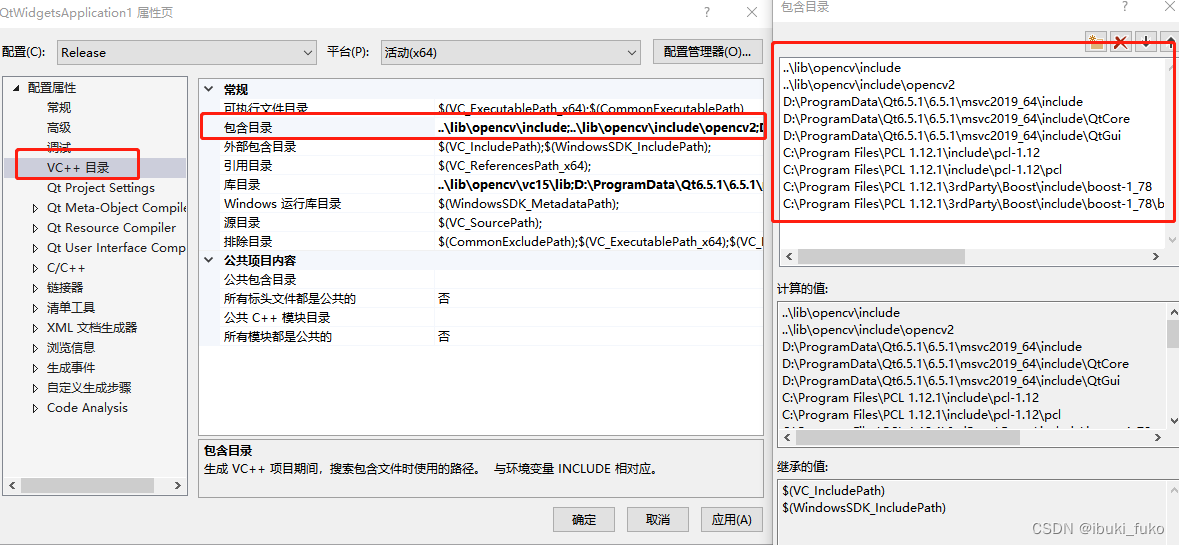
右击项目,选择“属性”,选择VC++目录,选择包含目录,配置按需求自定义,下图仅作参考:

选择库目录:

选择QT Project Settings,这里的qt installation是上述 四-11 自定义的名称,这里的Qt Modules是四-12 自定义勾选的模块内容,可根据需求更改。

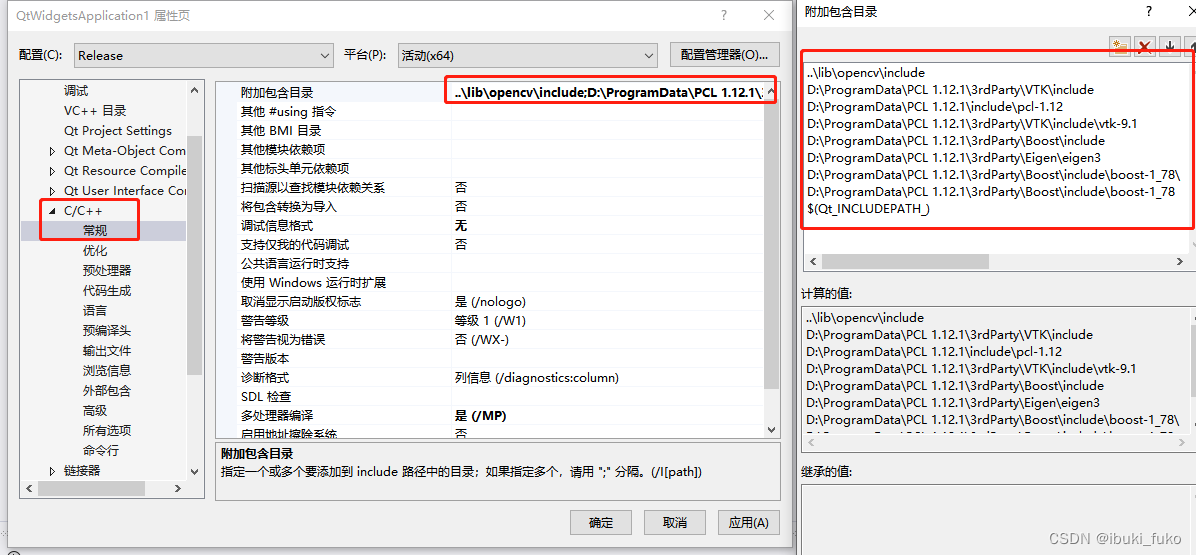
选择C/C++ 常规 附加包含目录,按照需求配置:

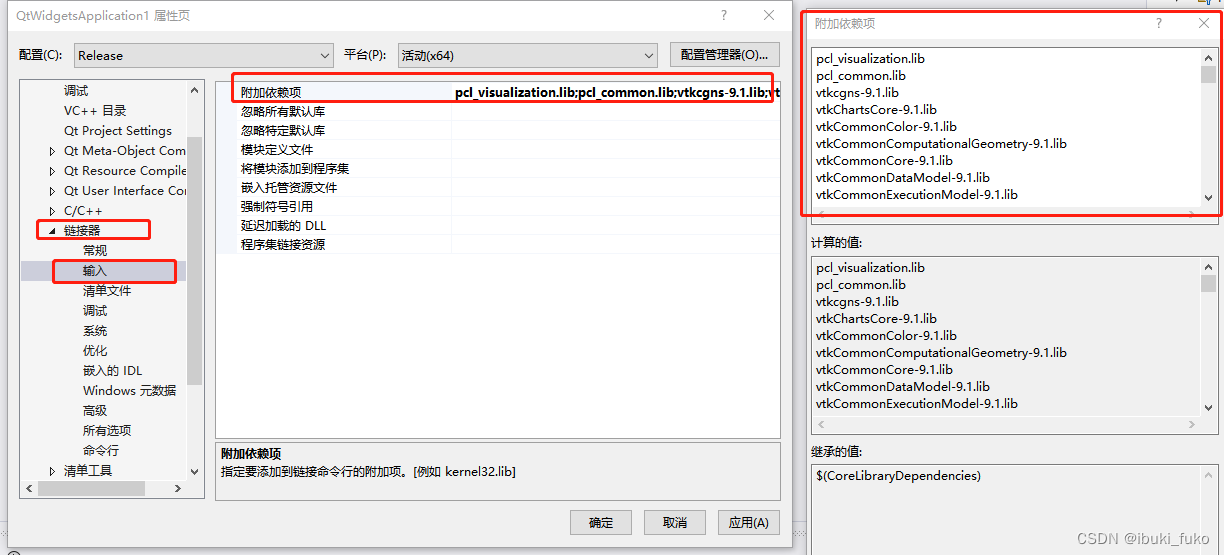
选择链接器 输入 附加依赖项 ,按需求配置:

配置详细内容可参考http://t.csdn.cn/J4exj
编译项目,未出现异常即可运行。文章内容待补充。。。