文章目录
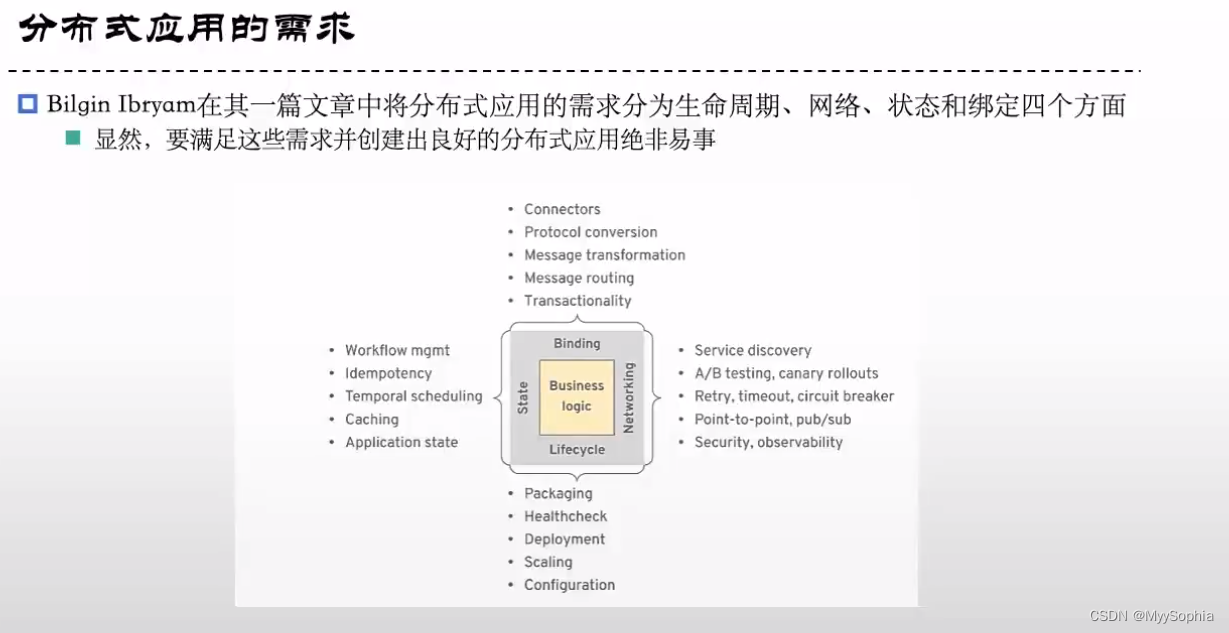
- 分布式应用的需求
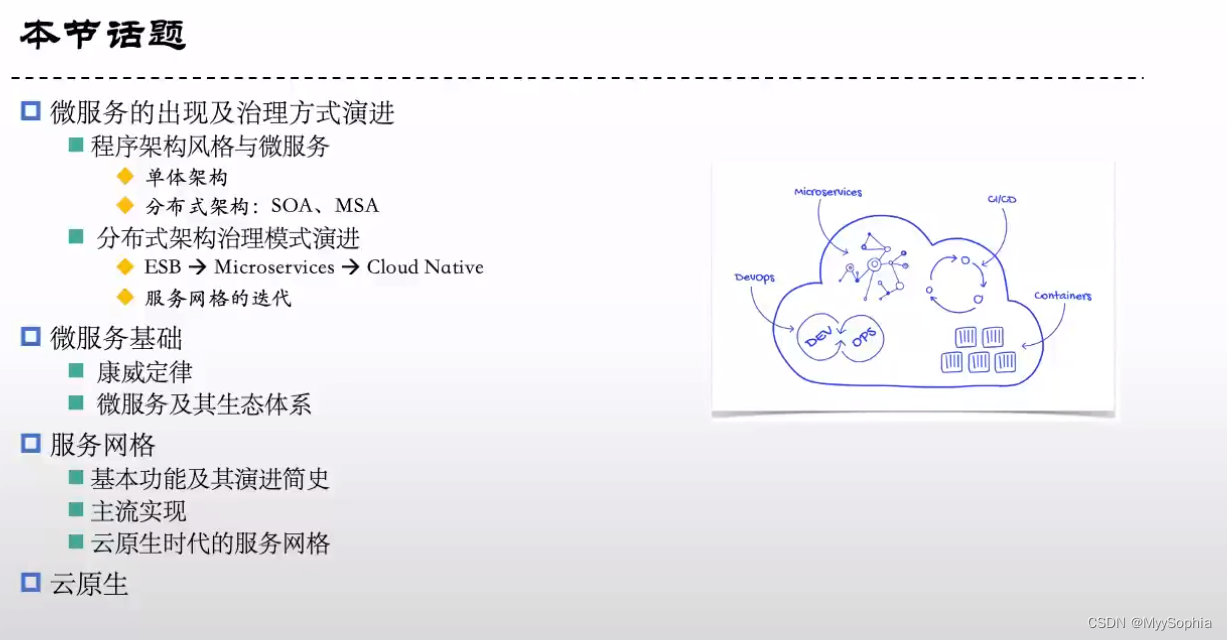
- 分布式架构治理模式演进
- ESB 是什么?
- 微服务架构 MSA
- 微服务实践细节
- 微服务治理框架
- sidercar
- 什么是service mesh?
- 康威定律
- 微服务的扩展性
- 什么是MSA 架构?
- 中台战略和微服务
- 微服务总体架构组件
- 微服务网关
- 服务发现与路由体系
- 微服务之间的通信
- 服务框架与治理
- 监控体系
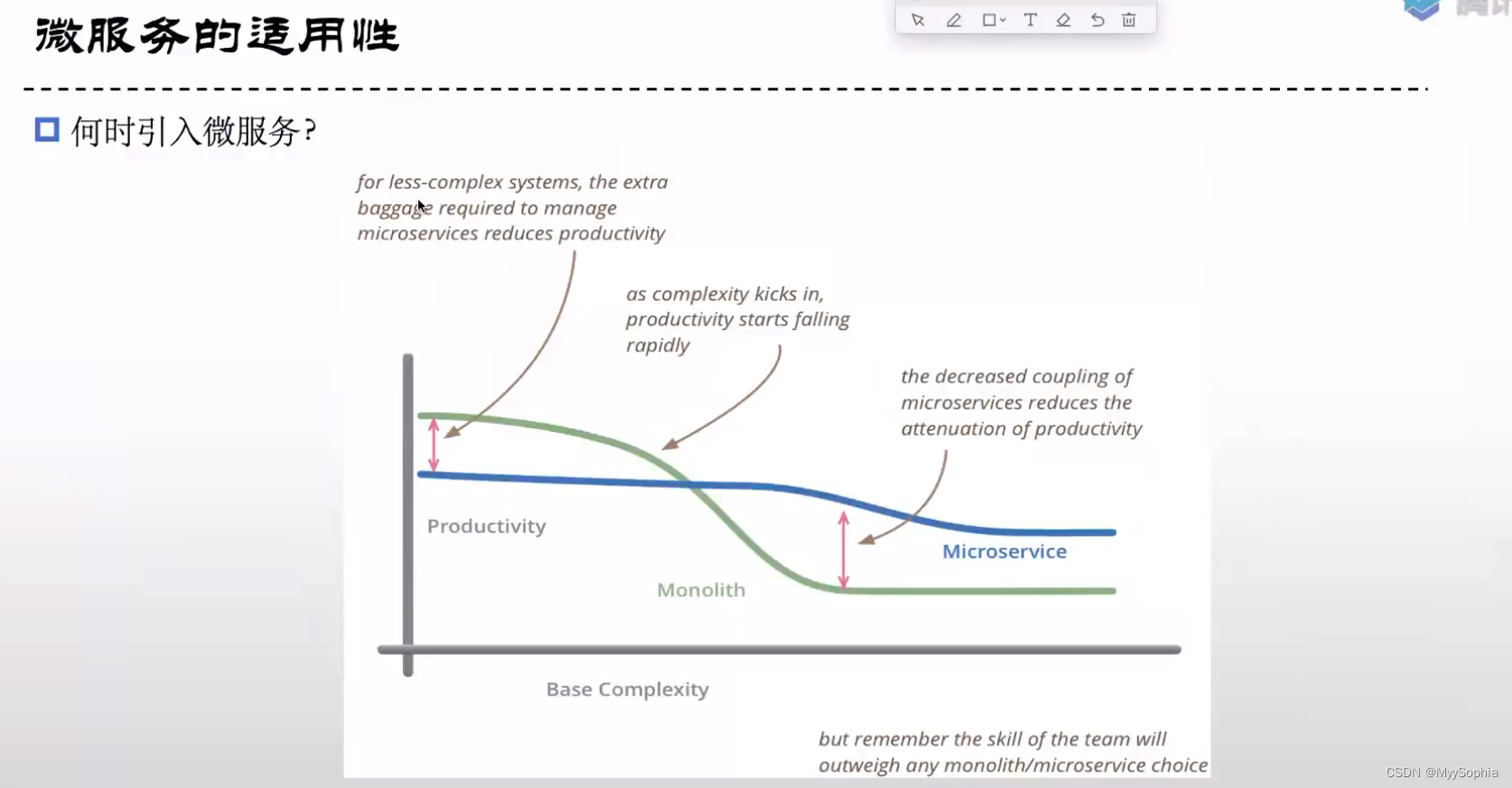
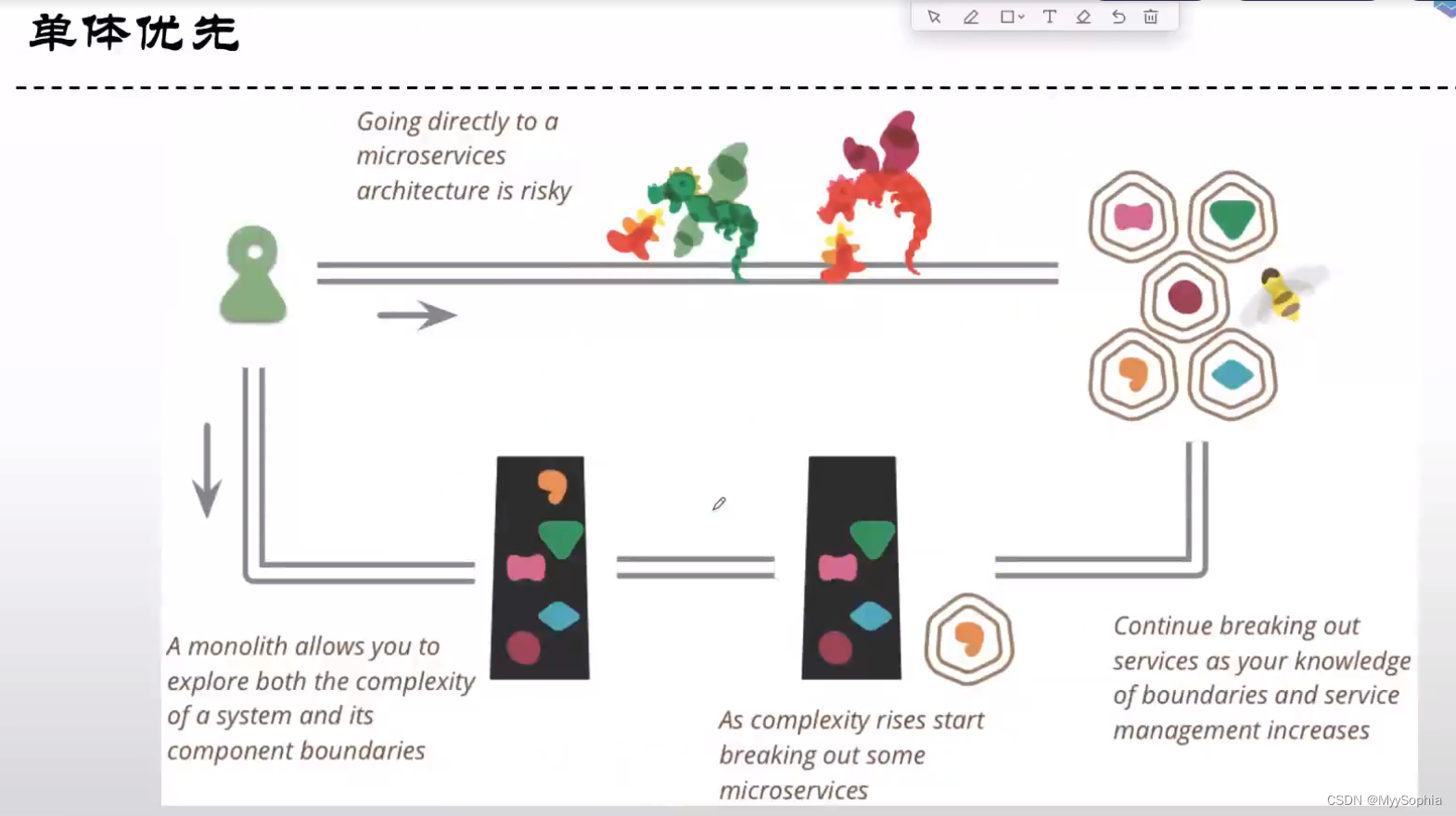
- 何时引入微服务?
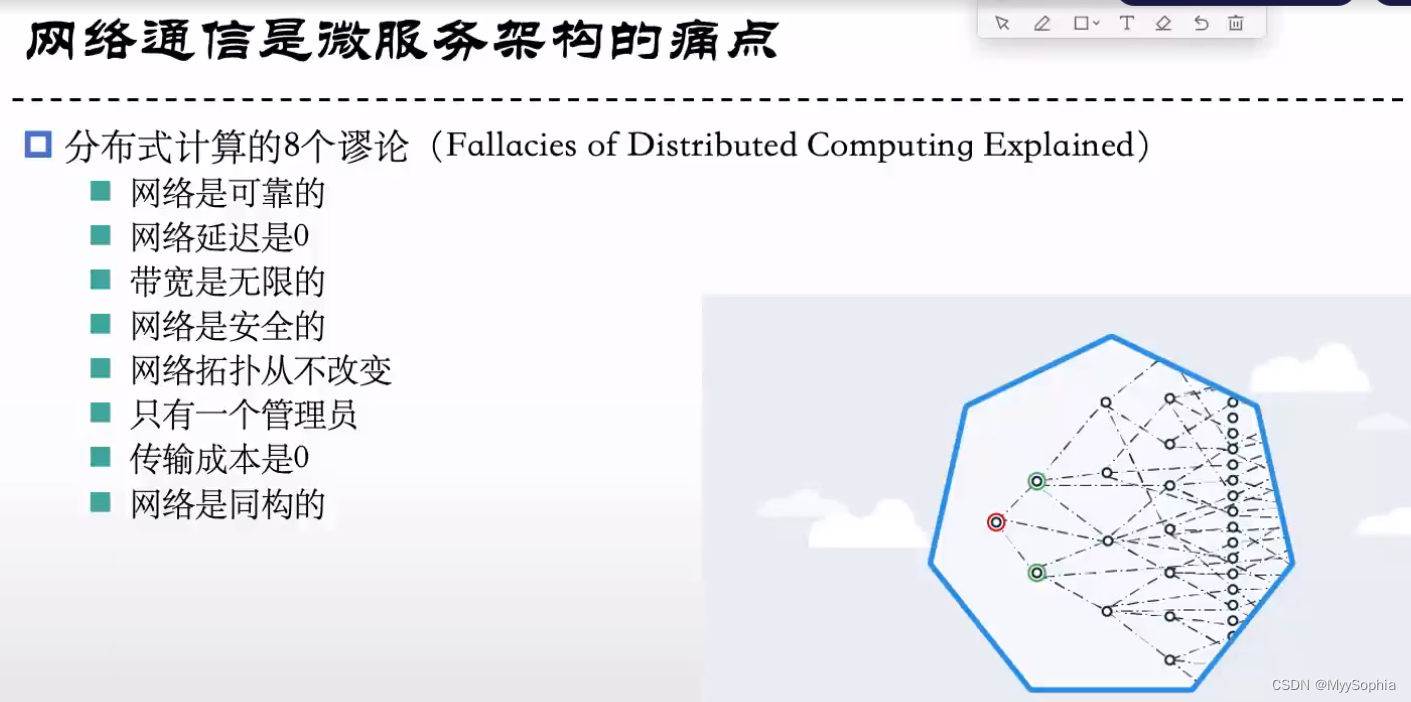
- 微服务的痛点
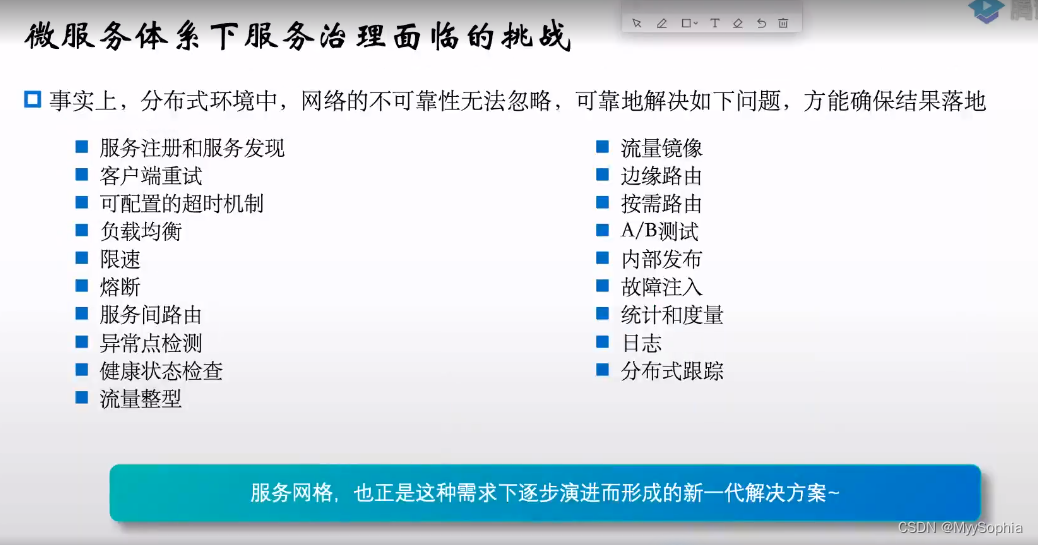
- 微服务体系下服务治理面临的跳站
- 服务网格发展的趋势
- 服务网格的基本功能
- 控制平面 control plane
- 微服务治理的实践
- 服务网格和k8s的关系
- 网格服务的技术标准
- 服务网格发展史
- service mesh 产品代表
- 服务网格的部署模式
- 云原生时代的微服务分布式体系
- 未来的架构趋势
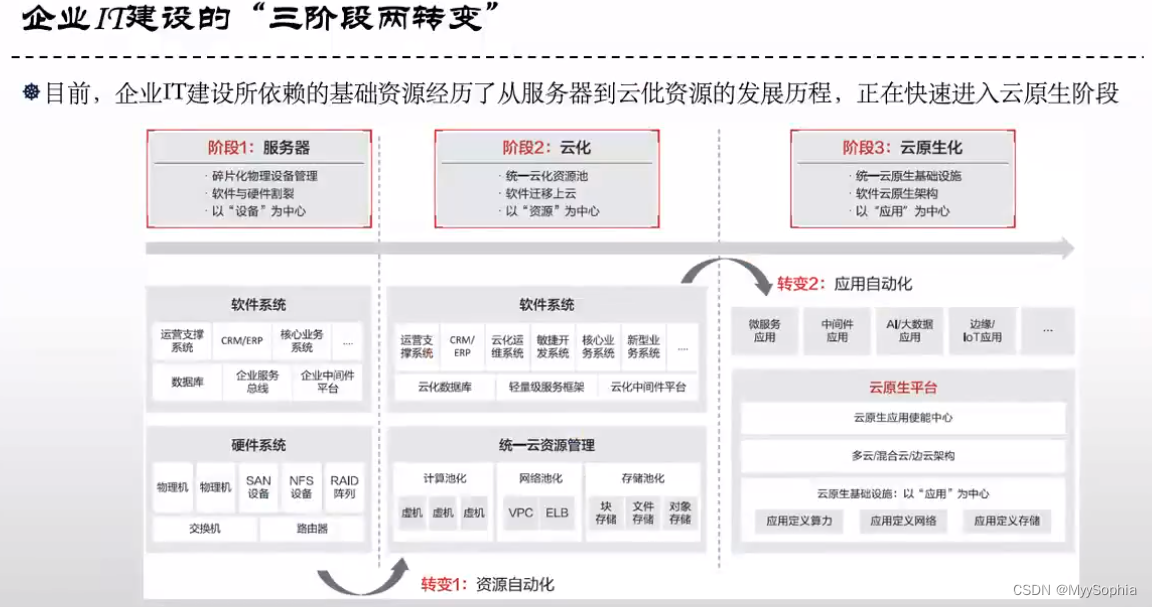
- 云计算的发展历程
- 云原生的定义
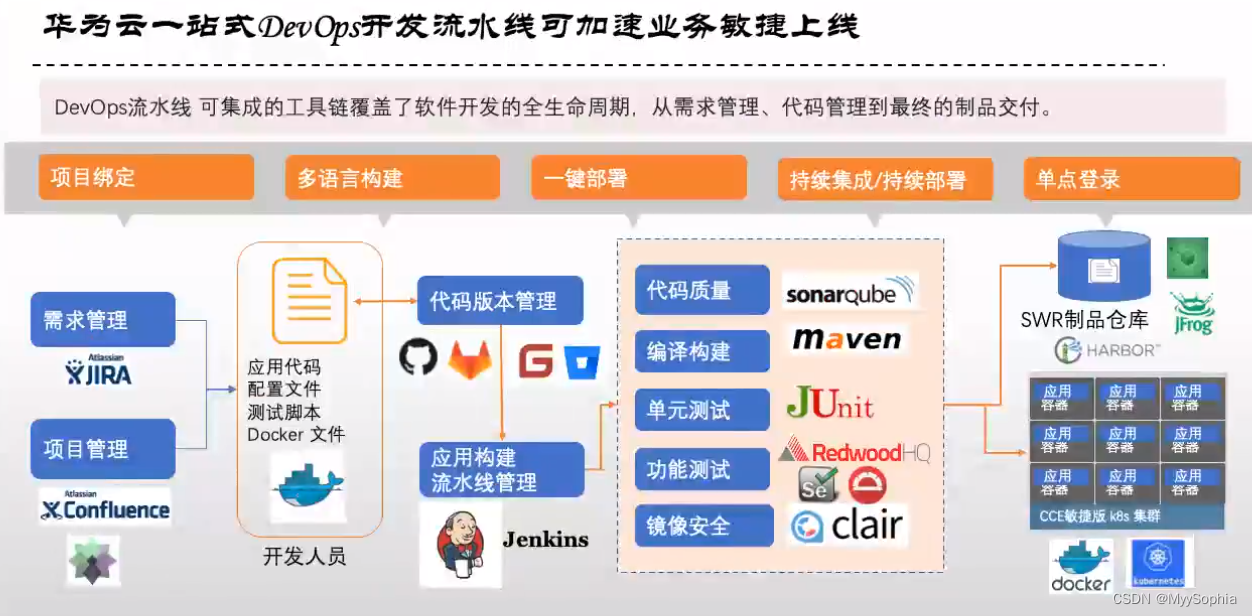
- 华为云一站式Devops

分布式应用的需求

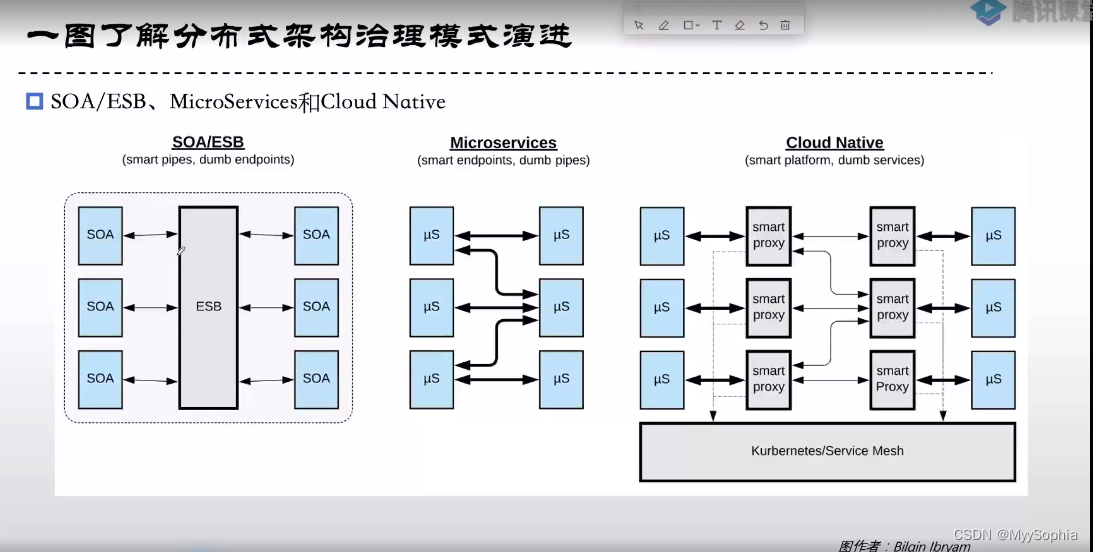
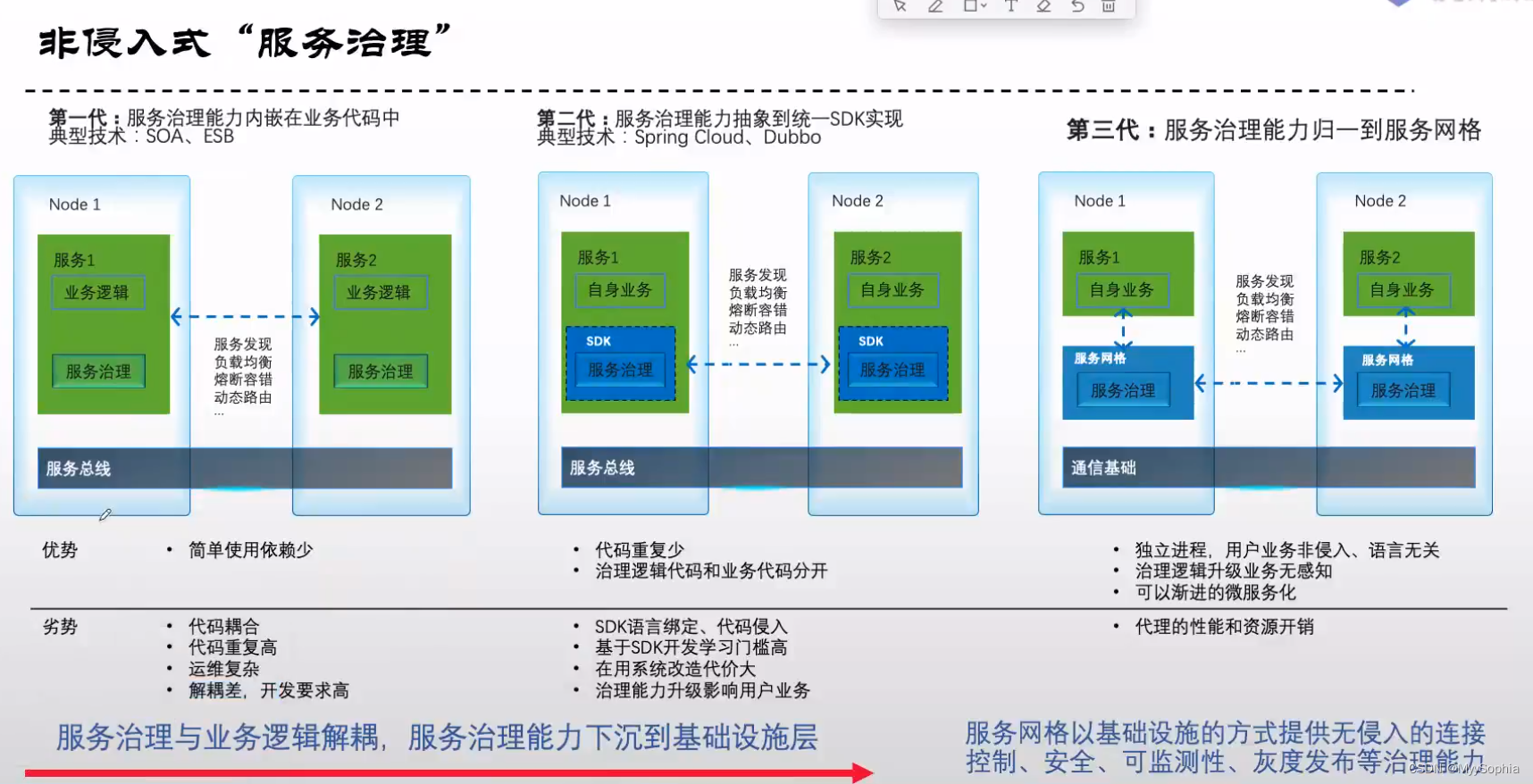
分布式架构治理模式演进
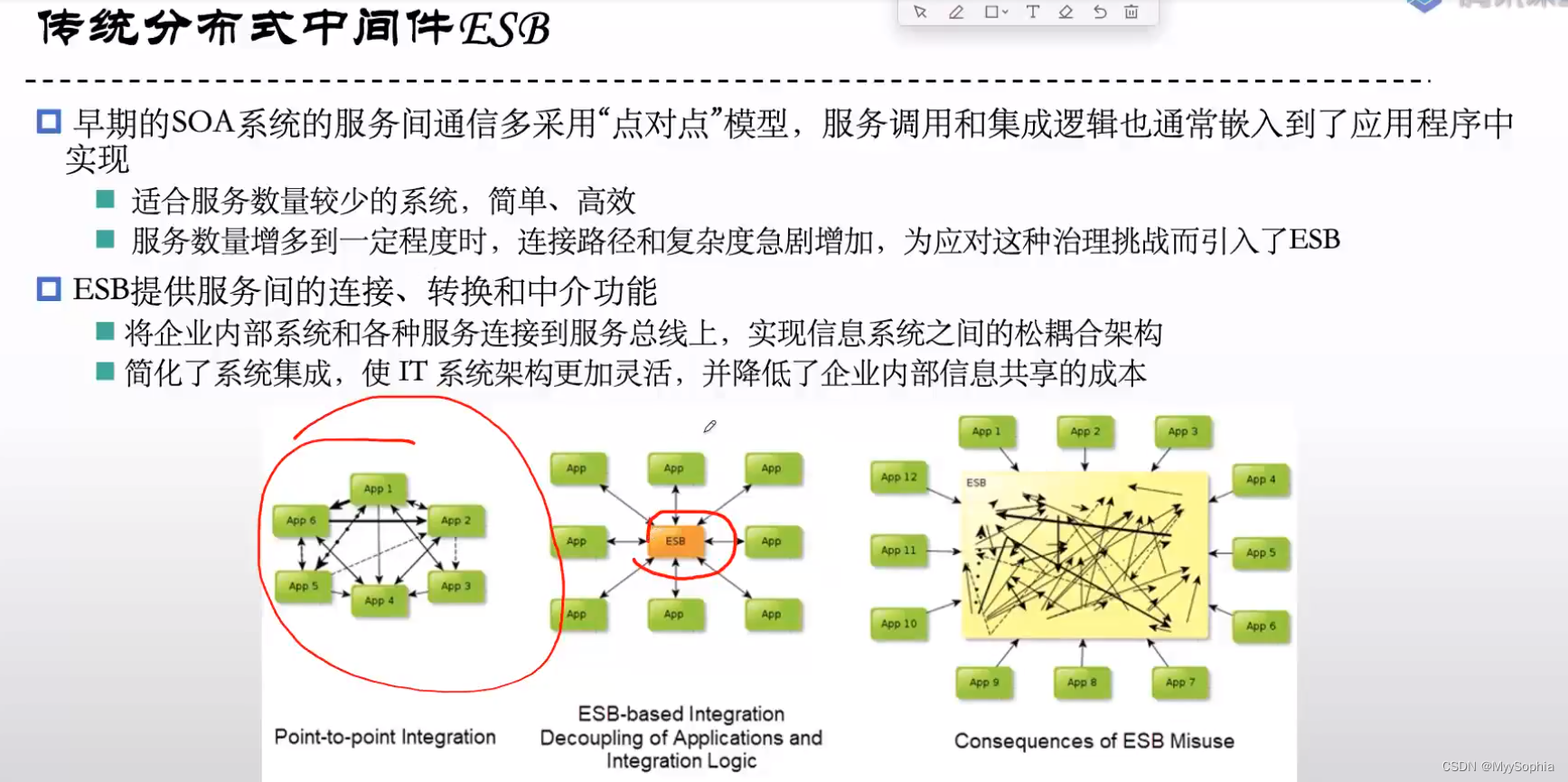
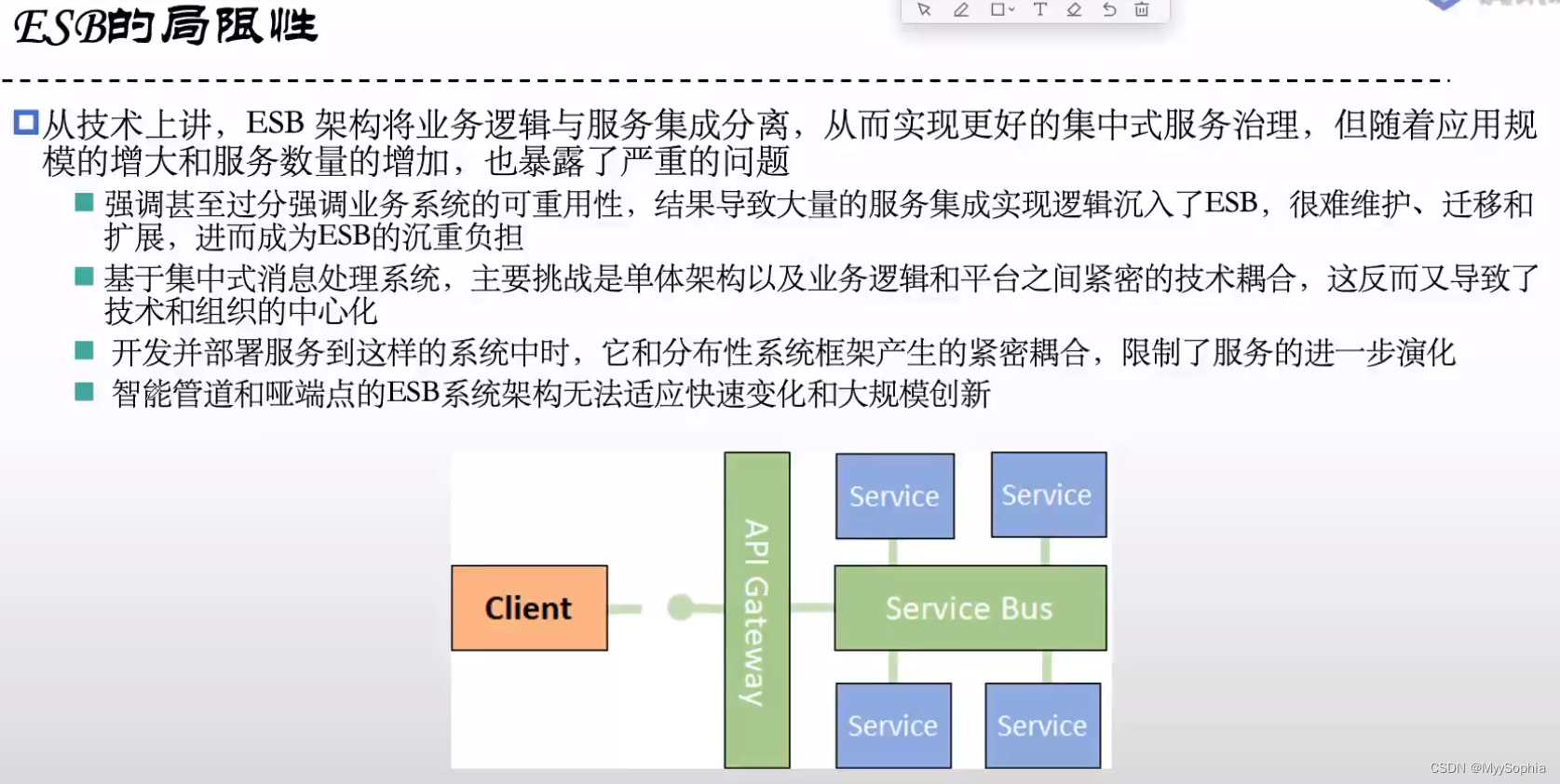
ESB: enterprise service buss 企业服务总线




ESB 是什么?
esb 是反分布式的

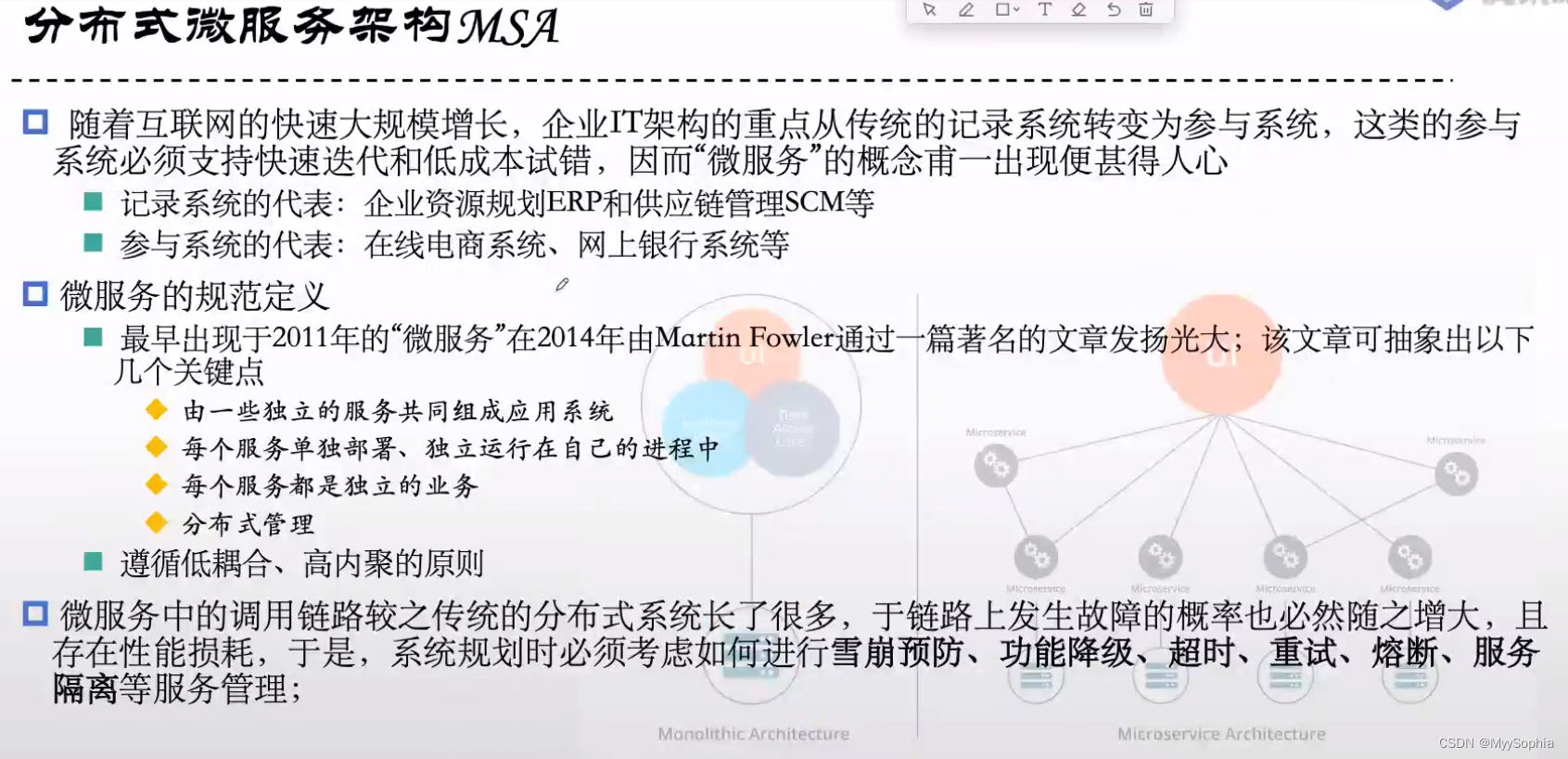
微服务架构 MSA
独立的服务分布式管理


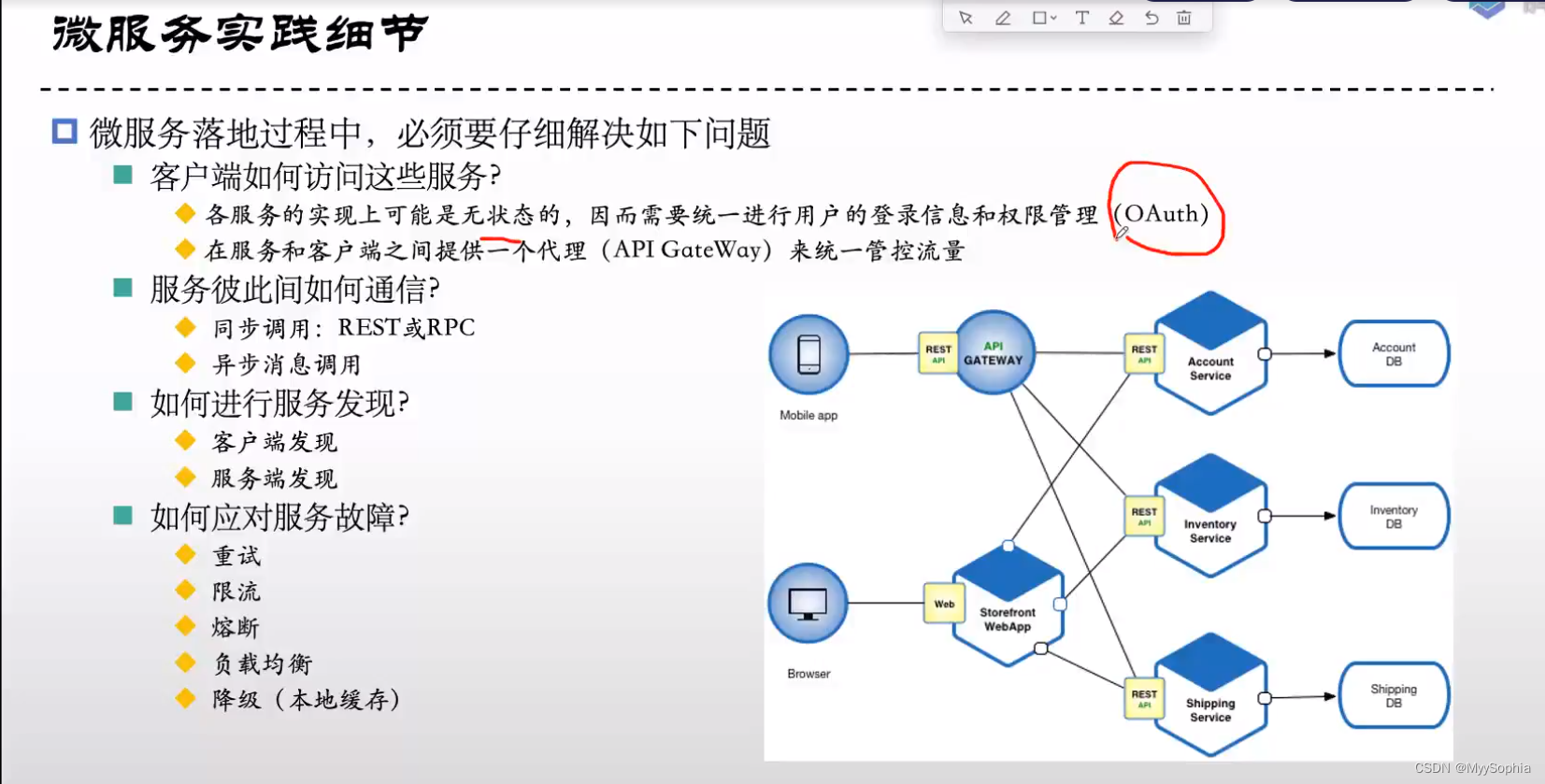
微服务实践细节
api 网关产品为何还能存在?

微服务治理框架

sidercar

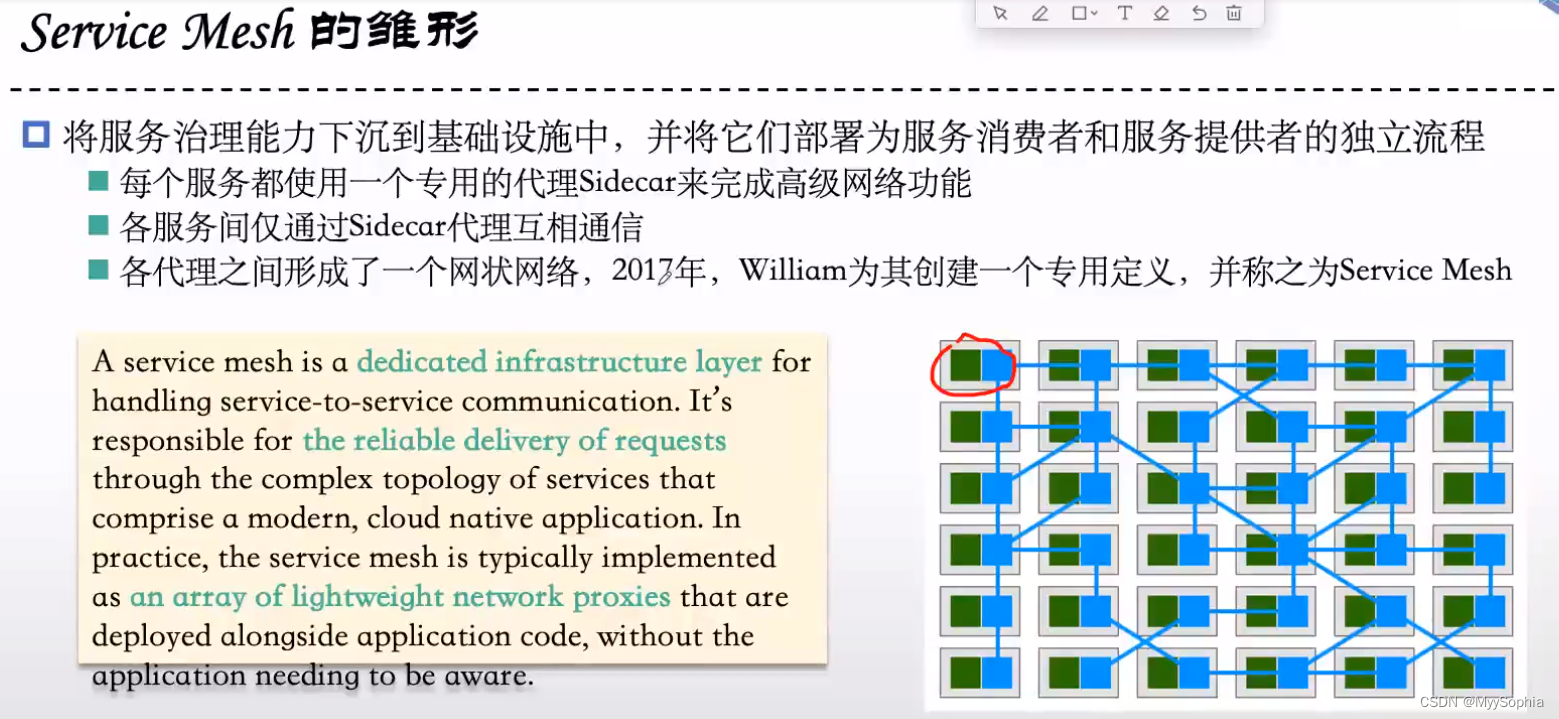
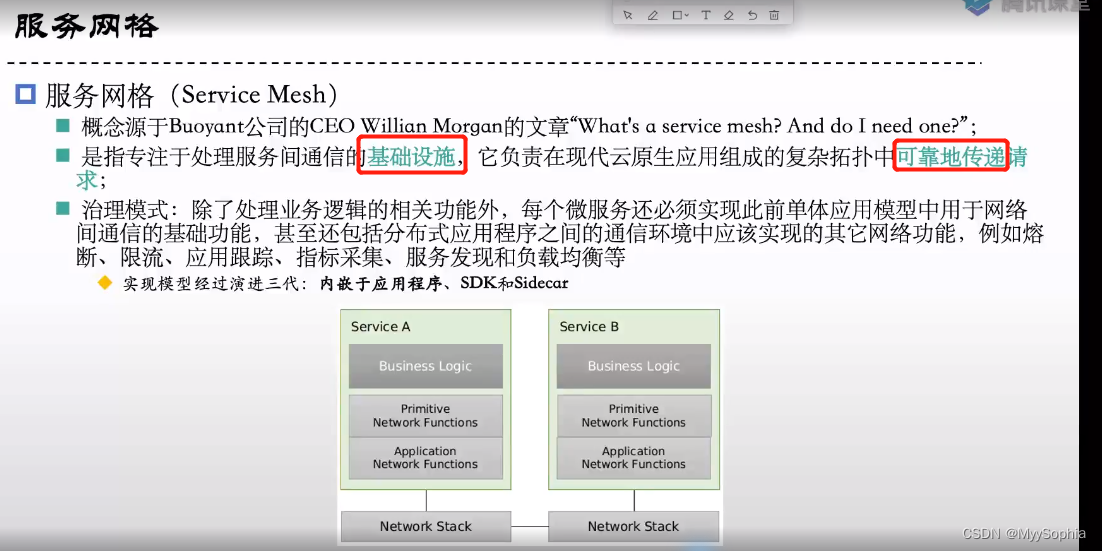
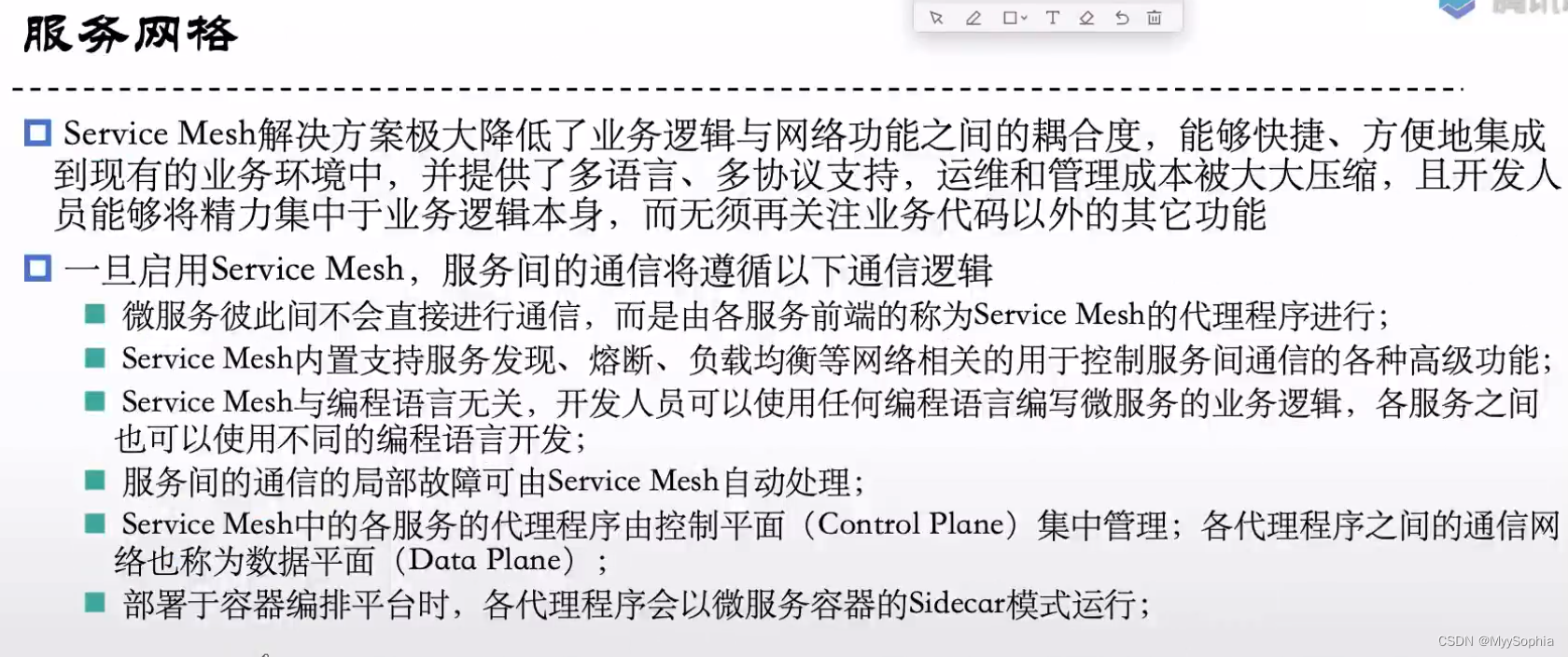
什么是service mesh?


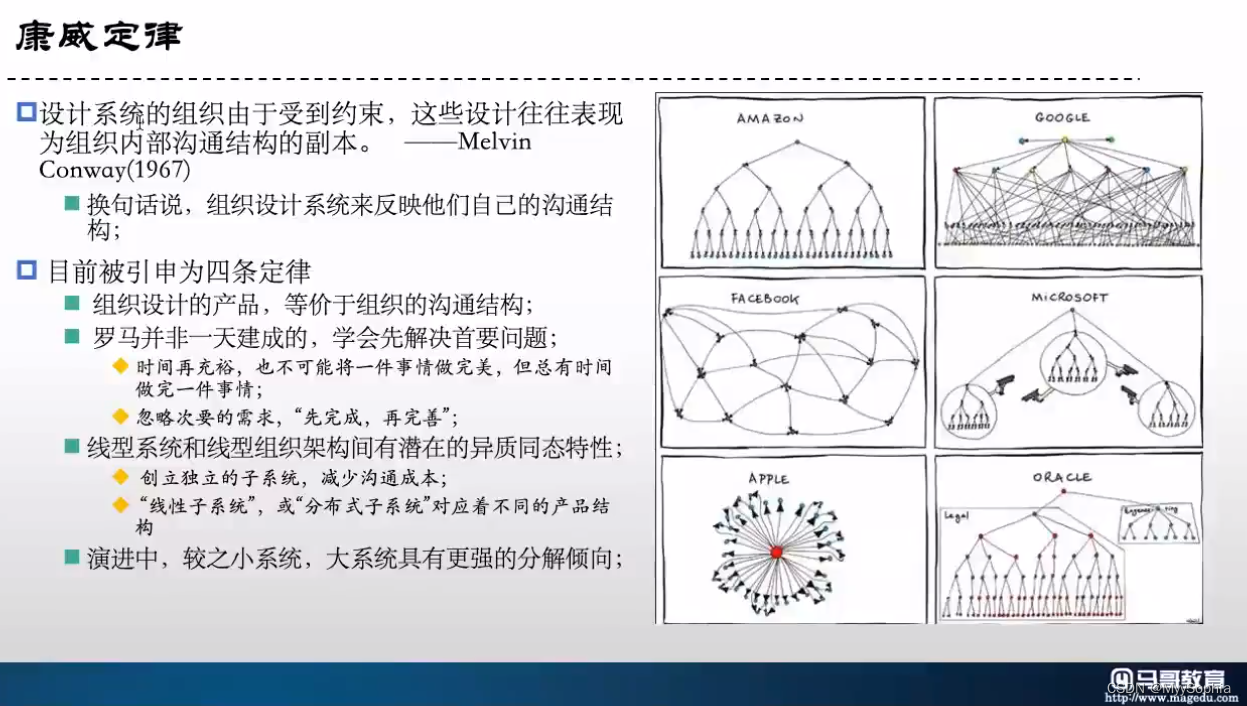
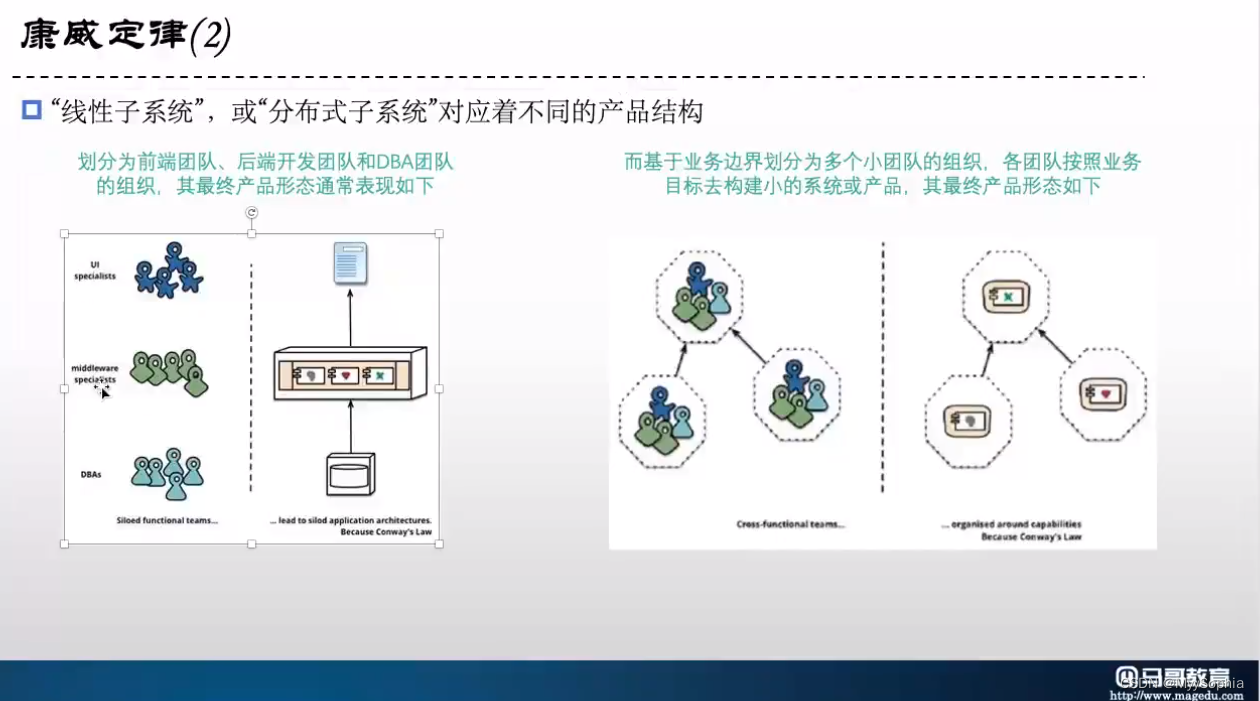
康威定律
28定律
先完成再完善。
集中精力办大事。
立场决定观点
研发的角度优化、运维角度的优化?


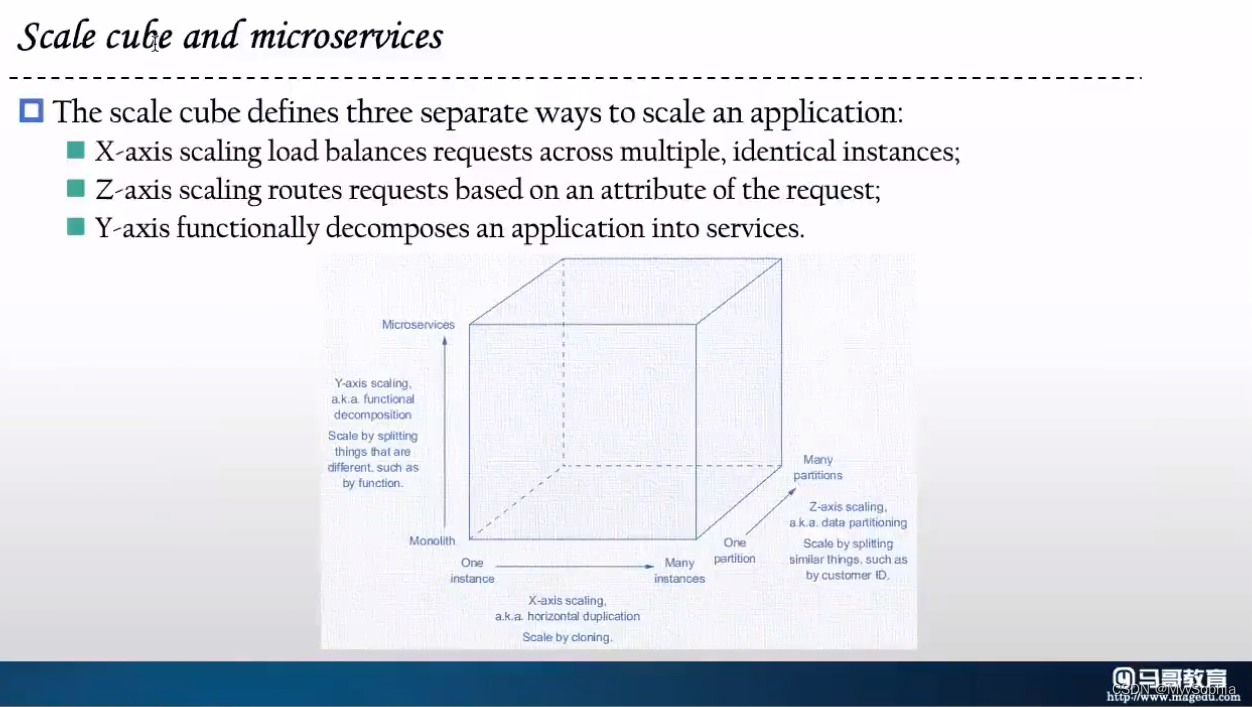
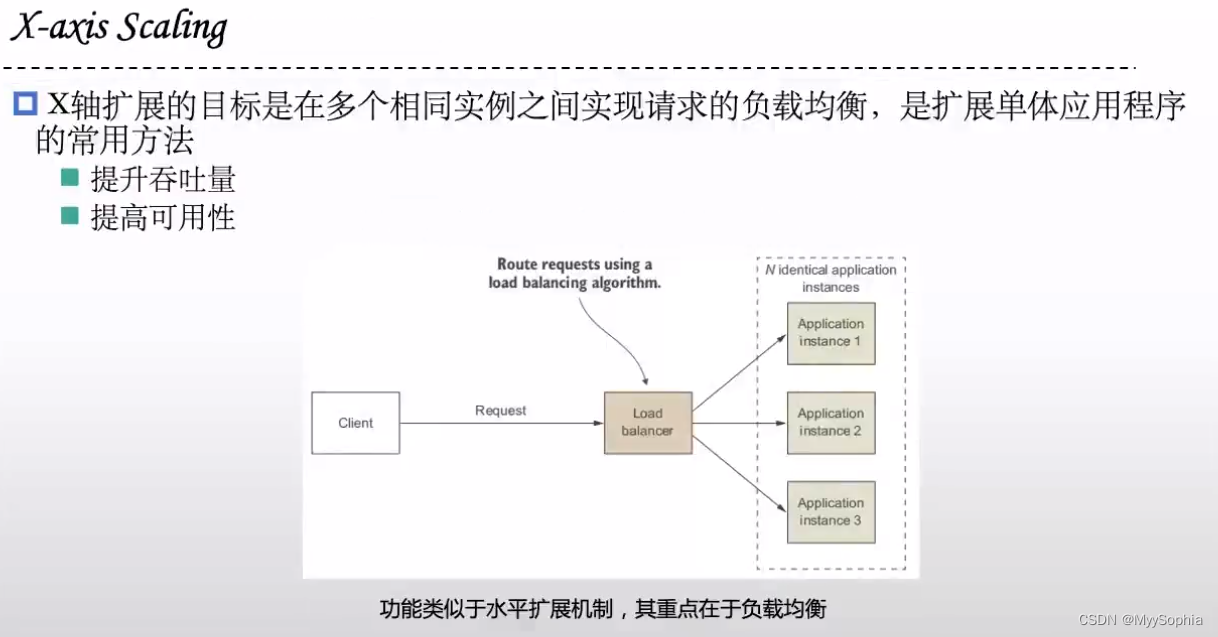
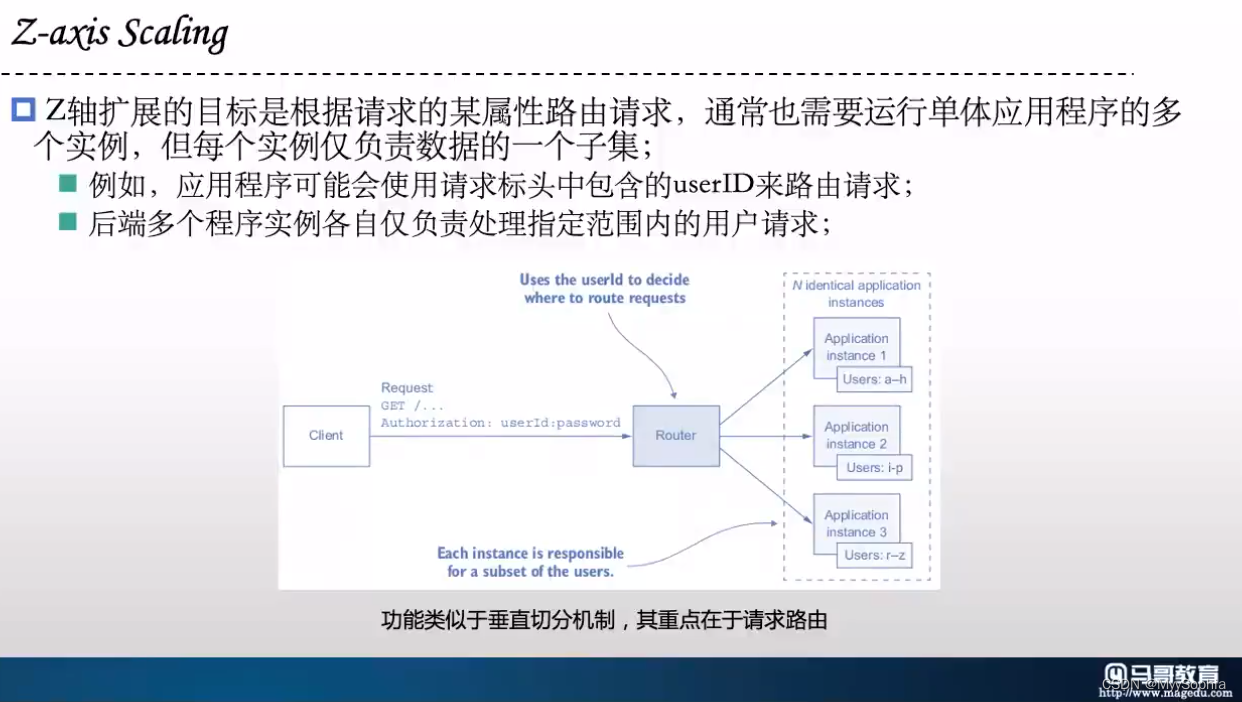
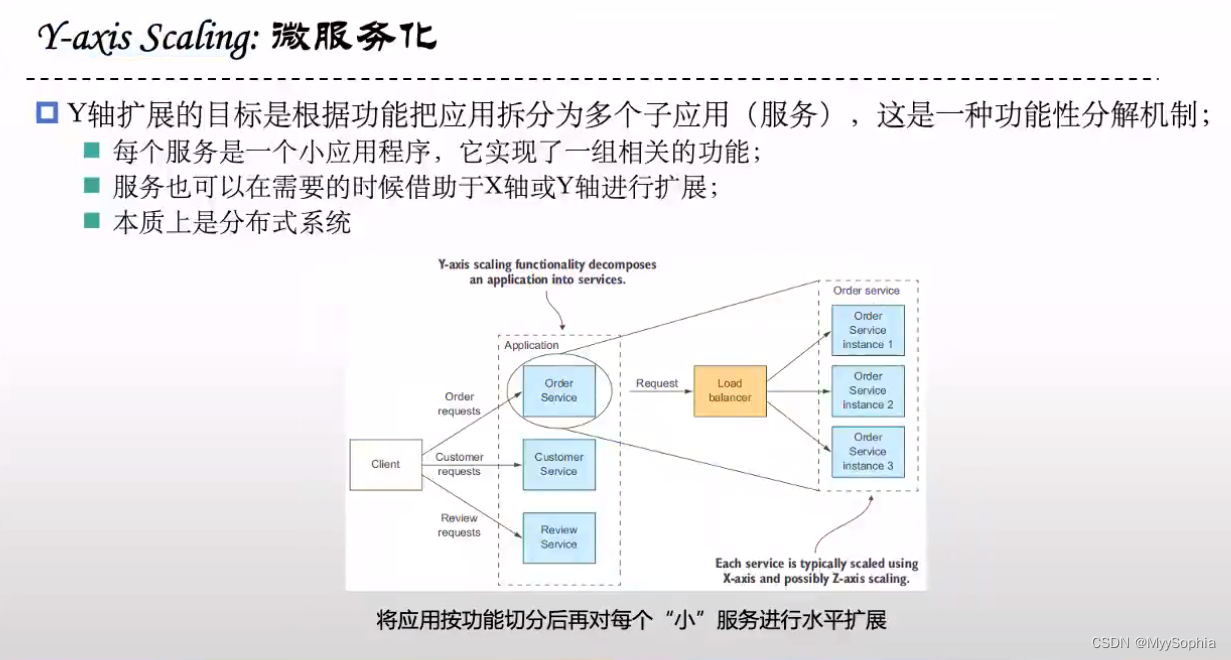
微服务的扩展性




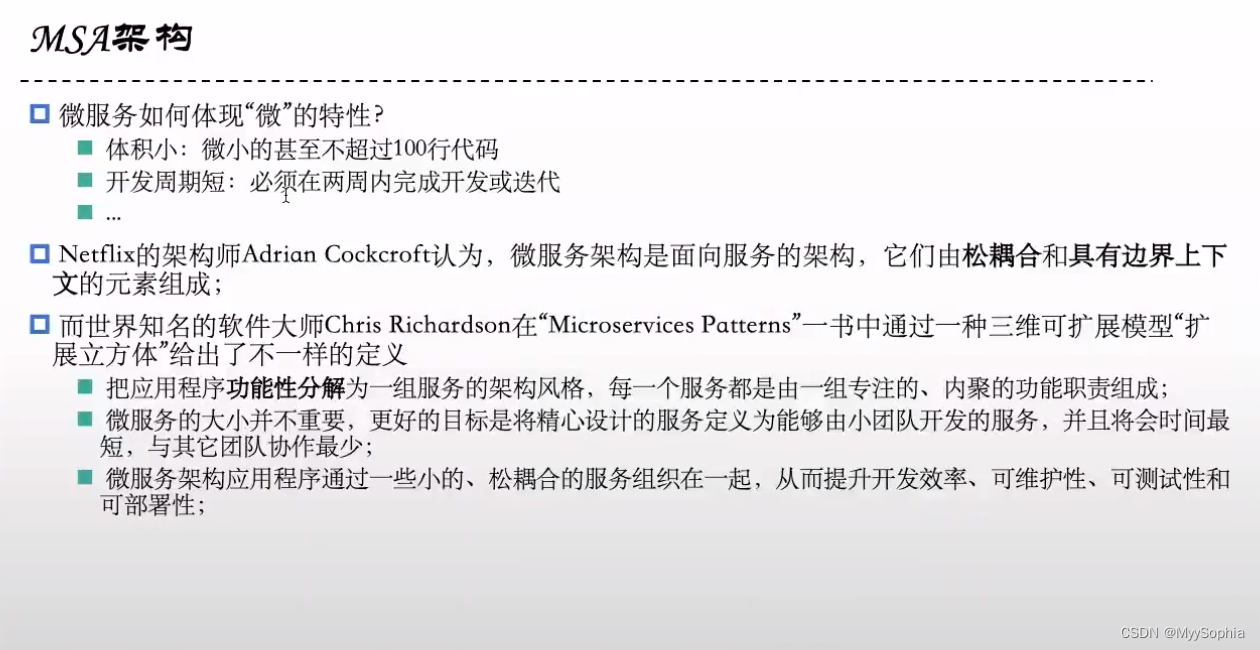
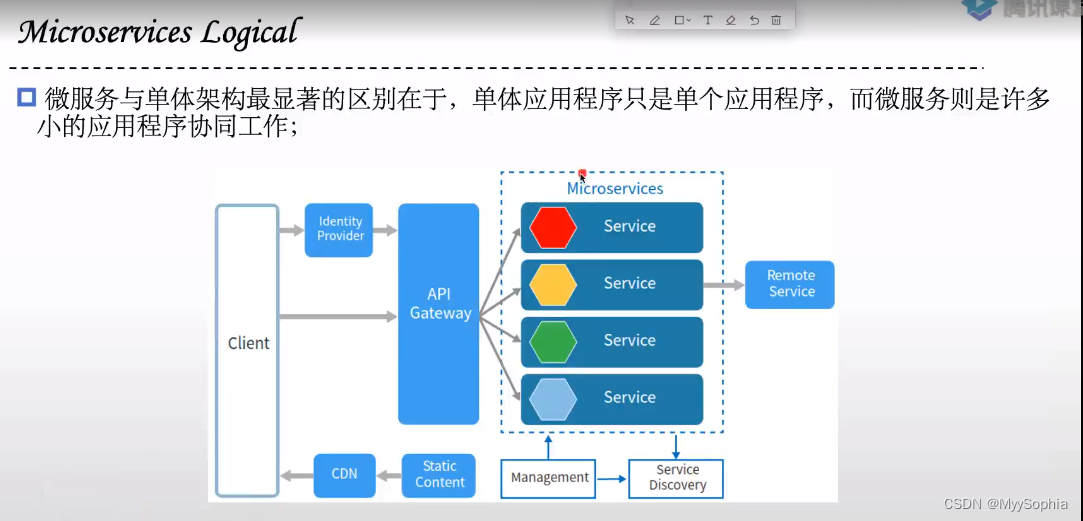
什么是MSA 架构?


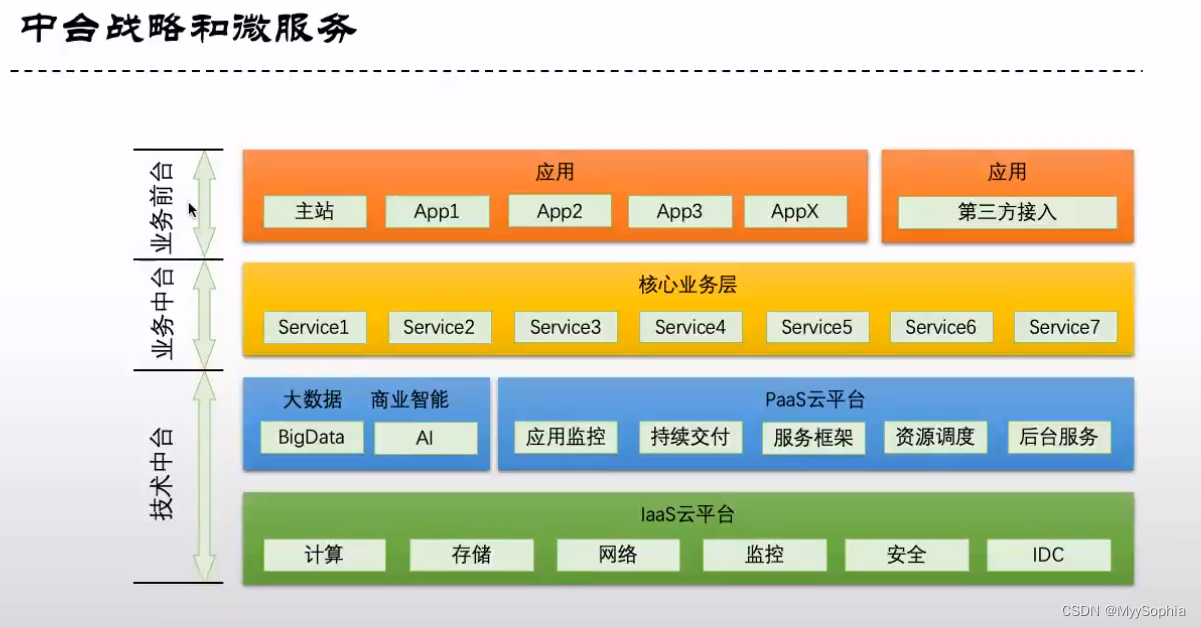
中台战略和微服务


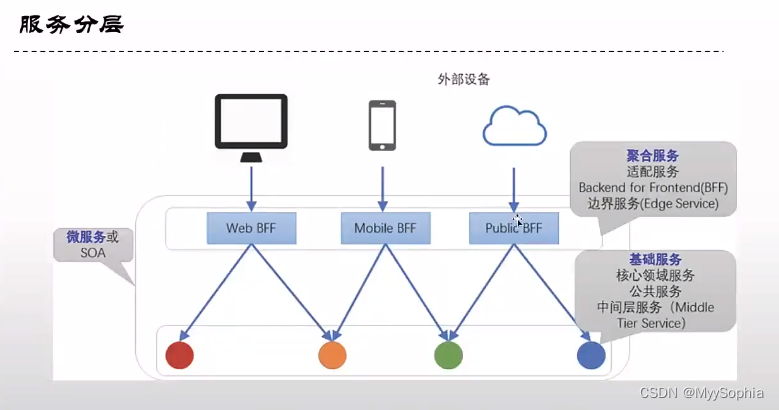
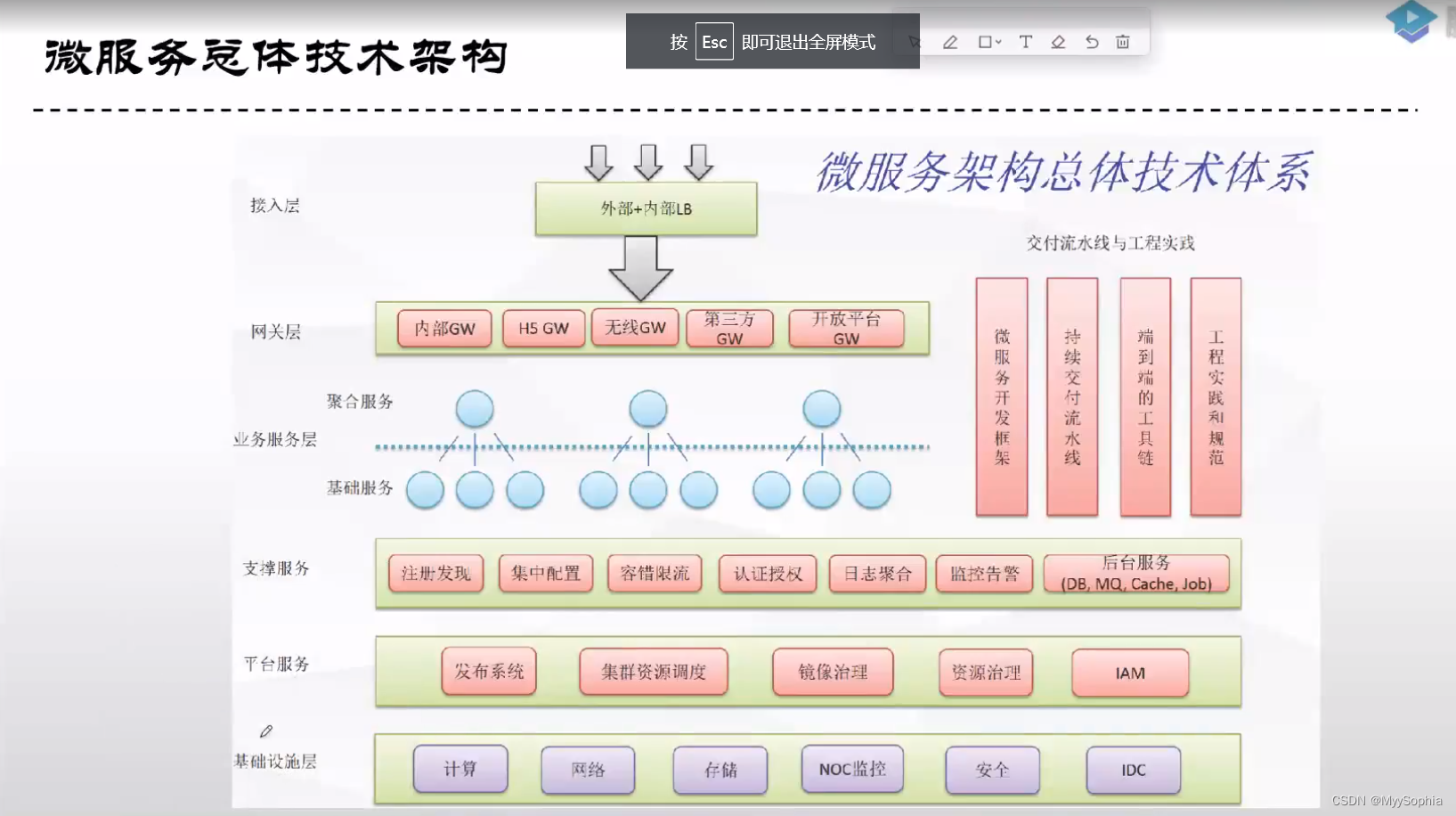
微服务总体架构组件

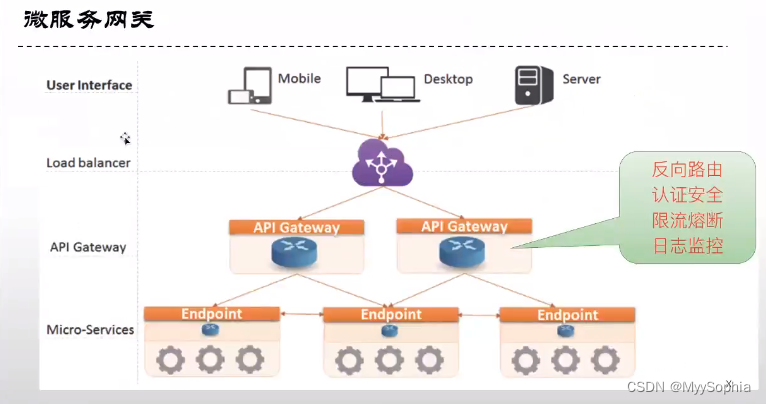
微服务网关

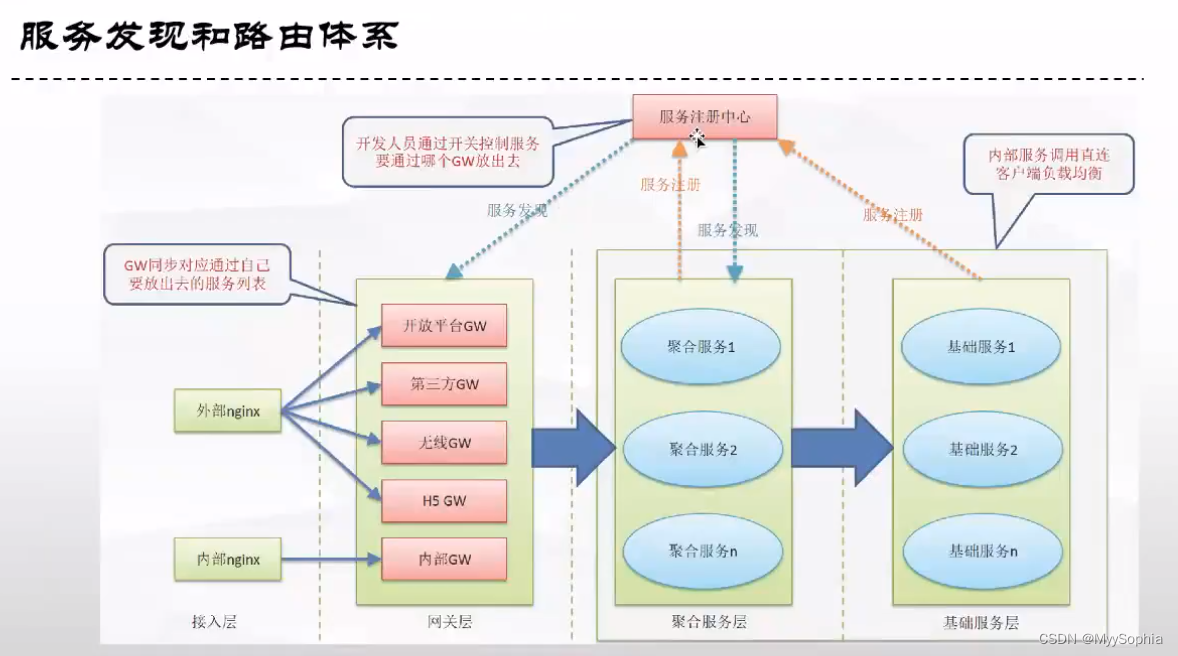
服务发现与路由体系

微服务之间的通信
- 同步通信: 点对点
- 异步通信: 发布订阅

服务框架与治理

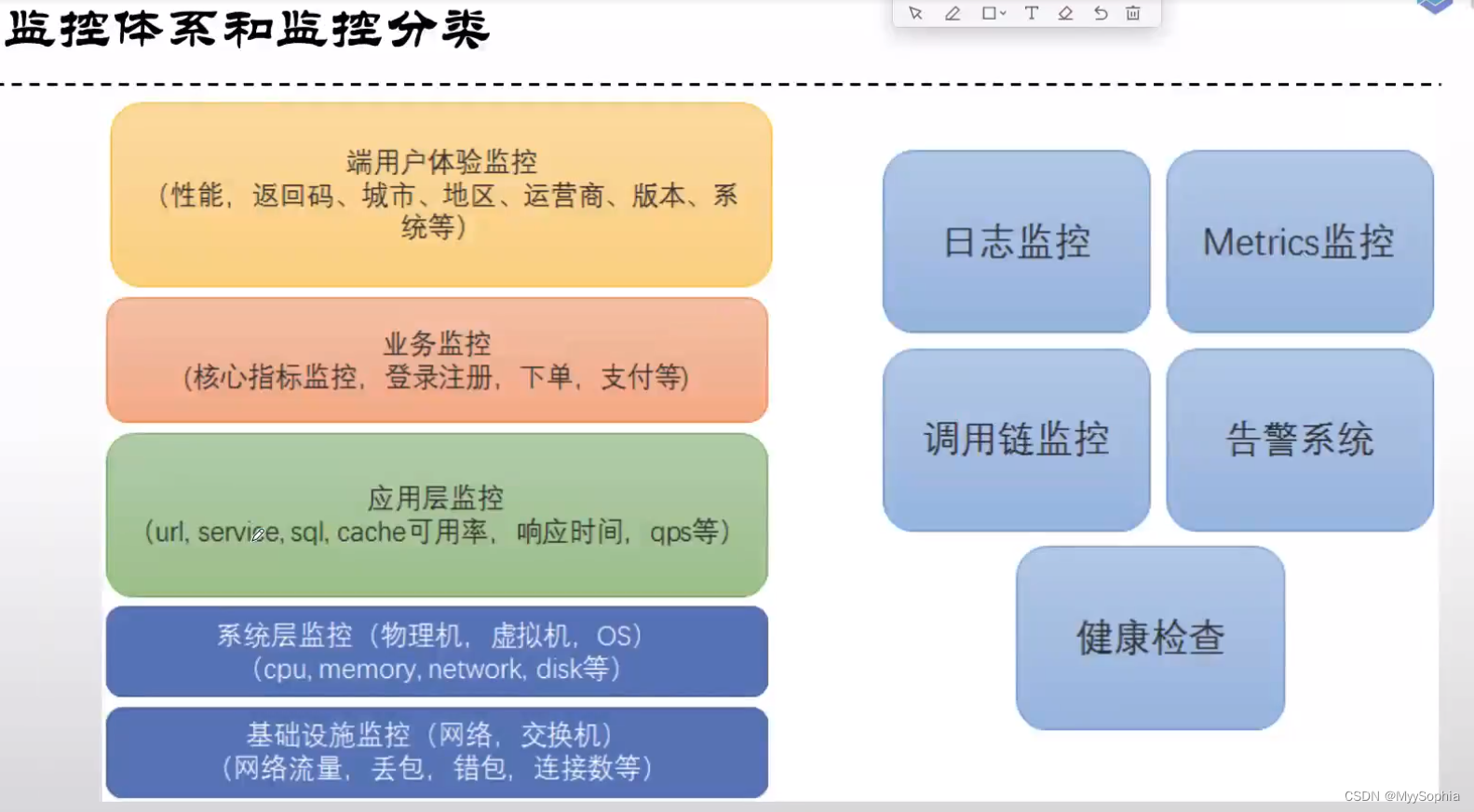
监控体系

何时引入微服务?
不要过早的进行微服务,因为微服务会引入一定的复杂度。当到达一定的规模的时候再评估。


微服务的痛点

微服务体系下服务治理面临的跳站
跨地域的均衡?
限流?
熔断?
mtls?双向TLS, 零信任网络模型


服务网格发展的趋势

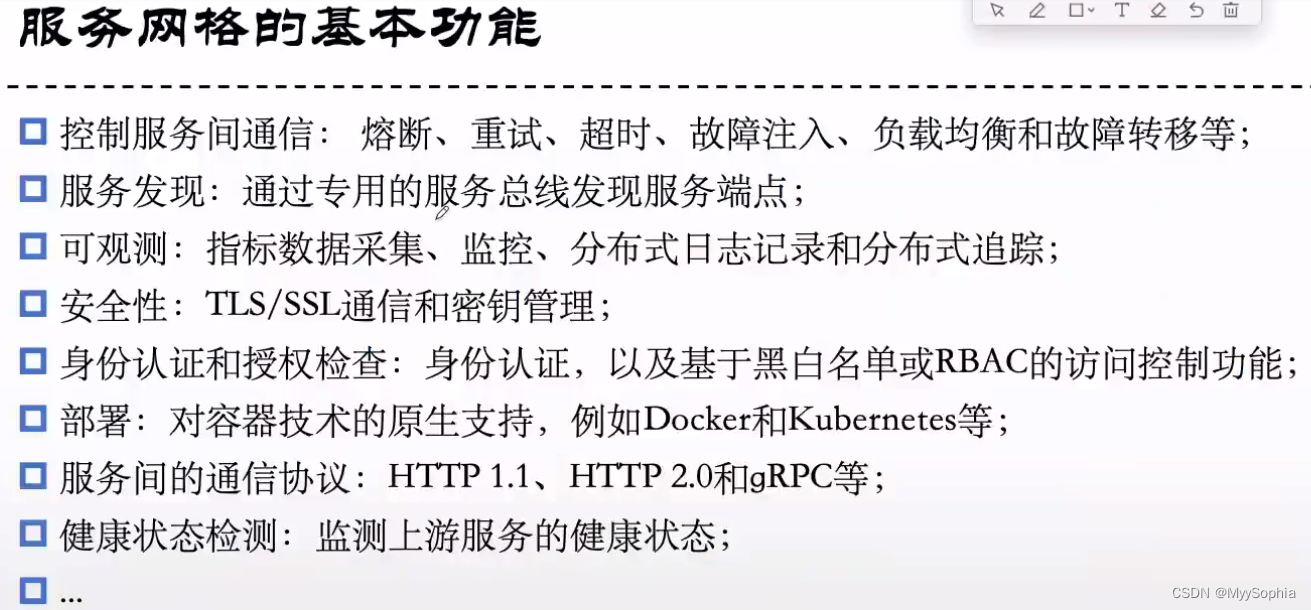
服务网格的基本功能
OPA 开放策略引擎?

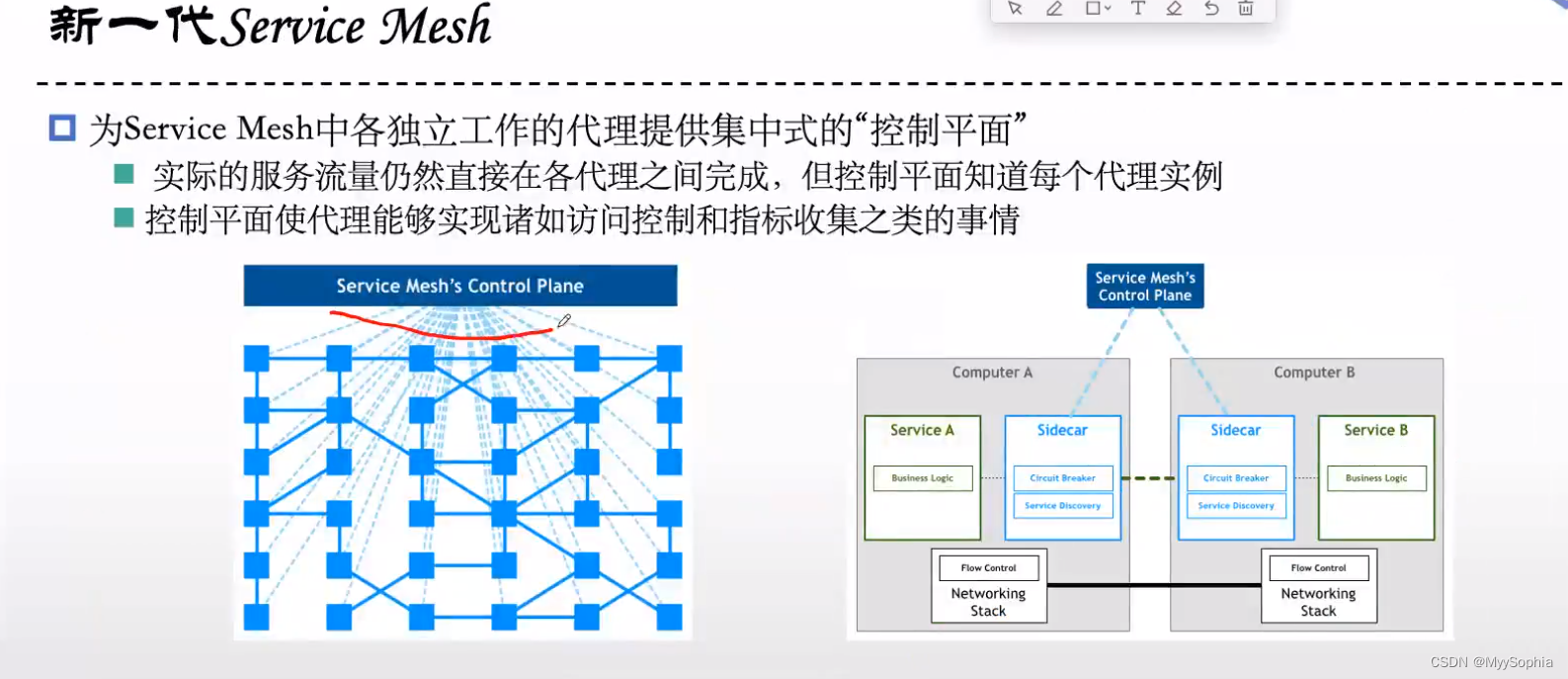
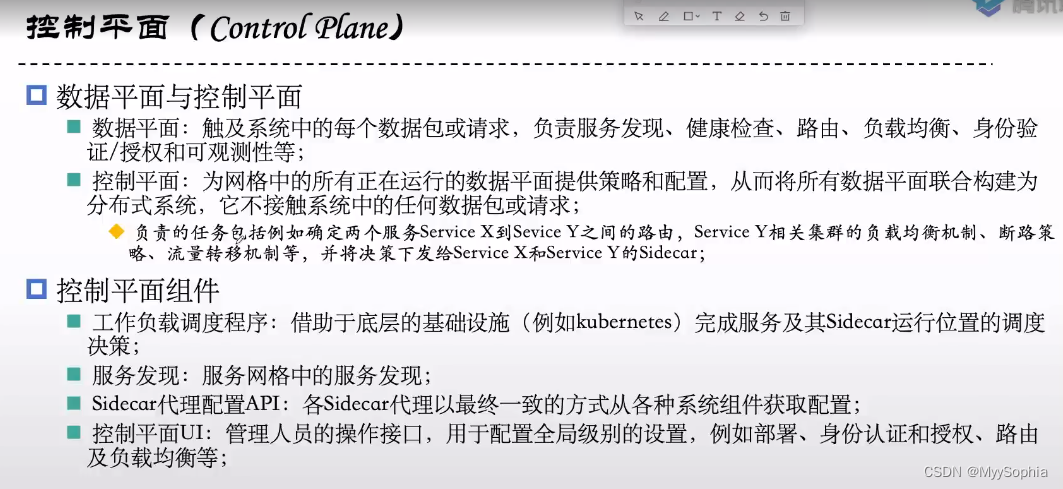
控制平面 control plane


微服务治理的实践

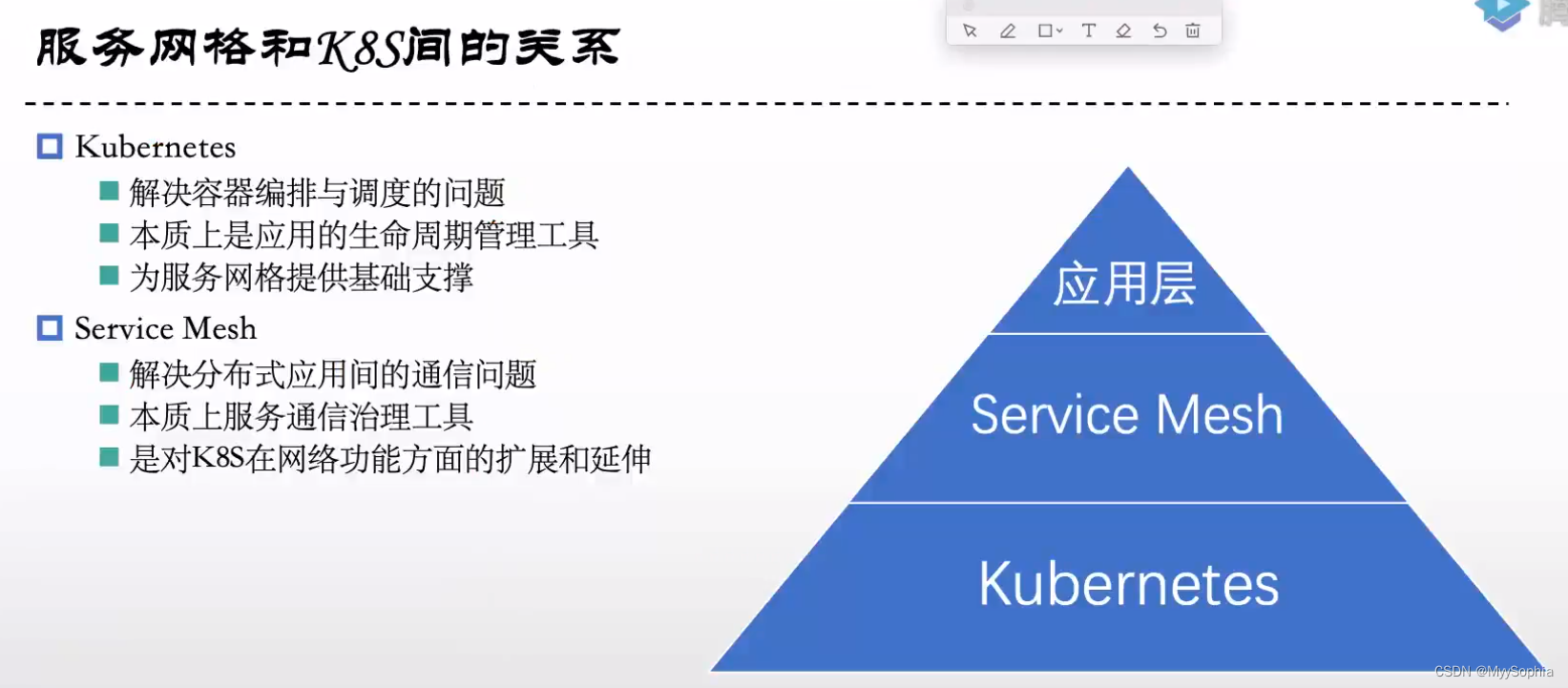
服务网格和k8s的关系
k8s 解决应用生命周期的问题
服务网格解决网络方面的问题,但是istio 有很大的野心。

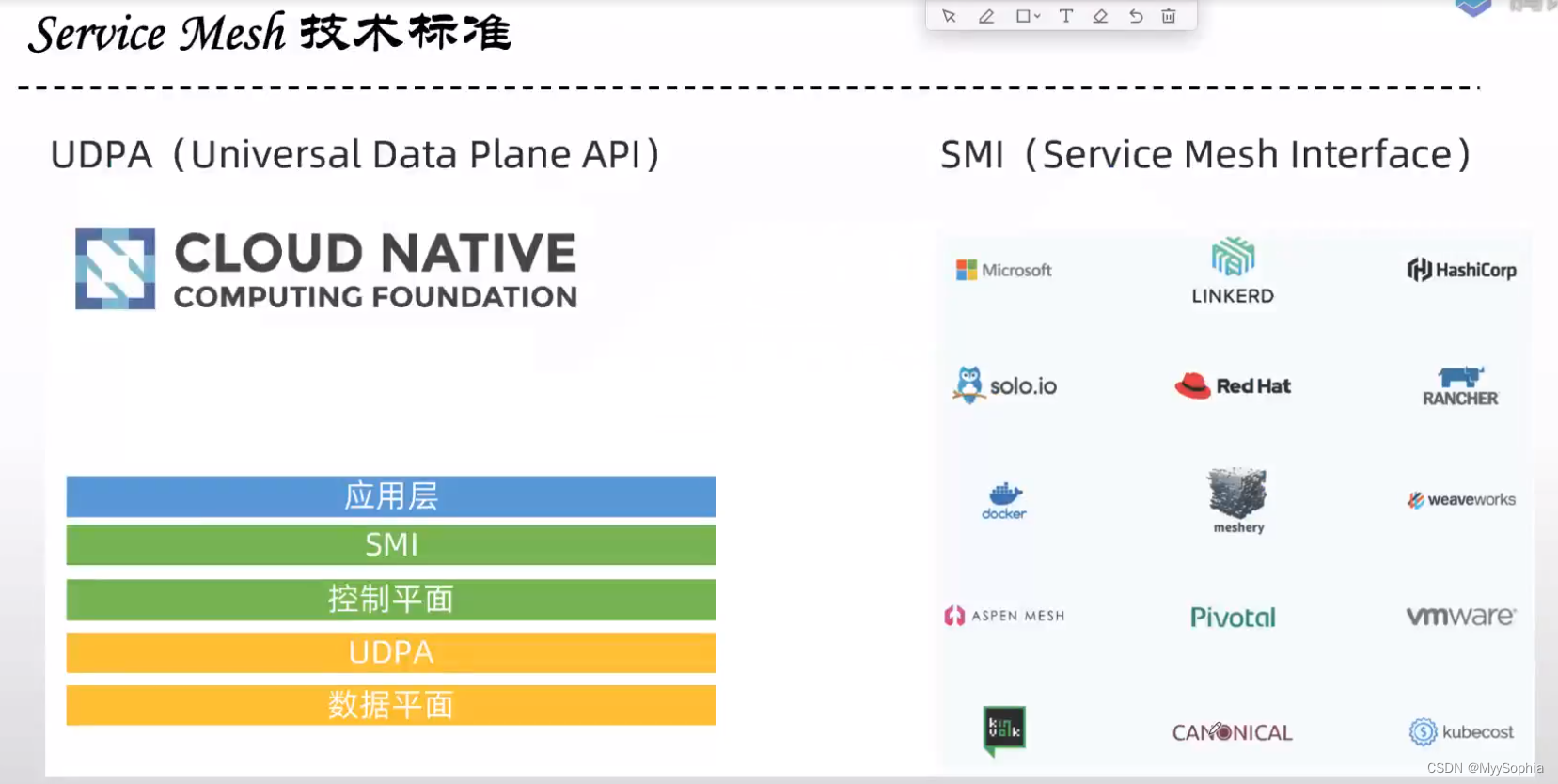
网格服务的技术标准

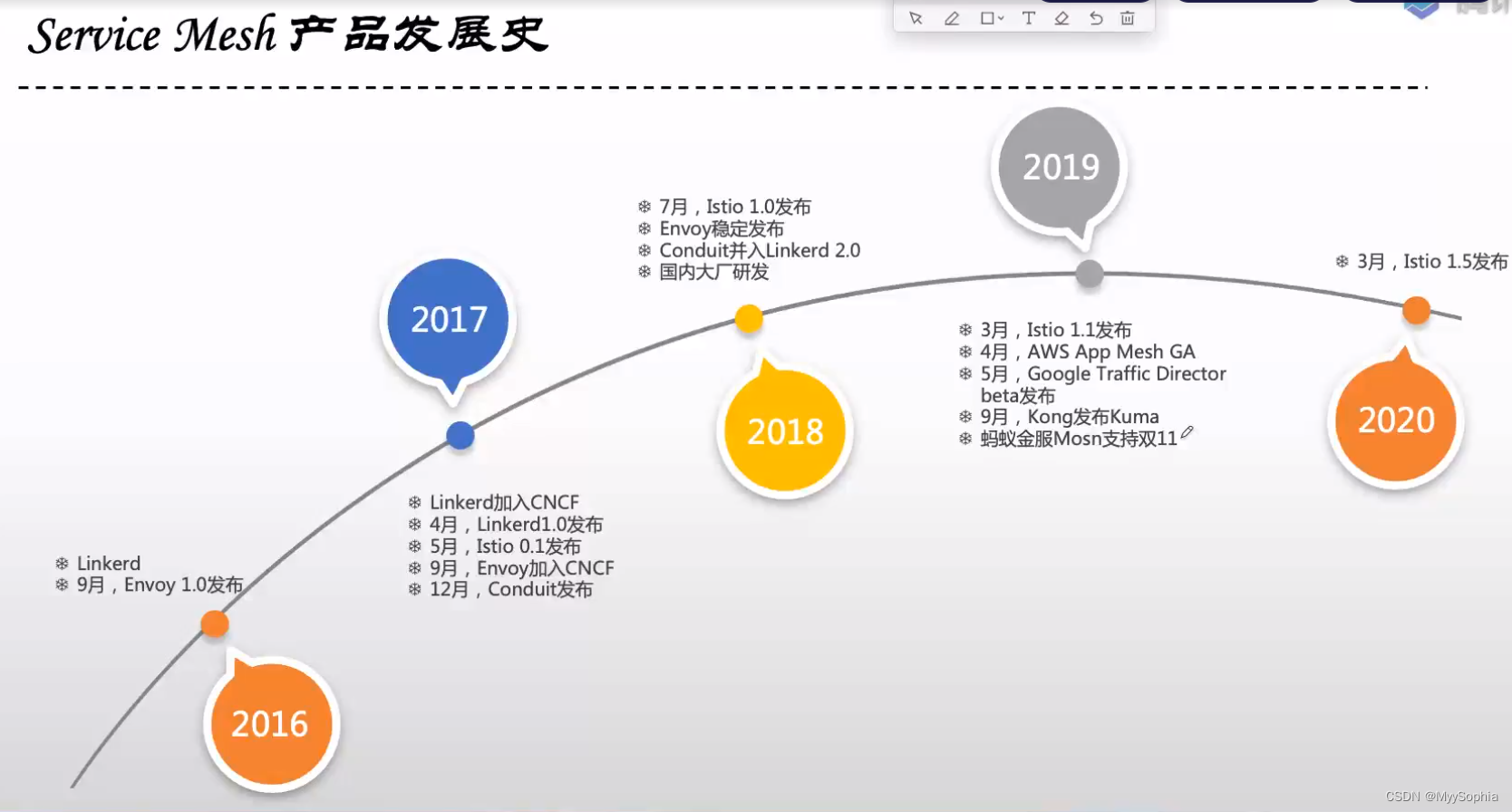
服务网格发展史

service mesh 产品代表

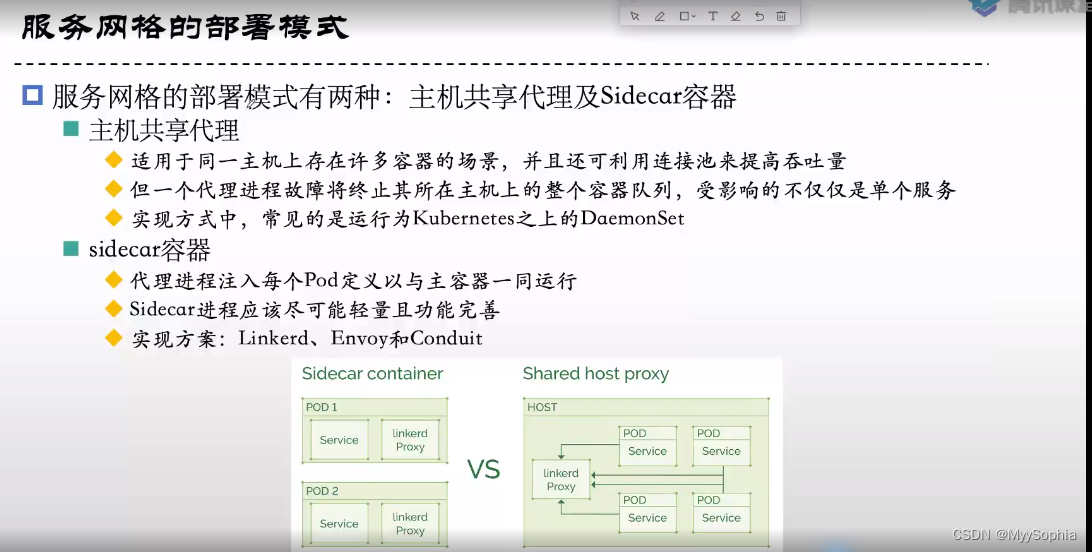
服务网格的部署模式
- 节点级别
- sidercar Pod级别

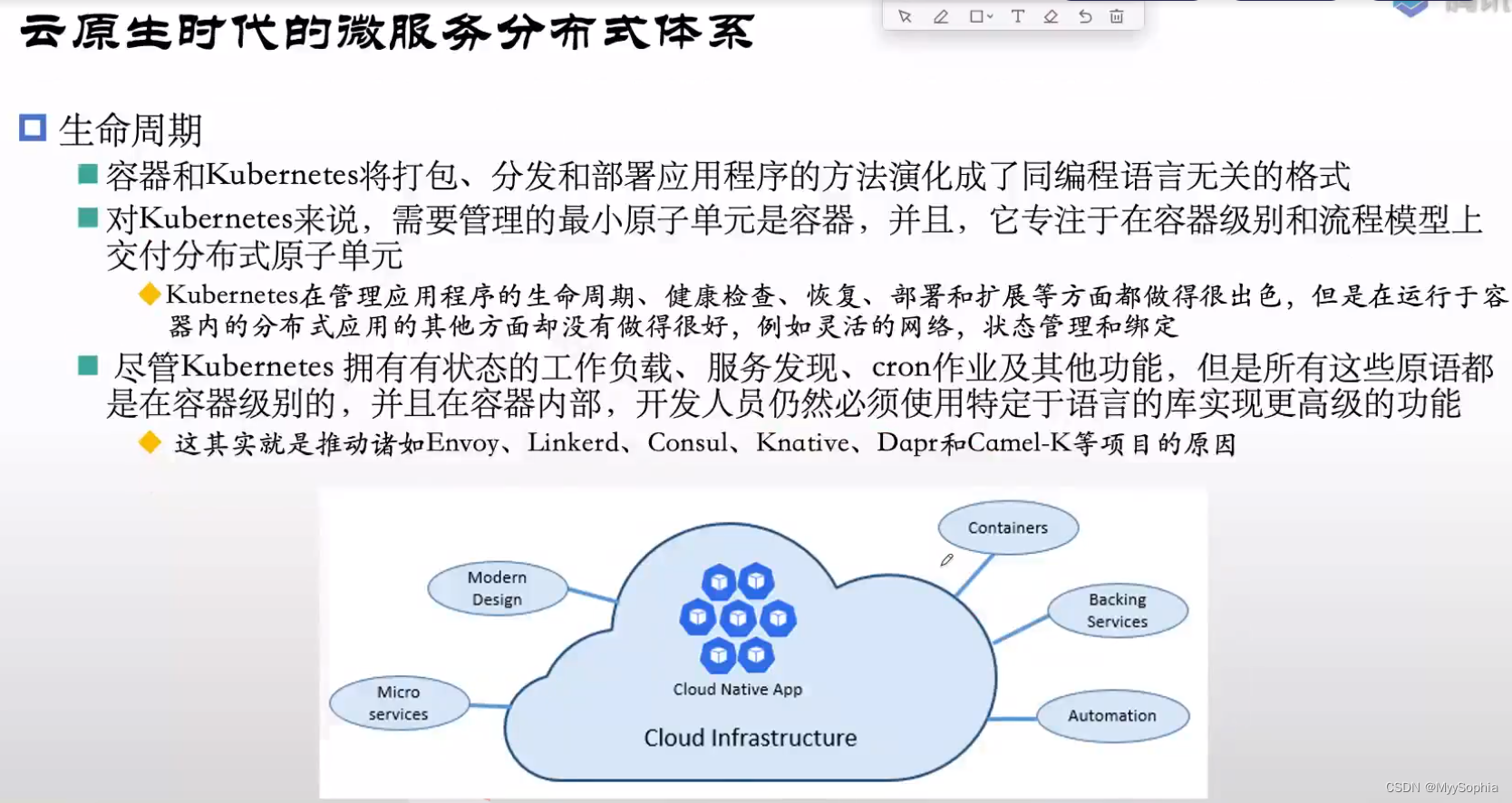
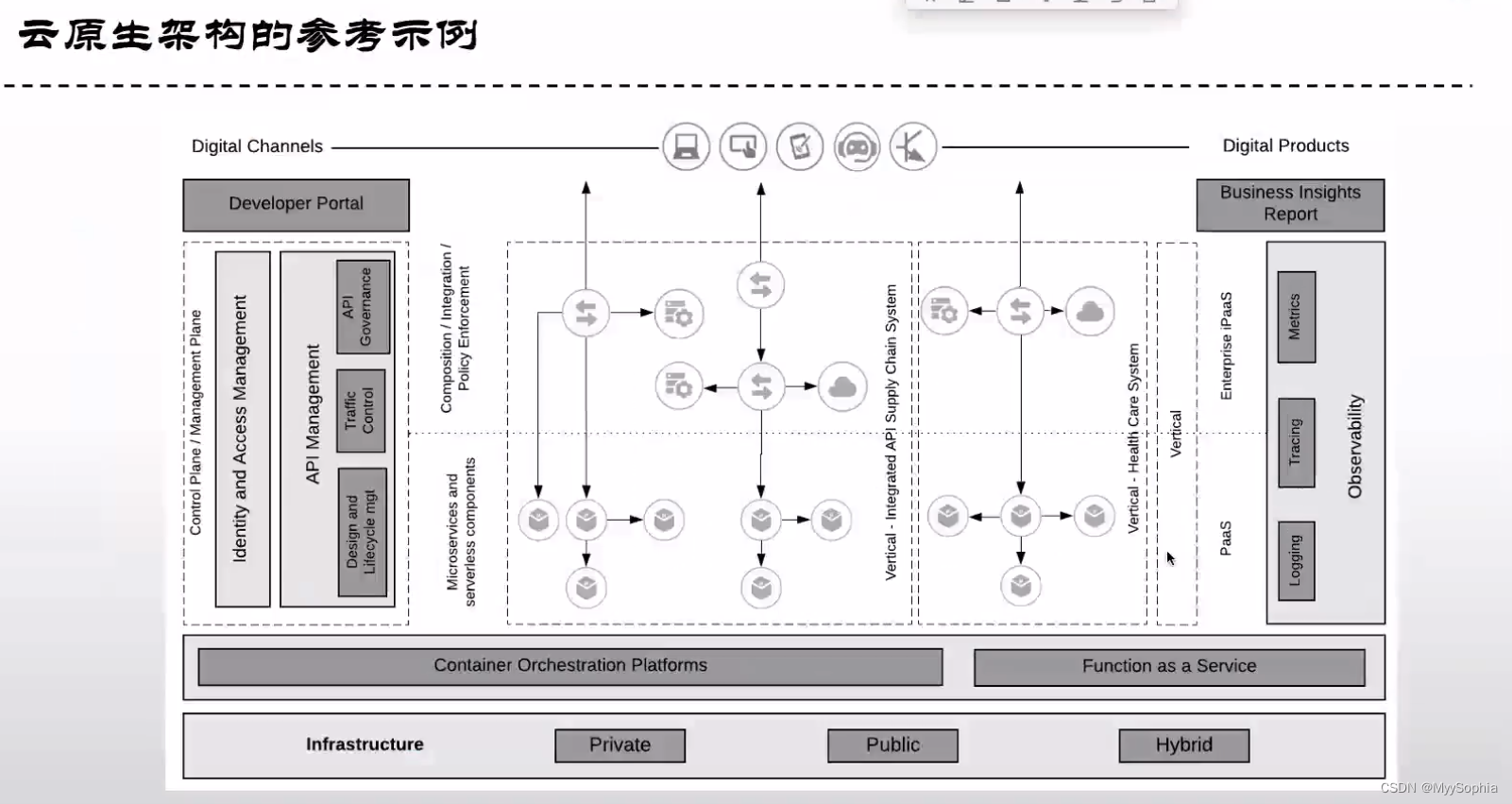
云原生时代的微服务分布式体系



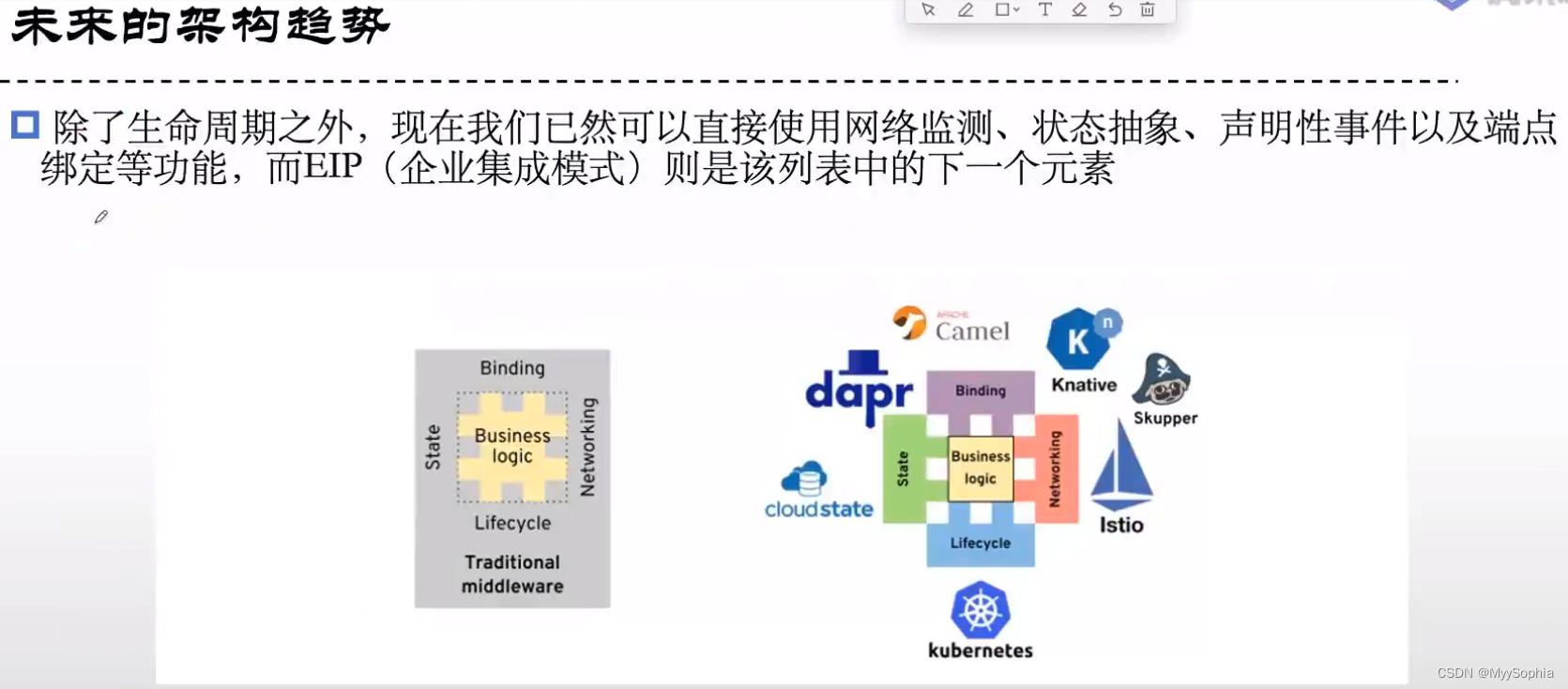
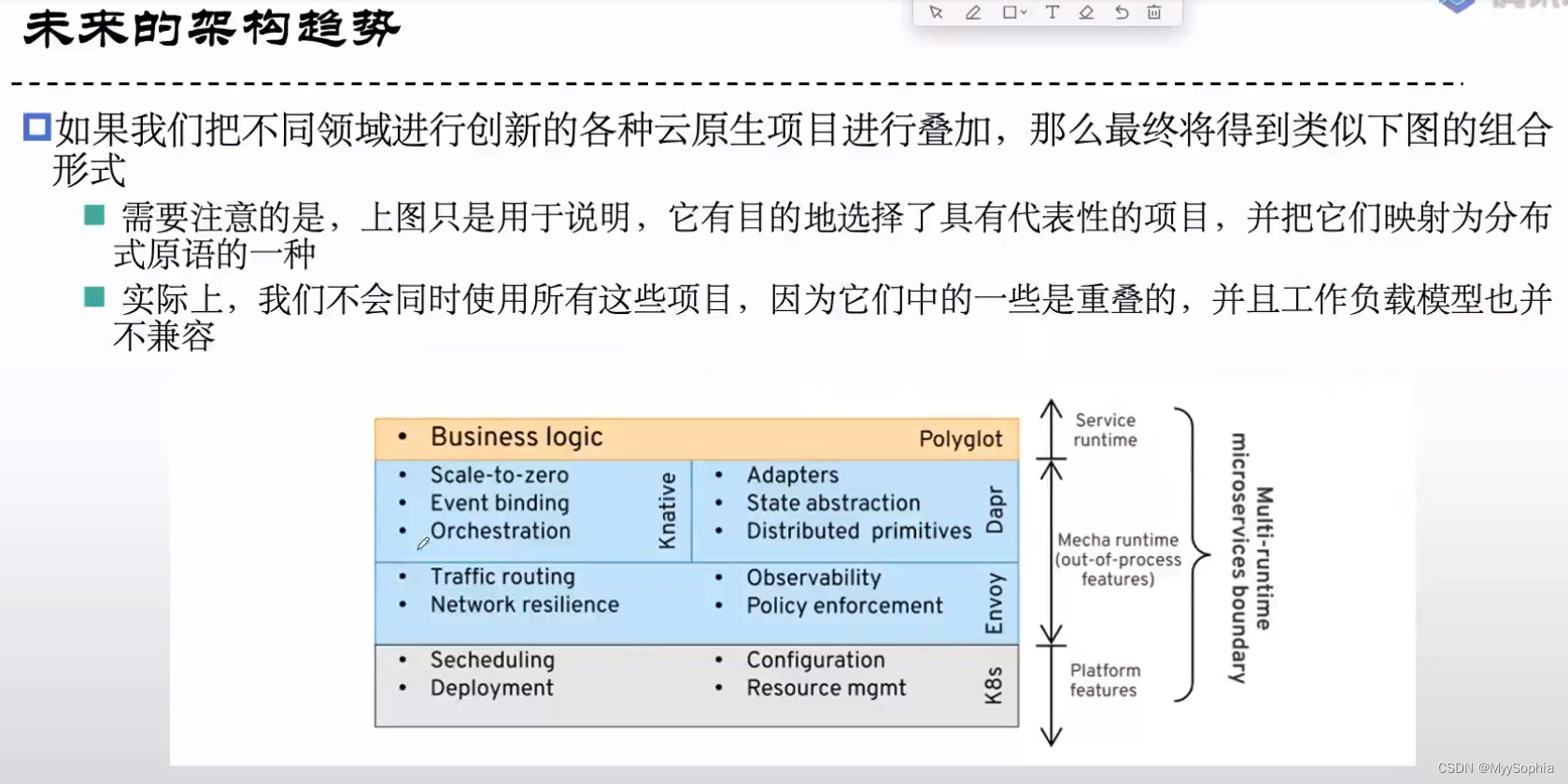
未来的架构趋势


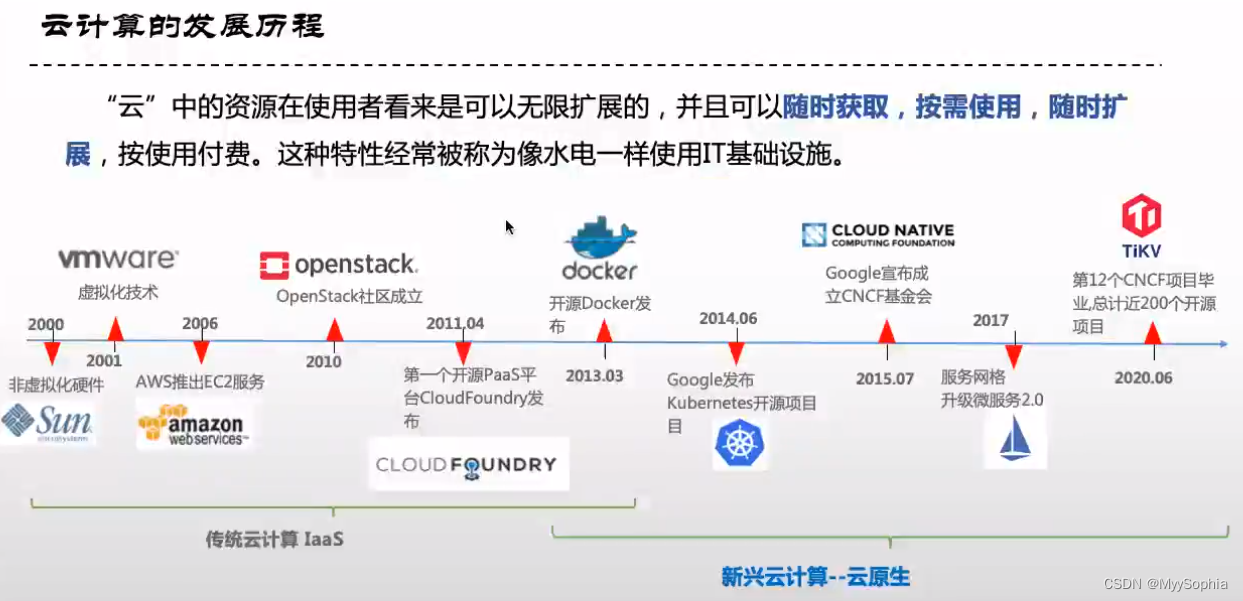
云计算的发展历程

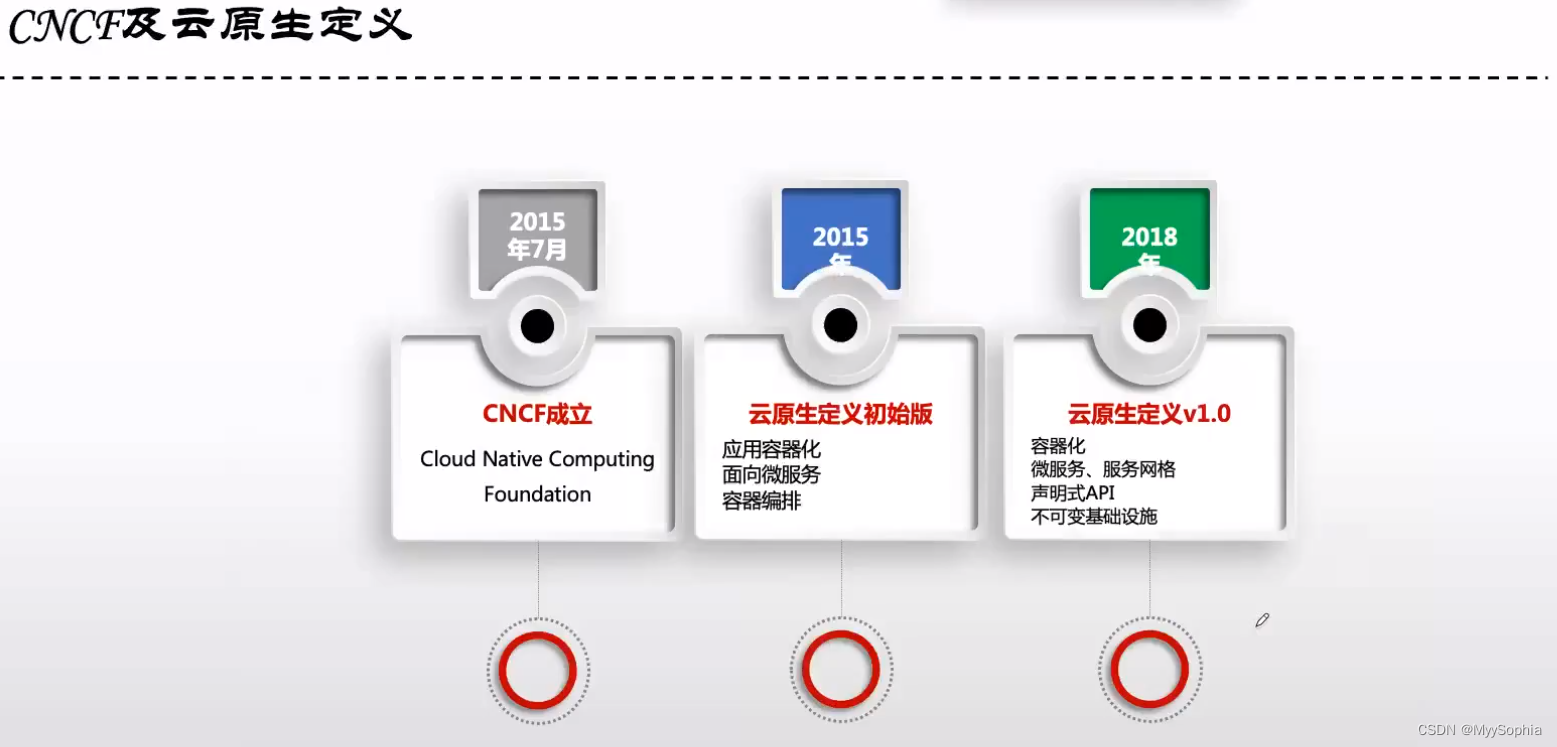
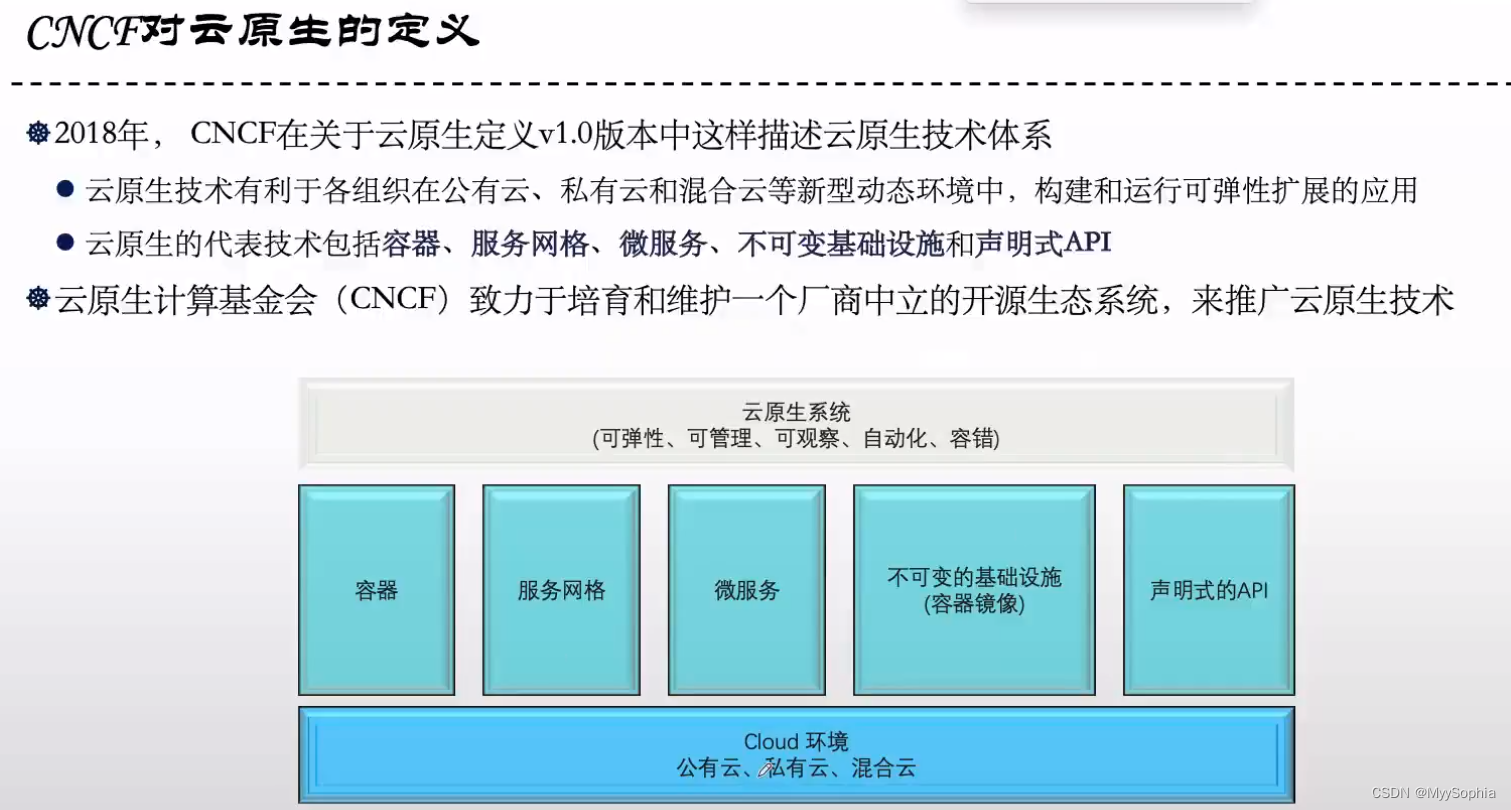
云原生的定义





华为云一站式Devops