VXLAN虚拟扩展局域网
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/206674.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
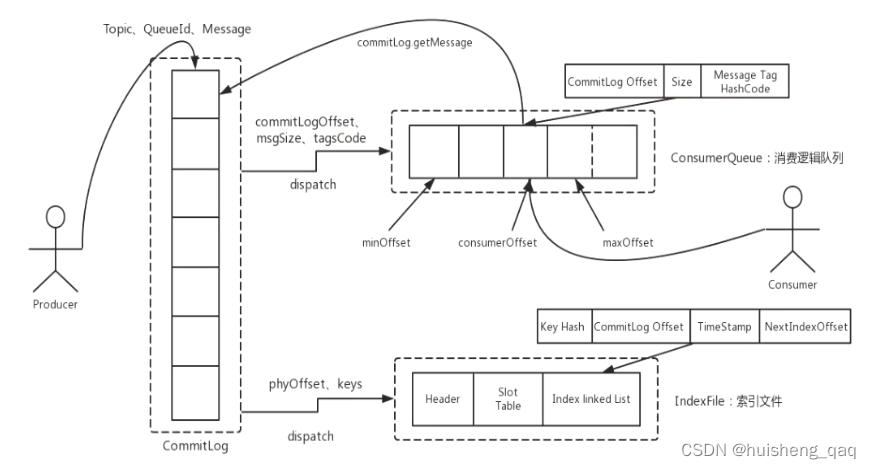
【RocketMq系列-02】RocketMq的架构解析和高性能设计
RocketMq系列整体栏目 内容链接地址【一】RocketMq安装和基本概念https://zhenghuisheng.blog.csdn.net/article/details/134486709【二】RocketMq的架构解析和高性能设计/font>https://zhenghuisheng.blog.csdn.net/article/details/134559514 RocketMq的架构解析和高性能设…
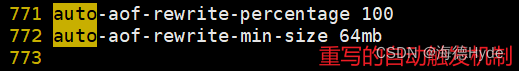
Redis7--基础篇3(持久化)
持久化介绍 官网地址: https://redis.io/docs/manual/persistence
RDB(Redis DataBase)AOF(Append Only File)RDB AOF RDB模式(Redis DataBase) RDB 持久性以指定的时间间隔执行数据集的时间点快照。 实现类似照片记录效果的方式,就是把某一时刻的数据…
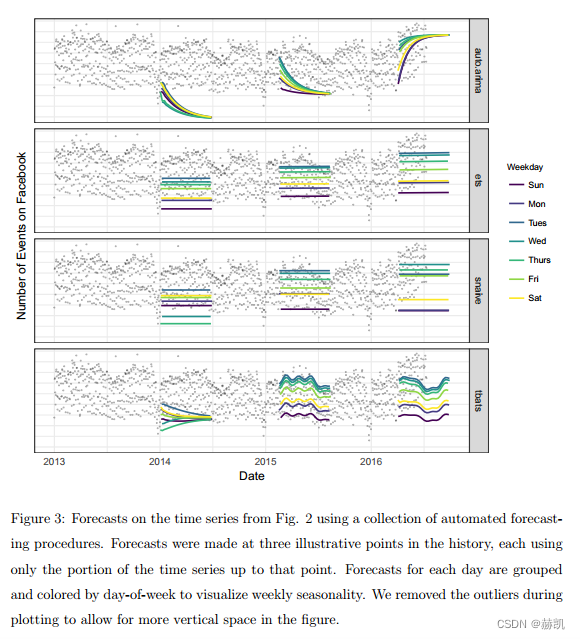
论文阅读 Forecasting at Scale (一)
最近在看时间序列的文章,回顾下经典 论文地址 项目地址 Forecasting at Scale 摘要1、介绍2、时间业务序列的特点3、Prophet预测模型3.1、趋势模型3.1.1、非线性饱和增长3.1.2、具有变化点的线性趋势3.1.3、自动转换点选择3.1.4、趋势预测的不确定性 摘要
预测是一…
Python入门教学——输入任意长度的int整型一维数组
使用python输入一个任意长度的整型一维数组: nums input("请输入整数数组,用空格分隔: ")
nums [int(i) for i in nums.split( )] # 将每个数转换为整型后输出 运行结果: 【注】如果不强制转换类型,数字…
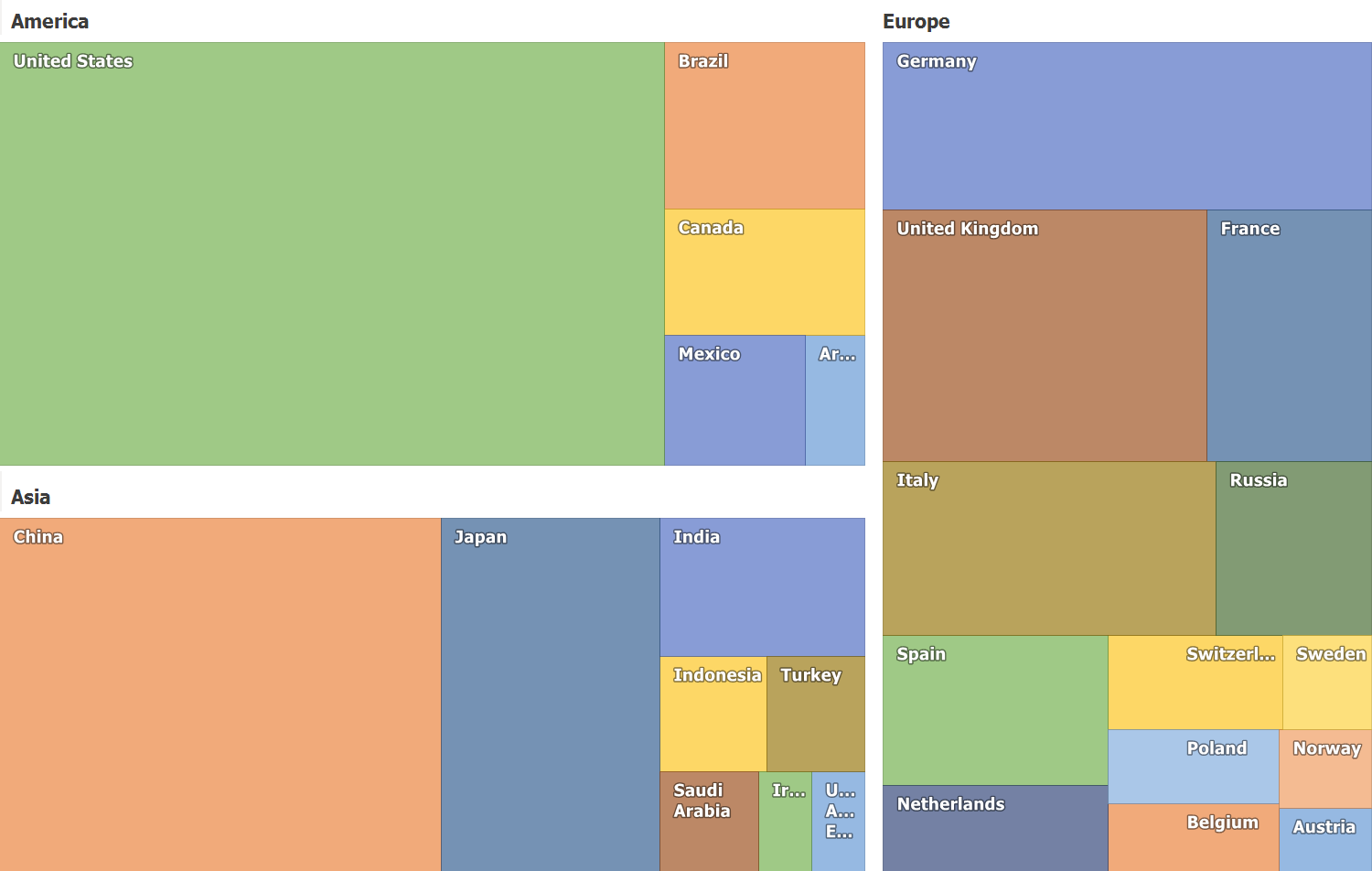
DevExpress WinForms TreeMap组件,用嵌套矩形可视化复杂分层数据
DevExpress WinForms TreeMap控件允许用户使用嵌套的矩形来可视化复杂的平面或分层数据结构。
DevExpress WinForms有180组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。同时能完美构建流畅、美观且易于使用的应用程序,无论是Office风…
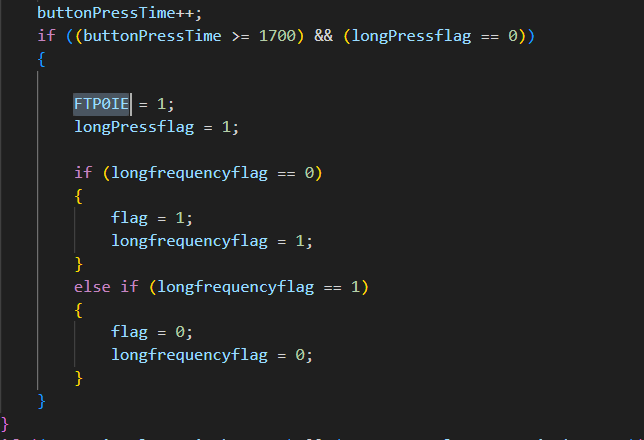
基于MS16F3211芯片的触摸控制灯的状态变化和亮度控制总结版(11.22)
1.任务需求
基于MS16F3211芯片实现功能一个按键通过长按可以控制当前处于亮状态的灯的亮度,当灯从最亮达到最暗时,所用时为3s。现有三盏颜色分别为红绿蓝的灯,在处于关机状态时红灯亮,处于开机状态时红灯灭。点按第一次仅绿灯亮&…
Spring Boot 邮件发送(五种类型的邮件)
邮件协议:
SMTP、POP3、IMAP
SMTP 协议全称为 Simple Mail Transfer Protocol,译作简单邮件传输协议,它定义了邮件客户端软件与 SMTP 服务器之间,以及 SMTP 服务器与 SMTP 服务器之间的通信规则。 用户先将邮件投递到腾讯的 SMT…
灵活运用Vue 3中的setup函数—深入解析Composition API
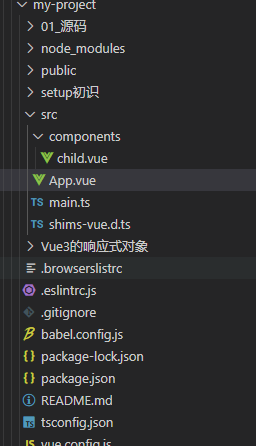
新建项目,项目主入口为App.vue(主组件),新建child.vue(子组件)。 1.1 setup 执行 时机问题
1.在主组件里引入子组件和ref:
import {ref} from vue
import child from ./components/child.vue2…
vue3 iconify 图标几种使用 并加载本地 svg 图标
iconify
iconify
与 iconify/vue 使用
下载
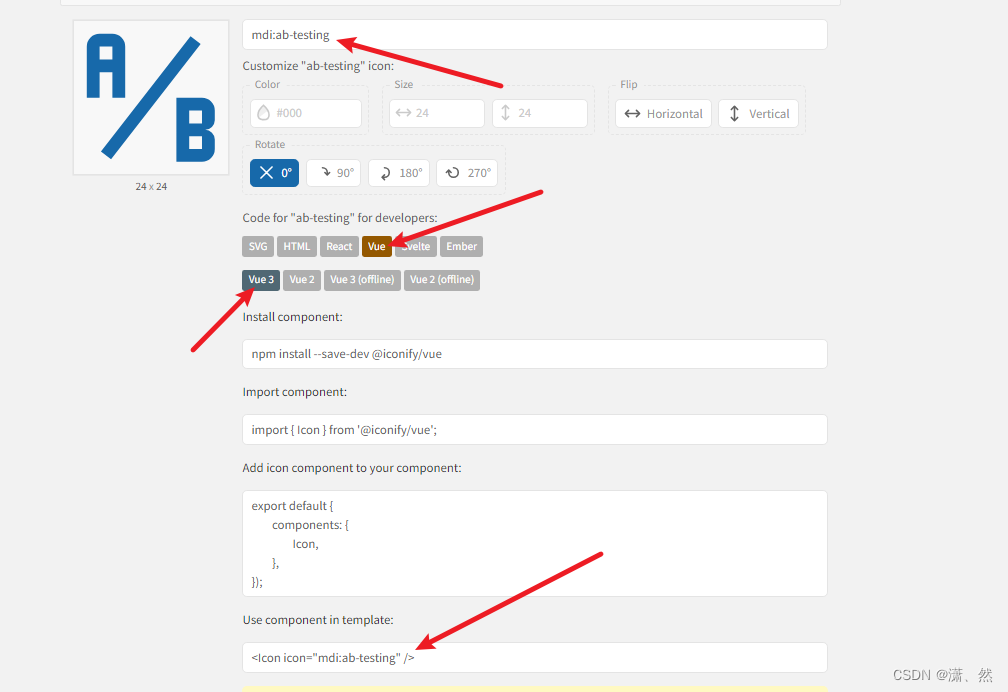
pnpm add iconify/vue -D使用
import { Icon } from "iconify/vue";<template><Icon icon"mdi-light:home" style"color: red; font-size: 43px" /><Icon icon"mdi:home-flo…