目录
什么是Layui选项卡?
Layui选项卡的作用
实现步骤
1、编写公共jsp(header.jsp)
2、jsp界面(main.jsp)
3、JS代码(main.js)
4、PermissionDao类的修改
5、最终运行结果
什么是Layui选项卡?
Layui选项卡是一种基于Layui框架的前端组件,用于创建多个选项卡并在其之间进行切换。Layui是一个轻量级、易用、灵活的前端UI框架,旨在简化前端开发过程。
使用Layui选项卡,你可以在页面中创建多个选项卡标签,每个标签对应一个内容区域。用户可以点击选项卡标签来切换显示相应的内容区域。这种方式常用于页面的分组显示或切换不同的功能模块。
Layui选项卡提供了丰富的配置选项,包括标签样式、选项卡切换的触发事件、内容区域的布局方式等。它还支持动态添加和删除选项卡,以及自定义选项卡的样式和功能。
总之,Layui选项卡是一种方便、灵活的前端组件,可用于创建多个选项卡,并在其之间切换显示不同的内容区域。
Layui选项卡的作用
- 分组显示内容:Layui选项卡可以将相关的内容分组显示在不同的选项卡中。例如,在一个表单页面中,可以使用选项卡将不同部分的表单内容进行分组,使用户能够更方便地切换查看和编辑不同的表单区域。
- 页面布局切换:Layui选项卡可以用于页面布局的切换。通过将不同的页面布局放置在不同的选项卡中,用户可以在不同的布局之间进行切换,实现页面结构的变化。这在一些需要展示不同类型或不同风格页面的应用中非常有用。
- 多标签页管理:Layui选项卡可以用于创建多标签页的界面,类似于浏览器的标签页功能。每个选项卡可以对应一个页面或功能模块,用户可以通过点击选项卡来快速切换不同的页面或功能,提高用户的操作效率。
- 动态控制选项卡:Layui选项卡支持动态添加和删除选项卡,可以根据业务需求来灵活控制选项卡的数量和内容。这对于需要根据用户操作动态生成选项卡的场景非常有用,可以实现动态的页面切换和内容展示。
Layui选项卡主要用于分组显示内容、页面布局切换、多标签页管理和动态控制选项卡等场景,提供了方便的界面交互和操作方式。
实现步骤
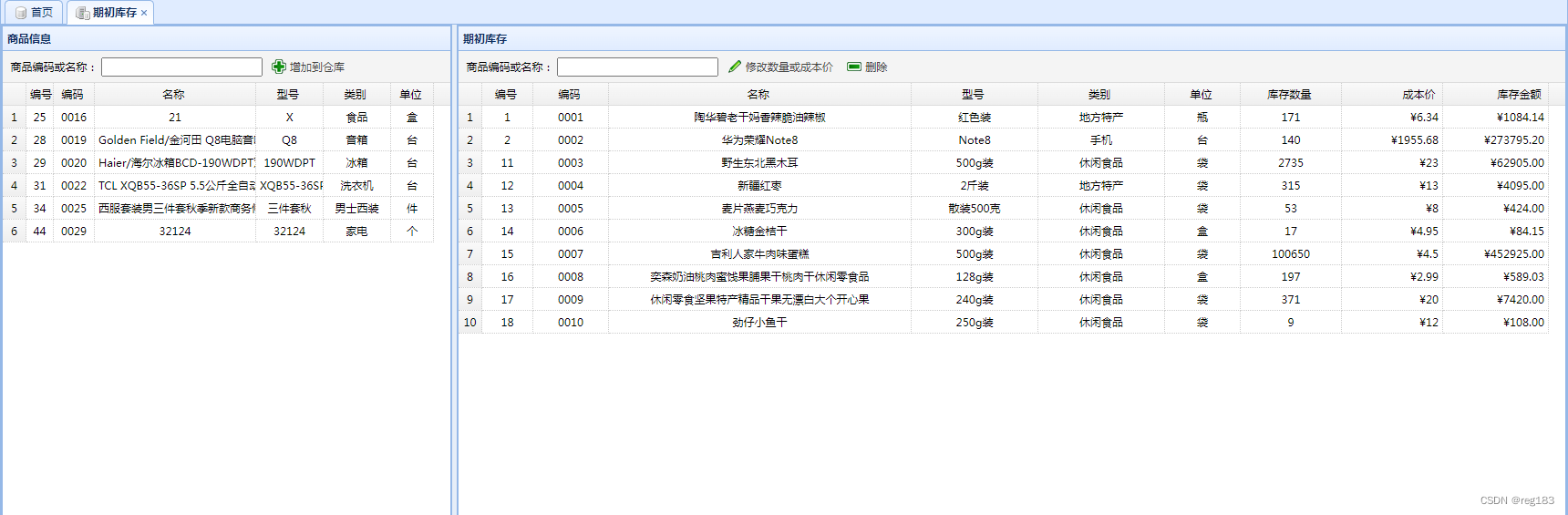
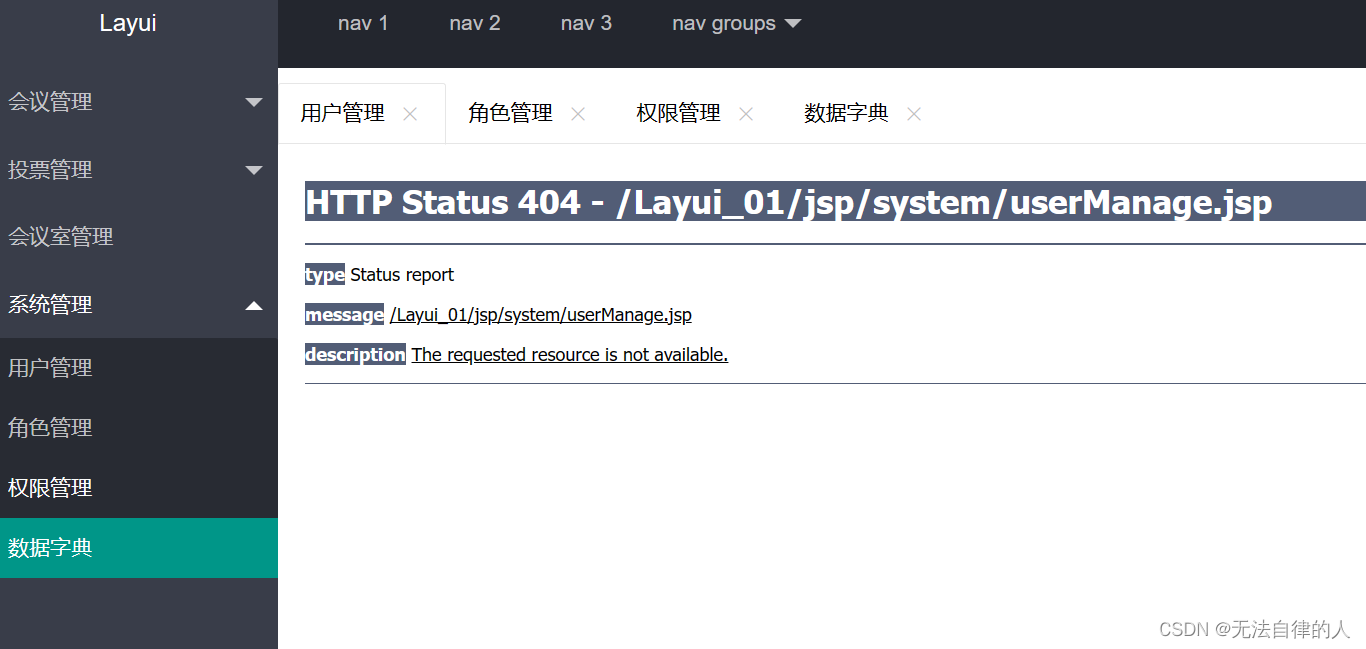
我们最终要达到的一个效果
看过我前面的博客都知道,我是在前面博客的基础上继续写的一个案例
首先记住我们这次的博客包、类、jsp界面以及我们的资源放置位置
1、编写公共jsp(header.jsp)
在这个里面我和前面的进行了一个修改,并且添加了一个<base>标签
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!-- 引入 layui.css -->
<link rel="stylesheet" href="${pageContext.request.contextPath }/static/js/layui/css/layui.css">
<!-- 引入 layui.js -->
<script src="${pageContext.request.contextPath }/static/js/layui/layui.js"></script>
<base href="${pageContext.request.contextPath }/" />2、jsp界面(main.jsp)
我们在前面已有的界面上进行一个界面的修改,在主内容区域里面添加我们的Tab标签
<!-- 内容主体区域 --><div class="layui-tab" lay-filter="tab" lay-allowclose="true"><ul class="layui-tab-title"></ul><div class="layui-tab-content"></div></div>
整体的JSP界面代码
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>后台首页</title> <%@include file="/common/header.jsp"%> <script src="static/js/main.js"></script> </head> <body><div class="layui-layout layui-layout-admin"><div class="layui-header"><div class="layui-logo layui-hide-xs layui-bg-black">Layui</div><!-- 头部区域(可配合layui 已有的水平导航) --><ul class="layui-nav layui-layout-left"><!-- 移动端显示 --><li class="layui-nav-item layui-show-xs-inline-block layui-hide-sm"lay-header-event="menuLeft"><iclass="layui-icon layui-icon-spread-left"></i></li><!-- Top导航栏 --><li class="layui-nav-item layui-hide-xs"><a href="">nav 1</a></li><li class="layui-nav-item layui-hide-xs"><a href="">nav 2</a></li><li class="layui-nav-item layui-hide-xs"><a href="">nav 3</a></li><li class="layui-nav-item"><a href="javascript:;">navgroups</a><dl class="layui-nav-child"><dd><a href="">menu 11</a></dd><dd><a href="">menu 22</a></dd><dd><a href="">menu 33</a></dd></dl></li></ul><!-- 个人头像及账号操作 --><ul class="layui-nav layui-layout-right"><li class="layui-nav-item layui-hide layui-show-md-inline-block"><a href="javascript:;"> <imgsrc="//tva1.sinaimg.cn/crop.0.0.118.118.180/5db11ff4gw1e77d3nqrv8j203b03cweg.jpg"class="layui-nav-img"> tester</a><dl class="layui-nav-child"><dd><a href="">Your Profile</a></dd><dd><a href="">Settings</a></dd><dd><a href="login.jsp">Sign out</a></dd></dl></li><li class="layui-nav-item" lay-header-event="menuRight" lay-unselect><a href="javascript:;"> <i class="layui-icon layui-icon-more-vertical"></i></a></li></ul></div><div class="layui-side layui-bg-black"><div class="layui-side-scroll"><!-- 左侧导航区域(可配合layui已有的垂直导航) --><ul id="menu" class="layui-nav layui-nav-tree" lay-filter="menu"></ul></div></div><div class="layui-body"><!-- 内容主体区域 --><div class="layui-tab" lay-filter="tab" lay-allowclose="true"><ul class="layui-tab-title"></ul><div class="layui-tab-content"></div></div></div><div class="layui-footer"><!-- 底部固定区域 -->底部固定区域</div></div></body> </html>我在JSP的界面添加了一个导入js的标签,在后面的代码里面做铺垫
<script src="static/js/main.js"></script>
3、JS代码(main.js)
可以在刚开始的资源放置位置图和JSP界面编写的代码可以看出,我们的js代码进行了一个分开的编写,并没有在JSP界面进行一个编写
var element,layer,util,$;
layui.use(['element', 'layer', 'util'], function(){element = layui.element,layer = layui.layer,util = layui.util,$ = layui.$;$.ajax({url : 'tree.action?methodName=menus',method : 'post',dataType : 'json',success : function(data) {console.log(data);var htmlTree="";$.each(data,function(index,node){htmlTree+='<li class="layui-nav-item layui-nav-itemed">';htmlTree+='<a href="javascript:;">'+node.text+'</a>';if (node.hasChildren) {var children=node.children;htmlTree+='<dl class="layui-nav-child">';$.each(children,function(i,n){htmlTree+='<dd><a href="javascript:;" onclick="OpenTabAdd(\''+n.text+'\',\''+n.attributes.self.url+'\',\''+n.id+'\')">'+n.text+'</a></dd>';});htmlTree+='</dl>';}htmlTree+='</li>';});$("#menu").html(htmlTree);/* 进行渲染 */element.render('menu');} });});function OpenTabAdd(title,content,id){var $node = $('li[lay-id="' + id + '"]');// 如果点击的树形菜单在Tab里面有选项卡了就不添加,没有就添加if ($node.length == 0) {// 新增一个Tab项element.tabAdd('tab', {title: title,content: "<iframe frameborder='0' src='"+content+"' scrolling='auto' style='width:100%;height:100%;'></iframe>",id: id});}element.tabChange('tab', id); // 切换}
var $node = $('li[lay-id="' + id + '"]');这一行代码用来获取你点击的树形菜单
element.tabChange('tab', id); // 切换这一行代码用来获取点击的tab进行一个跳转
4、PermissionDao类的修改
我们在js的代码里面看到过这行代码
htmlTree+='<dd><a href="javascript:;" onclick="OpenTabAdd(\''+n.text+'\',\''+n.attributes.self.url+'\',\''+n.id+'\')">'+n.text+'</a></dd>';我们在编写PermissionDao里面的方法的时候没有添加我们的url,所以我们获取不到url,
我们要更改PermissionDao里面的menus方法
/*** 将数据库的平级数据,转换为父子关系数据* * @param permission* @param pageBean* @return* @throws Exception*/public List<TreeVo<Permission>> menus(Permission permission, PageBean pageBean) throws Exception {List<TreeVo<Permission>> listtp = new ArrayList<>();List<Permission> list = this.listPermission(permission, pageBean);for (Permission p : list) {// 把我们的平级对象转换为父级关系TreeVo<Permission> tv = new TreeVo<>();tv.setId(p.getId() + "");tv.setText(p.getName());tv.setParentId(p.getPid() + "");// 添加tab--urlMap<String, Object> maps = new HashMap<>();maps.put("self", p);// 我们不可能在TreeVo里面建Permission所有的属性,可以用map集合保存起来并存储在TreeVo里面tv.setAttributes(maps);listtp.add(tv);}// 这是我们还没有构建父子关系// return listtp;// 我们要做一个外层循环和一个内层循环return BuildTree.buildList(listtp, "-1");}我们用Map集合添加了Permission里面的所有属性
我们可以用jsp界面打印一下
这下我们就有了url,我们就可以拿到url了。
就可以用n.attributes.self.url传到我们的方法里面去
完整的PermissionDao类方法
package com.zking.dao;import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;import com.zking.entity.Permission;
import com.zking.util.BaseDao;
import com.zking.util.BuildTree;
import com.zking.util.PageBean;
import com.zking.util.TreeVo;/*** dao方法* * @author tgq**/
public class PermissionDao extends BaseDao<Permission> {/*** 查询导所有的* * @param permission* @param pageBean* @return* @throws Exception*/public List<Permission> listPermission(Permission permission, PageBean pageBean) throws Exception {String sql = "select * from t_oa_Permission";return super.executeQuery(sql, Permission.class, pageBean);}/*** 将数据库的平级数据,转换为父子关系数据* * @param permission* @param pageBean* @return* @throws Exception*/public List<TreeVo<Permission>> menus(Permission permission, PageBean pageBean) throws Exception {List<TreeVo<Permission>> listtp = new ArrayList<>();List<Permission> list = this.listPermission(permission, pageBean);for (Permission p : list) {// 把我们的平级对象转换为父级关系TreeVo<Permission> tv = new TreeVo<>();tv.setId(p.getId() + "");tv.setText(p.getName());tv.setParentId(p.getPid() + "");// 添加tab--urlMap<String, Object> maps = new HashMap<>();maps.put("self", p);// 我们不可能在TreeVo里面建Permission所有的属性,可以用map集合保存起来并存储在TreeVo里面tv.setAttributes(maps);listtp.add(tv);}// 这是我们还没有构建父子关系// return listtp;// 我们要做一个外层循环和一个内层循环return BuildTree.buildList(listtp, "-1");}}
5、最终运行结果

希望对你们有帮助!!!