
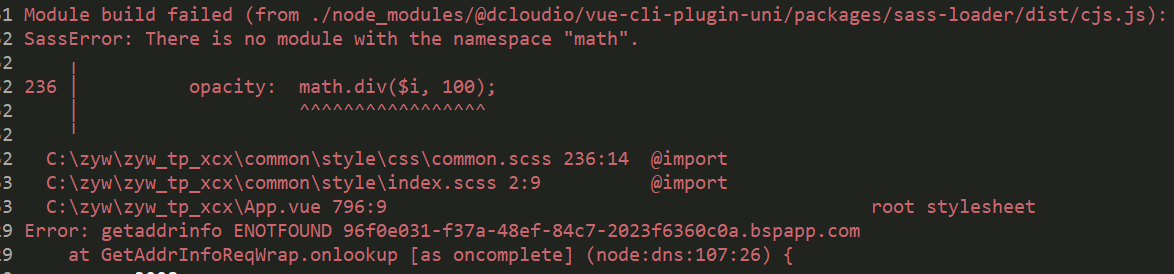
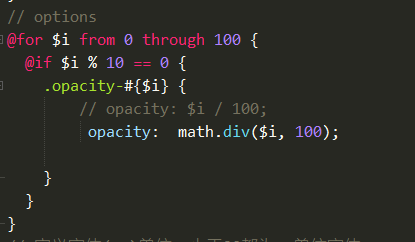
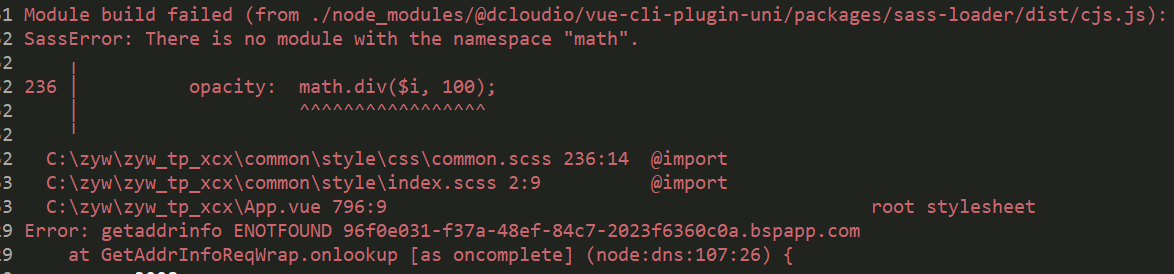
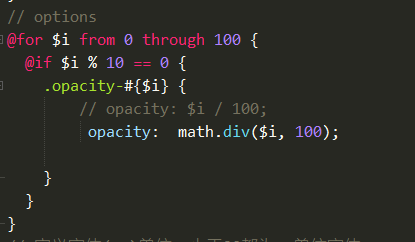
为了向后兼容,sass 会提醒不推荐使用/运算符。修改方式也告诉我们了,就是替换成math.div($spacer, 2)。
进一步在sass的中文网站 查到这个函数的 API,对比下自己的版本有没有高于这个1.33.0。如没有先去升级,否则直接修改即可。


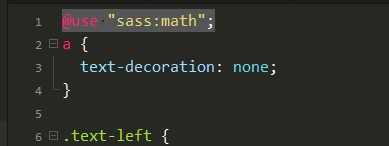
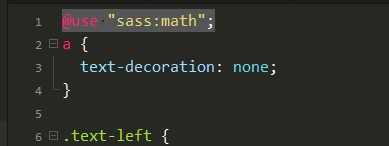
解决方法是在前文档 style 标签内的最上方,所有代码之前,添加
@use "sass:math";

链接:https://www.jianshu.com/p/7b0c80cefbc9

为了向后兼容,sass 会提醒不推荐使用/运算符。修改方式也告诉我们了,就是替换成math.div($spacer, 2)。
进一步在sass的中文网站 查到这个函数的 API,对比下自己的版本有没有高于这个1.33.0。如没有先去升级,否则直接修改即可。


解决方法是在前文档 style 标签内的最上方,所有代码之前,添加
@use "sass:math";

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/900392.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!