🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁
🦄 博客首页——🐅🐾猫头虎的博客🎐
🐳 《面试题大全专栏》 🦕 文章图文并茂🦖生动形象🐅简单易学!欢迎大家来踩踩~🌺
🌊 《IDEA开发秘籍专栏》 🐾 学会IDEA常用操作,工作效率翻倍~💐
🌊 《100天精通Golang(基础入门篇)》 🐅 学会Golang语言,畅玩云原生,走遍大小厂~💐
🪁🍁 希望本文能够给您带来一定的帮助🌸文章粗浅,敬请批评指正!🐅🐾🍁🐥
文章目录
- 在Ubuntu系统中安装VNC并结合内网穿透实现公网远程访问
- 前言
- 1. ubuntu安装VNC
- 2. 设置vnc开机启动
- 3. windows 安装VNC viewer连接工具
- 4. 内网穿透
- 4.1 安装cpolar【支持使用一键脚本命令安装】
- 4.2 创建隧道映射
- 4.3 测试公网远程访问
- 5. 配置固定TCP地址
- 5.1 保留一个固定的公网TCP端口地址
- 5.2 配置固定公网TCP端口地址
- 5.3 测试使用固定公网地址远程
- 总结
- 原创声明

在Ubuntu系统中安装VNC并结合内网穿透实现公网远程访问
前言
实现ubuntu 系统桌面级别的远程连接,需要在ubuntu 系统中安装vnc,既然是桌面,前提是需要ubuntu 带有图形化界面,如果没有,可以执行以下命令安装图形化界面
sudo apt install ubuntu-desktop sudo apt-get install gnome-panel gnome-settings-daemon metacity nautilus gnome-terminal sudo reboot #重启即可看到图形界面
1. ubuntu安装VNC
在ubuntu中安装vnc
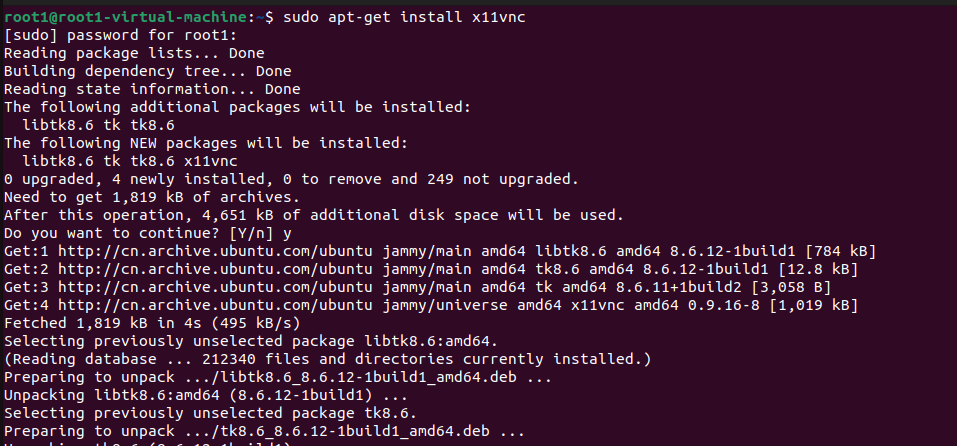
sudo apt-get install x11vnc

安装LightDM【LightDM从设计上就是支持本地图形界面以获得最好的兼容性】
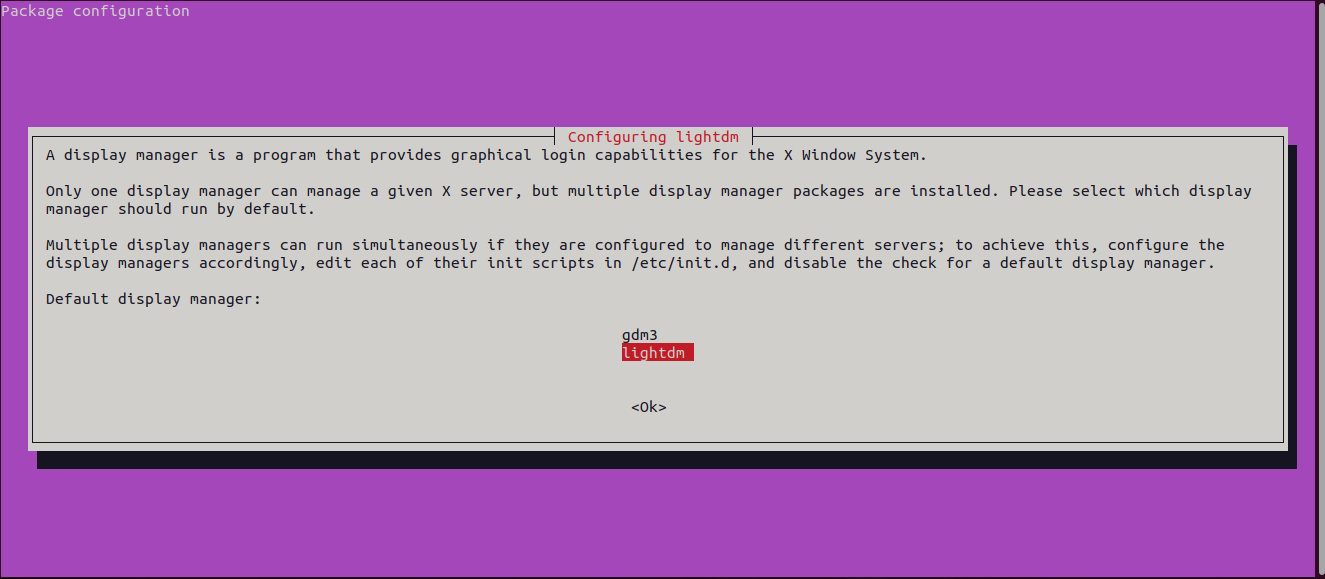
sudo apt-get install lightdm
安装过程中会出现以下选项,选择lightdm然后回车即可

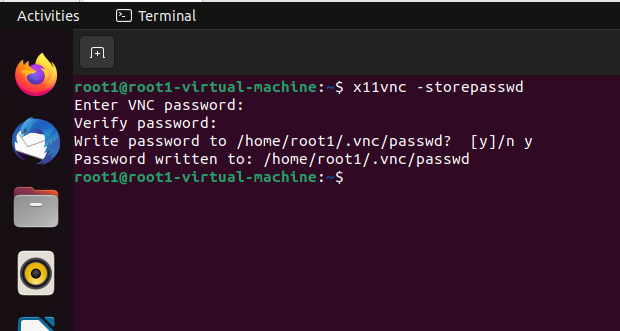
设置密码,设置密码后,会问你是否需要将密码保存在:/home/root1/.vnc/passwd,输入y确认即可
x11vnc -storepasswd

2. 设置vnc开机启动
创建一个x11vnc.service文件
sudo vim /lib/systemd/system/x11vnc.service
按i键进入编辑模式,添加如下信息,!!注意: <USERNAME>替换为您ubuntu用户名,添加完成后按Esc键退出编辑,然后输入冒号:wq保存
[Unit]
Description=Start x11vnc at startup.
After=multi-user.target[Service]
Type=simple
ExecStart=/usr/bin/x11vnc -auth guess -forever -loop -noxdamage -repeat -rfbauth /home/<USERNAME>/.vnc/passwd -rfbport 5900 -shared[Install]
WantedBy=multi-user.target

设置开机启动
sudo systemctl enable x11vnc.service
启动服务
sudo systemctl start x11vnc.service
3. windows 安装VNC viewer连接工具
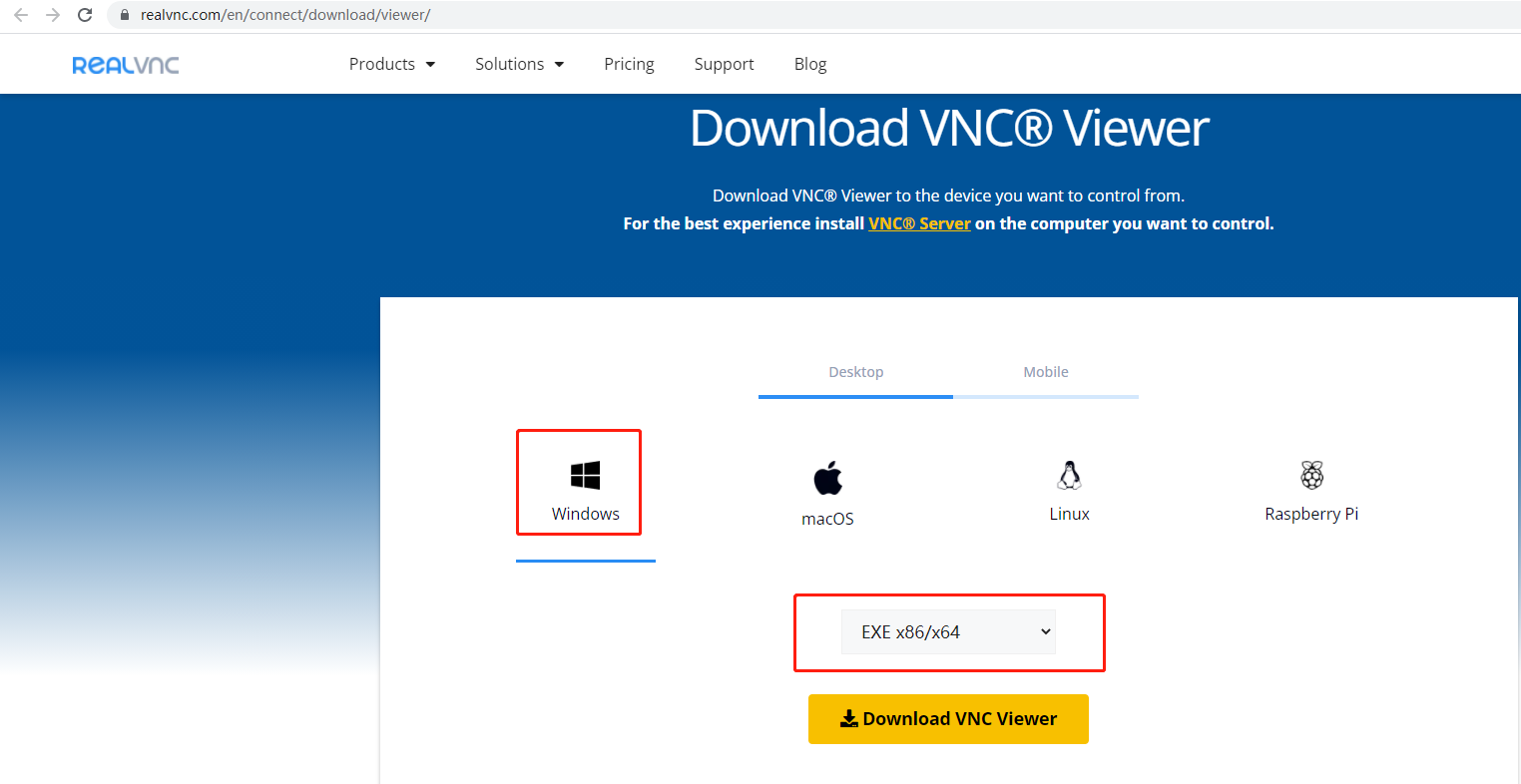
进入vnc官网,下载windows版vnc连接工具
https://www.realvnc.com/en/connect/download/viewer/

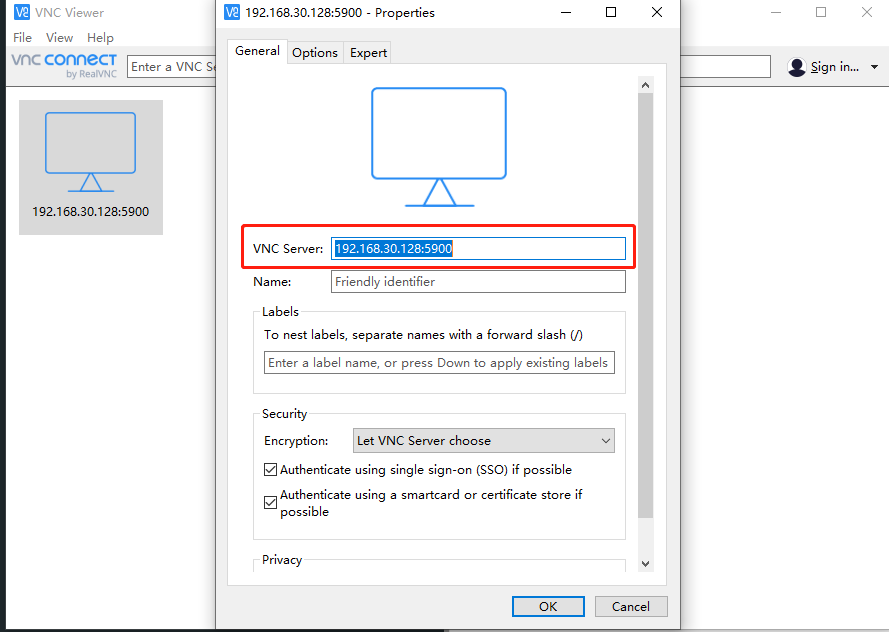
下载好后打开使用局域网ip进行连接,端口是5900

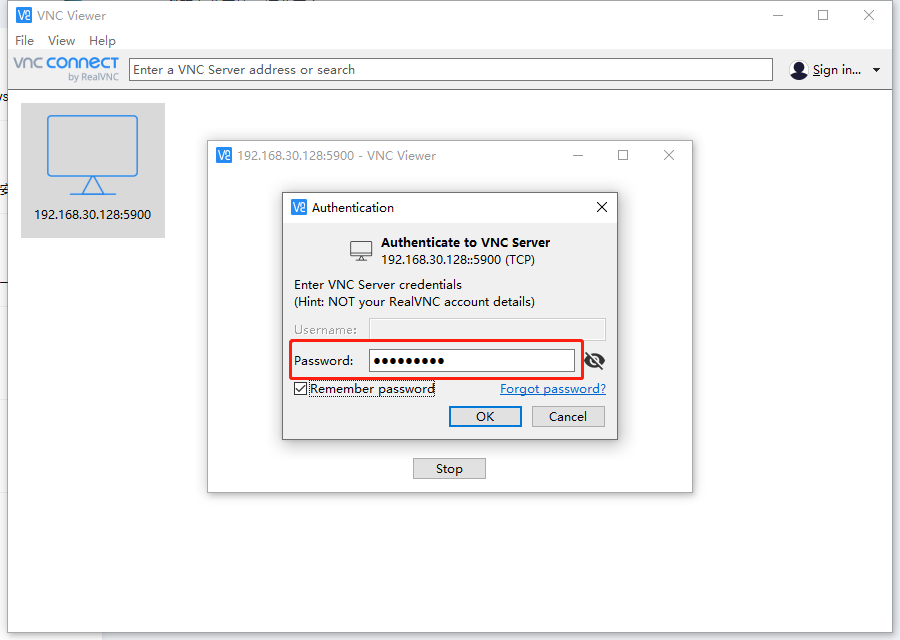
出现密码界面,输入上面设置的密码即可

出现ubuntu桌面表示成功

4. 内网穿透
本地测试远程连接没问题后,接下来我们实现在公网环境下的远程桌面,这里我们可以使用cpolar内网穿透工具实现程访问。支持http/https/tcp协议,不限制流量,无需公网ip,也无需设置路由器。
cpolar官网:https://www.cpolar.com/
4.1 安装cpolar【支持使用一键脚本命令安装】
- cpolar 安装(国内使用)
curl -L https://www.cpolar.com/static/downloads/install-release-cpolar.sh | sudo bash
或 cpolar短链接安装方式:(国外使用)
curl -sL https://git.io/cpolar | sudo bash
- 查看版本号,有正常显示版本号即为安装成功
cpolar version
- token认证
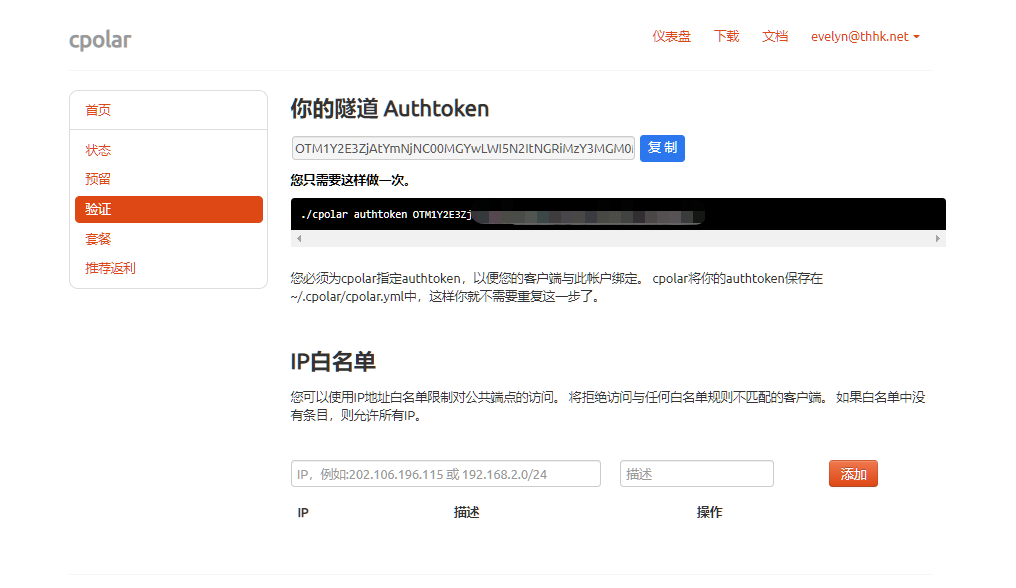
登录cpolar官网后台,点击左侧的验证,查看自己的认证token,之后将token贴在命令行里
cpolar authtoken xxxxxxx

- 简单穿透测试,有正常生成相应的公网地址即为穿透成功
cpolar http 8080
按ctrl+c退出
- 向系统添加服务
sudo systemctl enable cpolar
- 启动cpolar服务
sudo systemctl start cpolar
- 查看服务状态
sudo systemctl status cpolar
4.2 创建隧道映射
cpolar安装成功后,在浏览器上访问本地9200端口,【127.0.0.1:9200],使用cpolar邮箱账号登录 web UI管理界面。

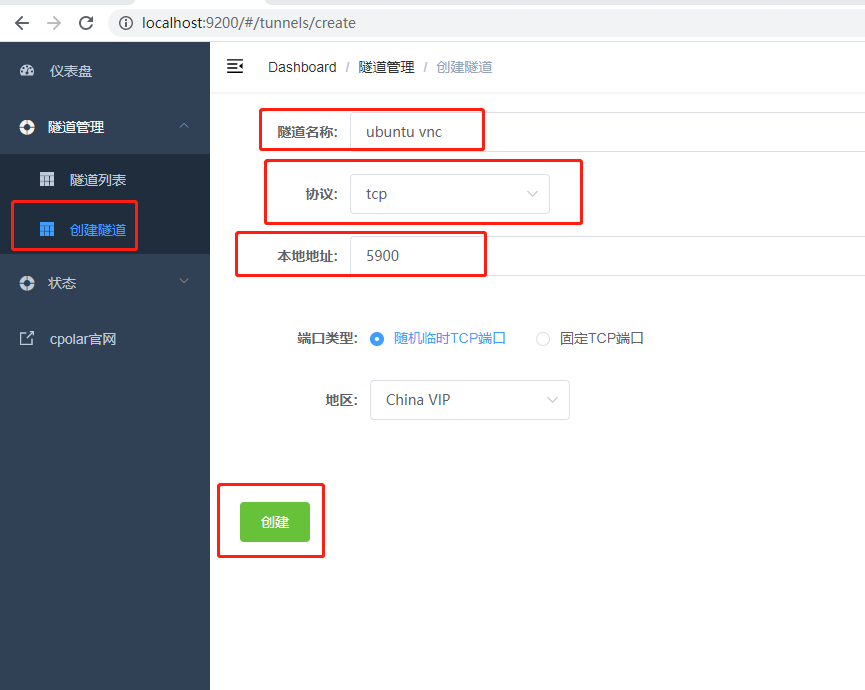
登录成功后,点击左侧仪表盘的隧道管理——创建隧道,创建一个tcp协议的隧道指向本地5900端口:
- 隧道名称:可自定义,注意不要与已有的隧道名称重复
- 协议:tcp
- 本地地址:5900
- 域名类型:免费选择随机域名
- 地区:默认China top即可
点击创建

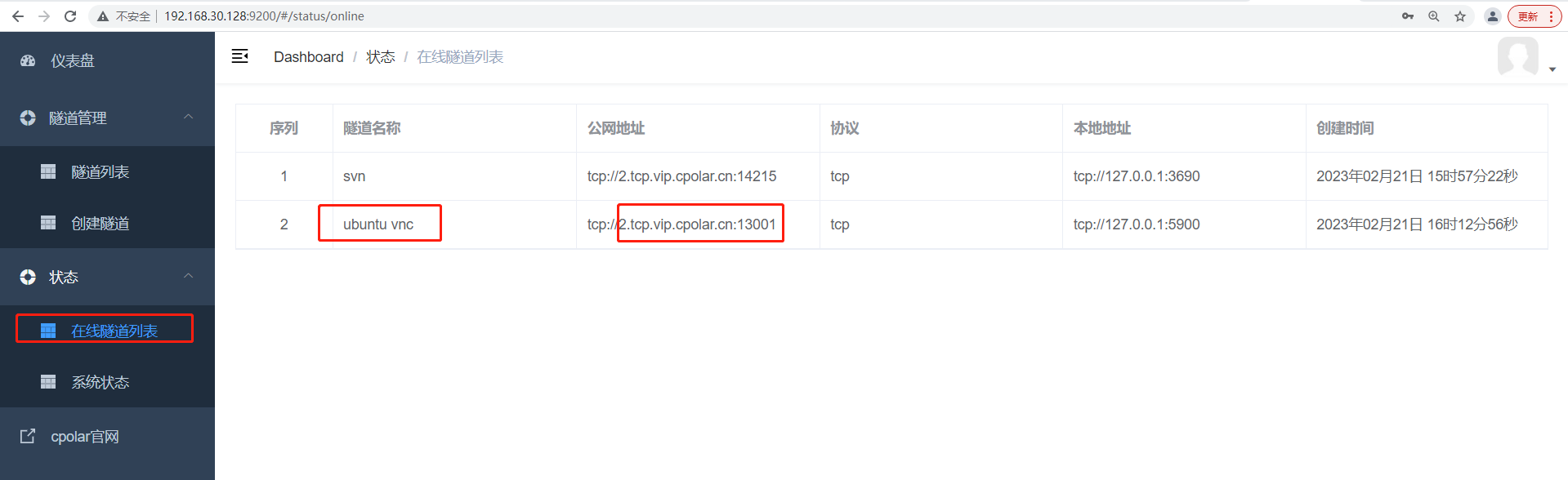
隧道创建成功后,点击左侧的状态——在线隧道列表,可以看到,刚刚创建的隧道已经有生成了相应的公网地址+公网端口号,将其复制下来

4.3 测试公网远程访问
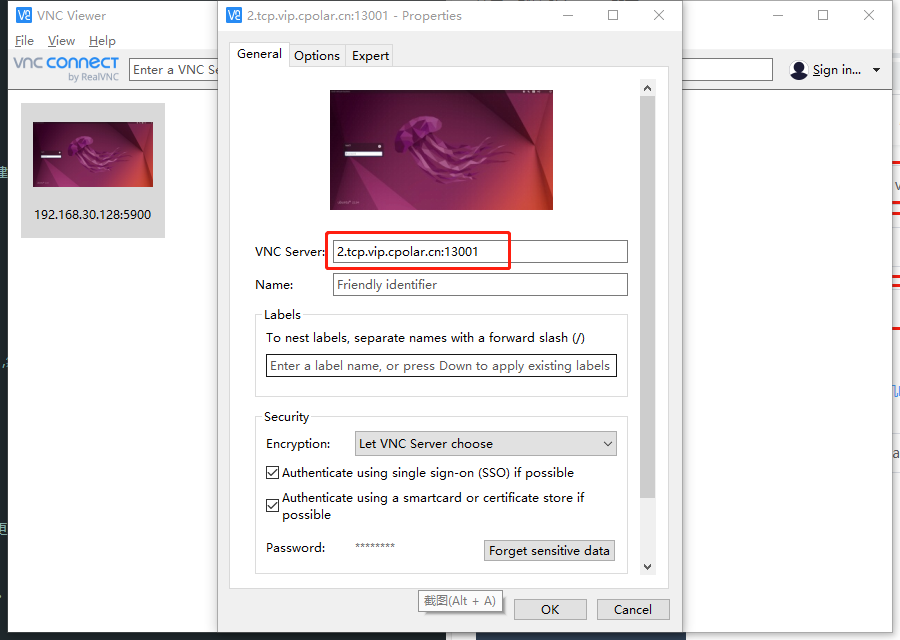
打开windows vnc viewer,使用刚刚所获取的公网地址+公网端口号进行连接。本例为2.tcp.vip.cpolar.cn:13001

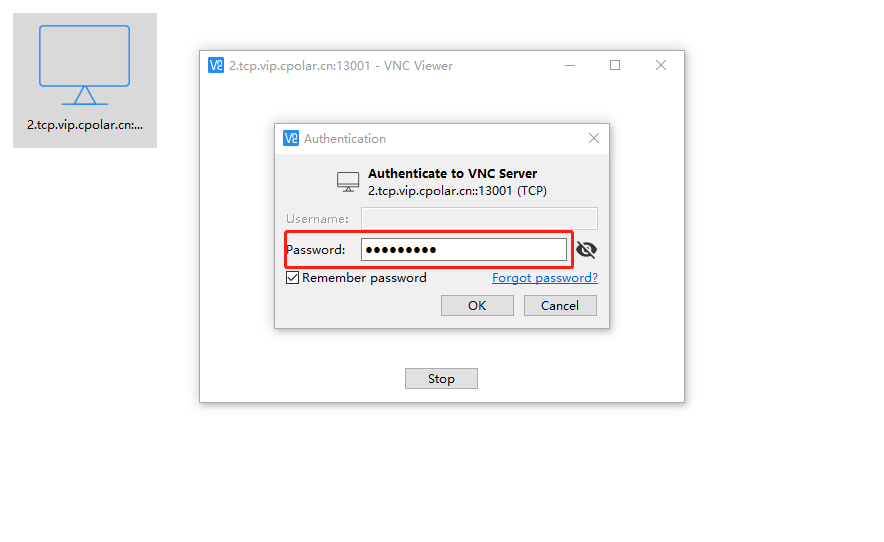
输入密码

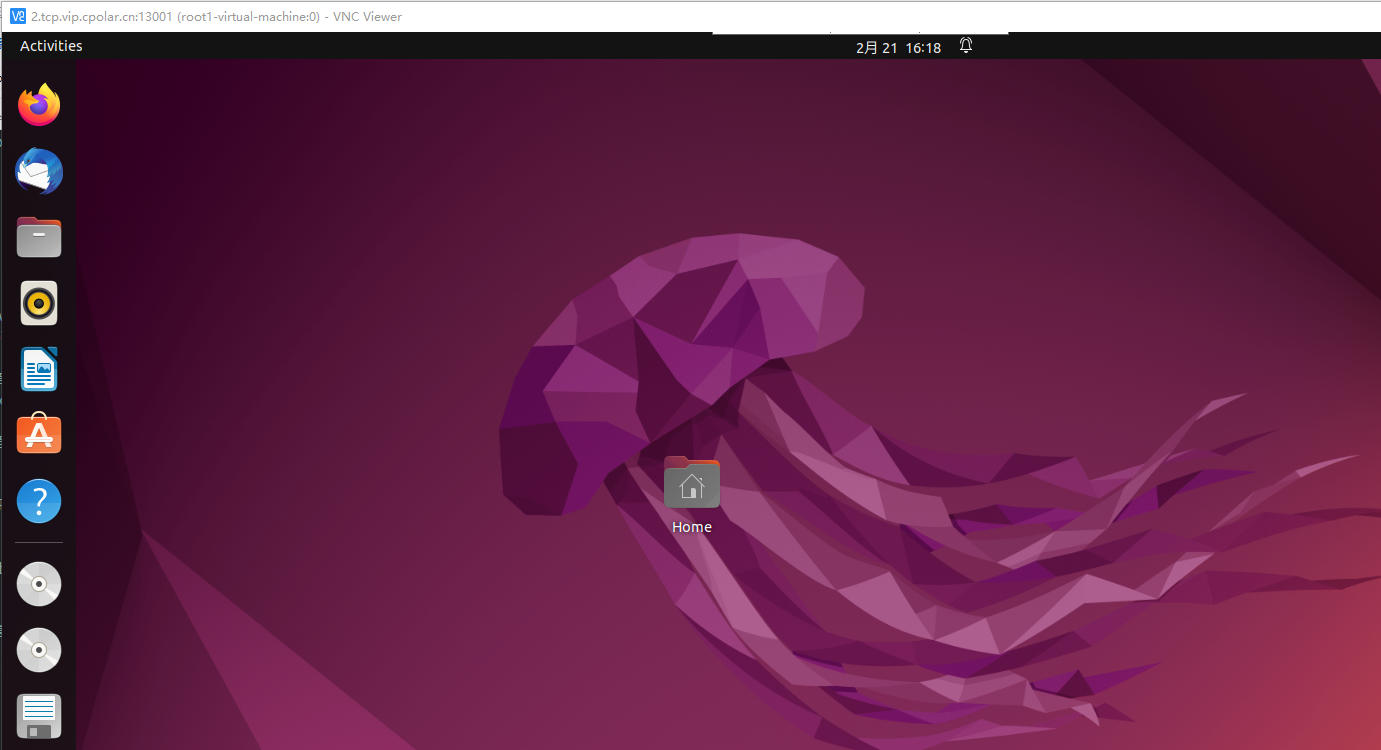
公网远程连接成功

5. 配置固定TCP地址
由于以上创建的隧道是随机地址隧道,该地址会在24小时内变化,为了使连接更加稳定,我们需要为其配置固定的TCP地址。
需要注意,配置固定TCP端口地址需要将cpolar升级到专业版套餐或以上。
5.1 保留一个固定的公网TCP端口地址
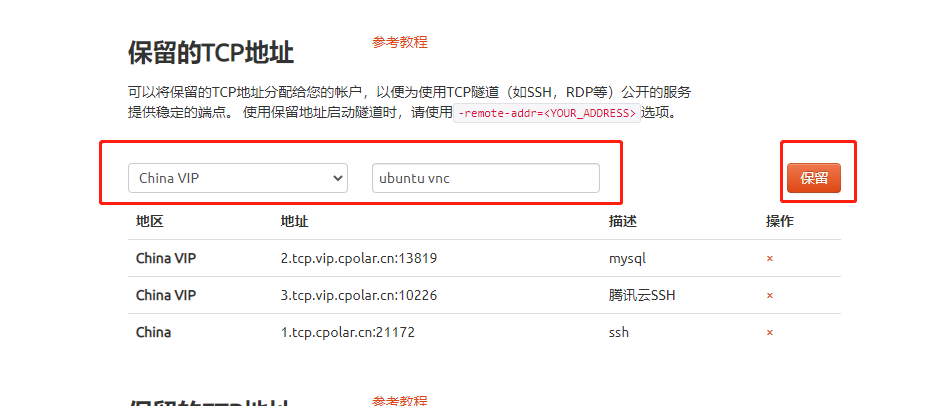
登录cpolar官网后台,点击左侧的预留,选择保留的TCP地址。
- 地区:选择China VIP
- 描述:即备注,可自定义填写
点击保留

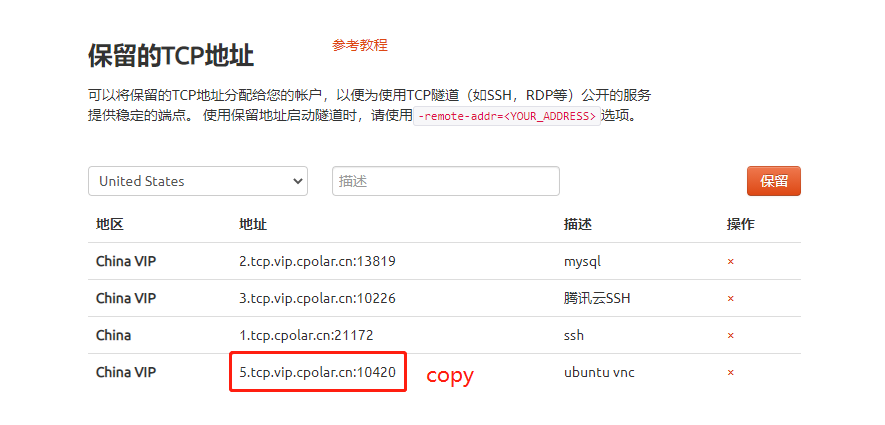
地址保留成功后,系统会生成相应的固定公网地址,将其复制下来

5.2 配置固定公网TCP端口地址
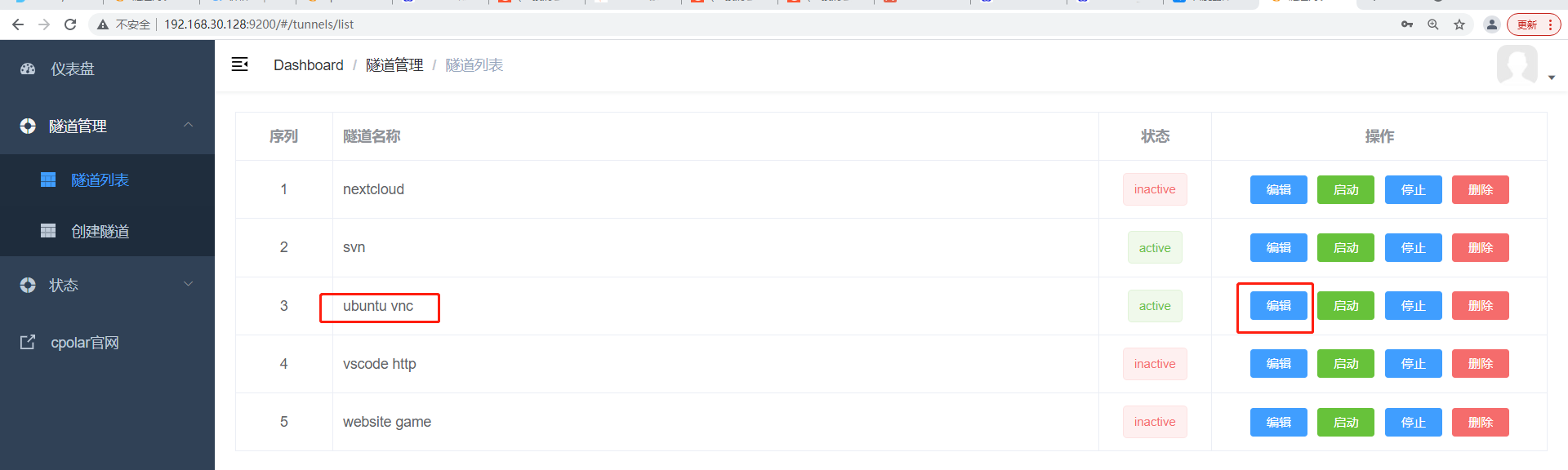
在浏览器上登录cpolar web UI管理界面,http://127.0.0.1:9200/,点击左侧仪表盘的隧道管理——隧道列表,找到我们前面创建的vnc远程隧道,点击右侧的编辑

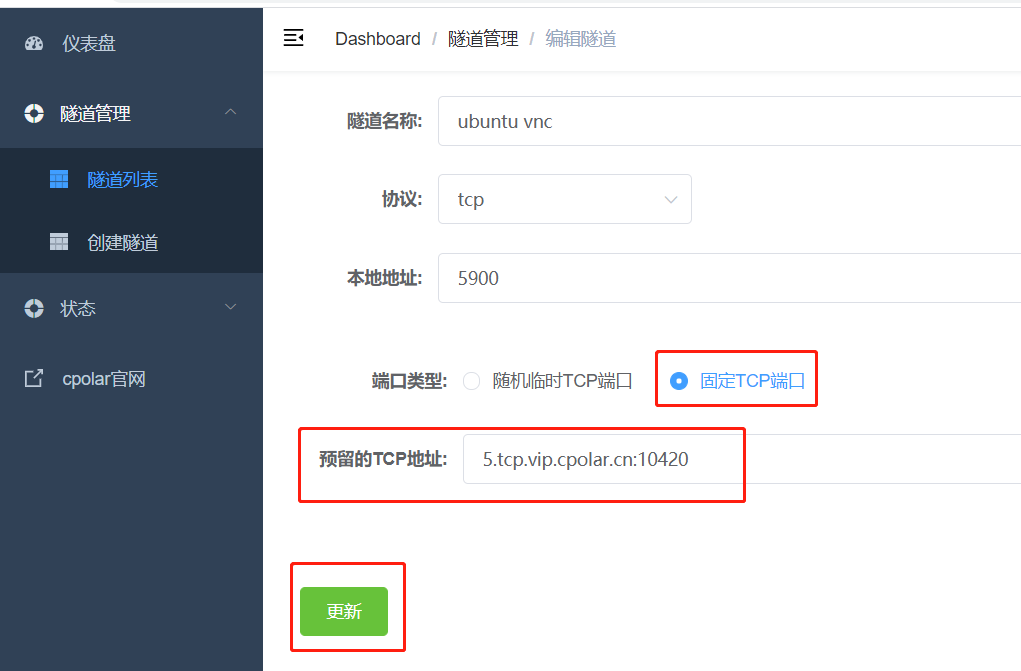
修改隧道信息,将保留成功的固定tcp地址配置到隧道中
- 端口类型:修改为固定tcp端口
- 预留的tcp地址:填写保留成功的地址
点击更新

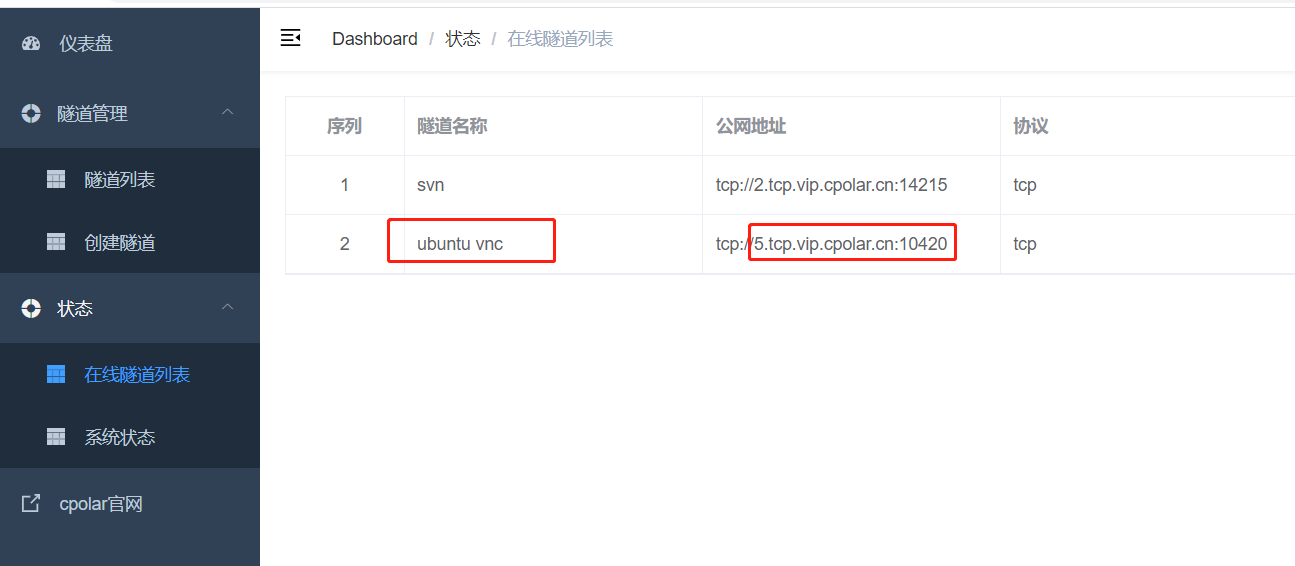
隧道更新成功后,点击左侧仪表盘的状态——在线隧道列表,找到vnc远程桌面隧道,可以看到公网地址已经更新成为了固定tcp地址。

5.3 测试使用固定公网地址远程
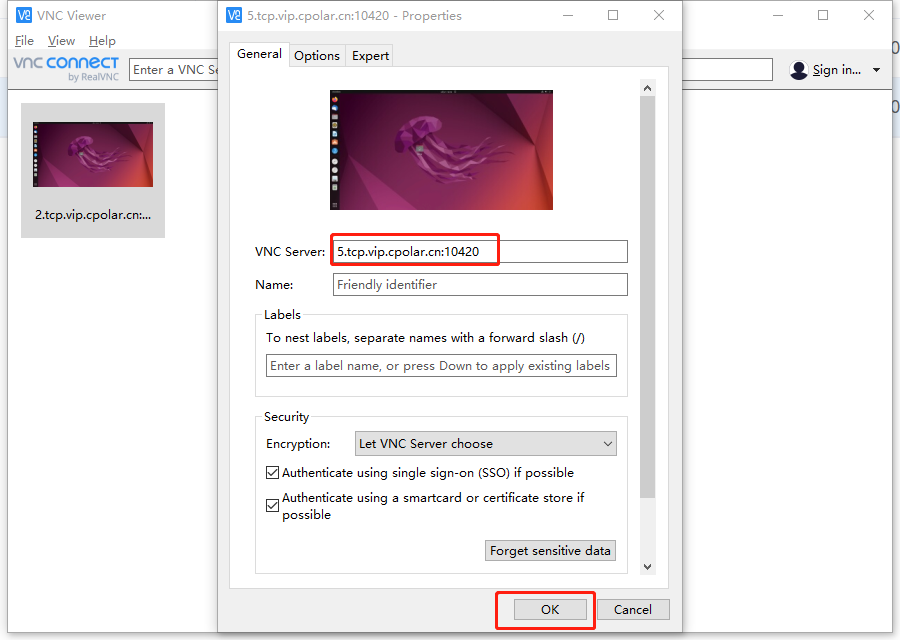
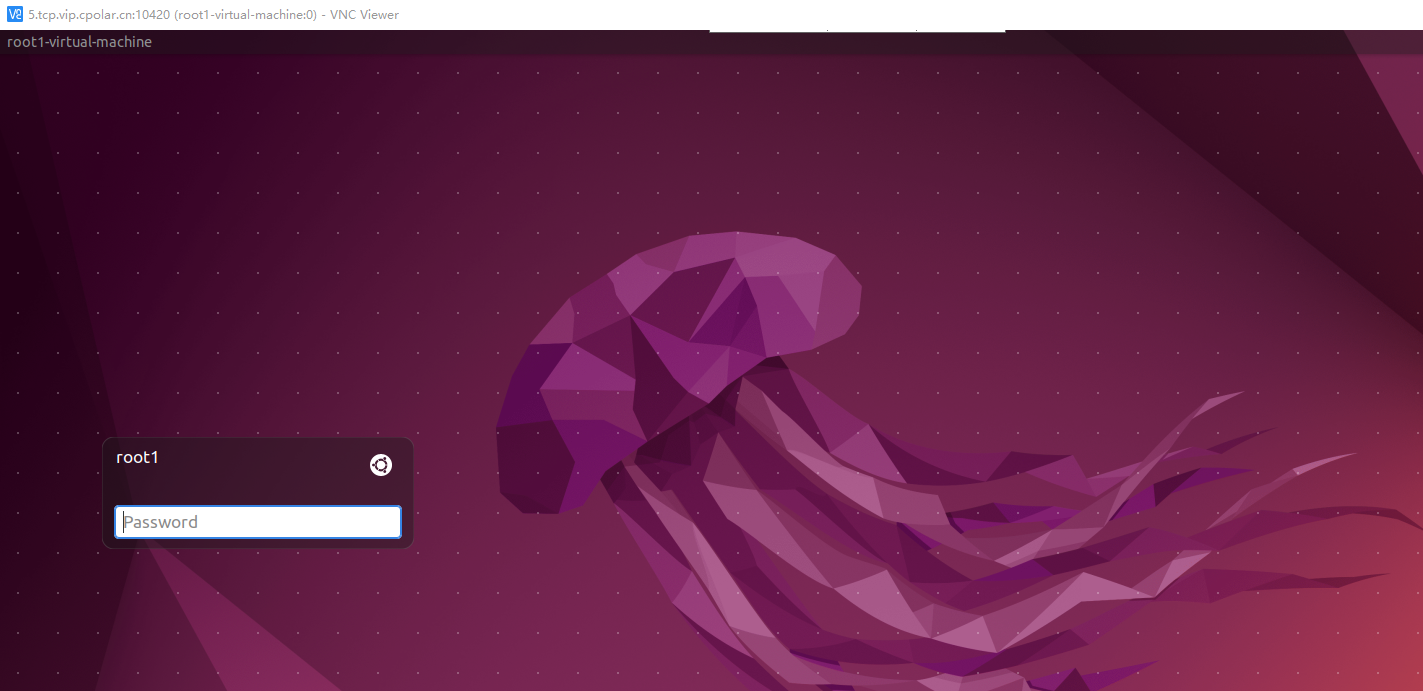
接下来测试使用固定TCP端口地址远程ubuntu桌面,我们再次在windows上打开VNC viewer,使用固定tcp地址连接,出现密码界面,同样输入密码

远程连接成功

总结
至此,我们成功实现了使用VNC远程桌面ubuntu:通过cpolar穿透vnc服务5900端口,使用所生成的公网地址,实现在外随时随地远程桌面控制内网的Ubuntu,不需要公网IP,也不需要配置路由器。并且,这个公网地址还是固定的,不会随机变化,连接稳定。
除了穿透vnc之外,cpolar也可以应用在其他众多场景下,比如公网ssh远程、远程群晖NAS、我的世界联机、微信公众号支付宝调试、公开一个本地web…【PS:cpolar目前还支持21天退款保证】

原创声明
======= ·
- 原创作者: 猫头虎
作者wx: [ libin9iOak ]
| 学习 | 复习 |
|---|---|
| ✔ | ✔ |
本文为原创文章,版权归作者所有。未经许可,禁止转载、复制或引用。
作者保证信息真实可靠,但不对准确性和完整性承担责任。
未经许可,禁止商业用途。
如有疑问或建议,请联系作者。
感谢您的支持与尊重。

点击
下方名片,加入IT技术核心学习团队。一起探索科技的未来,共同成长。