
function checkVersion() {
var req = {
//升级检测数据
appid: plus.runtime.appid,
version: plus.runtime.version
};
const timestamp = Date.parse(new Date()); config.server.query_news
uni.request({
url: url,
data: req,
success: res => {
var data = JSON.parse(res.data.shop_config.data.config)
// console.log(data.android.version,'000000000000')
var runtimev = Number(plus.runtime.version.replace(/\./gi, '')),
androidv = Number(data.android.version.replace(/\./gi, ''));
// iosv = Number(data.ios.version.replace(/\./gi, ''));
if (uni.getSystemInfoSync().platform == 'android') {
if (res.data.code == 0 && androidv > runtimev) {
uni.showModal({
//提醒用户更新
title: 'APP更新' + data.android.version,
content: data.android.note,
success: res => {
if (res.confirm) {
// uni.showLoading({
// title: '更新中……'
// });
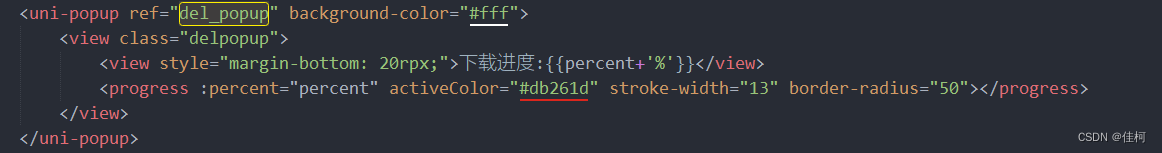
del_popup.value.open('center')
const downloadTask = uni.downloadFile({
//执行下载
url: data.android.url, //下载地址
timeout: 1000 * 30, //30秒超时时间
success: downloadResult => {
//下载成功
console.log(downloadResult);
// this.showdownLine = false;
uni.hideLoading();
if (downloadResult.statusCode == 200) {
plus.runtime.install(
//安装软件
downloadResult.tempFilePath, {
force: true
},
function(res) {
plus.runtime.restart();
}
);
}
},
fail: err => {
uni.hideLoading();
// this.showdownLine = false;
// this.$u.toast(err.errMsg);
console.log(err);
},
complete: com => {
console.log(com);
}
});
// 下载进度
downloadTask.onProgressUpdate(res => {
// this.downloadNum = res.progress;
percent.value = res.progress;
console.log('下载进度' + res.progress);
// console.log('已经下载的数据长度' + res.totalBytesWritten);
// console.log('预期需要下载的数据总长度' + res.totalBytesExpectedToWrite);
// 满足测试条件,取消下载任务。
// if (res.progress > 50) {
// downloadTask.abort();
// }
});
uni.setStorageSync('appupdate', 1);
} else {
plus.runtime.quit();
}
}
});
}
} else if (uni.getSystemInfoSync().platform == 'ios') {
if (res.statusCode == 200 && iosv > runtimev) {
uni.showModal({
//提醒用户更新
title: 'APP更新' + data.ios.version,
content: data.ios.note,
success: res => {
// if (res.confirm) {
// plus.runtime.openURL(data.ios.url);
// uni.setStorageSync('appupdate', 1);
// } else {
// plus.runtime.quit();
// }
}
});
}
}
}
});
}











![23111705[含文档+PPT+源码等]计算机毕业设计SSM框架美妆商城全套电商购物](https://img-blog.csdnimg.cn/img_convert/3f4a538d4cb3350799e45d2a2ffed4fe.png)