前言
相信大家在日常开发中调试代码是必不可少的步骤,毕竟谁也不能保证代码不出问题,总得debug一下,输出信息看看数据有没有问题。是不是习惯性console.log(‘XXX’)或者debugger呢。而JavaScript中的console对象提供了丰富的方法用于更灵活的开发者交互。除了大家熟知的console.log之外,还有一系列强大的方法可供使用。
比如console.info、console.warn和console.error,能够以不同级别输出信息,更清晰地表达代码的执行状态。console.table则可将对象数组以表格形式呈现,方便查看结构化数据。在处理性能问题时,console.time和console.timeEnd用于计算代码执行时间,而console.trace提供当前调用栈的追踪信息。
console.info、console.warn、console.error
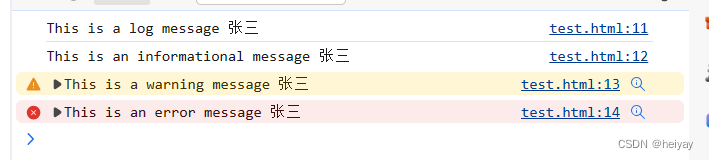
console.info()、console.warn()、console.error(): 用于输出不同级别的日志信息,可以帮助我们了解代码的执行流程和可能的问题。通常用于普通日志、信息性日志、警告和错误信息的输出。如果代码中有很多个输出,控制台可能就会很混乱,这时候还可以使用console.warn()、console.error()打印出不同的信息。
比如:
const a = { name: '张三', edge: 20 };
console.log('This is a log message', a.name);
console.info('This is an informational message', a.name);
console.warn('This is a warning message', a.name);
console.error('This is an error message', a.name);

console.time()、console.endTime()
有时候数据很多并且处理的逻辑还挺复杂,经过我们一番操作后总是会担心会不会很耗时,这时候就可以测试代码执行的时间,如果页面渲染过慢就能排查是不是某些逻辑写的太耗性能了。
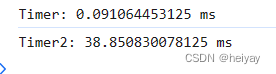
console.time('Timer');
for (let i = 0; i < 10000; i++) {}
console.timeEnd('Timer');
console.time('Timer2');
for (let i = 0; i < 100000000; i++) {}
console.timeEnd('Timer2');

console.trace()
输出当前调用栈的追踪信息,用于查看函数的调用路径。如果想知道一个函数是何时被调用的,console.trace()就能显示函数的调用链。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><script>function foo() {console.trace('Trace message');}function test() {return foo();}foo();test();</script></body>
</html>
console.table()
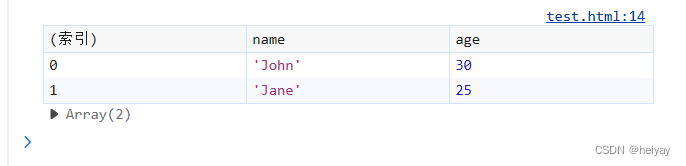
前端用数组结构还是挺多的,有时候想打印出更清晰的数据结构,就可以用console.table()了,它适用于输出对象数组的信息,以表格形式展示,有助于清晰地查看对象的属性。
<script>
const myArray = [{ name: 'John', age: 30 },{ name: 'Jane', age: 25 },];console.table(myArray);
</script>

console.clear()
很多时候正在调试bug,在控制台打印信息,但控制台可能会出现一些警告或者其他报错,我们需要的信息就会不容易发现,这时候就可以使用console.clear()。清空输出了
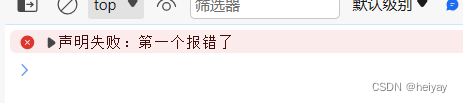
console.assert()
断言,如果条件为 false,则输出一条错误消息。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><script>console.assert(1 + 3 === 5, '第一个报错了');console.assert(1 + 3 === 4, '第二个报错了');</script></body>
</html>

当然还有其他的,这里就不一一举例了比如:
- console.timeLog(): 输出指定计时器的当前运行时间。
- console.profile() 和 console.profileEnd(): 用于性能分析,开始和结束记录分析数据。
- console.group() 和 console.groupEnd(): 用于将一系列相关的日志信息分组,使输出更有组织,特别是在复杂的应用中。