<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Linux历史发展</title>
<style>
/* CSS样式 */
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 20px;
}
.timeline {
list-style: none;
padding: 0;
position: relative;
}
.timeline:before {
content: '';
position: absolute;
top: 0;
bottom: 0;
width: 4px;
background: #ccc;
left: 20px;
margin-left: -2px;
}
.timeline li {
position: relative;
margin-bottom: 50px;
}
.timeline li:before,
.timeline li:after {
content: '';
display: table;
}
.timeline li:after {
clear: both;
}
.timeline li:before,
.timeline li:after {
content: '';
display: table;
}
.timeline li:after {
clear: both;
}
.timeline li .timeline-panel {
width: 45%;
float: left;
padding: 20px;
position: relative;
text-align: right;
}
.timeline li .timeline-panel:before {
content: '';
position: absolute;
top: 26px;
right: -15px;
display: inline-block;
border-top: 15px solid transparent;
border-left: 15px solid #ccc;
border-right: 0 solid #ccc;
border-bottom: 15px solid transparent;
}
.timeline li .timeline-panel:after {
content: '';
position: absolute;
top: 27px;
right: -14px;
display: inline-block;
border-top: 14px solid transparent;
border-left: 14px solid #fff;
border-right: 0 solid #fff;
border-bottom: 14px solid transparent;
}
.timeline li .timeline-content {
padding: 20px;
background: #f8f8f8;
border-radius: 6px;
position: relative;
}
.timeline li .timeline-content:before {
position: absolute;
top: 26px;
left: -15px;
display: inline-block;
border-top: 15px solid transparent;
border-right: 15px solid #ccc;
border-left: 0 solid #ccc;
border-bottom: 15px solid transparent;
content: '';
}
.timeline li .timeline-content:after {
position: absolute;
top: 27px;
left: -14px;
display: inline-block;
border-top: 14px solid transparent;
border-right: 14px solid #fff;
border-left: 0 solid #fff;
border-bottom: 14px solid transparent;
content: '';
}
.timeline li .timeline-icon {
width: 60px;
height: 60px;
line-height: 60px;
font-size: 1.4em;
text-align: center;
position: absolute;
top: 16px;
left: -32px;
background: #fff;
color: #333;
border-radius: 50%;
z-index: 100;
border: 4px solid #ccc;
cursor: pointer;
}
.timeline li .timeline-date {
display: block;
font-size: 0.9em;
color: #888;
}
.timeline li .timeline-title {
margin-top: 0;
font-size: 1.1em;
font-weight: bold;
}
.timeline li .timeline-content p {
margin-bottom: 0;
}
/* 响应式样式 */
@media (max-width: 768px) {
.timeline li .timeline-panel {
width: 100%;
text-align: left;
}
.timeline li .timeline-icon {
left: 0;
}
.timeline li .timeline-content:before {
left: 0;
border-right-width: 15px;
border-left-width: 0;
}
.timeline li .timeline-content:after {
left: 1px;
border-right-width: 14px;
border-left-width: 0;
}
}
/* 悬浮提示样式 */
.tooltip {
position: absolute;
display: none;
background-color: #333;
color: #fff;
padding: 5px;
font-size: 12px;
border-radius: 4px;
z-index: 999;
}
</style>
</head>
<body>
<ul class="timeline">
<li>
<div class="timeline-icon" title="1991年">1991</div>
<div class="timeline-panel">
<div class="timeline-date">1991年</div>
<div class="timeline-content">
<h3 class="timeline-title">Linux诞生</h3>
<p>Linux诞生于芬兰赫尔辛基大学,由林纳斯·托瓦兹(Linus Torvalds)创建。</p>
</div>
</div>
</li>
<li>
<div class="timeline-icon" title="1992年">1992</div>
<div class="timeline-panel">
<div class="timeline-date">1992年</div>
<div class="timeline-content">
<h3 class="timeline-title">发布Linux 0.12版本</h3>
<p>发布了Linux 0.12版本,这是第一个公开发布的Linux内核版本。</p>
</div>
</div>
</li>
<li>
<div class="timeline-icon" title="1994年">1994</div>
<div class="timeline-panel">
<div class="timeline-date">1994年</div>
<div class="timeline-content">
<h3 class="timeline-title">发布Linux 1.0版本</h3>
<p>发布了Linux 1.0版本,标志着Linux成为一个可用的操作系统。</p>
</div>
</div>
</li>
<li>
<div class="timeline-icon" title="2001年">2001</div>
<div class="timeline-panel">
<div class="timeline-date">2001年</div>
<div class="timeline-content">
<h3 class="timeline-title">发布Linux 2.4版本</h3>
<p>发布了Linux 2.4版本,引入了许多新特性和改进。</p>
</div>
</div>
</li>
<li>
<div class="timeline-icon" title="2011年">2011</div>
<div class="timeline-panel">
<div class="timeline-date">2011年</div>
<div class="timeline-content">
<h3 class="timeline-title">发布Linux 3.0版本</h3>
<p>发布了Linux 3.0版本,虽然版本号变化不大,但引入了一些新特性。</p>
</div>
</div>
</li>
<li>
<div class="timeline-icon" title="2021年">2021</div>
<div class="timeline-panel">
<div class="timeline-date">2021年</div>
<div class="timeline-content">
<h3 class="timeline-title">Linux的持续发展</h3>
<p>至今,Linux持续发展,成为了最受欢迎的开源操作系统之一,并广泛应用于各个领域。</p>
</div>
</div>
</li>
</ul>
<div class="tooltip"></div>
<script>
// JS代码
var timelineIcons = document.querySelectorAll('.timeline-icon');
var tooltip = document.querySelector('.tooltip');
timelineIcons.forEach(function(icon) {
icon.addEventListener('mouseover', function(e) {
var title = e.target.getAttribute('title');
tooltip.innerHTML = title;
tooltip.style.display = 'block';
tooltip.style.left = e.pageX + 'px';
tooltip.style.top = (e.pageY - 30) + 'px';
});
icon.addEventListener('mouseout', function() {
tooltip.style.display = 'none';
});
});
</script>
</body>
</html>
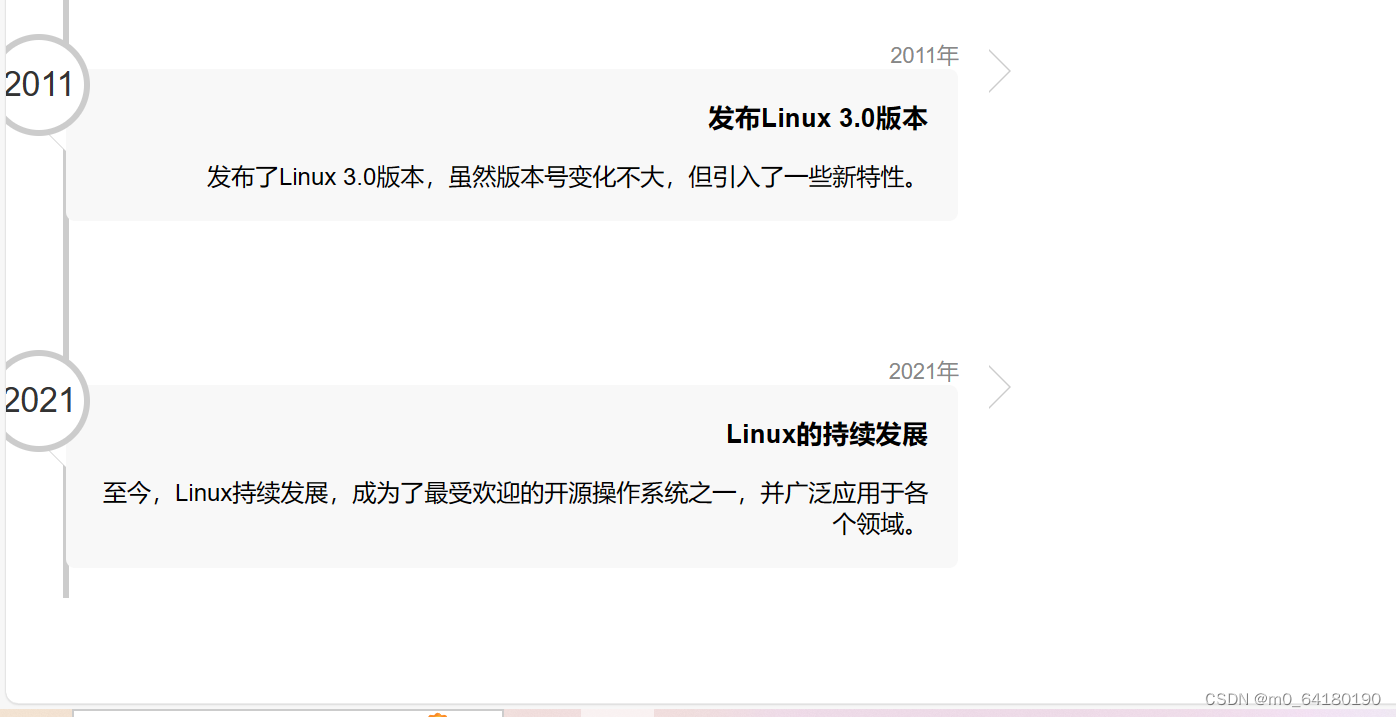
结果截图: