案例准备HTML
按钮+div
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>AJAX GET 请求</title><style>#result{width:200px;height:100px;border:solid 1px #90b;}</style>
</head>
<body><button>点击发送请求</button><div id="result"></div>
</body>
</html>
Server.js
服务端简单修改:路由规则:/server 结尾的请求。
//1. 引入express
const express = require('express');//2. 创建应用对象
const app = express();//3. 创建路由规则
// request 是对请求报文的封装
// response 是对响应报文的封装
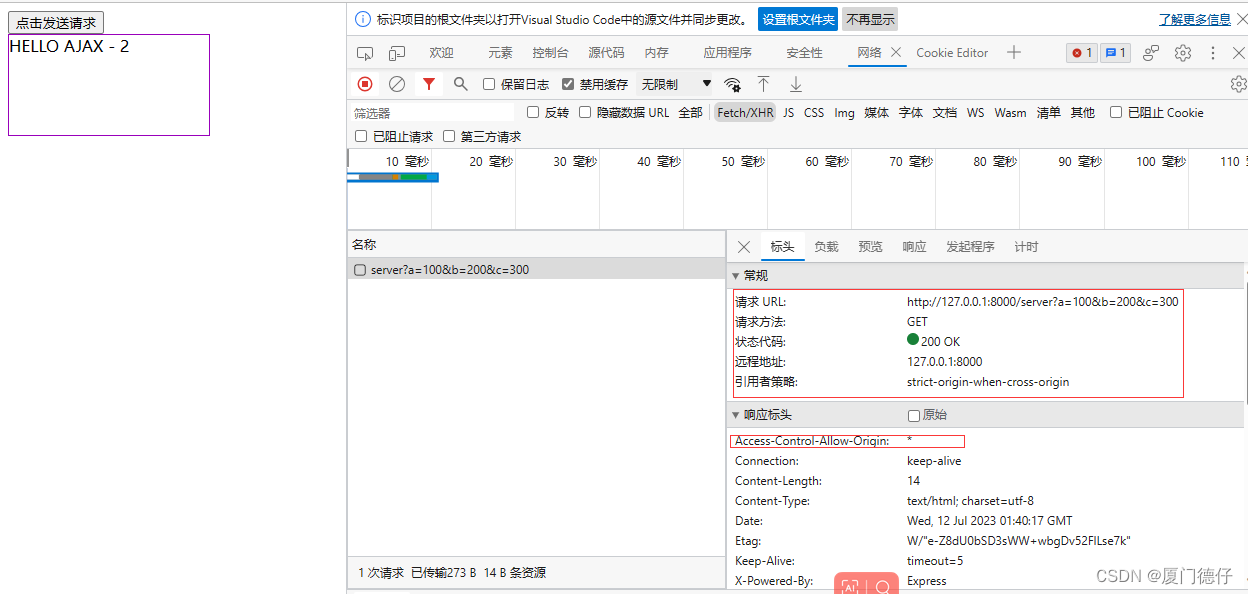
app.get('/server', (request, response) => {//设置响应头 设置允许跨域response.setHeader('Access-Control-Allow-Origin', '*');//设置响应体response.send('HELLO AJAX - 2');
});//4. 监听端口启动服务
app.listen(8000, () => {console.log("服务已经启动, 8000 端口监听中....");
});
请求的基本操作
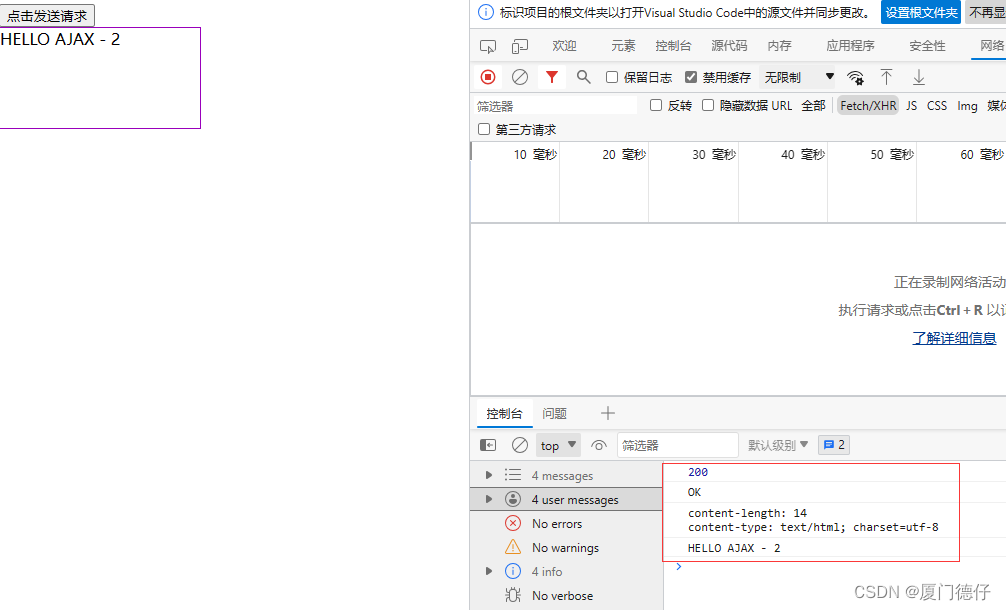
点击按钮请求服务器把响应体返回到div中。
修改HTML
<script>//获取button元素const btn = document.getElementsByTagName('button')[0];const result = document.getElementById("result");//绑定事件btn.onclick = function(){//1. 创建对象const xhr =new XMLHttpRequest();//2. 初始化 设置请求方法和 urlxhr.open('GET', 'http://127.0.0.1:8000/server?a=100&b=200&c=300');//3. 发送xhr.send();//4. 事件绑定 处理服务端返回的结果// on when 当....时候// readystate 是 xhr 对象中的属性, 表示状态 0 1 2 3 4// 0.未初始化 1.open 执行完毕 2.send 执行完毕 3.服务端返回部分结果 4.服务端返回全部结果// change 改变xhr.onreadystatechange = function(){//判断 (服务端返回了所有的结果)if(xhr.readyState === 4){//判断响应状态码 200 404 403 401 500// 2xx 成功if(xhr.status >= 200 && xhr.status < 300){//处理结果 行 头 空行 体//响应 console.log(xhr.status);//状态码console.log(xhr.statusText);//状态字符串console.log(xhr.getAllResponseHeaders());//所有响应头console.log(xhr.response);//响应体//设置 result 的文本result.innerHTML = xhr.response;}else{}}}}</script>
启动服务
node server.js

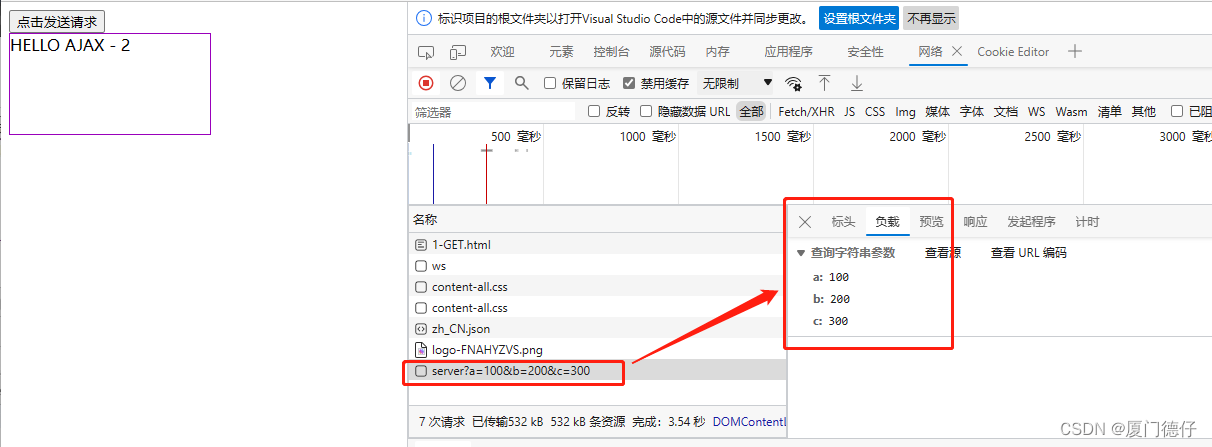
请求服务端


请求参数