方法一:定位+transform
方法二:flex布局
方法三:定位+margin【需要child 元素自身的宽高】
相关HTML代码:
<div class="parent"><div class="child"></div>
</div>方法一:CSS关键设置【定位+transform】
.parent{position: relative;}.child{position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);}方法二:CSS关键设置【flex布局】
.parent{display: flex;justify-content: center;align-items: center;}方法三:CSS关键设置【定位+margin】
.parent{position: relative;}.child{position: absolute;top: 50%;left: 50%;margin: -25px -25px;}其他设置【如果需要运行展示,另外需要补充的一些CSS设置】
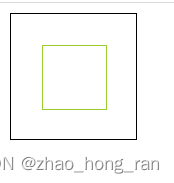
.parent{width:100px;height: 100px;border: 1px solid #000;}.child{width:50px;height: 50px;border: 1px solid yellowgreen;}显示效果如下