文章目录
- 安装和基本使用
- 设置
安装和基本使用
VIM是VS Code的强大对手,其简化版本VI是Linux内置的文本编辑器,堪称VS Code问世之前最流行的编辑器,也是VS Code问世之后,我仍在使用的编辑器。
对VIM无法割舍的原因有二,一是VIM可以嵌入命令行,从而在编辑一些小文件的时候,无需切换窗口,可以始终保持专注;二则是其内置的强大的快捷键系统,可以让双手始终不离开主键盘区,从而提高效率。
那么,VIM既然可以嵌入到命令行中,那么嵌入到VS Code中显然也是没问题的,直接在插件栏中搜索VIM,下载量最多的那个蓝白色图标的就是VS Code的Vim插件。
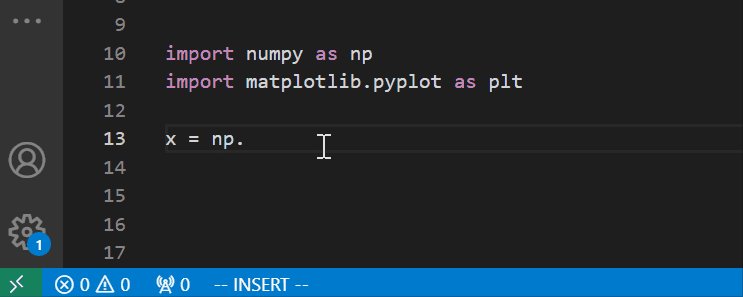
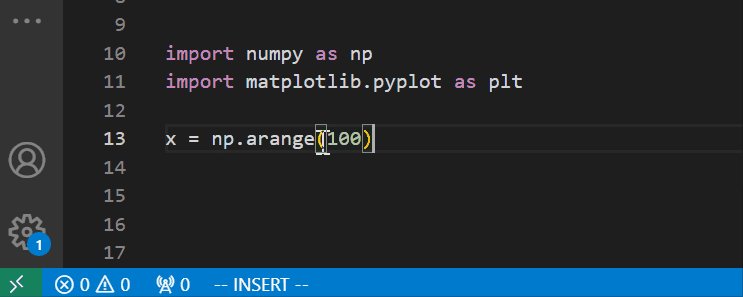
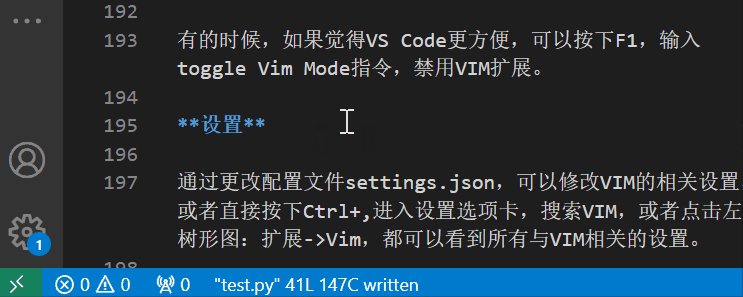
安装成功之后,VS Code在编辑文档的时候,会默认使用VIM的逻辑。光标形状也发生了变化,必须在输入法为英文的情况下,输入I才能进入编辑模式。输入冒号:会开启命令模式,但并不会像Vim一样在底部额外出现一行命令输入区域,而会在VS Code的状态栏,提供输入命令的显示,如下图所示,最后按下wq后,退出了当前文档。

在编辑模式下,VS Code自身的一些Ctrl快捷键仍然适用,比如按下Ctrl+B,可以为文字两侧添加星号,使之变成粗体。但有一些快捷键将无法使用,比如剪切、复制等快捷键,但Ctrl+V还是可以使用的。
有的时候,如果觉得VS Code更方便,可以按下F1,输入toggle Vim Mode指令,禁用VIM扩展。
设置
通过更改配置文件settings.json,可以修改VIM的相关设置,或者直接按下Ctrl+,进入设置选项卡,搜索VIM,或者点击左侧树形图:扩展->Vim,都可以看到所有与VIM相关的设置。
VIM插件的说明中给出了所有设置的介绍,下面对几条常用的设置加以说明(可直接在设置选项卡中搜索)。
| 设置 | 描述 | ||
|---|---|---|---|
| cursorStylePerMode | 为不同模式配置不同的光标样式 | ||
| loggingLevelForConsole | 更改控制台输出的最高日志级别 | ||
| loggingLevelForAlert | 更改VSCode提示框输出的最高日志级别 | ||
| overrideCopy | 取消选中,可以恢复Ctrl+C的复制功能 | ||
| useSystemClipboard | 将系统剪切板(*)作为默认的寄存器 |
此外,handleKeys可用于配置冲突快捷键,即当VIM和VS Code的快捷键发生冲突时,到底执行哪种操作。但这个设置只能通过更改配置文件来实现,其默认配置如下,即Ctrl+D将使用VIM中的快捷键;Ctrl+S(保存), Ctrl+Z(撤销)将使用VS Code中的快捷键。
"vim.handleKeys": {"<C-d>": true,"<C-s>": false,"<C-z>": false
}