1.任务需求
基于MS16F3211芯片实现功能一个按键通过长按可以控制当前处于亮状态的灯的亮度,当灯从最亮达到最暗时,所用时为3s。现有三盏颜色分别为红绿蓝的灯,在处于关机状态时红灯亮,处于开机状态时红灯灭。点按第一次仅绿灯亮,点按第二次仅蓝灯亮,点按第三次绿灯和蓝灯齐亮,点按第四次回到初始状态。
实现效果:当仅绿灯亮时,第一次长按按键绿灯状态改变,再次长按按键绿灯会往相反的方向变化,并且在达到极点时,停止调节。蓝灯与绿灯的亮度相互独立,互不影响。在两灯均亮的时候,此时长按按键依旧会造成亮度的改变,但是会由于亮度在前面单独调节不同导致调节所到极点的时间不一样。但是共同点在调节到极点时如果不松开按键亮度均不发生变化。直至双灯亮度均达到极点,此时系统亮度恒定。
2.系统流程拆分
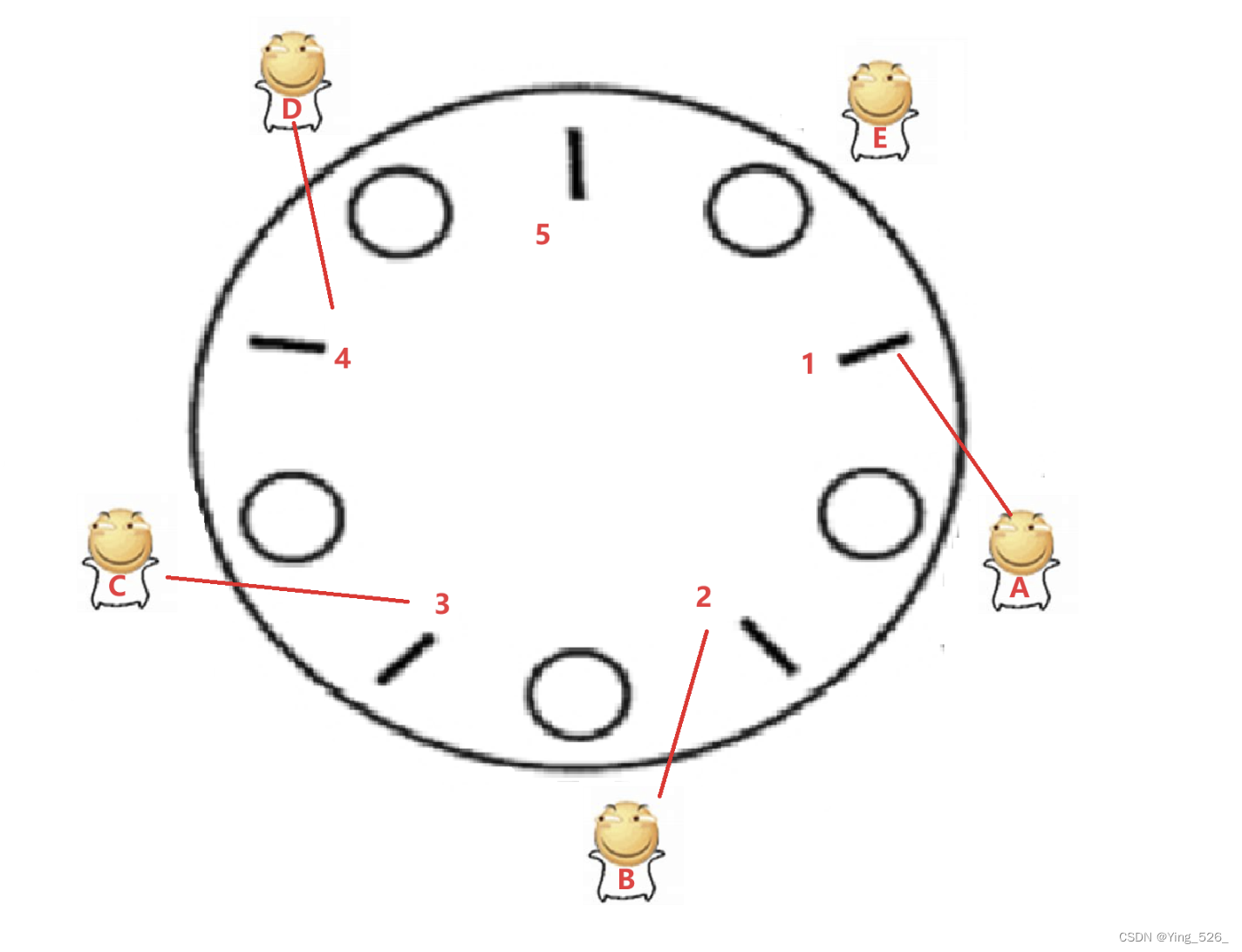
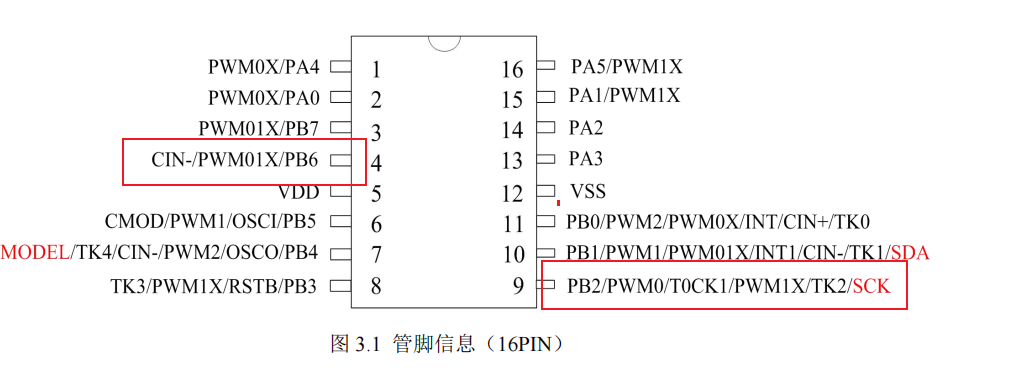
2.1 了解原理图

2.2实现短按按键控制灯的亮灭
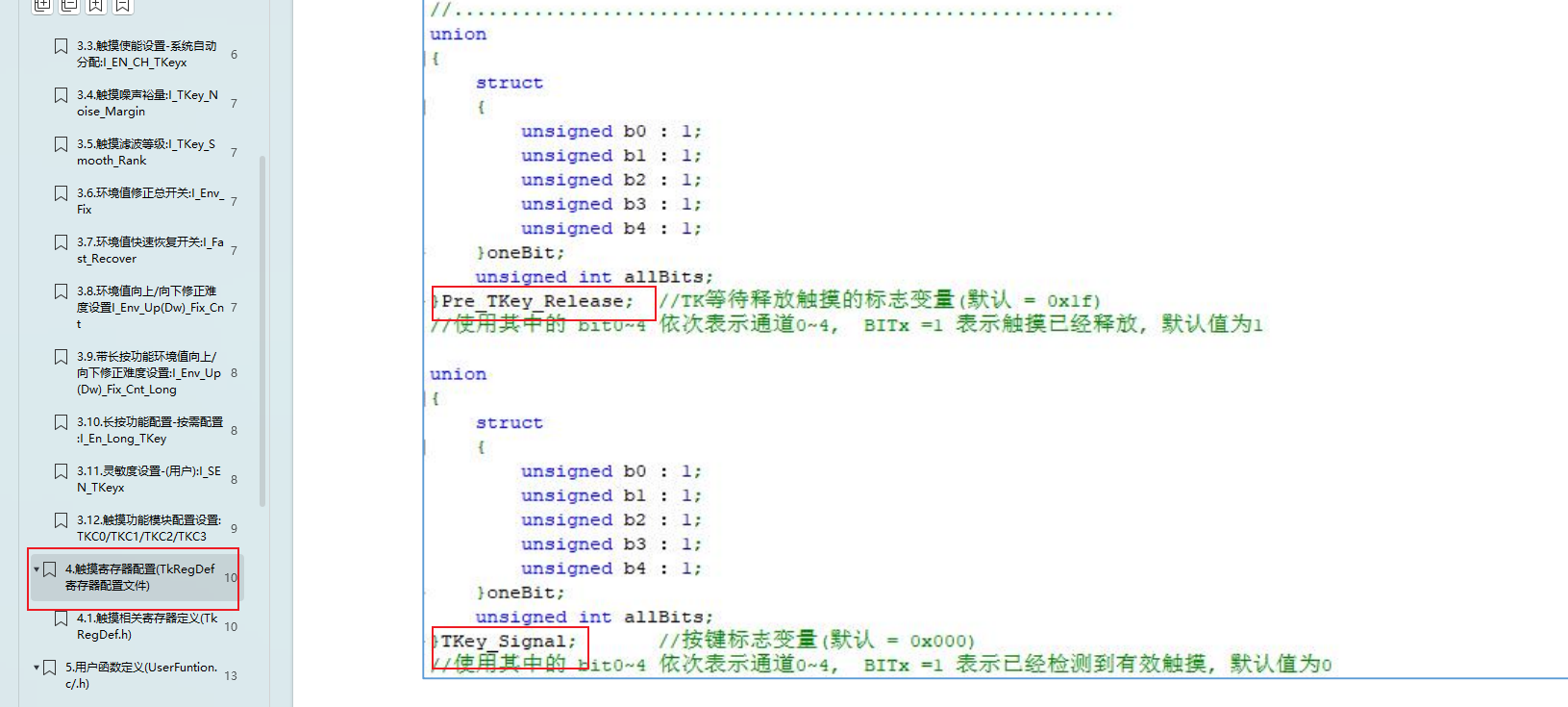
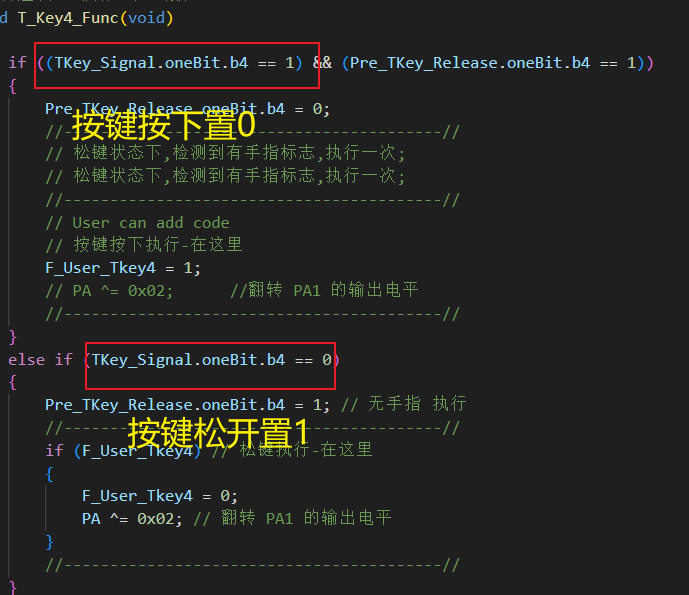
判断按键按下或者释放主要使用的是基于触摸库衍生出来的用户函数


基于这个初步对GPIO初始化,并且在按键执行函数内进行对GPIO的高低电平进行翻转就可以实现了
2.3 实现长按按键控制灯的亮度变化
因为要需要根据按键按下的时间长短来控制亮度值变化的大小,所以采用TP0定时器进行PWM波的输出。按下的时间越久,进入定时器中断的次数越多,此时亮度就会相较初始值变化得越大。

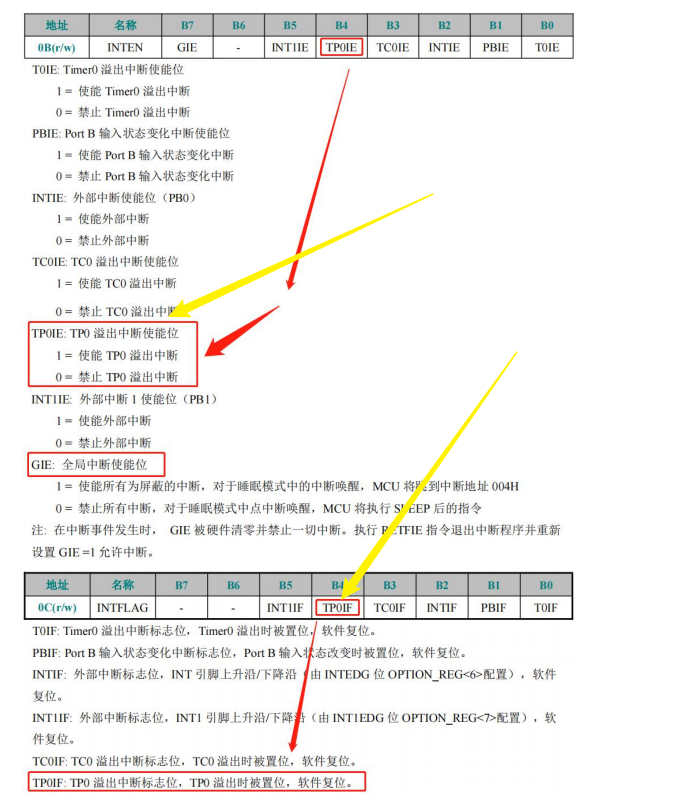
当配置好TP0寄存器时,然后将INTEN中的bit4置1,那么在定时器计数溢出时INTFLAG寄存器的中断标志位bit4TP0IF会置1。根据这个原理我们就可以在按键按下时将TPOIE置1,开启定时器中断,对亮度进行控制。在松开按键时将TPOIE置0.此时停止对亮度的控制

当TP0在计数值达里将FFF时会溢出,此时溢出标志位会置1。

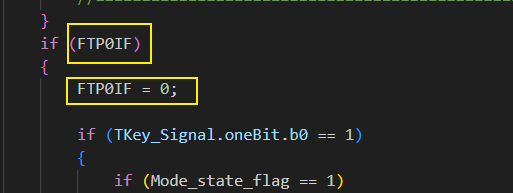
此时在定时器中断里对TP0IF这个标志位进行软件复位,那么就可以达到每发生一次定时器中断就可以进行一次亮度调节。
ps:提供每个 PWM 周期溢出中断,但中断共用同一个向量入口
2.4实现3s控制灯的亮度可以由一个极点达到零、另一个极点
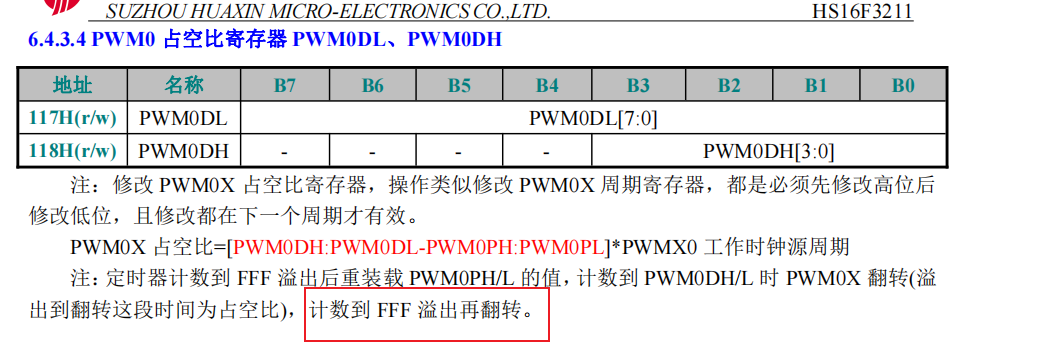
如果需要控制灯的亮度变化那么就要控制这个定时器的时钟频率,然后再设定这个PWM的时钟周期,就可以设定这个占空比的变化时间了。

比如这个定时器所用时钟频率根据控制寄存器的CK0[3:0]位来进行控制,这里我采用的是采用输入时钟源为Fosc,二分频。输入时钟频率为1.95kHZ,也就是一秒钟可以计数1950次,3s计数1950乘3次。因为根据占空比寄存器占空比为100%时计数值最大值的设置只能为0X0FFF=4095比这个值小。所以对这个时钟源进行二分频。也就是1秒钟计数975次。所以把初始值设置为1170=4095-975x3。也就是只要1s中会中断975次,在中断中对占空比的值进行加一或者减一。既可以达到3s钟对占空比的值由最高变到最低了。
2.4 实现短按控制灯的状态切换
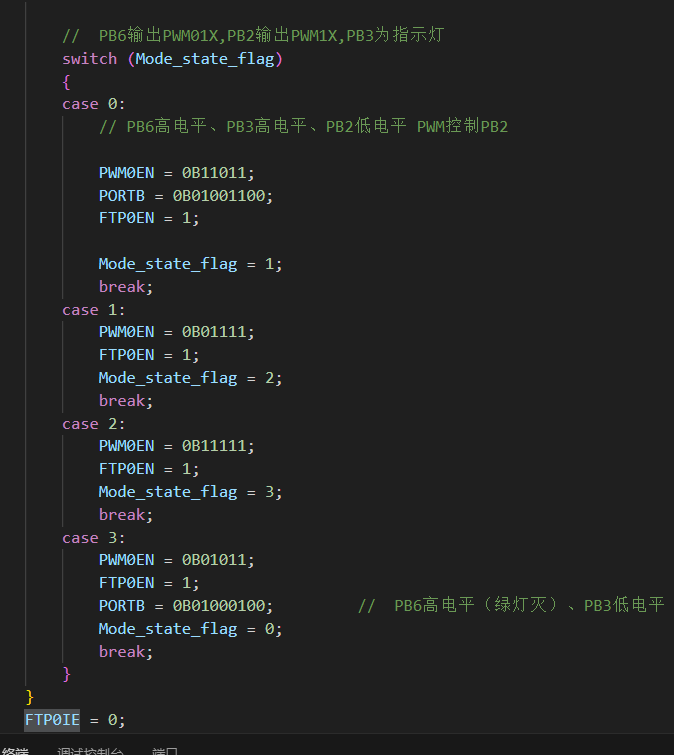
其实第一步通过GPIO来控制的置1或者0来控制灯的亮灭是可行的,但是在控制灯的亮灭的同时需要控制在灯亮灭亮的变化的同时还需要保持灯的亮度不变。这个时候就需要通过PWM来控制了。

其实主要也是通过寄存器来控制PWM的使能和失能

2.5实现根据当前灯的状态来控制当前灯的亮度,也就是分隔开来
,
在中断服务函数内进行对灯状态的判断来执行相应的操作
2.6 实现长按时两次长按会让灯的亮度往不同方向变化

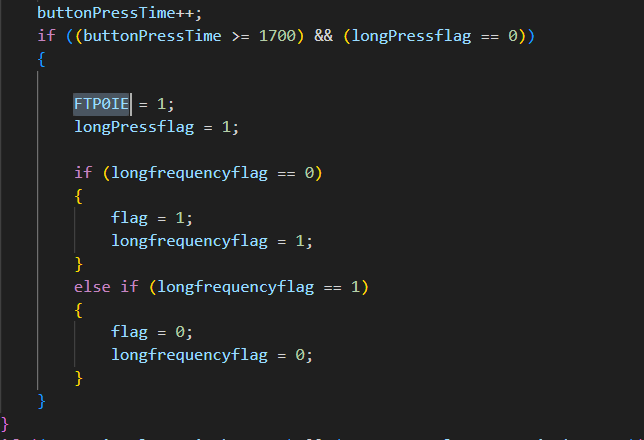
其实也就是在下一次接收到按键按下的数据的时候判断上一次按键是否释放来判断是否完成了一次按键的的长按操作。如果完成了的话就对标志位进行改变
2.7 分隔长按和短按
在检测到按键按下使对一个变量累加,然后根据变量的数值来判断是长按还是短按。