Django基础入门⑮:更新书籍信息 删除书籍条目信息 Django静态文件配置
- 更新书籍信息
- 删除书籍条目信息
- Django静态文件配置
🏘️🏘️个人简介:以山河作礼。
🎖️🎖️:Python领域新星创作者,CSDN实力新星认证,阿里云社区专家博主,CSDN内容合伙人
🎁🎁:Web全栈开发专栏:《Web全栈开发》免费专栏,欢迎阅读!
🎁🎁:文章末尾扫描二维码可以加入粉丝交流群,不定期免费送书。
更新书籍信息
更改原有的书籍信息也是经常用到的功能,比如价格的调动等,那么下面就来实现这个功能,首先还是编写模板层页面,在 templates/index 中新建 update_book.html 页面,代码所下所示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>更新书籍表</title>
</head>
<body>
<form action="/index/update_book/{{ book.id }}" method="post">{% csrf_token %}
<!-- css3 disabled属性 不可选状态/禁用元素--><p>书籍名:<input type="text" value="{{ book.title }}" disabled="disabled"></p><p>零售价:<input type="text" value="{{ book.price }}" name="price"></p><p>市场价:<input type="text" name="retail_price" value="{{ book.retail_price }}"></p><p>出版社:<input type="text" value="{{ book.pub.pubname }}" disabled="disabled"></p><p><input type="submit" value="提交"></p>
</form>
</body>
</html>
上述完成了update_book.html页面的编写,我们使用了CSS3的disabled属性,将 title 和 public 置于不可选择的状态,只允许修改零售价与市场价。
接下来我们在 index\views.py 中编写视图层代码:
def update_book(request, book_id):#用 book_id给每个书籍加上标记#将其作为查找书籍的参数book_id = int(book_id)try:book = Book.objects.get(id=book_id)except Exception as e:return HttpResponse('--没有找到任何书籍---')if request.method == 'GET':return render(request, 'index/update_book.html', locals())elif request.method == 'POST':price = request.POST.get('price')retail_price = request.POST.get('retail_price')if not price or not retail_price:return HttpResponse('请输入更改后的零售价或市场价!')price = float(price)retail_price = float(retail_price)# 修改对象属性值book.price = pricebook.retail_price = retail_price# 存储更新后的状态book.save()#重定向至127.0.0.1:8000/index/all_book/return HttpResponseRedirect('/index/all_book')return HttpResponse("书籍信息更新功能")
上述的代码中我们使用了动态URL的方式,book_id 作为动态参数起到了关联每个书籍条目的作用,每个书籍条目都具有唯一性的 id,这里选择它作为参数再合适不过了,最后我们要完成动态路由的配置,如下所示:
urlpatterns=[path('update_book/<int:book_id>',views.update_book)
]
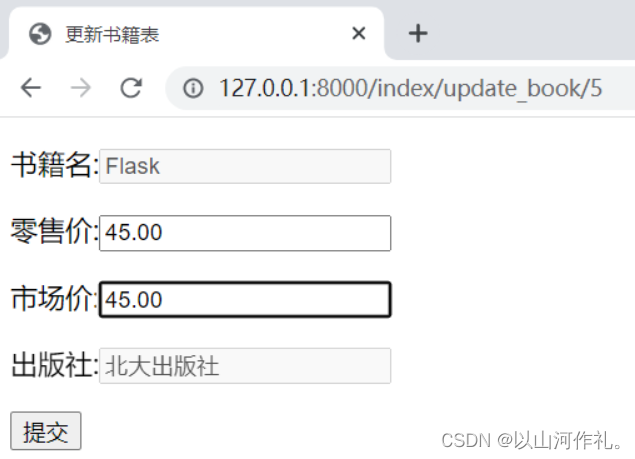
在浏览器地址栏输入 127.0.0.1:8000/index/update_book/5 直接可以进入,书籍价格的修改页面,如下所示:

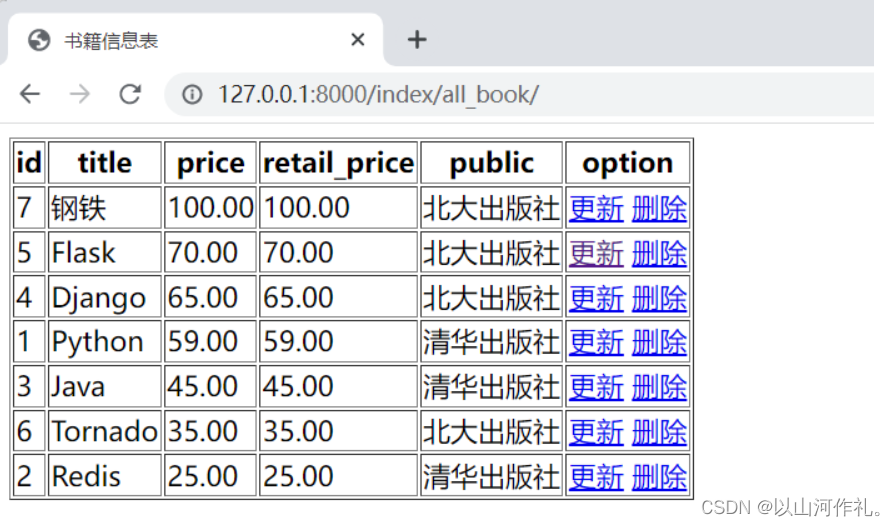
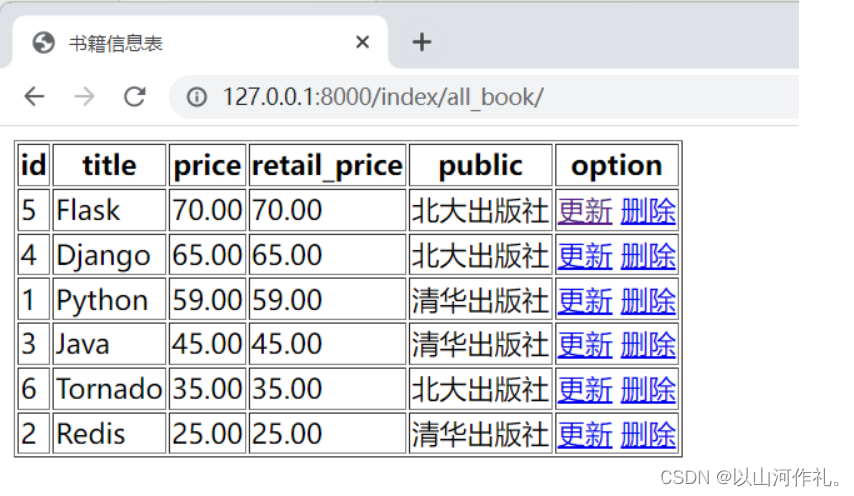
然后修改市场价也为 70.00,并提交数据,url 会自动跳转至 127.0.0.1:800/index/all_book/ 页面,如下所示:

删除书籍条目信息
现在实现本项目实例的最后一个功能,即书籍条目的删除功能,我相信大家已经可以独立完成删除功能了,不过我们还是要给出代码,大家可以参照一下。
首先还是在 templates/index 中新建 delete_book.html 页面,代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>删除书籍条目</title><style>input:not([type="submit"]){border:1px solid blue;}input[type="submit"]{background:red;}</style>
</head>
<body>
<form action="" method="post">{% csrf_token %}<p>书籍名:<input type="text" value="{{ book.title }}" name="title"></p><p>零售价:<input type="text" value="{{ book.price }}" name="price"></p><p>市场价:<input type="text" name="retail_price" value="{{ book.retail_price }}"></p><p>出版社:<input type="text" value="{{ book.pub.pubname }}" name="pub"></p><p><input type="submit" value="确认删除"></p>
</form>
</body>
</html>
编写完成后,在 index\views.py 中编写视图层逻辑代码,如下所示:
def delete_book(request,book_id):book_id=int(book_id)try:book=Book.objects.get(id=book_id)except Exception as e:print('get查询出现了异常没找到数据',e)return HttpResponse('这里没有任何书籍可以被删除')if request.method=="GET":return render(request,'index/delete_book.html',locals())elif request.method=="POST":book.delete()return HttpResponseRedirect("/index/all_book")return HttpResponse("书籍条目信息删除功能")
并配置路由映射关系,如下所示:
urlpatterns=[path('delete_book/<int:book_id>',views.delete_book)
]
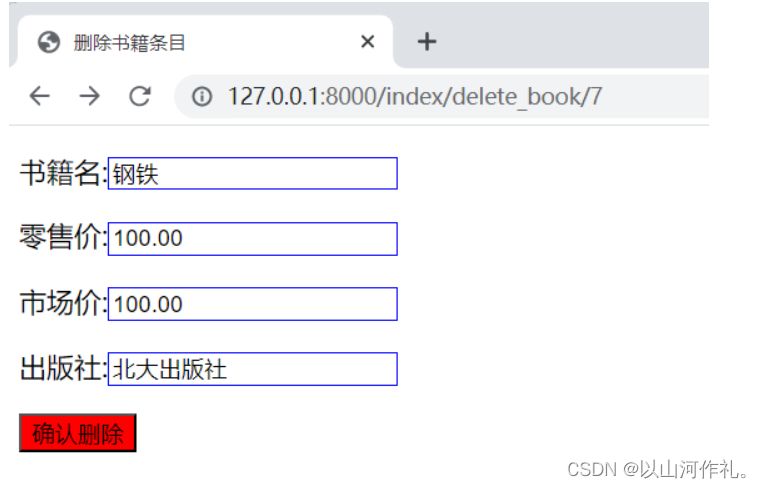
访问 127.0.01:8000/index/all_book/ 可以直接点击 option 中对应书籍的删除功能,会得到如下页面:

点击确认删除,则 url 会重新定向到书籍展示页,大家会看到 《钢铁》 书籍条目已经被删除了,如下所示:

至此我们完成了 Django 小型图书管理项目的所有逻辑代码,实现了图书的增删改查操作,我们主要运用了一些前面讲过的知识,比如 ORM
模块等。
Django静态文件配置
js、css、img等都叫做静态文件。
那么关于django中静态文件的配置,我们就需要在settings配置文件里面做一些修改。
STATIC_URL = '/static/'STATICFILES_DIRS = [os.path.join(BASE_DIR, 'commomStatic') # 第二个参数就是项目中存放静态文件的文件夹名称
]
STATIC_URL是在某个具体的App下新建static目录,用来存放与App相关的静态资源。
STATICFILES_DIRS是在项目目录下新建commomStatic目录,用来存放多个App之间公共的静态资源。
STATIC_ROOT是项目部署的时候才会用到的,是配合Nginx使用的。