3DMAX是创建具有复杂对象和照片级真实感材质的大型三维项目的绝佳工具。它有用于粒子模拟和参数化建模的内置工具,只要有足够的时间和练习,你就可以创建任何东西。然而,总有改进的余地。许多第三方开发人员已经发布了自己的扩展,也称为插件,以使某些常见的建模或纹理任务更容易、更快。在本文中,我们将了解用于架构可视化的7个最佳3DMAX插件,以及它们各自的用途。
1. FloorGenerator

建筑可视化通常需要创建平铺的几何体,如砖、墙砖、地板等。这可以使用某些多边形建模技术或阵列来完成,但FloorGenerator插件简化了整个过程。只需插入所需瓷砖的大小(或使用默认值)和偏移距离,FloorGenerator就会立即用倾斜瓷砖填充选定对象的表面。您可以随时更改值,瓷砖将重新计算,而无需额外的人工。
2. MultiTexture

创建瓷砖表面只是工作的一半——现在它必须有纹理。如果将相同的纹理应用于所有瓷砖,它们放在一起看起来就不真实,所以最好有几个稍微不同的纹理。MultiTexture插件有助于将这样一组纹理随机应用于平铺的几何体或一组对象。
但是,MultiTexture不必与FloorGenerator一起使用。它适用于曲面上具有多个材质ID的任何对象。如果已经有一个包含许多多边形的“编辑多边形”对象,并且需要随机化其ID,请选择所有边,然后单击“分割”。现在将MaterialbyElement修改器放在上面,并使用所需数量的ID进行设置。将“多重纹理”材质应用于此类对象时,每个多边形都将指定一个随机贴图。
3. ForestPack

另一个使用默认3DS MAX工具需要花费大量时间才能完成的常见任务是在曲面上散射大量对象。种植十几棵树可能是一件小事,但如果你需要一片完整的森林呢?如果你有几个鹅卵石,你需要用它们建造一个完整的海滩怎么办?数组工具只能让你走这么远;则必须手动添加随机化。
ForestPack是市场上最强大的散射工具之一。有了它,可以使用任何中端计算机创建充满森林、石头、草地甚至灯光的场景。分散的对象作为代理和实例存在,因此不会加载到RAM中,也不会将渲染速度减慢到爬行。ForestPack还提供了一个广泛的高质量资产库,可以在不收取额外费用的情况下使用。
ForestPack Free提供所有这些散射选项,可以在商业上使用。ForestPack Pro可以完全访问资产库,并为大型项目和独特的管道集成添加必要的工具。
4. tyFlow

3DS MAX有创建粒子系统的工具,如粒子流,但Autodesk已经十多年没有更新了。tyFlow的创建者开始开发这个工具,作为PFlow的升级,但自从它第一次推出以来,它已经发展成一个更大的系统。
使用tyFlow Pro解算器,可以模拟颗粒、液体、绳索、织物、气泡等。它可以创建逼真的爆炸、破裂、变形和硬表面对象的完全破坏。编织头发、撕裂布料、生成程序几何体、模拟人群——所有这些都可以通过tyFlow实现。它还可以很好地与其他插件配合使用,如Chaos Phoenix(下面提到)、Ornatrix和FumeFX。
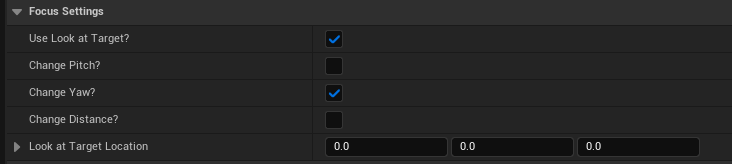
5. SlicerPro

SlicerPro超级切片器,3DMAX模型一键切片插件,快速生成切片模型。适用于家具建模、室内建模、建筑建模等。
【主要功能】
1.一键对选择对象进行切片建模。
2.可以手动指定切片方向(任意方向)。
3.一键创建连杆和垫圈工具。
4.为切片对象的截面和边缘创建UV。
5. 为切片对象的截面和边缘分配不同的材质ID。
6. RailClone

RailClone与ForestPack由同一家公司创建,是参数化建模的另一个强大工具。此方法不用于模拟,而是允许使用可调整规则创建完全可编辑的阵列。多层建筑、体育场、围栏、路线图、隧道和略有不同的对象集——所有这些都可以使用RailClone创建。
RailClone的基础是一个简单的逻辑。它需要一条路径或一个区域,在那里构建对象,以及构建对象的基本元素。然后,生成器根据用户定义的规则将元素指定给路径/区域的不同部分。例如,在创建围栏时,可以沿周长应用木板,以均匀间隔应用杆,还可以应用特殊的角元素。也可以将独特的部件包括到系统中,如破碎的木板或门,然后随时改变它们的位置。所有这些都是通过主工具和各种附加修改器完成的。
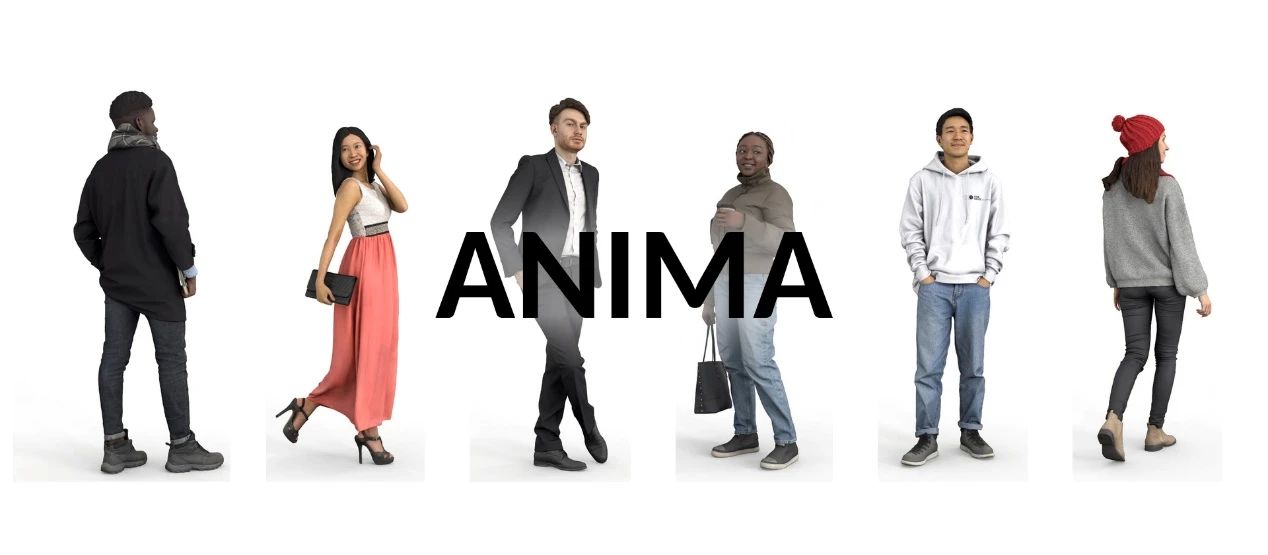
7. Anima

在3D中最难做的事情之一就是人类。用有用的装备创建逼真的模型并为其设置动画是一门专业。然而,在建筑可视化镜头中添加人类可能是项目被批准或搁置的区别。AXYZ的Anima正是这种情况的解决方案,它提供了一个大型的优化人体模型库,具有可调节的纹理和完整的动画。
Anima不仅仅是一个资源库,它还是一个与3DS MAX集成的独立应用程序。您可以导出3DS MAX场景,并定义网格的哪些部分是人们应该走的表面,如果有他们应该避开的区域,以及哪些对象是可以上下的楼梯。您甚至可以设置诸如刹车灯之类的控制器来控制演员的行为。该图书馆提供各种复杂的资产,包括通过扫描和运动捕捉创建的4D数字人,并提供最逼真的结果。还有一些动画可以应用于任何人,并结合起来创建独特的动作。模特身上的衣服和头发颜色可以调节,有多种不同的种族和特征可供选择。
3dMax超级切片器插件本站下载:https://download.csdn.net/download/mufenglaoshi/86768740