一、页面效果
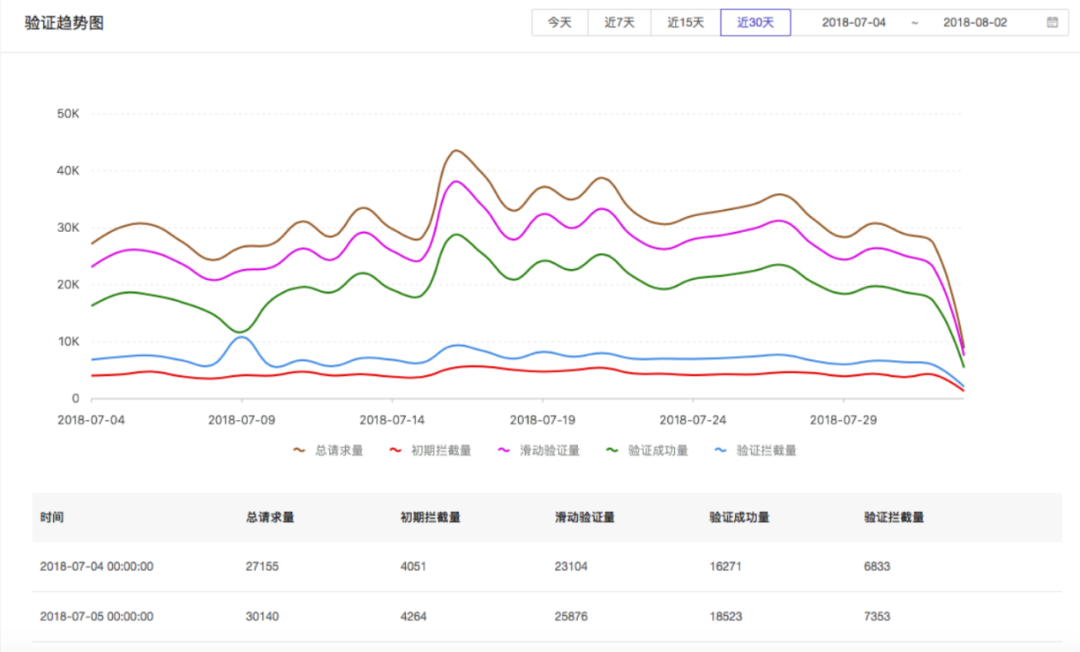
默认tab为不限,渲染多条折线:

切换tab,只渲染对应tab的一条折线:

二、功能描述
1、tab选中不限时,图表中同时渲染多条折线,对应多种类型的数据。
2、切换tab时,如果选中指定tab,则图表中只渲染当前tab对应的折线,且指定不同tab对应不同的折线颜色。
3、折线图hover时,会以提示框的形式展示X轴信息以及对应所有折线的信息。
4、Y轴坐标会根据数据列表自动计算坐标轴的最小值和最大值。
5、X轴坐标会根据数据列表决定坐标轴信息。
6、指定图表标题和标题位置。
*注意:
1、当前案例是在Vue2中使用,echarts.js版本为5.3.2。
三、具体代码
html结构:
<!-- 准备渲染echarts的画布 -->
<div id="main"></div><script>
// 引入echarts依赖
import * as echarts from "echarts";
// 声明折线对应颜色
const channelColors = {PC: "#6384f7",H5: "#64f28c",APP: "#ff92ae",
},
</script><style>
#main {height: 300px; /* 必须指定画布的高度 否则无法渲染 */
}
</style>
js渲染逻辑:
// 渲染图表信息
showData(dataList) {// 判断是否已经存在实例 避免重复注册let myChart = echarts.getInstanceByDom(document.getElementById("main"));if (!myChart) {myChart = echarts.init(document.getElementById("main"));}let option = {// 设置图表标题信息title: {text: "趋势图", // 图表文字left: "5%", // 图表标题位置},tooltip: {trigger: "axis", // 触发类型},// 根据数据列表设置x轴坐标信息xAxis: {data: dataList[0].list.map((item) => item.time),},// 设置y轴坐标类型为数据轴 适用于连续数据 会根据数据自动计算坐标轴的最小值和最大值yAxis: { type: "value" },series: dataList.map((item) => {// 遍历数据列表,返回数据对象数组,渲染多条折线// 数组中每个对象对应一条折线return {data: item.list.map((item2) => item2.value), // 具体数据type: "line", // 设置图表类型为折线图name: item.name, // 图表名称// smooth: true, // 是否将折线设置为平滑曲线// 设置折线样式itemStyle: {color: channelColors[item.name], // 设置折线颜色},};}),};// 第二个参数默认为 false 即表示合并新旧option 可能会出现某类数据被删除 但对应数据折线依旧存在的问题// 设置为 true,表示内部所有组件都会被删除,然后根据新 option 创建所有新组件。option && myChart.setOption(option, true);
}
js调用逻辑:
// 省略前置逻辑
// 从后端接口获取要渲染的各类数据列表 time-对应x周坐标 value-对应数据量
// 如果要渲染多条折线 则dataList中包含多个对象 下面表示渲染三条折线
dataList = [{name: "PC",list: [{"time": "2023-10-22","value": 1},{"time": "2023-10-23","value": 2}{"time": "2023-10-24","value": 3}// 其他数据。。。],},{name: "H5",list: [{"time": "2023-10-22","value": 2},{"time": "2023-10-23","value": 3}{"time": "2023-10-24","value": 4}// 其他数据。。。],},{name: "APP",list: [{"time": "2023-10-22","value": 3},{"time": "2023-10-23","value": 4}{"time": "2023-10-24","value": 5}// 其他数据。。。],},
];
// 调用渲染函数
this.showData(dataList);
四、相关资料
Echarts.js 配置文档