目录
本日学习
内容介绍
Axios
Node
NPM包管理器
本日学习
1. 了解Axios :他是异步请求用的,前后端。 用于在浏览器和 Node.js 中发送 HTTP 请求。它支持从服务器获取数据、上传数据以及执行其他与 HTTP 相关的操作。
2.Node:它允许你在服务器端运行 JavaScript.
3.Npm:是node.js 的软件管理包
4.Bable:转换器。Ems6到5 的转换器
5.weback:模块打包器
熟知
1.前端工程的流程

1.首先添加路由:为了可以跳转地址。 2.添加新页面,修改路由配置。
3.以下为第三步中登录和删除的功能。 4.实现前端页面

2. 知道request.js 作用 (src/utils/request.js):他的作用就是 地址。访问的地址


base api:

3.跨域的概念:当一个网页的 JavaScript 代码尝试访问不同源(不同协议、域名或端口)的资源时,就会引发跨域问题。(说白了,就是浏览器,访问后台的东西)
内容介绍
| 1、Axios(重点) 2、Node 3、NPM(重点) 4、babel 5、模块化(重点) 6、webpack 7、前端工程搭建 8、前端工程介绍 9、前端开发过程介绍 10、登录改造成本地接口 |
Axios
| 1、是什么 在浏览器中可以帮助我们完成 ajax请求的发送 $.get(‘url’,data=>{ }) 2、创建实例,导入依赖 (1)创建目录、添加js
3创建模拟测试数据
4、实现实例 (1)初步实现
(2)完成实例 |
Node
| 1、是什么 (1)java独立运行需要jdk,js独立运行需要node (2)web工程发布需要tomcat,js服务工程运行需要node 2、安装 (1)安装包
node -v
3、独立运行js代码 (1)创建目录、创建实例
console.log('Hello Node.js') (2)进入命令行窗口,运行
(3)使用工具终端窗口
4、js服务工程运行 (1)创建实例 const http = require('http'); http.createServer(function (request, response) { // 发送 HTTP 头部 // HTTP 状态值: 200 : OK // 内容类型: text/plain response.writeHead(200, {'Content-Type': 'text/plain'}); // 发送响应数据 "Hello World" response.end('Hello Server'); }).listen(8888); // 终端打印如下信息 console.log('Server running at http://127.0.0.1:8888/'); (2)运行
5、问题解决 (1)在cmd下运行node命令正常,在vscode里运行报错 *原因:vscode权限不够 *解决:调整权限
(2)在cmd下运行node命令报错 可以重启系统 卸载node后,重新安装 |
NPM包管理器
| 1、是什么 NPM全称Node Package Manager,是Node.js包管理工具,是全球最大的模块生态系统,里面所有的模块都是开源免费的;也是Node.js的包管理工具,相当于前端的Maven 2、安装
npm -v
3、使用npm (1)创建目录
(2)在终端初始化 npm init npm init -y
(3)修改npm镜像 #经过下面的配置,以后所有的 npm install 都会经过淘宝的镜像地址下载 npm config set registry https://registry.npm.taobao.org #查看npm配置信息 npm config list (4)下载依赖 *指定下载 npm install jquery #根据package.json中的配置下载依赖,初始化项目 npm install # 局部安装 npm install -D eslint #全局安装 npm install -g webpack |
Babel
| 1、是什么 Babel是一个广泛使用的转码器,可以将ES6代码转为ES5代码,从而在现有环境执行执行。 这意味着,你可以现在就用 ES6 编写程序,而不用担心现有环境是否支持。 2、安装 npm install --global babel-cli #查看是否安装成功 babel --version
3、使用 (1)创建新目录,npm初始化
npm init -y (2)创建目录、创建ES6代码
// 转码前 // 定义数据 let input = [1, 2, 3] // 将数组的每个元素 +1 input = input.map(item => item + 1) console.log(input) (3)添加配置文件 .babelrc
{ "presets": ["es2015"], "plugins": [] } (4)安装转码器 npm install --save-dev babel-preset-es2015 (5)创建目录,进行转码
*转单个文件 babel src/01.js -o dist/001.js
*转整个目录 babel src -d dist
|
模块化
| 1、是什么 Javascript模块化在一个js文件中导出函数或方法,在另一个文件中导入相关函数方法 2、为什么 解决命名冲突、文件依赖 3、实现ES5模块化 (1)在babeldemo目录下创建目录module
(2)创建导出1.js (4)运行
4、实现ES6模块化方式一(函数方式) (1)创建目录es6 (2)导出文件01.js (4)运行测试
*node不支持es6 (5)借助babel转码
5、实现ES6模块化方式二(方法方式) (3)测试同上 |
Webpack
| 1、是什么 Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
2、安装 npm install -g webpack webpack-cli webpack -v 3、创建目录、初始化
4、打包js (1)创建源码目录src,创建相关js (4)打包js webpack
webpack --mode=development #没有警告
(5)创建页面,导入js webpack目录下创建index.html (6)发布测试
5、打包css (1)安装style-loader和 css-loader npm install --save-dev style-loader css-loader (2)在webpack.config.js添加相关内容 (4)在main.js中导入样式 require('./style.css');
(5)重新打包
|
搭建前端工程
| 1、工程选型
在已有的开源后台管理系统上做二次开发 2、搭建工程(标准步骤) (1)工程包
(2)修改名称yygh-admin,复制到工程目录下 (3)进入终端目录,运行命令下载依赖 npm install (4)运行命令启动 npm run dev 2、搭建工程(快捷步骤) (1)工程包
(2)修改名称yygh-admin,复制到工程目录下 (3)进入终端目录,运行命令启动 npm run dev
|
前端框架介绍
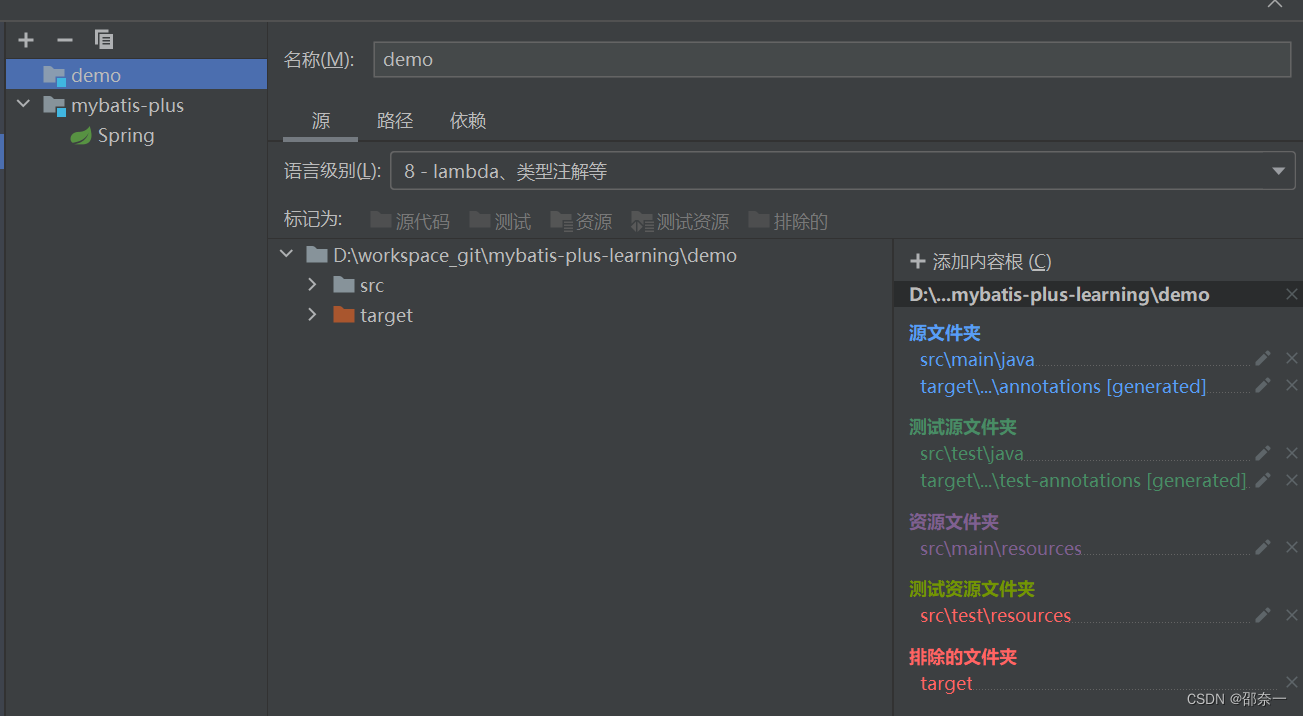
| 1、目录概览
2、目录介绍 (1)一级目录 *build // 构建脚本 *mock//模拟接口、数据 *src//源码目录 *开发环境配置
*主配置文件
(2)二级目录src *api//前后端对接接口 *layout//存放布局组件 *router//路由目录 *views//视图目录,存放页面组件 |
前端开发过程介绍
|
|
登录改造成本地接口
| 1、分析改造方案 (1)分析网络请求
(2)实现方案 2、创建后端模拟登陆接口 3、改造前端 (1)修改运行时配置
(2)修改api接口方法
4、登陆测试 (1)错误日志
(2)错误定位 *URL错误
*跨域问题(确认):系统访问中协议、IP地址、端口号有一个发生变化,就会出现跨域问题 (3)解决问题
|