文章目录
- 先看效果
- 视频对话源码
- 音频对话源码
- 遇到问题解决方案
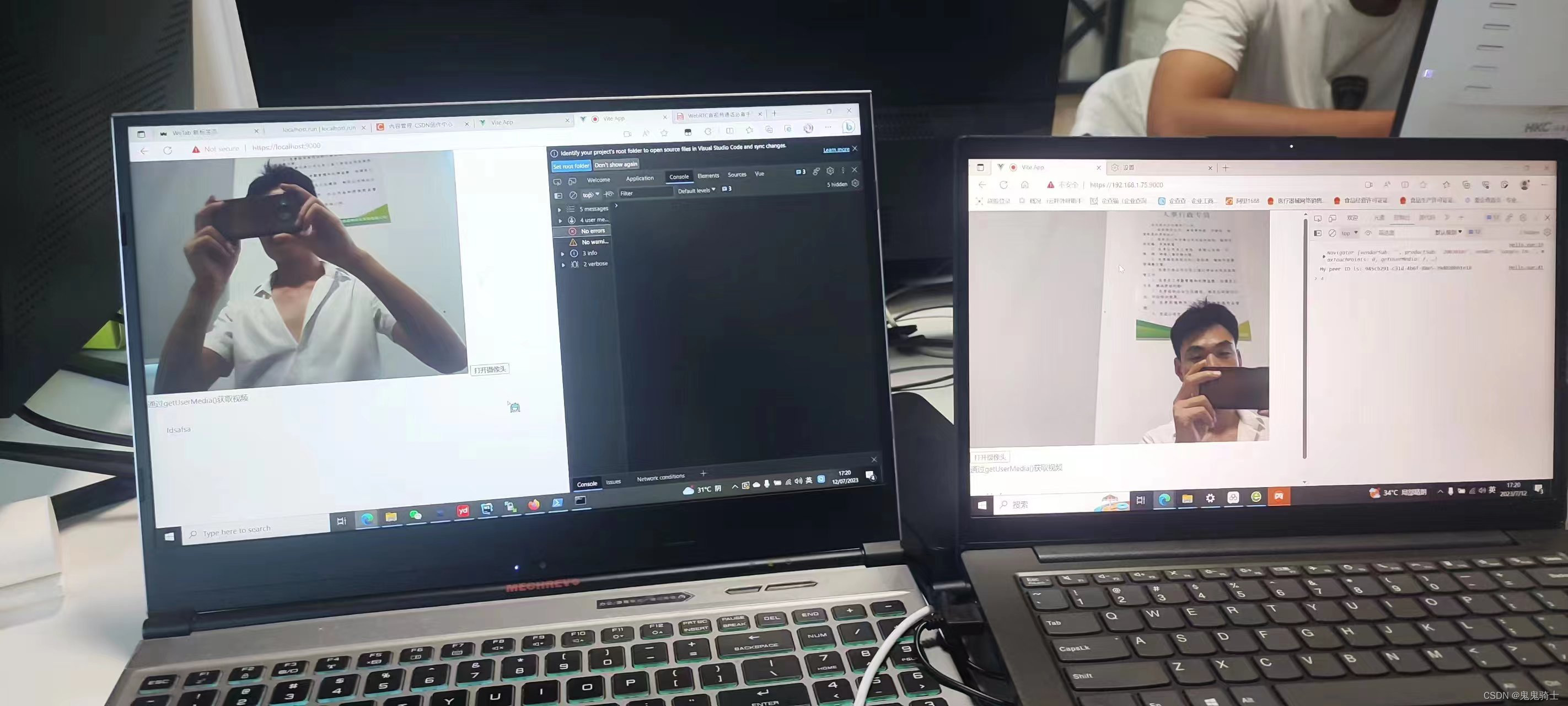
先看效果

视频对话源码
虽然是vue项目,但是我卸载了主页的index页面,仅仅为了测试,

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><link rel="icon" href="/favicon.ico"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vite App</title>
</head>
<body>
<video id="local‐video" autoplay playsinline></video>
<button id="showVideo">打开摄像头</button>
<p>通过getUserMedia()获取视频</p><div id="app"></div>
<script type="module" src="/src/main.js"></script>
</body><script>const constraints = {audio: false,video: true};// 处理打开摄像头成功function handleSuccess(stream) {const video = document.querySelector("#local‐video");video.srcObject = stream;}// 异常处理function handleError(error) {console.error("getUserMedia error: " + error);}function onOpenCamera(e) {navigator.mediaDevices.getUserMedia(constraints).then(handleSuccess).catch(handleError);}document.querySelector("#showVideo").addEventListener("click", onOpenCamera);</script>
</html>音频对话源码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><link rel="icon" href="/favicon.ico"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vite App</title>
</head>
<body><audio id="local‐audio" autoplay controls>播放麦克风捕获的声音</audio><button id="playAudio">打开麦克风</button><p>通过getUserMedia()获取音频</p>
<div id="app"></div>
<script type="module" src="/src/main.js"></script>
</body><script>// 约束条件const constraints = {audio: true,video: false};// 处理打开麦克风成功function handleSuccess(stream) {const audio = document.querySelector("#local‐audio");audio.srcObject = stream;}// 异常处理function handleError(error) {console.error("getUserMedia error: " + error);}function onOpenMicrophone(e) {navigator.mediaDevices.getUserMedia(constraints).then(handleSuccess).catch(handleError);}document.querySelector("#playAudio").addEventListener("click", onOpenMicrophone);
</script>
</html>遇到问题解决方案
当然如果想要直接在我们的浏览器上测试还是需要懂些知识的,比如https策略,是否在通个局域网之类的
关于https安全组策略,这里我有相关笔记
https安全组策略配置
如有其他问题,我再进行补充,因为下班了,所以很着急